無料で簡単にスマートフォンからシンプルなウェブサイトが構築できる「Straw.Page」を使ってみた

オンラインでコンテンツやサービスを展開している人にとって、簡単な自己紹介やSNSアカウントを集約したウェブサイトがあると便利ですが、知識ゼロの状態からウェブサイトを作るのは困難なもの。「Straw.Page」は、必要な知識を持っていなくてもスマートフォンから無料でウェブサイトを作成できるサービスになっているとのことで、どんなサービスになっているのか実際に使って試してみました。
Straw.Page - Extremely simple website builder
https://straw.page/
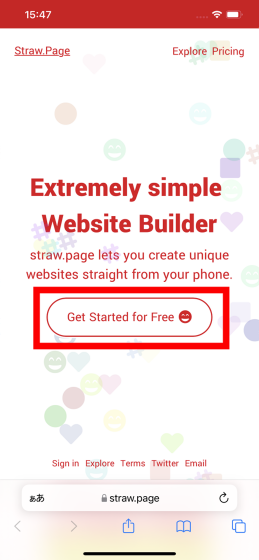
まずはスマートフォンから公式サイトにアクセスし、「Get Started for Free」をタップ。

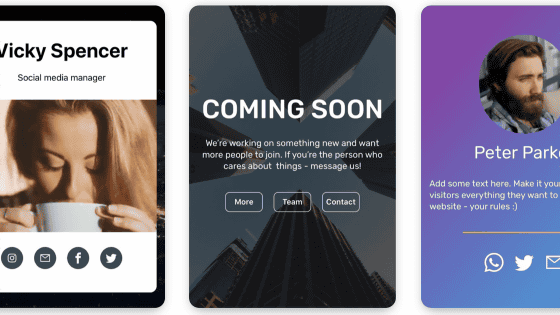
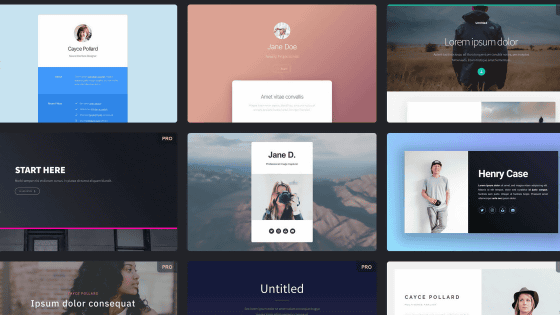
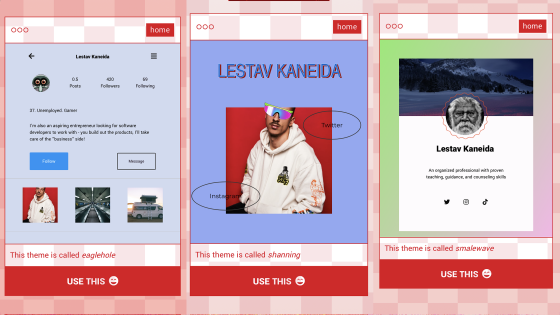
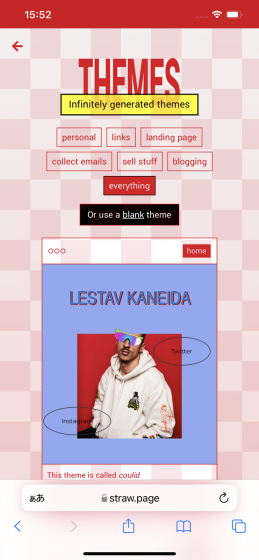
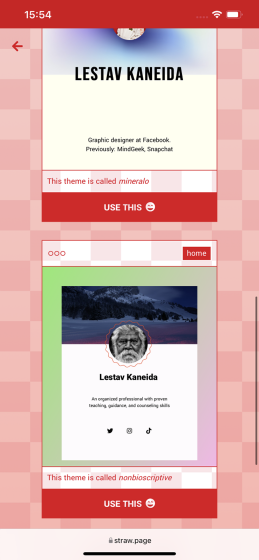
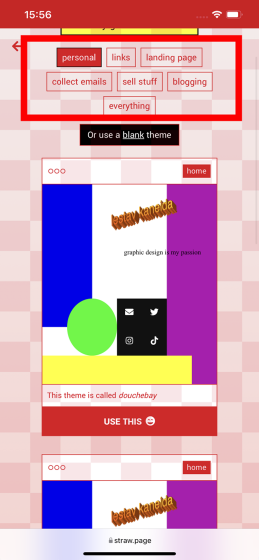
すると、ウェブサイトのテーマを選ぶ画面が表示されます。Straw.Pageにはさまざまなテンプレートが用意されており、好みのテンプレートを利用して簡単にウェブサイトを作ることができる模様。


気に入ったものがなければ、上部にあるテーマをタップして目的に合ったテンプレートを探すことができます。

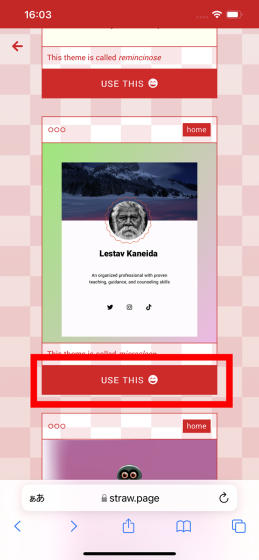
使いたいテンプレートを見つけたら「USE THIS」をタップ。

すると、必要事項の記入を求められました。今回選択したテンプレートはTwitterやInstagram、TikTokのリンクを貼る形式のものだったため、名前と自己紹介に加えてこれらのアカウントのユーザーネームも記入することができます。なお、ここで記入した内容は後から編集できるため、まずは適当に埋めてウェブサイトを作っても大丈夫です。名前・自己紹介・SNSアカウントのユーザーネームなどを入力し、「Or continue to editor」をタップ。

チュートリアルが始まるので、見る場合は「CONTINUE」を、スキップする場合は「or skip」をタップ。

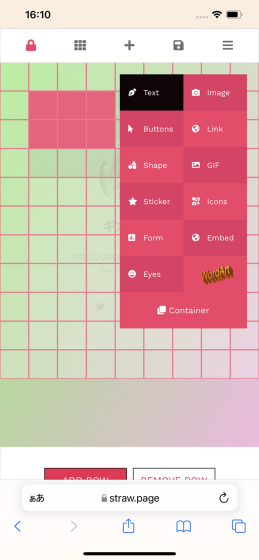
ウェブサイトに新たなコンテンツを追加するには、マス目をドラッグすればいいとのこと。

ウェブサイトにはテキストなどの要素を追加可能。

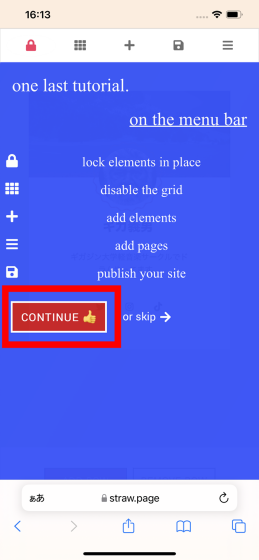
メニューバーに表示されるアイコンは、カギアイコンが「要素の固定」、タイルアイコンが「グリッドの無効化」、プラスアイコンが「要素の追加」、ハンバーガーアイコンが「ページの追加」、カードアイコンが「ウェブサイトの公開」を意味しているとのこと。チュートリアルが終わったら「CONTINUE」をタップ。

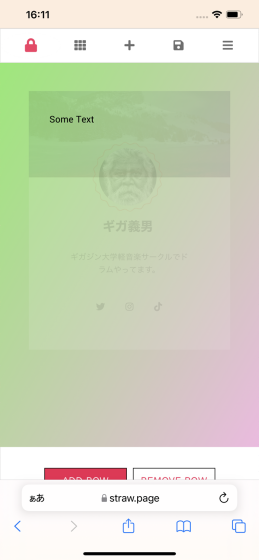
すると、作成中のウェブサイトが表示されました。

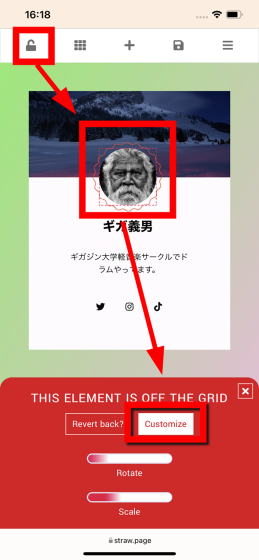
初期状態だとウェブサイトに配置されている要素がロックされており、編集することができません。メニューバーのカギアイコンをタップすると要素の固定が解除され、編集可能な状態になります。要素の固定を解除してデフォルトの顔写真をタップして、「Custmize」をタップすると……

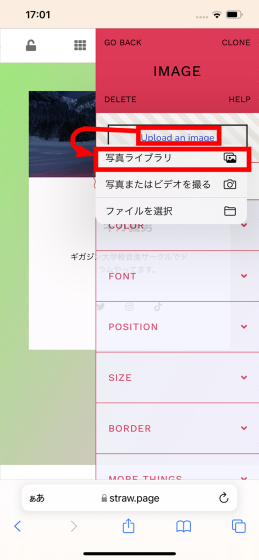
顔写真をアップロードして差し替えることができます。「Upload an image」をタップして、写真ライブラリから選ぶか写真を撮影するかを選択。

写真を選んで「選択」をタップすると……

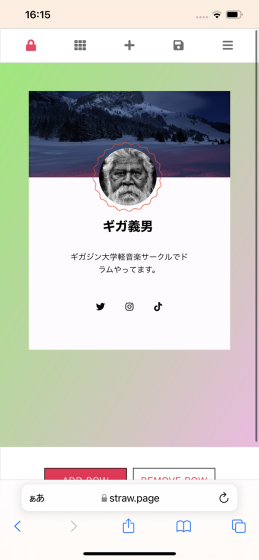
顔写真が反映されました。

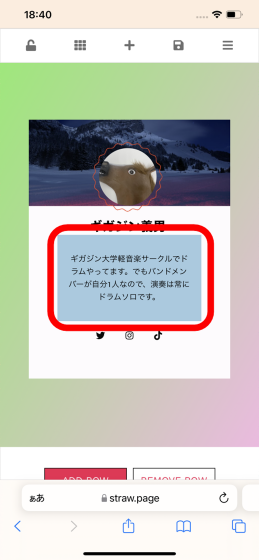
同様に名前や自己紹介のテキストをタップすると……

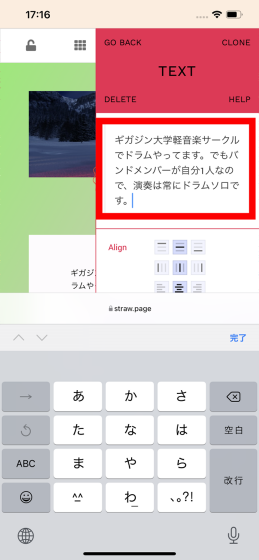
テキストの内容を編集することが可能。

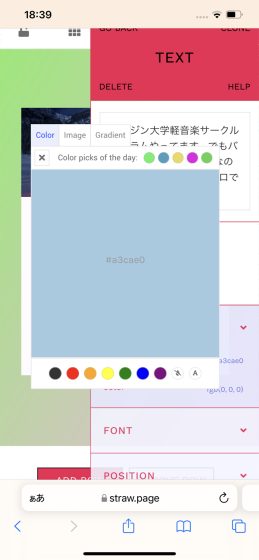
カラーパレットから色を選択し……

テキストの背景色を変更することもできます。

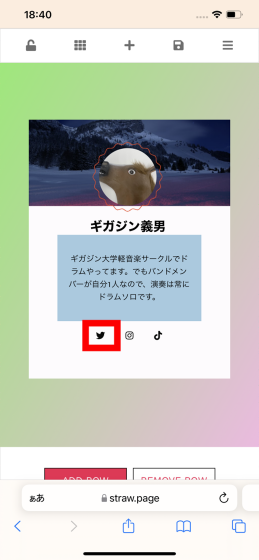
Twitterアイコンをタップすると……

アイコンのリンクや背景色、位置などを設定できます。アイコンにTwitterのアカウントページのURLを貼っておけば、クリックしたユーザーがTwitterアカウントに飛ぶことができます。

また、メニューバーのプラスアイコンをタップすると……

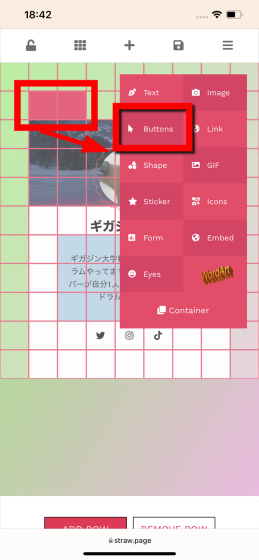
ウェブサイトに重なって表示されたタイルをタップして、テキストや画像などの要素を追加することが可能。「Buttons」をタップしてみると……

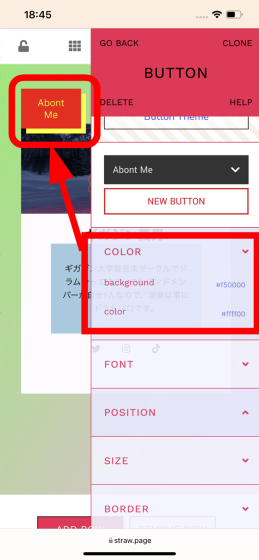
タイルの位置にボタンが設置されました。ボタンをタップしてみます。

すると、ボタンの表示を変更したり、クリックした際に飛ぶリンクを作成したりできます。

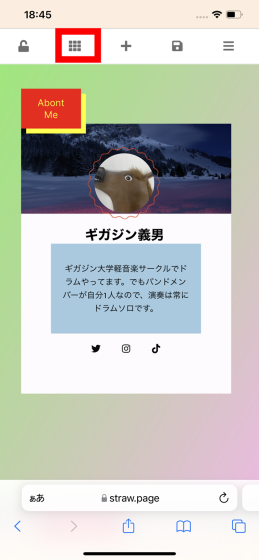
メニューバーのタイルアイコンをタップすると……

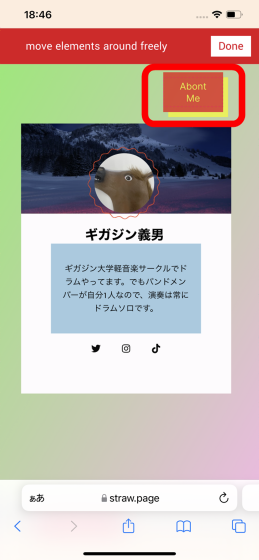
タイルの枠と関係なく設置したボタンや画像を移動させることが可能になります。

なお、メニューバーのハンバーガーアイコンをタップして「Pages」を選択すると、表示される別のページを作成できるとのことでしたが、実際に使ってみると元のページが編集できなくなってしまいました。Straw.Pageはリリースされたばかりということもあり、使えない機能や不便な点もいくつか存在している模様。

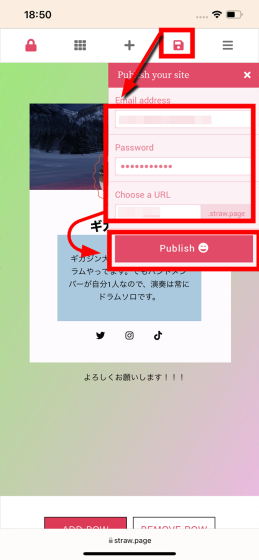
作成したウェブサイトを公開するにはメニューバーのフォルダアイコンをタップし、メールアドレス・パスワード・使いたいURLを入力して「Publish」をタップ。

これでウェブサイトが公開されました。「CONTINUE」をタップすると……

作成したホームページを管理するページが開きます。なお、Straw.Pageの管理画面には、トップページの「Sign In」をタップしてメールアドレスとパスワードを入力すれば入ることができます。表示されているURLをタップすると……

作成したウェブサイトが開きました。

ウェブサイトを編集したり削除したりするには、Straw.Pageの管理画面から作成したウェブサイトのURLをタップし……

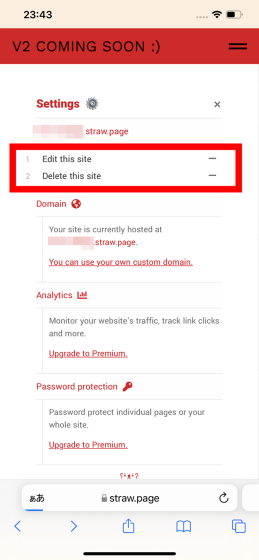
「Edit this site」または「Delete this site」をタップすればOKです。Straw.Pageはリリースされたばかりということもあり、使えない機能や不便な点もいくつか存在していましたが、近日中に「V2(バージョン2)」をリリースする予定とのことで、アップデートと共に修正される可能性があります。

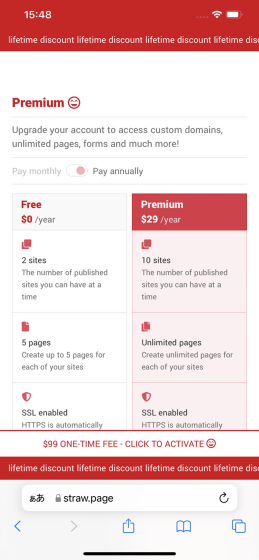
「Straw.Page」には無料プランだけでなく有料プランも用意されています。無料プランでは一度に公開できるウェブサイトの数が最大2個、各サイトに作れるページの上限が5個となっていますが、有料のプレミアムプランでは一度に最大10個のウェブサイトが公開可能で、ページの上限はなくなります。また、独自のカスタムドメインを利用したり、ウェブサイトにトラフィック分析ツールを組み込んだりすることができるとのこと。プレミアムプランの料金は月額3ドル(約340円)、年間29ドル(約3300円)となっています。

・関連記事
無料でスマホからウェブサイトを作れるアプリ「Airsite」を使ってみた - GIGAZINE
「Notion」で作成したページからサクッとウェブサイトを構築できる「Anotion」を使ってみた - GIGAZINE
無料でプログラミング知識ゼロでもウェブページを簡単にGoogleスプレッドシートから作れる「sheetui」を使ってみた - GIGAZINE
無料でユーザー登録不要&アドレスを入力するだけで自動消去機能付きのウェブサイトを作成できる「sdnotes.com」 - GIGAZINE
無料で複数のテンプレートから簡単にウェブサイトを作成できる「Carrd」を使ってみた - GIGAZINE
・関連コンテンツ
in ネットサービス, スマホ, レビュー, Posted by log1h_ik
You can read the machine translated English article I tried using 'Straw.Page' which allows ….