無料で2Dゲームが作れるシンプルデザインのゲームエディタ「Ct.js」を使ってみた

2Dゲームを作成できるGUIのゲームエディタ「Ct.js」は、JavaScriptでゲーム開発ができる無料でダウンロード可能なソフトウェアです。プログラムのコードをずらずら書き連ねる文字列だらけのエディタではなく、ゲームに使用する画像を確認しながらコーディングができる管理のしやすいゲームエディタとなっています。
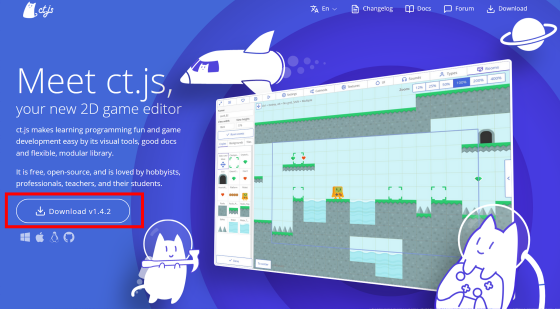
Ct.js — a free game editor
https://ctjs.rocks/
Ct.jsをダウンロードするには、まず上記URLにアクセスして赤枠部分をクリック。

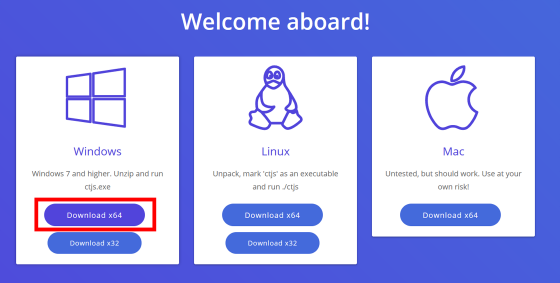
今回はWindowsの64ビット版をダウンロードしてみます、「Download x64」をクリック。

今回はバージョン1.4.2をダウンロードしたので、「ct.js.v1.4.2.for.win64.zip」という名前のファイルを右クリック。

「送る」から「解凍」を選択してZIPファイルを解凍します。

「win64」というフォルダーが解凍されるのでダブルクリック。

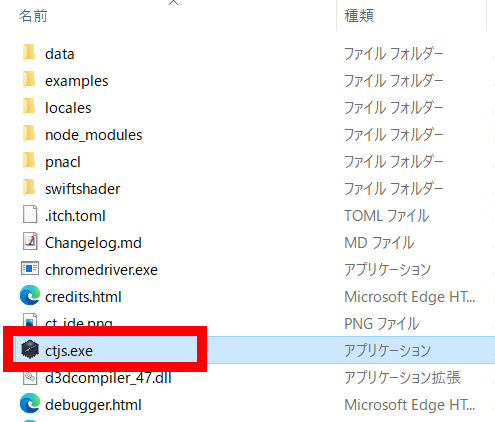
「ctjs.exe」という名前のファイルをダブルクリックで実行すれば、Ct.jsが起動します。

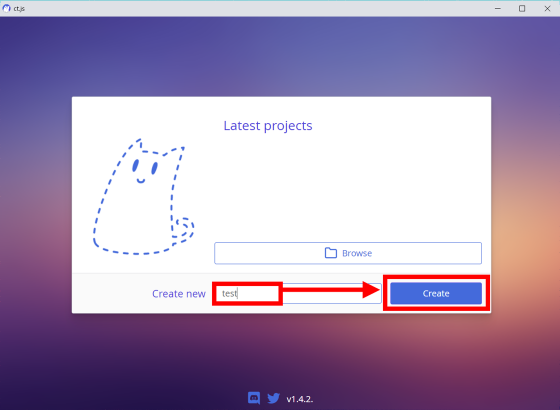
Ct.jsを起動すると以下の画面が表示されます。新しくプロジェクトを作成する場合は「Create new」の横にあるテキストボックスにプロジェクト名を入力して「Create」をクリック。

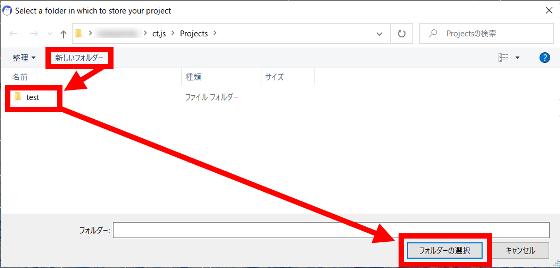
記事作成時点では、すんなりプロジェクトが作成されるわけではなくExplorerが表示されてしまうので、「新しいフォルダー」をクリックして作成したいプロジェクト名と同名のフォルダーを作成する必要があります。フォルダーを作成したら「フォルダーの選択」をクリック。

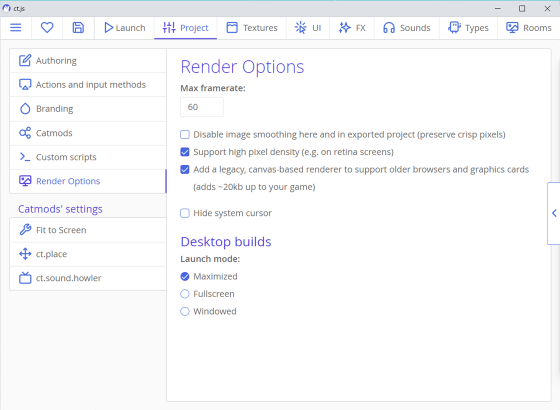
プロジェクト作成に成功すると以下の画面が表示されます。デフォルトでは「Project」タブが開かれた状態。

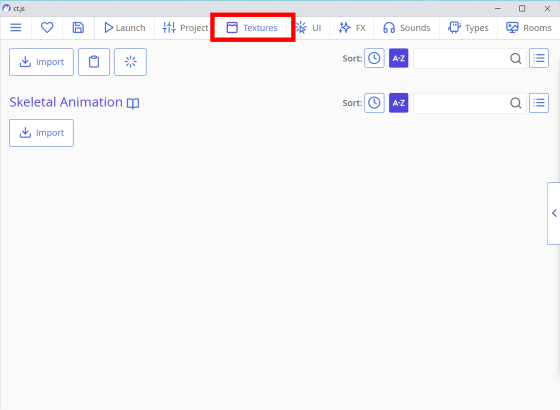
Ct.jsは画像を直接ゲーム画面に配置したり、画像ごとにプログラムを設定したりしながらゲームを作成できます。ゲームで使用するための画像を読み込むには「Textures」タブをクリック。

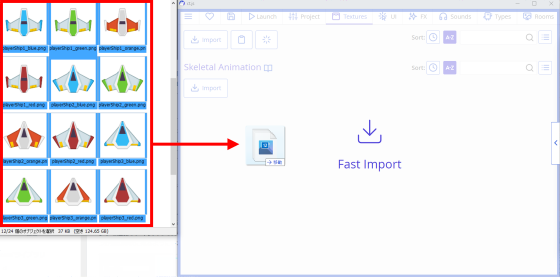
Ct.jsのウィンドウに画像をドラッグ&ドロップして画像を読み込ませます。ゲームで使う画像のアセットは自分で作成したものを使用することもできますが、フリーゲーム素材を配布するウェブサイト「KENNY」などで無料で配布されている画像を使用することも可能。

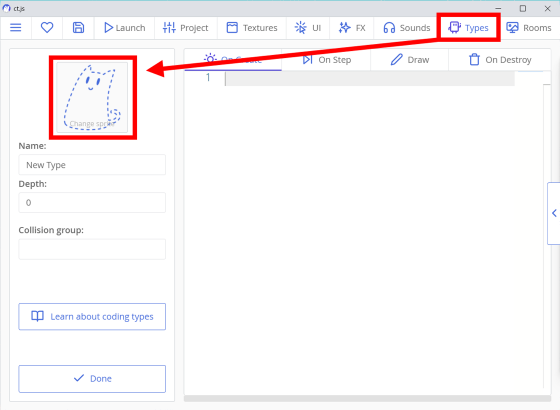
画像を読み込ませただけではゲーム内で使うことができないので、「Types」タブからゲームで使用する画像を選択する必要があります。「Types」タブをクリックして点線の猫のアイコンをクリック。

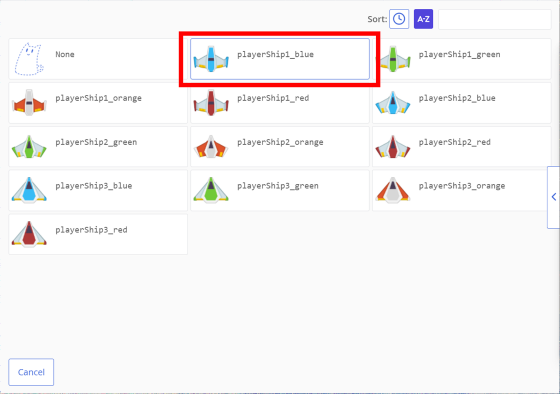
すると、先ほど読み込んだ画像の一覧が表示されるのでゲーム内で使用したい画像をクリックします。

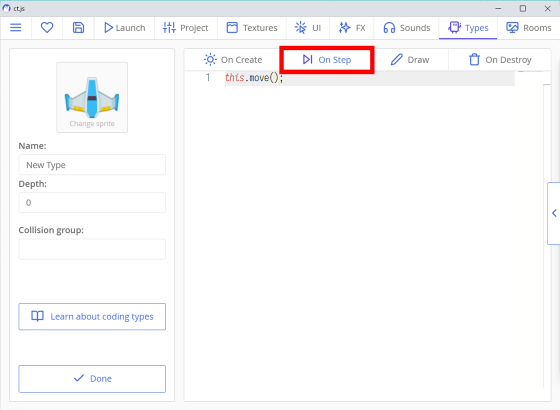
次に「On Step」タブをクリックすれば、プログラムコードの編集画面が表示されます。ここに「画像をどう動かすか」といったプログラムを書くことでゲームを作成できるというわけです。

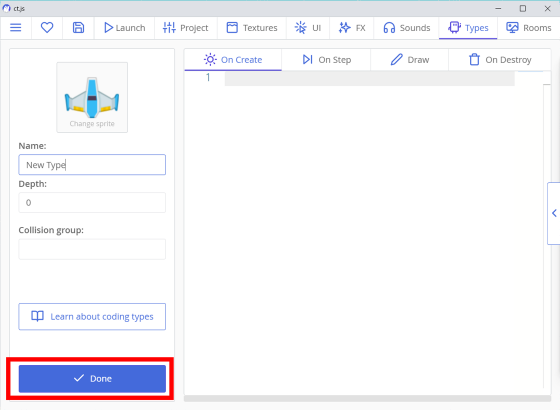
選択した画像と編集内容は「Done」をクリックすれば保存できます。

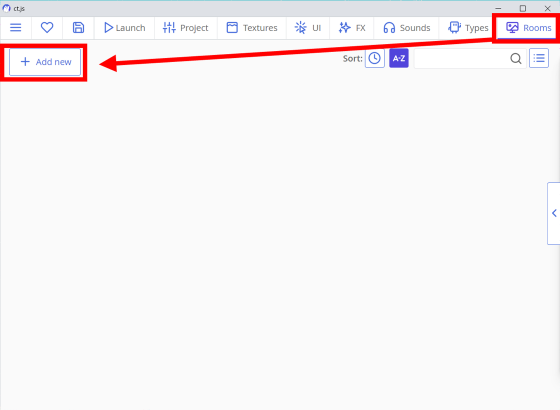
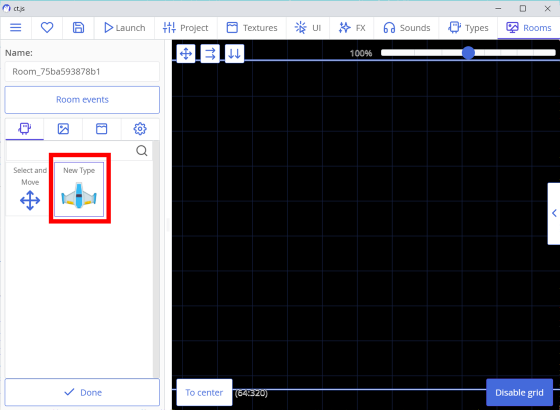
登録した画像をゲーム内に配置するには「Rooms」タブを選択して「Add new」をクリック。

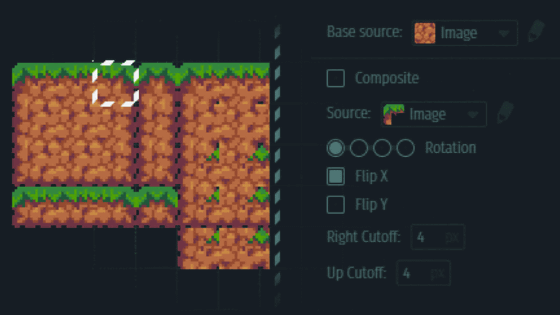
右側の黒い画面がゲーム画面。配置したい画像を左側のメニューから選択すれば……

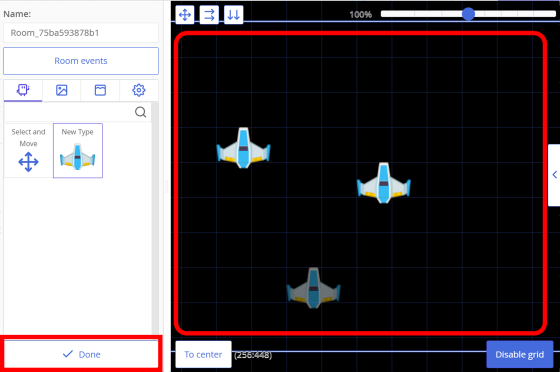
スタンプを押すように画像を配置可能。「Done」をクリックすれば保存できます。

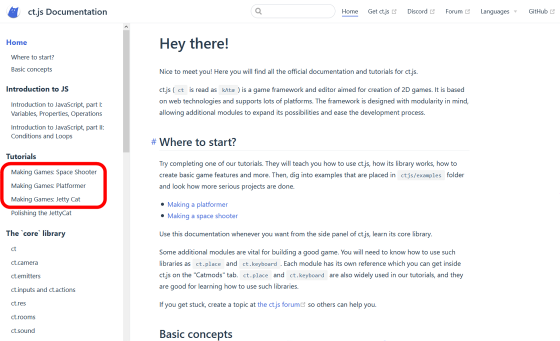
また、Ct.jsでは以下のページでゲームのサンプルコードが公開されています。なお、記事作成時点では日本語には未対応です。
Hey there! | ct.js Documentation
https://docs.ctjs.rocks/
チュートリアルとして3種類のゲーム「Space Shooter」「Platformer」「Jetty Cat」のソースコードが公開されており、ソースコードをコピペすれば簡単な1本のゲームを作成できるようになっています。

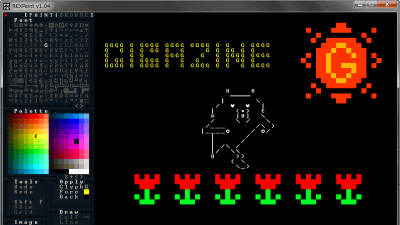
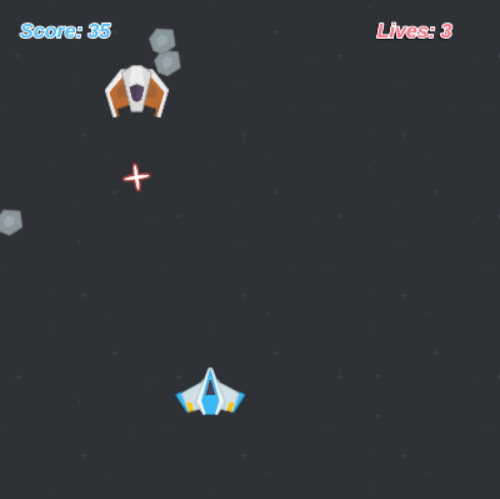
「Space Shooter」はマウス操作の縦スクロールのシューティングゲーム。敵や障害物の出現・移動などを制御するプログラムのサンプルコードを見ることができます。

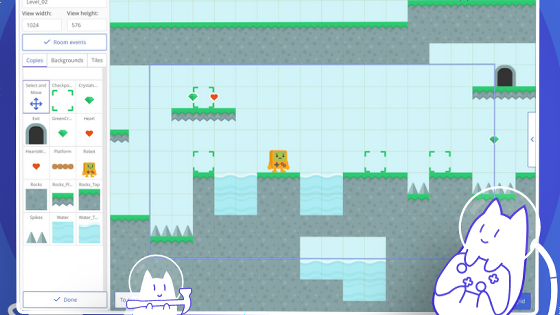
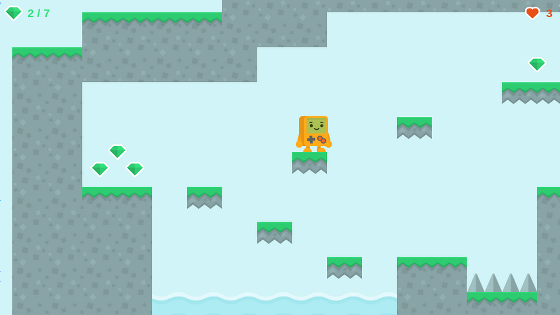
「Platformer」はキーボード操作の横スクロールアクションゲーム。プログラムのサンプルコードには、アイテムを集めたりダメージを受けてライフが減ったりする内容が含まれています。

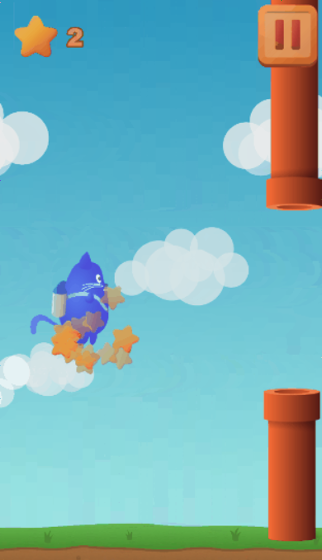
「Jetty Cat」はマウス操作の横スクロールアクションゲームで、障害物を避けながらアイテムを集めるゲームのサンプルコードが公開されています。

「Ct.js」は記事作成時点でWindows、macOS、Linuxに対応しており、以下のURLから無料でダウンロード可能。
Ct.js — a free game editor
https://ctjs.rocks/
また、「Ct.js」はオープンソースソフトウェアであるため以下のURLからソースコードをダウンロードすることもできます。
GitHub - ct-js
https://github.com/ct-js/ct-js
・関連記事
無料で使えるオープンソースの2D・3Dゲームエンジン「Castle Game Engine」 - GIGAZINE
Linux・Oculus Riftに対応した最新ゲームエンジンの「CryEngine 3.8.1」がリリース - GIGAZINE
次世代ゲームエンジン「Unreal Engine 5」のプレイステーション 5によるリアルタイムデモムービーが初公開、「完全に実写」な3Dグラフィックが必見 - GIGAZINE
3Dゲームエンジンで使われている関数を数学的に説明するとこうなる - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, ゲーム, Posted by darkhorse_log
You can read the machine translated English article I tried using a simple design game edito….