「Google Chrome 56」安定版リリース、ページの再読み込み「リロード」が28%高速化

ウェブブラウザ「Google Chrome」の最新安定版となる「56.0.2924.76」がWindows・Mac・Linux向けにリリースされました。HTML5のデフォルト化が正式に実装されたほか、ウェブページをリロードする際の挙動に変更が加えられ、リロード速度が28%高速化しています。
Chrome Releases: Stable Channel Update for Desktop
https://chromereleases.googleblog.com/2017/01/stable-channel-update-for-desktop.html
Chromium Blog: Reload, reloaded: faster and leaner page reloads
https://blog.chromium.org/2017/01/reload-reloaded-faster-and-leaner-page_26.html
New In Chrome 56 | Web | Google Developers
https://developers.google.com/web/updates/2017/01/nic56
ユーザーはページに不具合があるときや、古いコンテンツが表示されているときにリロードを行います。ページのリロードを行うとブラウザは、ウェブサーバーにキャッシュされたリソースが利用可能かどうか確認しに行くのですが、1ページだけで数百ものネットワーク要求が発生することもあり、この動作は特にモバイル端末で重大なパフォーマンスの低下につながります。もともと従来のリロードはページに不具合がよく起こっていた時代に設計されており、一度のリロードでページの不具合と古いコンテンツの両方を解決する動作を行っていました。
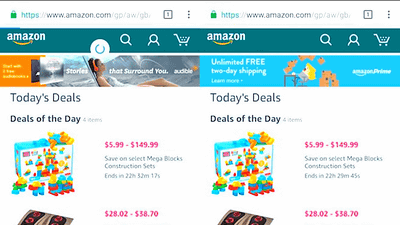
Chrome 56ではリロード動作を単純化することでページの再読み込み速度が28%高速化されており、検証リクエストの発生が60%少なくなり、Facebookもこの改善を検証して報告しています。さらにキャッシュされたリソースの再利用が最大化され、レイテンシ・消費電力・データ使用率、帯域幅の低下にもつながっています。以下のムービーでは、アップデート前のChrome(左)とChrome 56(右)で同時にAmazonのページをリロードした結果を見ることができ、どれくらい再読み込み速度が速くなっているのか体感することができます。
Improved Reload in Chrome: before/after on a slow mobile connection - YouTube
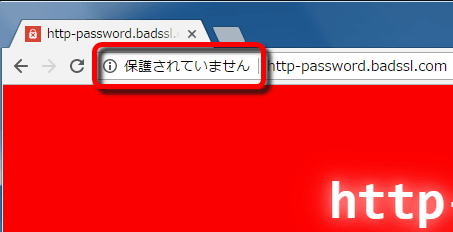
以前より予告されていたHTTPSのデフォルト化がすべてのユーザーに実装されたことに伴い、安全ではないページにアクセスするとアドレスバーの右端に「保護されていません」という警告が表示されるようになりました。

さらにWeb Bluetooth APIが実装され、ウェブアプリが付近のBluetooth LEデバイスに接続できるようになりました。CSSでは「position: sticky」が改めてサポートされたほか、Android版ではDaydream Viewの開発に必要なWebVR APIとGamePad APIをOrigin Trialを通じて利用可能になり、Payment Request APIにいくつかの新機能が追加されています。
Chrome 56: Web Bluetooth, CSS Position Sticky, and HTML5 By Default - YouTube
・関連記事
「Google Chrome 55」安定版リリース、HTML5を優先的に表示へ - GIGAZINE
Google Chromeからプライバシーを侵す機能を全削除したブラウザ「ungoogled-chromium」 - GIGAZINE
Chromeアプリにウェブやムービーなどをオフラインで事前にダウンロードして閲覧できる新機能が登場 - GIGAZINE
Google Chromeの「Flash排除」の動きがさらに前進 - GIGAZINE
2016年10月版・ブラウザ性能ベンチマーク対決「Chrome対Firefox対Edge」の勝者は? - GIGAZINE
Google ChromeはMicrosoftの「PGO」技術を使い15%の高速化に成功していた - GIGAZINE
・関連コンテンツ