無料でプログラミング知識ゼロでもウェブページを簡単にGoogleスプレッドシートから作れる「sheetui」を使ってみた

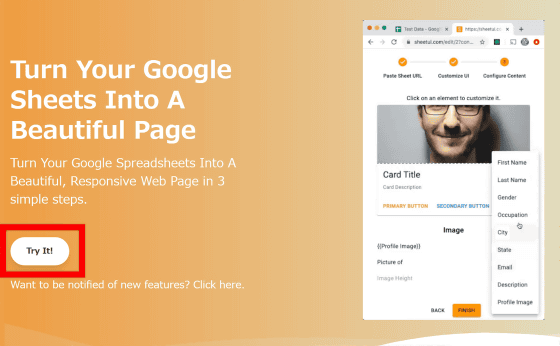
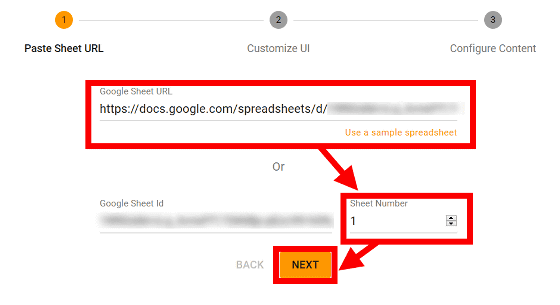
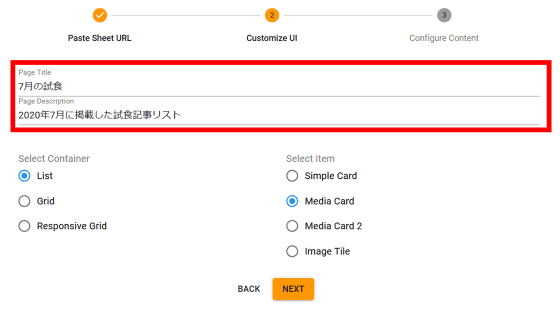
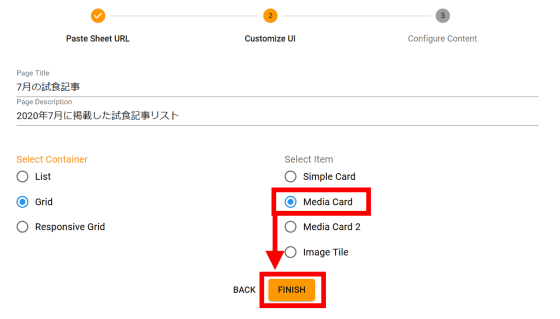
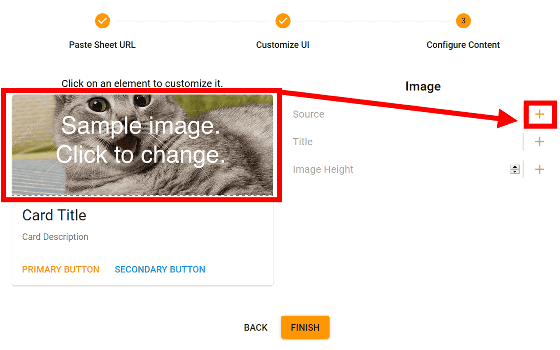
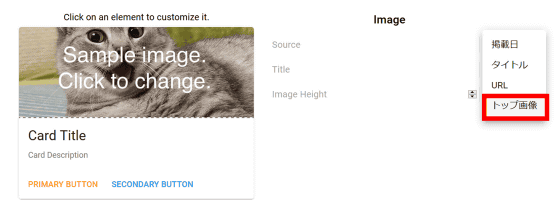
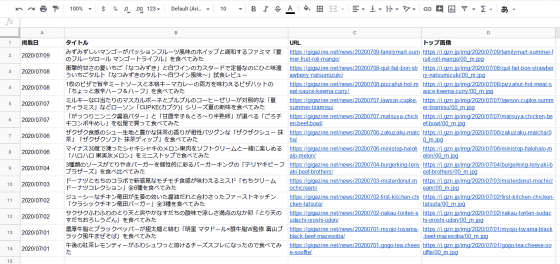
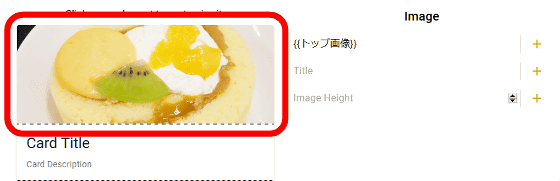
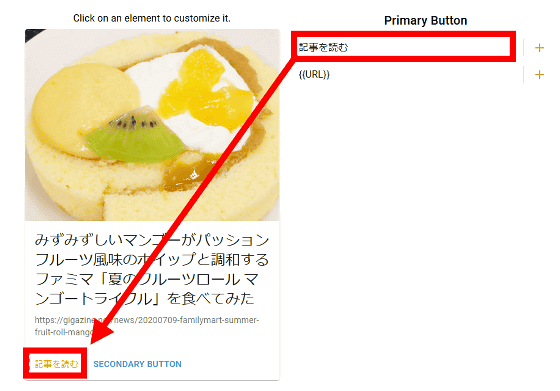
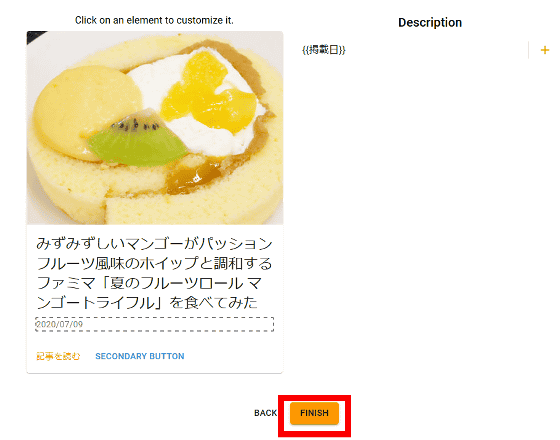
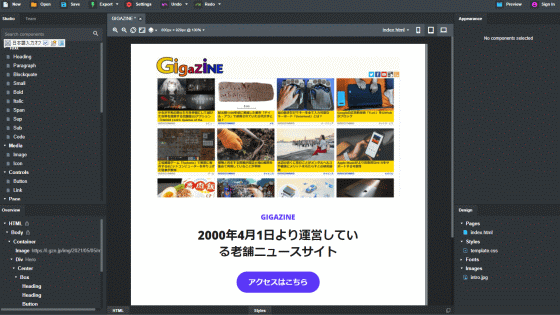
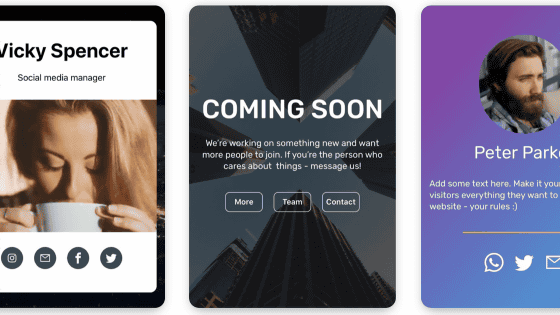
Googleスプレッドシートのデータから見栄えのいいウェブページを簡単に作れる「sheetui」は、インストール不要の無料で使えるネットサービスです。プログラミングの知識が無くても使えるということで、どのくらい簡単にウェブページを作れるのか実際に使って確かめてみました。
sheetui
https://sheetui.com/
・関連記事
無料でインストール不要、「吹き出し」で議論の流れをめちゃくちゃ分かりやすくできる「Debubble」が登場 - GIGAZINE
無料かつ広告なしでTwitterっぽく短い文章や画像を投稿できるブログ「Micro.blog」 - GIGAZINE
無料で複数のテンプレートから簡単にウェブサイトを作成できる「Carrd」を使ってみた - GIGAZINE
無料でプログラミング知識ゼロでもウェブアプリが作れる「Amazon Honeycode」のベータ版が公開中 - GIGAZINE
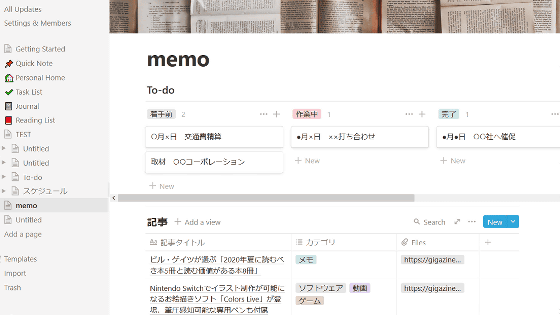
基本無料でToDoリストやタスク管理ボードが作成可能&オンライン共有や複数人での編集もできる「Notion」を使ってみた - GIGAZINE
・関連コンテンツ
in 無料メンバー, ネットサービス, レビュー, ウェブアプリ, Posted by darkhorse_log
You can read the machine translated English article I tried using 'sheetui' which can easily….