I tried using 'Straw.Page' which allows you to easily build a simple website from your smartphone for free.

For those who are developing content and services online, it is convenient to have a website that aggregates simple self-introductions and SNS accounts, but it is difficult to create a website from a state of zero knowledge. ' Straw.Page ' is a service that allows you to create a website for free from your smartphone even if you do not have the necessary knowledge, so let's actually try using what kind of service it is. rice field.
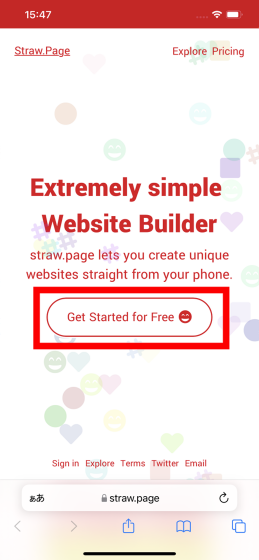
Straw.Page --Extremely simple website builder
First, access the official website from your smartphone and tap 'Get Started for Free'.

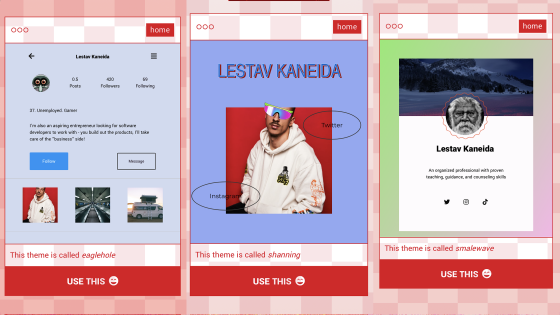
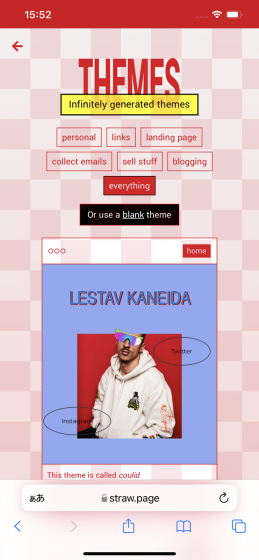
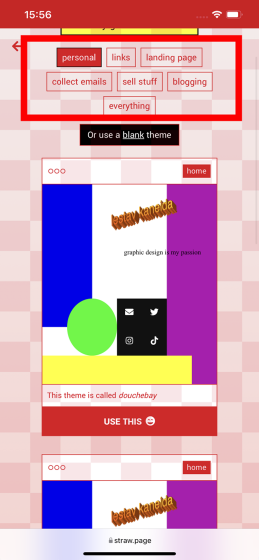
This will bring up a screen where you can choose the theme for your website. Various templates are prepared for Straw.Page, and it seems that you can easily create a website using your favorite template.


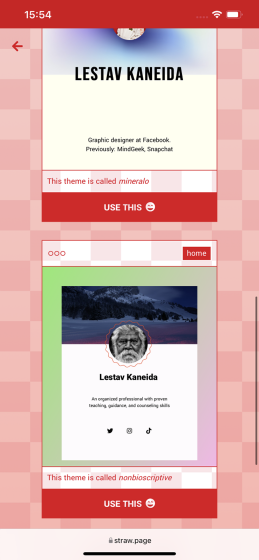
If you don't like it, you can tap the theme at the top to find the template that suits your purpose.

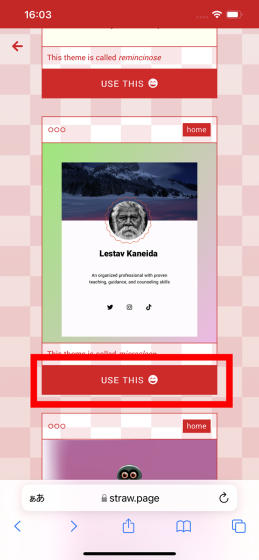
When you find the template you want to use, tap 'USE THIS'.

Then, I was asked to fill in the necessary items. The template I chose this time was in the form of a link to Twitter, Instagram, and TikTok, so you can enter the user name of these accounts in addition to your name and self-introduction. In addition, since the contents entered here can be edited later, it is okay to fill it in appropriately and create a website. Enter your name, self-introduction, SNS account user name, etc., and tap 'Or continue to editor'.

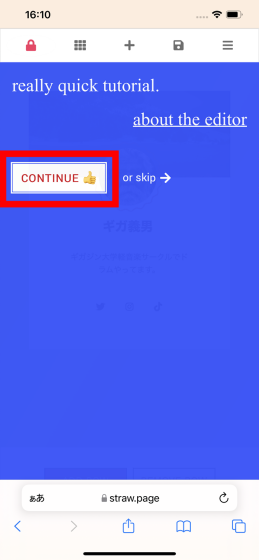
The tutorial will start, so tap 'CONTINUE' to see it, or tap 'or skip' to skip it.

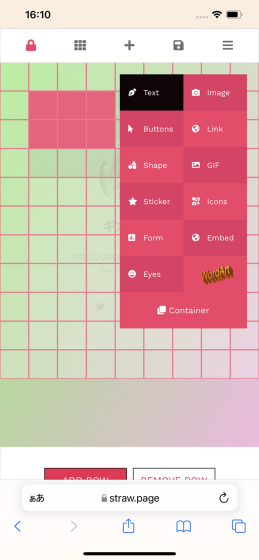
To add new content to your website, just drag the squares.

You can add elements such as text to your website.

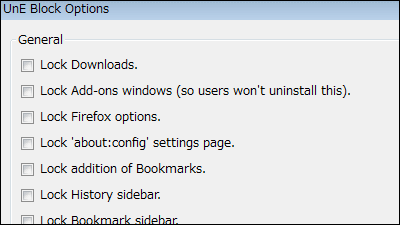
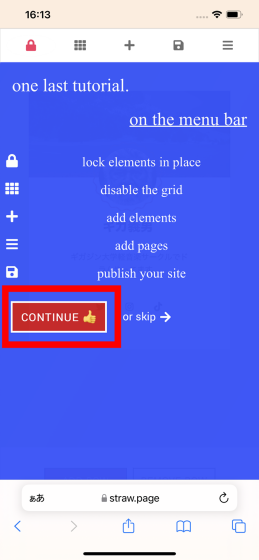
The icons displayed on the menu bar are the key icon 'fix element', the tile icon 'disable grid', the plus icon 'add element', the hamburger icon 'add page', and the card icon 'add page'. It means 'publication of the website'. Tap 'CONTINUE' when the tutorial is over.

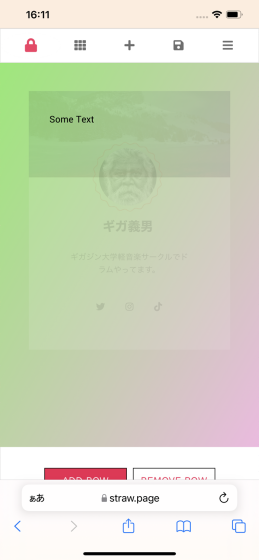
Then, the website being created was displayed.

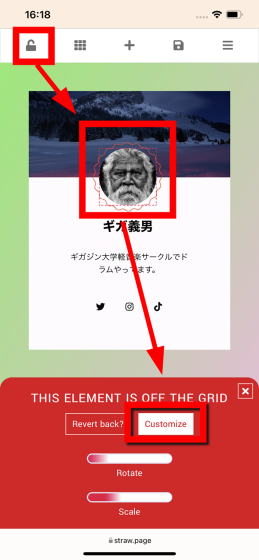
In the initial state, the elements placed on the website are locked and cannot be edited. Tap the lock icon on the menu bar to unlock the element and make it editable. If you unlock the element, tap the default face photo, and tap 'Custmize' ...

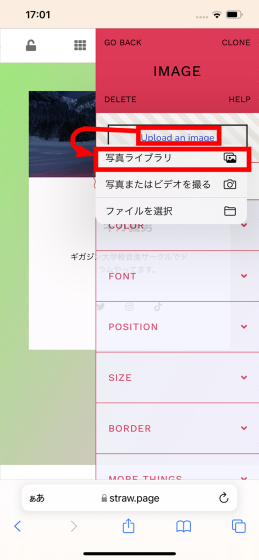
You can upload and replace your face photo. Tap 'Upload an image' and choose whether to choose from the photo library or take a photo.

When you select a photo and tap 'Select' ...

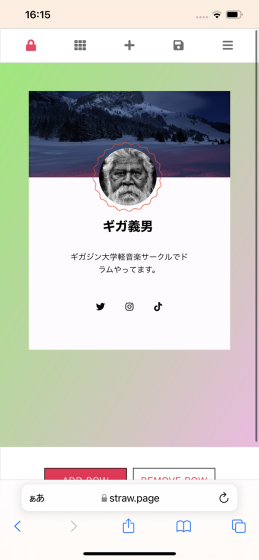
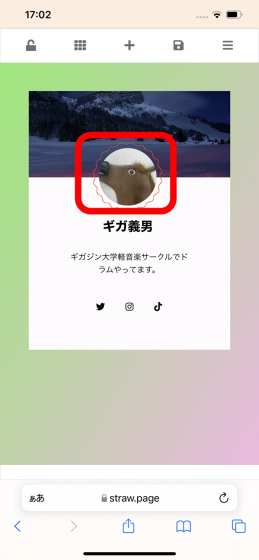
The face photo was reflected.

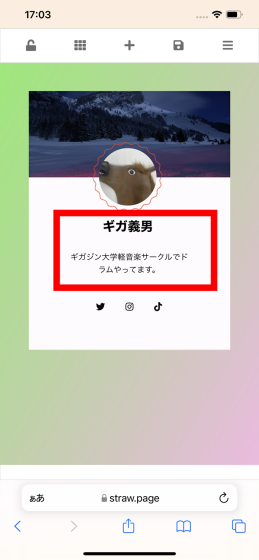
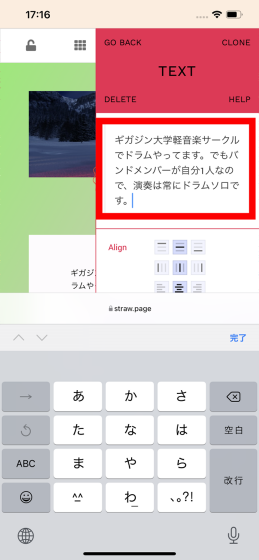
Similarly, if you tap the name or the text of self-introduction ...

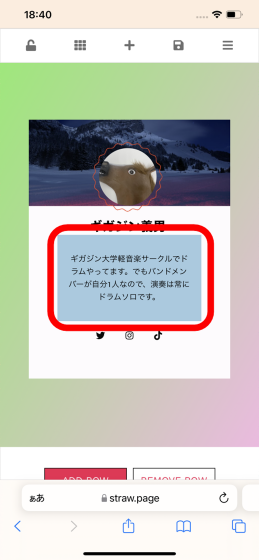
It is possible to edit the content of the text.

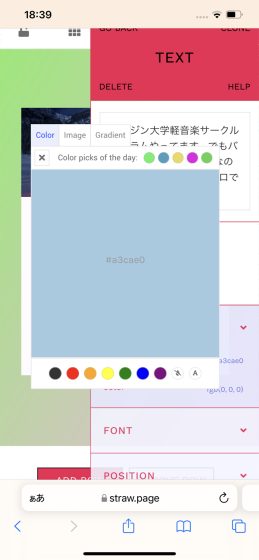
Select a color from the color palette ...

You can also change the background color of the text.

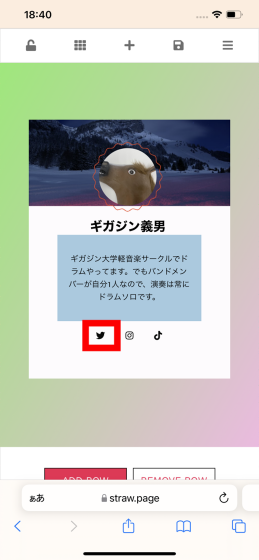
When you tap the Twitter icon ...

You can set the icon link, background color, position, etc. If you put the URL of the Twitter account page on the icon, the user who clicked can jump to the Twitter account.

Also, if you tap the plus icon on the menu bar ...

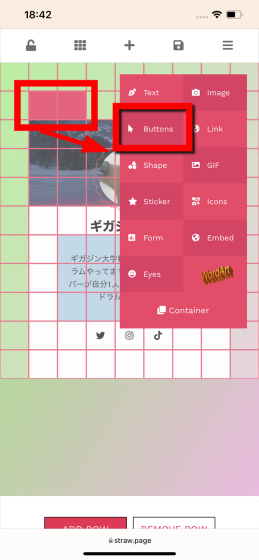
You can add elements such as text and images by tapping the tiles that overlap the website. When you tap 'Buttons' ...

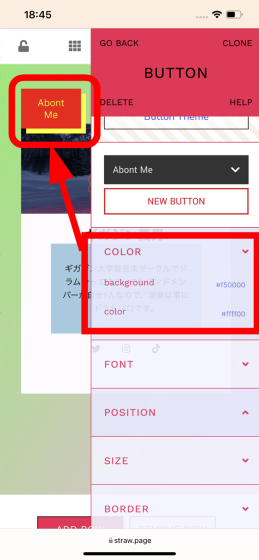
A button was installed at the position of the tile. Try tapping the button.

Then you can change the display of the button or create a link that will fly when you click it.

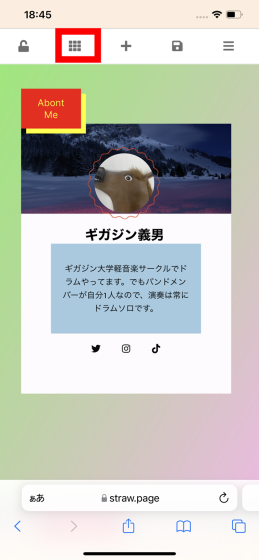
When you tap the tile icon on the menu bar ...

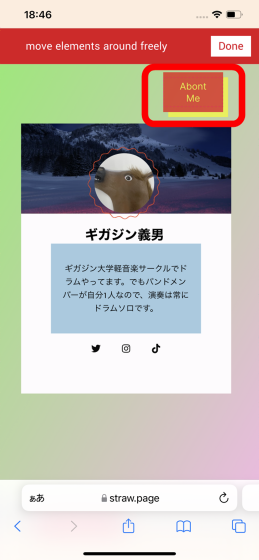
It is possible to move the installed buttons and images regardless of the tile frame.

In addition, if you tap the hamburger icon on the menu bar and select 'Pages', you can create another page to be displayed, but when you actually use it, you can not edit the original page. rice field. Since Straw.Page has just been released, it seems that there are some features and inconveniences that cannot be used.

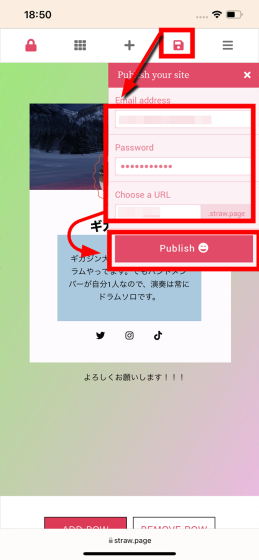
To publish the created website, tap the folder icon on the menu bar, enter your email address, password, and URL you want to use, and tap 'Publish'.

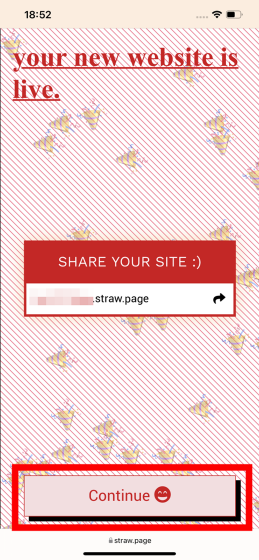
The website is now open. When you tap 'CONTINUE' ...

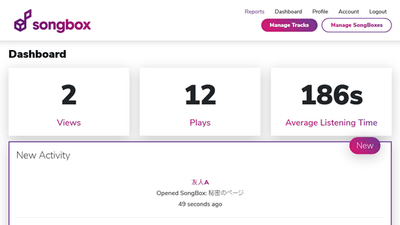
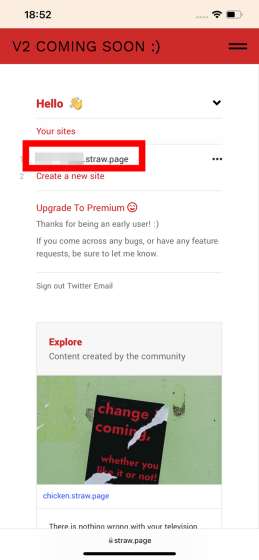
The page for managing the created homepage opens. You can enter the Straw.Page management screen by tapping 'Sign In' on the top page and entering your email address and password. When you tap the displayed URL ...

The website you created has opened.

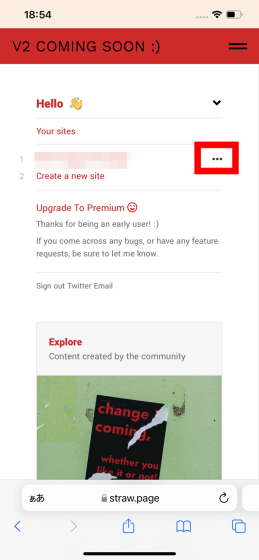
To edit or delete a website, tap the URL of the website you created from the Straw.Page administration screen ...

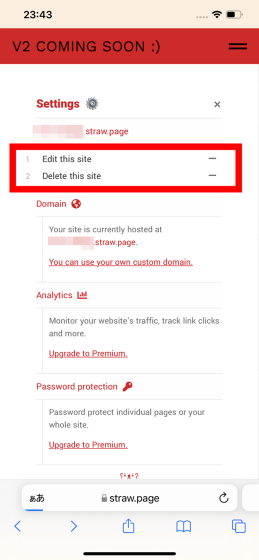
Tap 'Edit this site' or 'Delete this site' and it's OK. Since Straw.Page has just been released, there were some features and inconveniences that could not be used, but it is planned to release 'V2 (version 2)' in the near future, along with the update. It may be fixed.

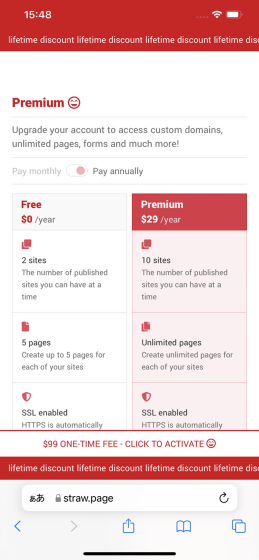
'Straw.Page' has not only free plans but also paid plans. With the free plan, the maximum number of websites that can be published at one time is 2, and the maximum number of pages that can be created on each site is 5, but with the paid premium plan, up to 10 websites can be published at one time. There is no page limit. You can also use your own custom domain or incorporate a traffic analysis tool into your website. The premium plan costs $ 3 a month (about 340 yen) and $ 29 a year (about 3300 yen).

Related Posts:
in Web Service, Smartphone, Review, Posted by log1h_ik