ウェブサイトへの流入を爆増させる可能性を持つ「マイクロブラウザ」について知っておくべきこと

by www_slon_pics
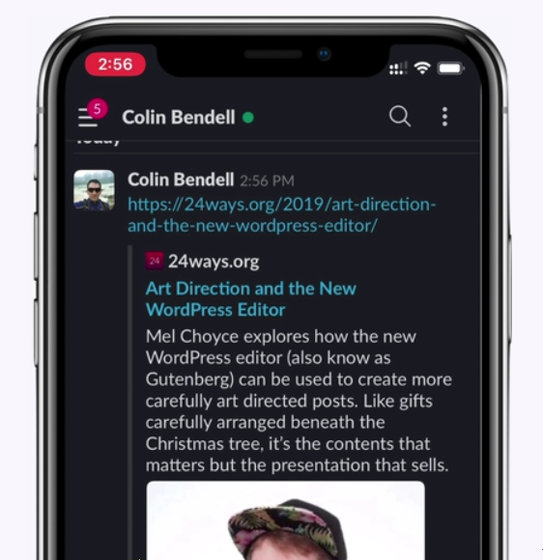
チャットやSNSでの「リンクの共有」がウェブサイトが見られるきっかけになることが近年急激に増加しています。アプリを使っていると、URLを貼り付けた時にウェブサイトの中身が「チラ見」できる画像や説明文が表示されるのを目にしますが、作家であり研究者でもあるコリン・ベンデルさんはこれを「マイクロブラウザ」と呼び、その効果を重要視しているとのこと。ウェブサイトへの流入を急増させる可能性を持つマイクロブラウザとはどういったもので、どう扱うべきなのか、ベンデル氏が解説しています。
Microbrowsers are Everywhere ◆ 24 ways
https://24ways.org/2019/microbrowsers-are-everywhere/
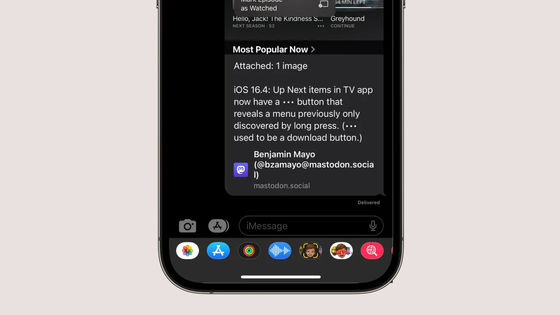
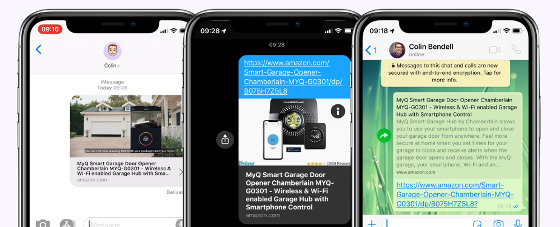
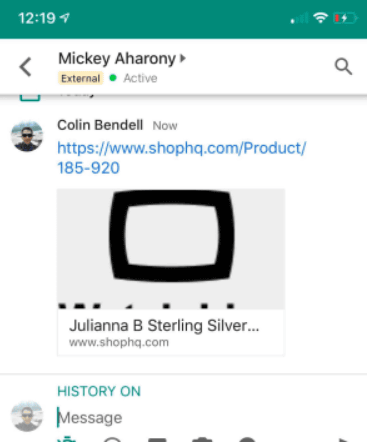
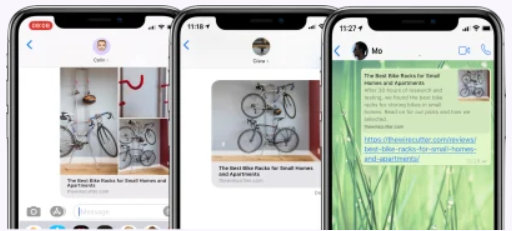
一般的にスマートフォンなどの携帯機器向けに開発されたウェブブラウザをマイクロブラウザと呼びますが、ここでベンデル氏が言及しているのはTwitterの投稿やLINE・WhatsAppのチャットなどでURLリンクを貼った時に現れる、ウェブサイトのプレビュー画面のこと。

このプレビュー画面は新しいオーディエンスを獲得し、エンゲージメントを上げるために非常に重要な役割を果たしますが、多くの人は自分のウェブサイトがプレビューにどう影響するのかをあまり考えません。また、マイクロブラウザのトラフィックはウェブ分析で見えづらいというのも問題点として挙げられています。
◆1:マイクロブラウザとは何か?普通のブラウザとはどう違うのか?
Firefox、Safari、Chrome、Internet Explorerといった多くの人が慣れ親しむブラウザのように、マイクロブラウザはウェブサイトのリンクを訪れ、HTMLを解析し、ユーザー体験を作り出すものです。しかし一方で、マイクロブラウザはHTML解析が制限されており、レンダリングエンジンに焦点が当てられています。ユーザーの体験はインタラクティブなものを意図されておらず、ユーザーにURLの先に何があるのかという「ヒント」を示すものとなっているとのこと。
リンクのプレビュー自体は新しいものではなく、TwitterやFacebookは10年近く前から使用しています。特に近年ではチャットのプラットフォームでリンクを展開させるマイクロブラウザ機能がよく見かけられます。これらのソフトウェアは車輪の再発明をせず、既存のアプリが使用しているマイクロデータを基にプレビューを作り出しているとのことです。

しかし、最終的なプレビューの動作はプラットフォームによって異なります。これは、プラットフォームによって表示すべきデータや、あるべき配置が異なるためとなっています。

◆2:マイクロブラウザが分析レポートに出ないのはなぜなのか?
これにはいくつか理由があります。まず、マイクロブラウザからリクエストを送信する際はJavascriptが実行されず、Cookieを受けつけていないため、Googleアナリティクスの<script>ブロックは実行されません。また全てのCookieはレンダリングを行う側から無視されます。
またマイクロブラウザの中には本物のブラウザを模したり、FacebookやTwitterを装ったものもあるとのこと。例えばiMessageはiOS 9以降、全てが同じユーザーエージェント文字列を送ります。加えて、Facebook Messengerなど多くのアプリがプレビューレイアウトのリクエストを、ユーザーごとではなく、一元的に送信します。このため、ウェブサイト側では1つのリクエストしか見ることができませんが、1つのリクエストによって多数の人々にプレビューが表示されるようになっています。
◆3:マイクロブラウザはGooglebotより大切
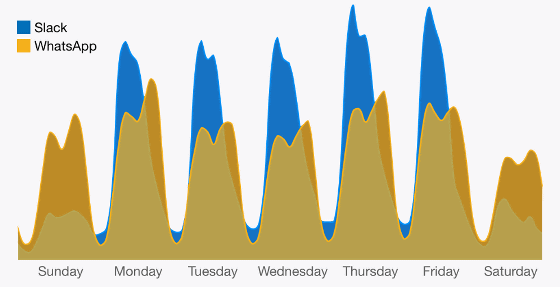
ウェブサイトがGooglebotのような検索エンジンにクロールされることの重要性は、多くの人に知られるところ。しかし、実際のところマーケティング担当者にとって重要な結果を生み出すもととなるのは口コミです。テクノロジー企業のCloudinaryが提出したState of Visual Mediaのデータを基にベンデル氏が分析を行ったところ、ホリデーシーズンに行われたグループチャットによって、リンクのシェア率が急上昇することがわかりました。
以下がシェア率を示したグラフで、青色がSlack、オレンジがWhatsAppを表します。日時に着目すると、リンク共有や口コミ参照にリズムがあることが見てとれます。アプリによって傾向が異なり、WhatsAppが1週間にわたってシェア率の上昇がみられるのに対し、Slackは平日のみ。またWhatsAppは昼食などの休憩時間や、夜にピークが来ることもわかります。

ユーザーにとってプレビューが大切な理由は、以下の2点だと説明されています。
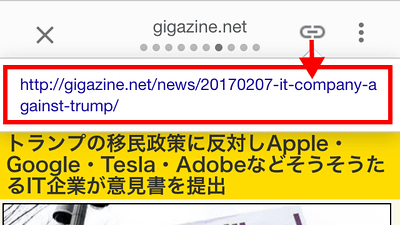
1.ユーザーは、フィッシング詐欺などの被害に合わないようにするため、チャットやSMS経由で送られてきたリンクを開くことに慎重になります。このため、ユーザーがウェブサイトが詐欺的なものではないと確認できるプレビューや、URLの強調が重要です。

2.チャットでは多数の会話が交わされるため、URLだけのリンクでは簡単に読み飛ばされてしまいます。プレビューはユーザーにとって「要約」の役割を持ち、リンクにアクセスすることの重要性を訴えます。

◆4:マイクロブラウザは本物のブラウザではない
マイクロブラウザはHTTPヘッダーを送信し、偽装することはあってもユーザーエージェント文字列を送信するという点でブラウザのように動作します。ベンデル氏は以下の4つをブラウザとの相違点として挙げています。
1.JavaScriptを実行しないこと。
2.Cookieを無視すること。
3.リダイレクトできることもありますが、数秒後にタイムアウトになり、最終的なリンクまでたどり着けないこと。
4.リファラがないこと。ユーザーがリンクをクリックした時、アナリティクスには新しいユーザーが「ダイレクトのトラフィック」としてウェブサイトを訪れたことになります。つまり、ユーザーがアドレス欄にURLを手打ちした時と同じ扱いです。
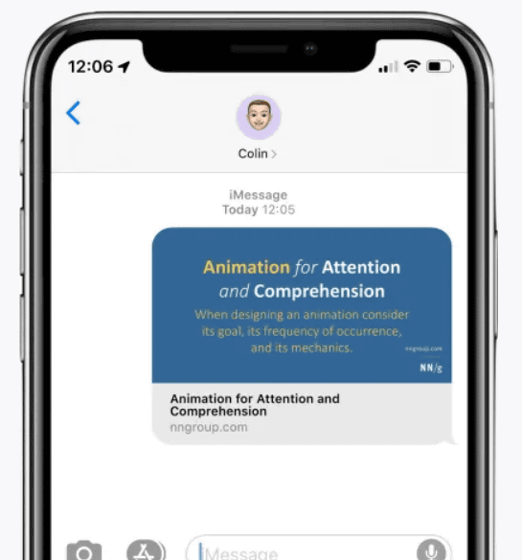
またマイクロブラウザはできることに限りがあり、高度なネットワークアルゴリズムが使用されることはほとんどないといえます。また、例えば、iMessageはレンダリングの前に<link rel="icon">ファビコンや<meta property="og:image">を全て読み込みます。このため、多くのサイトはファビコンを5サイズ以上用意していますが、iMessageは全てのファビコンをサイズを問わず全て読み込み、それを使わないという状況が発生します。このことからわかるようにmetaマークアップが非常に重要になり、コンテンツが軽いほど、レンダリングがスムーズになるとのこと。
◆5:マークアップ
マイクロブラウザは単純なブラウザであるため、適切なマークアップを行うことが大切になります。ベンデル氏が示しているポイントは以下の通り。
1.2020年について言えば、必要なファビコンサイズは1つだけです。<link rel="shortcut icon" >あるいは<link rel="icon">といった余分なものは削除すること。
2.ベンデル氏の経験上、プレビューで最も一般的に認識されているマイクロデータタグはOpen-Graphタグとのこと。Open-GraphタグやTwitterカードタグがない時はデフォルトのSEO<meta name="description">が使われますが、このタグを用いた多くのプレビューはユーザーの目を引かないものとなるそうです。
3.最大3つの<meta property="og:image">の画像を用意すること。大抵のプラットフォームは最初の1つだけを表示させますが、ものによっては複数画像でコラージュを作成するところもあるためです。

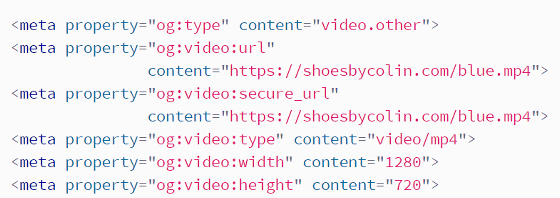
4.<meta property="og:video>で動的な、しかしストリーミングではない映像体験を提供すること。

5.<meta>タグを隠すためにUA sniffingを使用しないこと。AmazonはFacebookやTwitterのみにマイクロデータの注釈付きウェブサイトを表示させるため、この方法を使用しますが、マイクロブラウザによっては問題を起こしかねません。Amazonのマネをすると「プレビューなしのただのリンク」という結果を導くことになってしまいます。
・関連記事
サイト収益を上げるSEOテクニックの基礎まとめ - GIGAZINE
課金にも広告にも頼らず収益を増やせる方法として無料画像サイト「Unsplash」が開始した「Unsplash for Brands」はどんな内容なのか? - GIGAZINE
Googleはいかにして莫大な利益を生み出し続けるオンライン広告を独占しているのか? - GIGAZINE
あらゆるサイトの収益を劇的に改善してきた実験手法「A/Bテスト」の実施に関するヒント - GIGAZINE
「SEO目的のゲストブログはやめるべき」とGoogleのマット・カッツ氏が警告 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, ウェブアプリ, Posted by darkhorse_log
You can read the machine translated English article What you need to know about `` micro bro….