What you need to know about `` micro browsers '' that can explode inflows to websites

by
In recent years, “link sharing” via chat and SNS has become a trigger for viewing websites. When using the application, when you paste the URL, you will see images and explanations that allow you to `` see '' the contents of the website, but Colin Bendel , a writer and researcher, This is called a “micro browser” and the effect is emphasized. Mr. Bendel explains what a microbrowser has the potential to increase inflows to websites and how to handle it.
Microbrowsers are Everywhere ◆ 24 ways
https://24ways.org/2019/microbrowsers-are-everywhere/
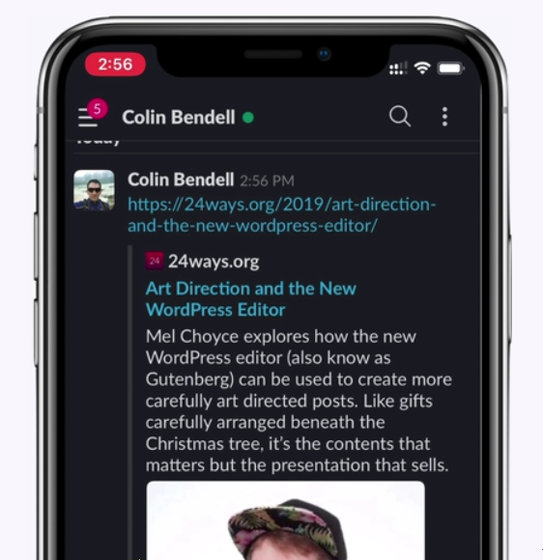
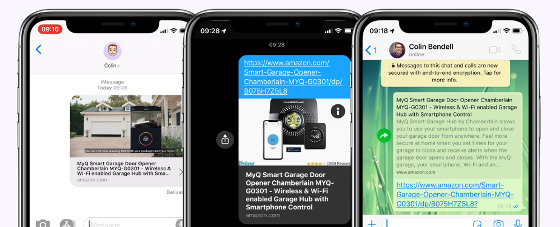
Web browsers developed for mobile devices such as smartphones are generally called micro browsers , but Mr. Bendel mentioned here posted a URL link on Twitter posts, LINEWhatsApp chat, etc. A preview screen of a website that sometimes appears.

While this preview screen plays a very important role in gaining new audiences and driving engagement, many don't really think about how their website will affect the preview. Another problem is that micro browser traffic is difficult to see in web analytics.
◆ 1: What is a micro browser? How is it different from a normal browser?
Like browsers that many people like Firefox, Safari, Chrome, and Internet Explorer are familiar with, micro browsers visit website links, parse HTML, and create user experiences. But on the other hand, micro-browser has limited HTML parsing and focuses on the rendering engine. The user's experience is not intended to be interactive, and it shows the user a “hint” about what is ahead of the URL.
The link preview itself is not new, and Twitter and Facebook have been around for nearly a decade. Especially in recent years, the micro browser function that expands links on chat platforms is often seen. These softwares do not

However, the final preview behavior depends on the platform. This is because the data that should be displayed and the layout that should be displayed differ depending on the platform.

◆ 2: Why aren't micro browsers appearing in analysis reports?
There are several reasons for this. First, when sending a request from a micro browser, Javascript is not executed and Cookies are not accepted, so the Google Analytics [script] block is not executed. All cookies are ignored by the renderer.
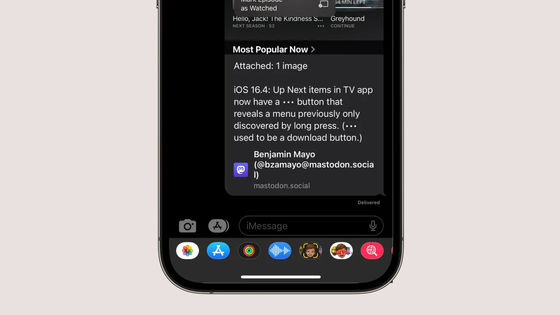
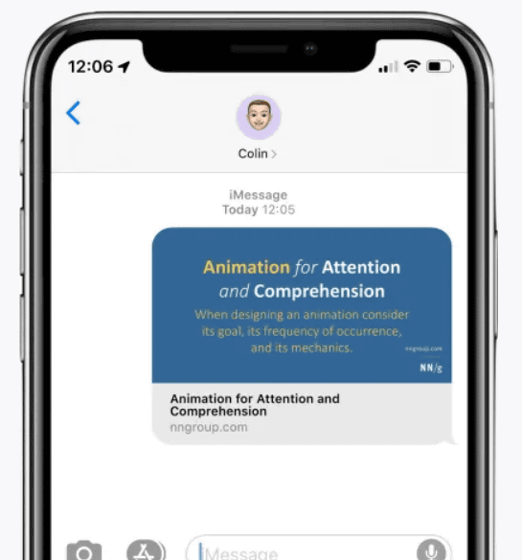
Also, some micro browsers imitate real browsers, and some are disguised as Facebook and Twitter. For example, iMessage will send the same user agent string from iOS 9 onwards. In addition, many apps, such as Facebook Messenger, send preview layout requests centrally, not per user. For this reason, only one request can be viewed on the website side, but a single request allows many people to see a preview.
◆ 3: Micro browser is more important than Googlebot
Many people know the importance of crawling websites with search engines like Googlebot. But in fact, word-of-mouth is the source of significant results for marketers. Based on
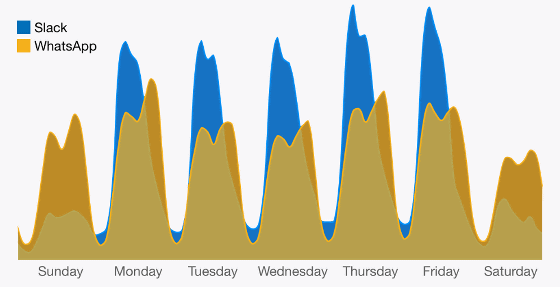
Below is a graph showing the share rate, blue is Slack and orange is WhatsApp. Focusing on day and time, you can see that there is a rhythm in link sharing and word-of-mouth reference. Trends vary by app, with WhatsApp showing an increase in share over the week, while Slack is only on weekdays. WhatsApp also shows breaks such as lunch and peaks at night.

There are two reasons why previews are important for users:
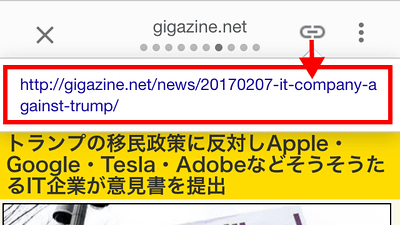
1. Users will be cautious about opening links sent via chat or SMS to avoid damages such as phishing scams. For this reason, it is important to have a preview that allows users to confirm that the website is not fraudulent and to emphasize URLs.

2. Since many conversations are exchanged in a chat, a link with only a URL is easily skipped. The preview serves as a “summary” for the user and appeals to the importance of accessing the link.

◆ 4: Micro browser is not a real browser
A microbrowser works like a browser in that it sends an HTTP header and sends a user agent string even though it is spoofed. Bender cites the following four differences from the browser.
1. Do not execute JavaScript.
2. Ignore cookies.
3. Sometimes it can be redirected, but it times out after a few seconds and cannot reach the final link.
Four. There is no referrer. When a user clicks a link, Analytics means that a new user has visited the website as “direct traffic”. In other words, it is handled in the same way as when the user manually enters a URL in the address field.
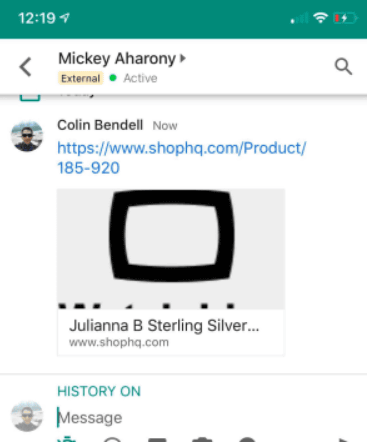
Micro browsers are also limited in what they can do and rarely use sophisticated network algorithms. Also, for example, iMessage reads all [link rel = 'icon'] favicons and [meta property = 'og: image'] before rendering. For this reason, many sites have more than 5 favicons available, but iMessage reads all favicons of any size and does not use them. As you can see, meta markup is very important, and the lighter the content, the smoother the rendering.
◆ 5: Markup
Since micro browsers are simple browsers, it is important to have appropriate markup. The points that Mr. Bendel shows are as follows.
1. For 2020, only one favicon size is required. Remove extras like [link rel = 'shortcut icon'] or [link rel = 'icon'].
2. Based on Mr. Bender's experience, the most commonly recognized microdata tag in the preview is the Open-Graph tag. When there is no Open-Graph tag or Twitter card tag, the default SEO [meta name = 'description'] is used, but many previews using this tag seem to be unobtrusive to the user.
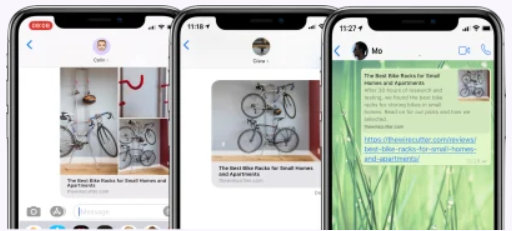
3. Prepare up to three [meta property = 'og: image'] images. Most platforms will only display the first one, but some will create a collage with multiple images.

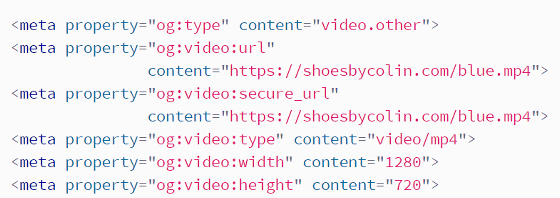
Four. Provide a dynamic but non-streaming video experience with [meta property = 'og: video].

Five. Do not use UA sniffing to hide the [meta] tag. Amazon uses this method to only display micro-data annotated websites on Facebook and Twitter, but it can cause problems depending on the micro-browser. Managing Amazon will lead to the result of 'just a link without a preview'.
Related Posts:
in Software, Web Service, Web Application, Posted by darkhorse_log