Google Chrome 96安定版がリリースされて「戻る」「進む」の動作が高速化・ただしTwitterやDiscordの表示に問題が発生するというバグ報告も

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン96.0.4664.45がリリースされました。前に見ていたページがキャッシュに保存されることで「戻る」「進む」の動作が高速になったほか、PWAにIDが導入されて明示的に同じアプリであることを示せるようになったり、新たなプロトコルを導入してPWAアプリへの誘導がしやすくなったりしています。一方で、アップデートした人の中にはTwitterやDiscordの表示がおかしくなったというバグを報告している人も存在しています。
New in Chrome 96 - Chrome Developers
https://developer.chrome.com/blog/new-in-chrome-96/
New in Chrome 96: Improvements for installed PWAs, Priority Hints, and more! - YouTube

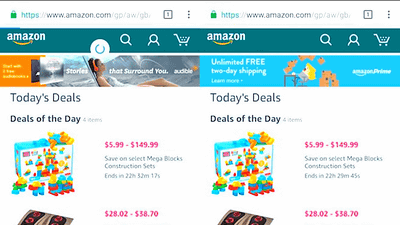
◆Twitterなどのウェブサービスが正常に動作しないバグ
Chromeアップデート後にTwitterなど一部のウェブサービスが正常に利用できないという声が報告されています。
chromeじゃなくてfirefoxだと通知タブの中身見るのにエラー出なくて普通にみられる。クローは今日アップデートかけたから、それがなにか悪さしている可能性。
— 面田 幸⛅ (@NEWLA) November 16, 2021
ところでChromeアップデートしたら、Twitterの通知表示と動画表示がバグったんだが。「やりなおす」が効かない。 pic.twitter.com/rPg8qOMgSr
— 深谷義憲 (@yofukaya) November 16, 2021
Twitter通知が
— ムーンドルド/瑠川 菜月????♀️ (@MoonDoldo) November 16, 2021
> 問題が発生しました。再読み込みしてください。
…で見れないの
発生トリガーがChromeのバージョンアップによるものかも?
Chrome 95.0.4638.69 Twitterの通知が見れる
Chrome 96.0.4664.45 Twitterの通知が見れない
そういえば最初に症状出たPCでChrome手動アップデートしたな…
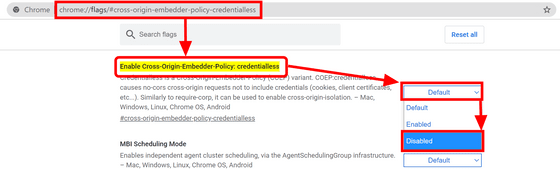
Chromiumのバグ報告スレッドには、「chrome://flags/#cross-origin-embedder-policy-credentialless」の設定を「Disabled(無効)」に設定することで問題が解決したという報告が上がっているほか、この設定では解決できなかったものの時間経過で解決したなどの報告が記載されています。

◆Back-Forward Cacheが有効化
閲覧したページをキャッシュすることで、「戻る」「進む」ボタンでページ移動した際の表示速度が大きく改善されました。FirefoxやSafariでは既に有効化されている機能で、Chromeが実装したことでメジャーブラウザの足並みがそろう形になります。特定の条件においてはキャッシュが無効化される場合も存在するとのことです。
◆PWAマニフェストに「ID」を記載可能に
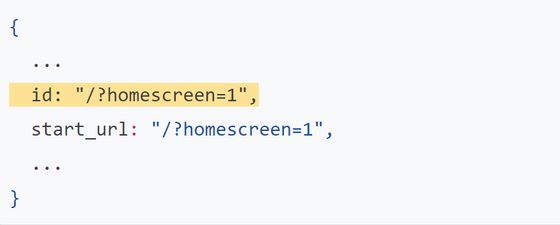
PWAアプリをインストールする際には、すでにインストール済みのPWAアプリのアップデートなのか、同じサイトから新たに別のアプリをインストールしようとしているのかを判断する必要があります。これまでは、ブラウザによって「start_url」やマニフェストファイルのパスなど異なる部分を元に判断していたため、同じアプリとして判定され続けるためにPWAのマニフェストで変更してはいけない項目がたくさんありました。デスクトップ版のChrome 96では、PWAのマニフェストに「ID」項目を設定することでその他の部分を安全に変更可能になります。

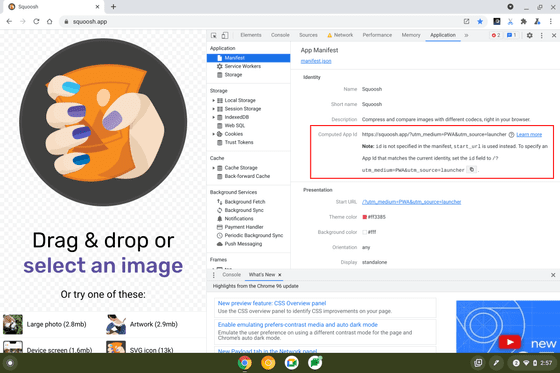
すでに利用中のPWAのIDについては開発者ツールの「アプリケーション」タブにある「マニフェスト」パネルで確認可能です。IDは変更不可能なので、新たにPWAを開発する際には慎重に選択する必要があります。

なお、PWAマニフェストのID項目がモバイル版Chromeに導入されるのは2022年になるとのことです。
◆URLプロトコルを導入可能に
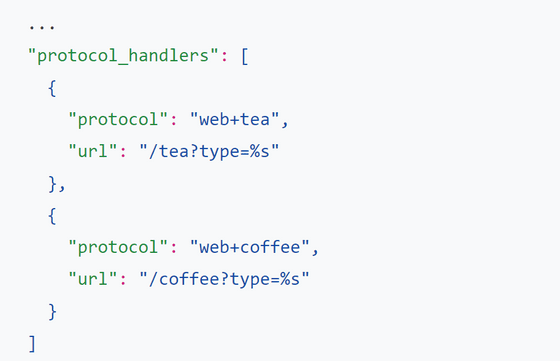
PWAアプリのインストールの際に、アプリがある程度自由にURLプロトコルを導入可能になりました。この仕組みを利用すると、例えば「web+tea」というプロトコルを設定しておくと、別のサイトで「web+tea:Darjeeling」のようなURLスキームが設定されている場合に元のPWAで開くことができます。

プロトコルはセーフリストに記載のものか、「web+」で始まる名前にする必要があるとのことです。
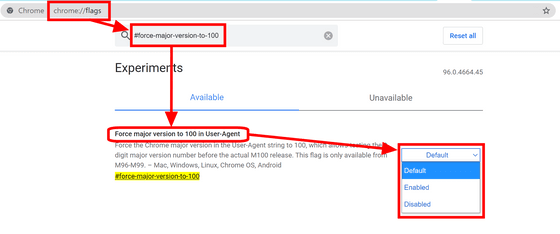
◆UA文字列をChrome 100に設定可能に
2022年にはChromeのメジャーバージョンが100という3桁の大台に乗りますが、サーバーでユーザーエージェント文字列を解析している場合にバージョン番号が3桁になっても問題が発生しないかを確かめるために、ユーザーエージェントのバージョン番号を100にする設定が可能になりました。「chrome://flags」ページの「#force-major-version-to-100」項目で設定できます。

◆その他のアップデート
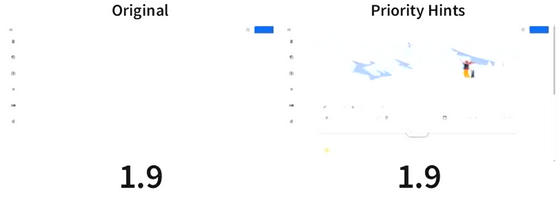
・リソースの優先度を設定する機能が実験開始
画像やスクリプトの読み込みにおいて、「importance」を設定することでブラウザに優先度を伝えることが可能になる機能の実験が開始されました。重要な部分の優先度を上げることで、見かけ上の読み込み速度が向上します。Chromeのorigin trialに登録することで、自分のサイト上での動作を確認可能です。

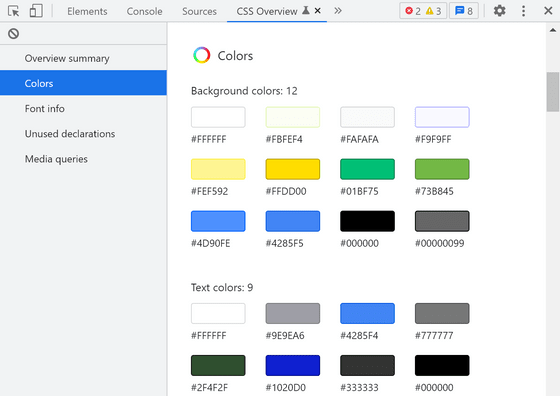
・CSS Overviewが登場
ページ上で利用されているフォントや色の情報をまとめて表示してくれる機能が開発者ツールに導入されました。右上のメニューにある「More tools」からCSS Overviewを開くことができます。

また、Chrome 96には25個のセキュリティバグフィックスが含まれています。
・関連記事
ChromeでRSSフィード機能が有効に - GIGAZINE
たった1文字のタイプミスで大量のChrome OSデバイスがログイン不可になってしまう - GIGAZINE
Googleが自社広告を不当に優先させたとして独占禁止法違反の疑いの「プロジェクト・バーナンキ」についてさらなる詳細が明らかに - GIGAZINE
GoogleはAMP以外の広告の読み込み時間に1秒の遅延を加えていた - GIGAZINE
人間の目で見抜けないURL偽装がフィッシング詐欺に悪用される可能性、Firefoxでの対策はコレ - GIGAZINE
Google Chrome 95安定版リリース、ユーザーの特定を避けるためのUser-Agent削減のテストが開始される - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article Google Chrome 96 stable version has been….