'Google Chrome 129' stable release, it is possible to suspend long-running JavaScript tasks to improve site responsiveness

The latest stable version of the web browser ' Google Chrome ', version 129, has been released. Developers can now improve the responsiveness of their sites by appropriately placing 'scheduler.yield()' in the middle of long JavaScript tasks, and animations can now be performed even when keywords that do not specify a size, such as 'auto', 'min-content', and 'fit-content', are used.
New in Chrome 129 | Blog | Chrome for Developers
New in Chrome 129: Yield long tasks, animate intrinsic sized elements, and more! - YouTube
◆ Support for 'scheduler.yield()' to improve site responsiveness
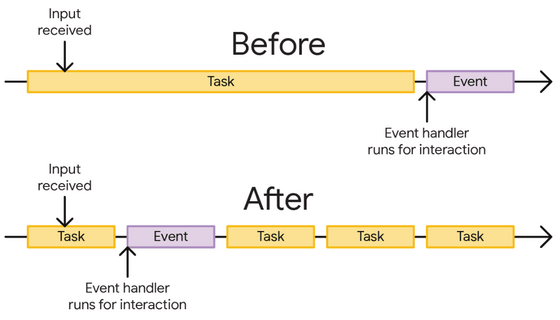
The browser cannot respond to user input while it is performing a JavaScript task, which makes your site less responsive when it is performing a time-consuming task.
Starting with Chrome 129, you can split long tasks using scheduler.yield(), improving responsiveness.

All you have to do is insert 'await scheduler.yield()' into the interruptible part of a long task.
◆ Support for 'interpolate-size' allows animation without specifying the size
Previously, it was not possible to add animation when performing layout using keywords that did not specify a size, such as 'auto', 'min-content', or 'fit-content'.
Starting with Chrome 129, you can set 'interpolate-size: allow-keywords' to allow animations even for keywords that do not specify a size.
It is recommended that you set 'interpolate-size: allow-keywords' on your routes unless it causes compatibility issues.

◆Anchor positioning name change
Anchor positioning is a positioning method that allows you to specify the position of another element relative to a target element, and was introduced in Chrome 125.

In Chrome 129, 'inset-area' has been changed to 'position-area' and 'position-try-options' has been renamed to 'position-try-fallbacks'. Also, since 'inset-area()' in 'position-try' has been abolished, it is necessary to change 'position-try-fallbacks: inset-area(top)' to 'position-try-fallbacks: top'.
◆Other updates
- Support for ' Intl.DurationFormat ' to display duration in multiple languages
- Web GPU canvas now allows HDR images to be displayed using the entire display area
Google Chrome 129 also includes nine security bug fixes .
The next stable version, 'Google Chrome 130,' is scheduled to be released on October 15, 2024 local time.
Related Posts:
in Software, Posted by log1d_ts