最新の手法でブラウザのタブに表示される「Favicon(ファビコン)」を作成するとこうなる
ブラウザのタブやブックマークに表示される「Favicon(ファビコン)」は、ウェブサイトを印象づける重要な要素です。そんなファビコンを作成しウェブサイトに表示させる最新の方法について、フロントエンドエンジニアのAndrey Sitnik氏が解説しています。
How to Favicon in 2021: Six files that fit most needs — Martian Chronicles, Evil Martians’ team blog
https://evilmartians.com/chronicles/how-to-favicon-in-2021-six-files-that-fit-most-needs
ファビコンは2000年代初頭に生まれたコンセプトで、インターネットに公開するウェブサイトはファビコンを備えているべきだとSitnik氏は主張。しかし、ウェブサイトの閲覧方法はスマートフォンやタブレットの普及によって多様化し、それにともなって表示されるファビコンの「画像サイズの種類」も膨れあがりました。ファビコンはブラウザのタブやブックマークにとどまらず、iPhoneのホーム画面のアイコンなどにも対応しなければならなくなったというわけです。
そこでSitnik氏は、拡大/縮小が自在なベクター画像である「SVG画像」をファビコンとして用いることを推奨。SVG画像であれば何種類もファビコンを用意する必要がなくなる上に、画像のデータサイズ低減にもつながるとのこと。また、ファビコンはバックグランドでダウンロードされるため、大きなファビコンでもウェブサイトのパフォーマンスに影響しないとSitnik氏は語っています。
ウェブサイト作成者がSVG画像のファビコンを用意する具体的な作業は以下。まず「正方形」のSVG画像をテキストエディタで開き、以下のように「style」タグでCSSを定義して、表示するソフトウェアがダークモードに対応していれば背景色を反転するように設定します。
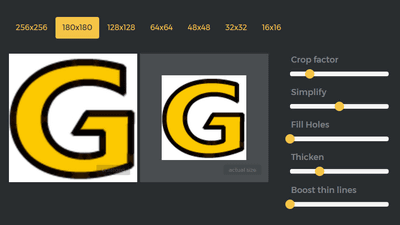
次にSVG画像を通常の画像エディタで開き、「48×48」ピクセル、「色深度:32bpp」「アルファチャネル:8bit」「パレットモード:無効」の設定で
、ファビコンとなる画像を「favicon.ico」として出力。この時、「16×16」ピクセルで画像を表示しても、輪郭がはっきりしているかどうかを確認すべきとのこと。また、iOS用に「180×180」ピクセルのテンプレートに「140×140」ピクセルの画像を配置したPNG画像を「icon.png」として、Android用に「512×512」と「192×192」ピクセルのPNG画像を「512.png」「192.png」として出力しておきます。
最後に、ファビコンに含まれる不要なデータ削除や減色処理を行います。Sitnik氏は最適化に利用するソフトウェアとして、SVG画像にはSVGOを、PNG画像にはSquooshをすすめています。
あとはHTMLファイルにファビコンを読み込むタグを記述すればOK。
また、Androidでウェブサイトをプログレッシブウェブアプリ(PWA)としてインストールした場合に対応するため、以下のようなマニフェストファイルをJSON形式で記述しておきます。
記述したマニフェストファイルをHTMLファイルで読み込ませれば、ファビコンの作成とウェブサイトへの埋め込み作業は完了です。
このように、最新の手法では画像サイズに合わせて大量のファビコンを用意する必要がなく、非常に簡単にファビコンを作成することが可能。ファビコン作成を自動するツールがあれば、さらに素晴らしいとSitnik氏は語っています。
・関連記事
1000万円超を6日で稼いだiPhone用アイコンセット制作者が語る「成功の秘密」とは? - GIGAZINE
「blinkタグ」の開発者が明かすテキスト点滅タグが生まれた知られざる理由とは? - GIGAZINE
ブラウザのタブにある「Favicon(ファビコン)」にウェブカメラの映像を映す - GIGAZINE
ウェブサイトへの流入を爆増させる可能性を持つ「マイクロブラウザ」について知っておくべきこと - GIGAZINE
異なる解像度のロゴを簡単に作れる「Logo Crunch」を使ってみた - GIGAZINE
・関連コンテンツ
in ソフトウェア, デザイン, Posted by darkhorse_log
You can read the machine translated English article If you create a 'Favicon' that is displa….