無料で使えるかわいい8bitデザインのファミコン風CSSフレームワーク「NES.css」

ファミコン風デザインのウェブサイトを簡単に作れる無料CSSフレームワークが「NES.css」です。NES.cssはさくらインターネットのダーシノ氏が開発を行っており、ボタンや入力フォームといった基本的な要素から、SNSやキャラクターのアイコンまで用意されています。
NES.css - NES-style CSS Framework
https://nostalgic-css.github.io/NES.css/#
nostalgic-css/NES.css: NES-style CSS Framework | ファミコン風CSSフレームワーク
https://github.com/nostalgic-css/NES.css
ファミコン風CSSフレームワーク「NES.css」をリリースしました | Black Everyday Company
https://kuroeveryday.blogspot.com/2018/12/nescss-released.html
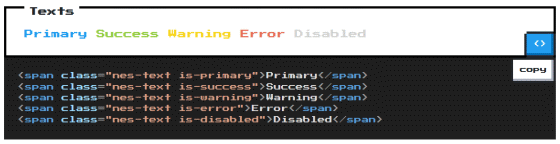
NES.cssはJavaScriptに依存しないCSSフレームワークで、class属性を指定してファミコン風デザインのウェブサイトを作ることができます。

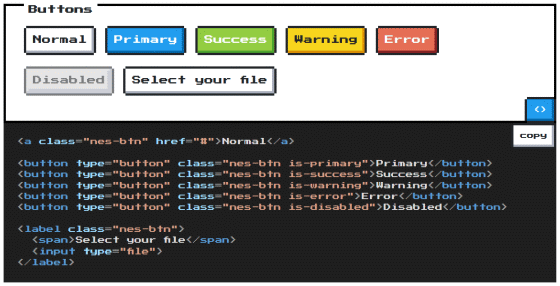
ボタン

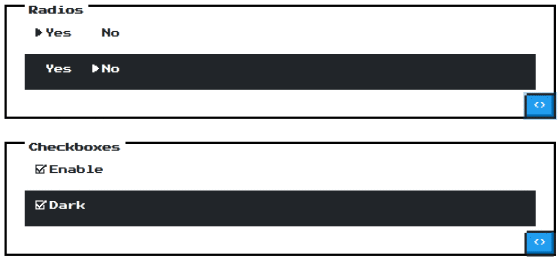
ラジオボタンとチェックボックス

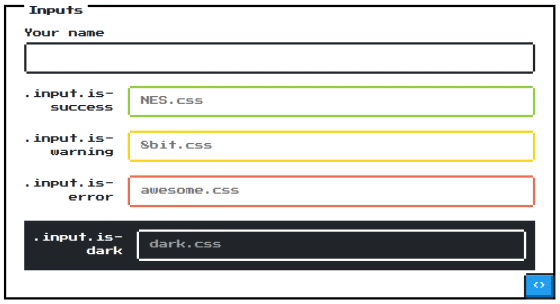
テキスト入力欄

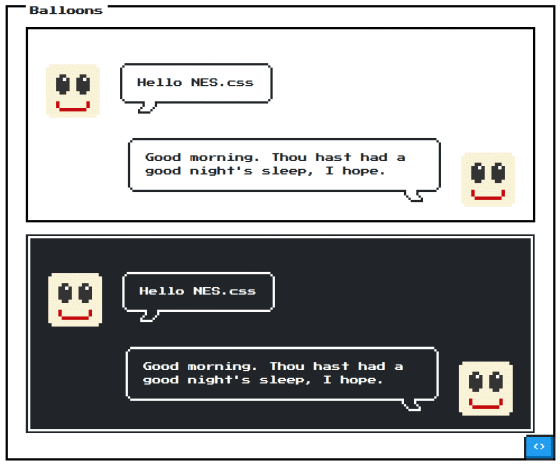
会話をバルーンで表現することも可能。

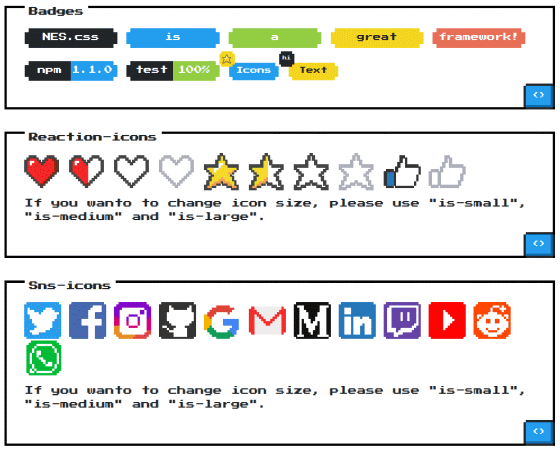
他にも、バッジやSNS向けのアイコンも用意されています。

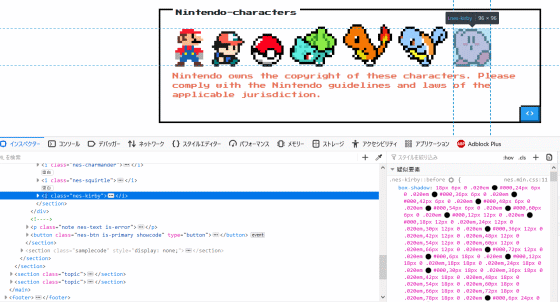
かわいいドット絵のアイコンも利用可能。なお、アイコンの著作権は任天堂にあるため、利用する場合は任天堂のガイドラインに従う必要があります。

実際にNES.cssを利用する場合は、以下のタグをHTMLのhead部分に追加すればOK。
<link href="https://unpkg.com/nes.css@latest/css/nes.min.css" rel="stylesheet" />
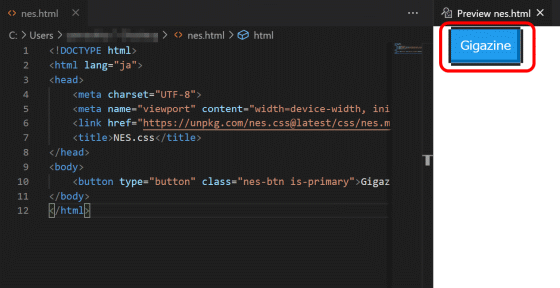
試しにボタンを表示するHTMLを記述。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://unpkg.com/nes.css@latest/css/nes.min.css" rel="stylesheet" /> <title>NES.css</title> </head> <body> <button type="button" class="nes-btn is-primary">Gigazine</button> </body> </html>
表示するとこんな感じ。NES.cssはコンポーネントのみ含むフレームワークなので、フォントはそのままです。

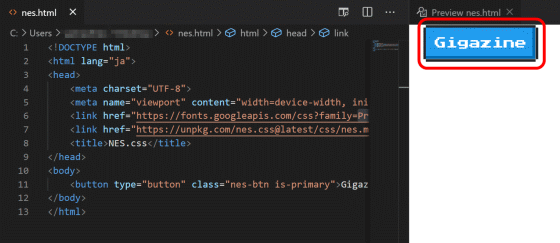
よりファミコンの世界観を演出したい場合は、「Press Start 2P」などのフォントを読み込ませるとさらに雰囲気が出ます。

NES.cssは影をつける際に利用する「box-shadow」プロパティでドット絵を表現しており、詳しい実装方法は開発者のブログにまとめられています。

「自分でオリジナルのドット絵CSSを作りたい!」という人は、ダーシノ氏が公開している「DotGen.css」でドット絵のCSSを簡単に出力することができます。
DotGen.css - CSS Collection
https://bcrikko.github.io/css-collection/tool/dotgen/index.html
・関連記事
CSSの項目を具体的なビジュアルとともに一目で理解できるようにまとめたサイト「CSS Reference」 - GIGAZINE
Windows 98のデザインをウェブサイトに適用できるCSS「98.css」、ウェブ上でOSを再現する猛者も - GIGAZINE
表示するブラウザごとに違う見え方をする「コードで描かれた絵」とは? - GIGAZINE
ファミコンっぽい世界を予想外のセットで再現してしまったアクションムービー - GIGAZINE
NES(ファミコン)の開発者が任天堂で学んだ7つの教訓とは? - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by darkhorse_log
You can read the machine translated English article NES.css, a cute 8-bit design NES-style C….