「Google Chrome 122」安定版リリース、ストレージのバケットごとに永続化を選択する設定やメインスレッドのイベントの原因をトラッキングすることが可能に

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン122.0.6261.58がリリースされました。Storage Bucket APIにおいてバケットごとに永続化を選択できるようになったり、Clipboard APIでHTMLを読み取る際にサニタイズしない選択が可能になったりするなどAPIが更新されたほか、開発者ツールにおいてスタイルの再計算など一定のイベントについて原因となるイベントをさかのぼって追跡できるようになりました。
New in Chrome 122 | Blog | Chrome for Developers
https://developer.chrome.com/blog/new-in-chrome-122
New in Chrome 122: Storage Buckets API, DevTools Performance panel updates, and more! - YouTube

◆Storage Bucket APIで永続ストレージをより詳細に管理できるように
これまで、ユーザーのデバイス上のストレージ容量を使い切った場合IndexedDBやlocalStorageなどに保存していたデータが何の通知もなく失われてしまうことがありました。こうした意図せぬ削除を防ぐための方法として「persist()」メソッドが用意されていますが、persist()ではサイトのストレージ全てが対象になってしまうという問題がありました。
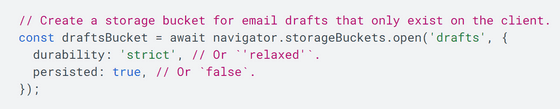
Chrome 122からはストレージのバケットごとに「persisted」と「durability」という値を設定可能になっており、必要なデータのみを永続化することが可能になりました。persistedをtrueにすることでそのバケットのデータが永続化されます。durabilityには「strict」と「relaxed」の値を設定可能で、strictにすることでパフォーマンスを犠牲に停電時のデータ損失のリスクを最小限に抑えることができるようになりました。

◆Clipboard APIからのHTMLの読み取りにおいてサニタイズしない選択が可能に
例えば下記のHTMLを読み取る場合を考えます。
<style>p { color: blue; }</style><p>Hello, World!</p>'
これまで、MIMEタイプが「text/html」の内容をClipboard APIでコピーする際にはサニタイザーが呼び出され、下記のようにサニタイズされてコピーされていました。
<p style='color: blue; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; white-space: normal; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;'>Hello, World!</p>
Chrome 122からは「read()」を呼び出す際に「unsanitized」オプションを付けることで下記のように元のHTMLに忠実な内容が出力されるようになります。
<meta charset='utf-8'><html><head><style>p { color: blue; }</style></head><body><p>Hello, World!</p></body></html>
◆CSSでサポートされていないコンテナクエリが一致しないことが明確化
下記の「unknown」のようにサポートされていないコンテナクエリが使用された場合に「絶対に一致しない」ことが明確化されました。
@container (width > 0px) or (unknown) {}
◆開発者ツールのアップデート
・パフォーマンスパネルでズームインが可能に
下図の通り、パフォーマンスパネルの記録を範囲指定すると「ズームイン」ボタンが出現します。

ズームインボタンをクリックすることで上のタイムラインがズームされるほか、ズームインするごとにパンくずリストが生成されていつでも前のズーム段階に戻れるようになりました。

・メインスレッドの一定のイベントをトラッキングできるように
特定のイベントについて、そのイベントを引き起こしたイベントを追跡する仕組みが導入されました。
追跡されるイベントの一覧は下記の通りです。
1:スタイルまたはレイアウトの無効化→スタイルまたはレイアウトの再計算
2:アニメーションフレームのリクエスト→アニメーションフレームの起動
3:アイドルコールバックの要求→アイドルコールバックの起動
4:タイマーのインストール→タイマー起動
5:WebSocketの作成→送信およびWebSocketハンドシェイクの受信またはWebSocketの破棄
◆その他のアップデート
・dataTransfer.clearData()がテキストのみを削除するように
ドラッグ中のデータを管理するDataTransferオブジェクトについて、ファイルをドラッグしている間はclearData()でデータが削除されないようになりました。
・WebGLを使用することで8bitを超える精度でコンテンツを描画可能に
WebGLを使用すると、8bitや浮動小数点、sRGBエンコードなどさまざまなピクセル形式のテクスチャやレンダーバッファへのレンダリングが可能になります。WebGLの描画バッファは標準で8bitですが、「drawingBufferStorage」機能を使用することで描画バッファーのピクセル形式を構成できるようになり、非常に広い色域を使用したり医療など8bitを超える精度が必要だったりするアプリケーションを作成可能になりました。
また、Google Chrome 122には12件のセキュリティバグフィックスが含まれています。
なお、次期安定版の「Google Chrome 123」は現地時間の2024年3月19日にリリース予定です。
・関連記事
「Google Chrome 121」安定版リリース、生成AIを使った支援機能が登場&AndroidデバイスでWebGPUが標準で有効化される - GIGAZINE
AppleがついにChromeとFirefoxのフルバージョンをiPhone上で動かすことを許可 - GIGAZINE
Google ChromeにGeminiを統合するオプションが開発者向けのChrome Canaryに登場 - GIGAZINE
Google ChromeがArm版Windowsに対応、まずは開発者向けビルドでのテストから - GIGAZINE
自分がGoogle ChromeのサードパーティーCookie廃止テストに参加しているかどうかチェックする方法 - GIGAZINE
・関連コンテンツ
in ソフトウェア, 動画, Posted by log1d_ts
You can read the machine translated English article 'Google Chrome 122' stable version relea….