CSSの「@property」を活用しておしゃれなボタンを作る方法をエキスパートが解説

Firefoxが2024年7月9日にリリースしたバージョン128で、CSSの「@property」に対応したことにより、主要なブラウザ全てで「@property」の記法を使用できるようになりました。「@property」を使うことで実現できるデザインの一例について、ウェブエンジニアのライアン・マリガン氏がブログに投稿しました。
CSS @property and the New Style
https://ryanmulligan.dev/blog/css-property-new-style/
マリガン氏がデモとして提示したのは下図のようなボタンのアニメーションです。

最初にマリガン氏はボタンの周りをループする光について解説しています。カスタムプロパティとして「--gradient-angle」を宣言し、宣言においてこのカスタムプロパティには「angle(角度)」の値を設定可能で、初期値は「0deg(0度)」であり、継承(inherit)は不可能であると記述。

アットルールの@keyframesで360度まで回転するよう指示することで、回転するアニメーションを実現しました。

下記の通りconic-gradientで白い光のエフェクトを用意し、カスタムプロパティの「--gradient-angle」で角度を指定することでボタンの周囲をループする光を表現しています。また、padding-boxを指定して内側を塗りつぶすことでボタンの内側に光が漏れないようにしているとのこと。

マリガン氏は追加でカスタムプロパティを使用することで「ボタンにカーソルをのせた時だけ縁の光が伸びる」という表現や、ボタンの内側に光を出す表現を行っています。また、ここで「animation-play-state: running」を設定するのが大切とのこと。

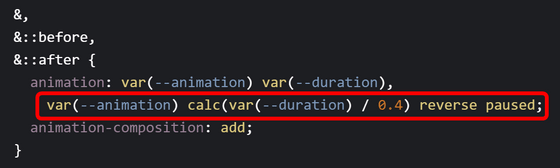
回転するアニメーションを設定する際、逆向きのスローアニメーションを「停止」状態で設定しておくことで、カーソルをのせた時に「animation-play-state: running」の効果によってアニメーションがスローモーションになります。この手法を使用すると、カーソルをのせたり外したりするとアニメーションが再生位置を保ったままスローになったり元のスピードに戻ったりさせる事が可能。

ボタンのデモや、CSSの全記述についてはCodePen上で公開されているので気になる人は確認してみてください。
・関連記事
CSSの項目を具体的なビジュアルとともに一目で理解できるようにまとめたサイト「CSS Reference」 - GIGAZINE
Windows 98のデザインをウェブサイトに適用できるCSS「98.css」、ウェブ上でOSを再現する猛者も - GIGAZINE
なぜCSSのカラー名には「トマト」「レモン・シフォン」のような名前がつけられているのか? - GIGAZINE
ウェブサイトを訪れたユーザーの閲覧履歴を不正に取得する方法とは? - GIGAZINE
無料で使えるかわいい8bitデザインのファミコン風CSSフレームワーク「NES.css」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article An expert explains how to create stylish….