「Google Chrome 129」安定版リリース、長時間かかるJavaScriptタスクを中断してサイトの応答性を向上させることが可能に

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン129がリリースされました。開発者がJavaScriptの長いタスクの途中に「scheduler.yield()」を適切に配置することでサイトの応答性を向上させることが可能になったほか、「auto」「min-content」「fit-content」などサイズを明示しないキーワードを使用した場合でもアニメーションを行えるようになりました。
New in Chrome 129 | Blog | Chrome for Developers
https://developer.chrome.com/blog/new-in-chrome-129?hl=en
New in Chrome 129: Yield long tasks, animate intrinsic sized elements, and more! - YouTube

◆サイトの応答性が向上する「scheduler.yield()」がサポートされる
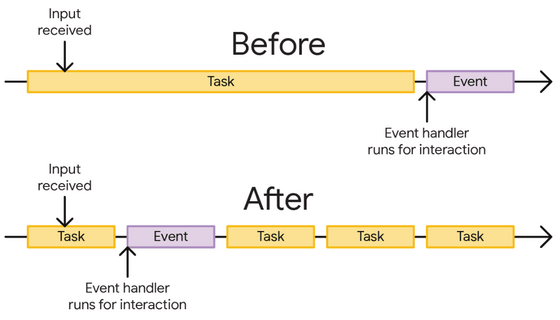
ブラウザはJavaScriptのタスクの実行中にはユーザーからの入力に反応することができません。そのためサイトで時間のかかるタスクが実行されるとサイトの応答性が低下してしまいます。
Chrome 129からは「scheduler.yield()」を使用することで長いタスクを分割可能になり、応答性が向上しました。

長いタスクのうち、中断可能な部分に「await scheduler.yield()」を挿入するだけでOKとのこと。
◆サイズを明示しなくてもアニメーションが可能になる「interpolate-size」がサポートされる
「auto」「min-content」「fit-content」など、サイズを明示しないキーワードを使用してレイアウトを行う場合、これまではアニメーションを付与することができませんでした。
Chrome 129からは「interpolate-size: allow-keywords」を設定する事で、サイズを明示しないキーワードでもアニメーションが可能に。
互換性の問題が発生しない限り、ルートに「interpolate-size: allow-keywords」を設定することが推奨されています。

◆Anchorポジショニングの名称変更
Anchorポジショニングは対象となる要素を基準に別の要素の位置を指定できる配置方法で、Chrome 125で導入されました。

Chrome 129では「inset-area」が「position-area」に変わり、「position-try-options」が「position-try-fallbacks」へと名称が変更されています。また「position-try」における「inset-area()」が廃止されたため、これまで「position-try-fallbacks: inset-area(top)」と書いていたところを「position-try-fallbacks: top」へと修正する必要があるとのこと。
◆その他のアップデート
・期間の表示を複数言語に対応するための「Intl.DurationFormat」がサポートされる
・ウェブGPUキャンバスでディスプレイの全域を使用してHDR画像が表示可能に
また、Google Chrome 129には9件のセキュリティバグフィックスが含まれています。
次期安定版の「Google Chrome 130」は現地時間の2024年10月15日にリリース予定です。
・関連記事
「Google Chrome 128」安定版リリース、ルビの表示機能が大きく改善される - GIGAZINE
「Googleを倒す方法」を検索エンジンのDuckDuckGoが提案 - GIGAZINE
GoogleがChromeのデータ収集で集団訴訟に直面、Googleの主張を認める以前の判決が覆される - GIGAZINE
サードパーティーCookieでユーザーのプライバシーを侵害し続けるChromeの「関連ウェブサイトセット(RWS)」とは? - GIGAZINE
北朝鮮のサイバー攻撃集団がChromiumの脆弱性を悪用して仮想通貨を盗んだと判明、脆弱性は修正済み - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article 'Google Chrome 129' stable release, it i….