ウェブページを読む人の視線はどう動くのか、ウェブデザインやコンテンツ作成に役立つ調査結果が公開中

ウェブページを見ている人の目線の動きをトラッキングした2006年の調査で「インターネットで公開されている記事の文章を端から端まできっちり読む人は極めてまれ」ということが示されました。それから10年以上が経過し、インターネットは大きく変化しましたが、人のウェブページの見方は変化したのか?ということで、新たな調査結果が公開されています。過去にはあまり見られなかったウェブサイトのレイアウトや目線パターンの存在が明かされており、インターネット上で物を書いたり公開したりする人に非常に役立つ内容となっています。
How People Read Online: New and Old Findings
https://www.nngroup.com/articles/how-people-read-online/
2006年、ウェブサイトのユーザービリティについて調査を行うニールセン・ノーマン・グループはウェブサイトを見る際に人の視線がどのように動いているかを可視化するレポートを発表しました。このレポートでは人の視線が上から下、左から右への「F」のパターンで移動していることが示されました。
ウェブページを見る目の動きは「F」パターン - GIGAZINE
そして2016年から2019年にわたって行われた研究で、10年の月日によって、この目の動きに「変化したこと」があり、同時に「変化しなかったこと」もあると示されています。
◆新しいレイアウトと新しいパターンへの変化
例えば2006年にはブラウザのサイズを変更してもウェブデザインの可読性が保たれるリキッドレイアウトが推奨されましたが、レスポンシブデザインの登場により、リキッドレイアウトという概念事態が不要になっています。また、画像と文章の位置が交互に入れ替わるジグザグ型レイアウトが人気になるにつれ、新たな視線パターンが生まれたとのこと。
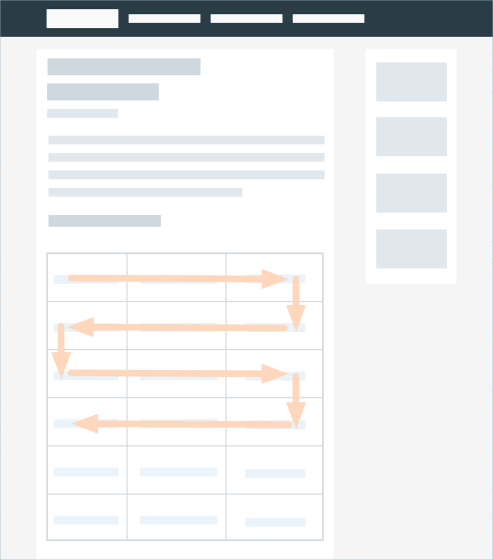
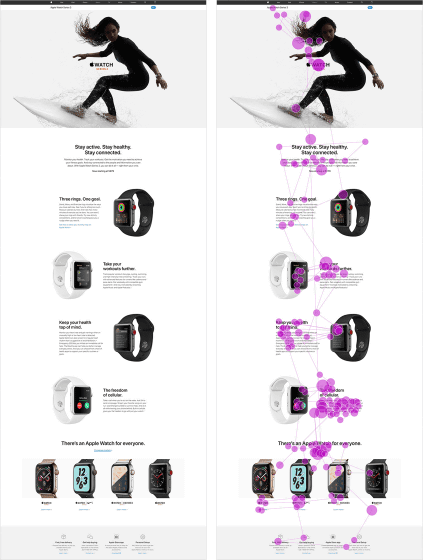
複数のセルがあるページを開いた場合、人の視線は一般的にセルの上を左から右に移動し、一段下がった後に右から左、さらに一段下がって左から右……というようにジグザグに動きます。これを芝刈り型パターンと呼びます。

Apple Watchのページは商品の説明と写真のレイアウトがスクロールを進めるごとに交互に入れ替わるようになっています。人はウェブサイトを見た時に「まず写真に目を向け、次に文章に視線を移す」という習性があるため、芝刈り型パターンを利用すると、自然に視線の移動を促せるわけです。

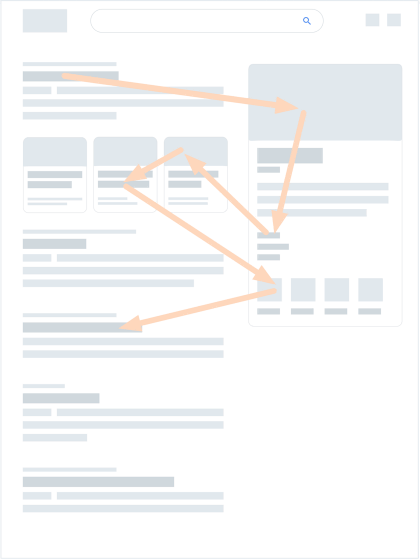
◆検索結果はより複雑なレイアウトに
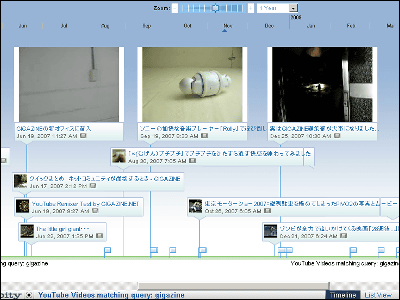
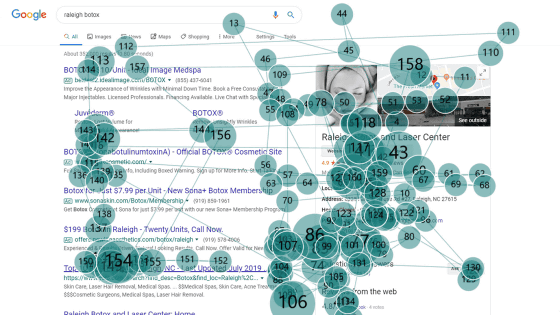
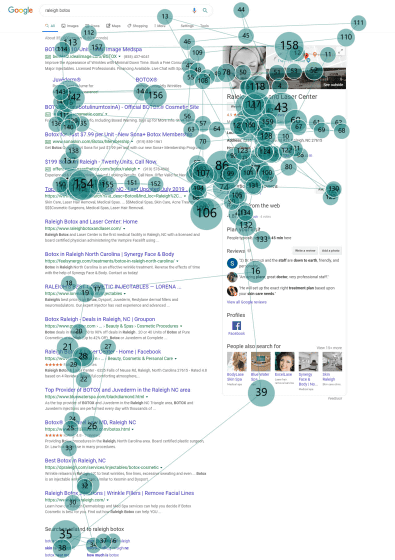
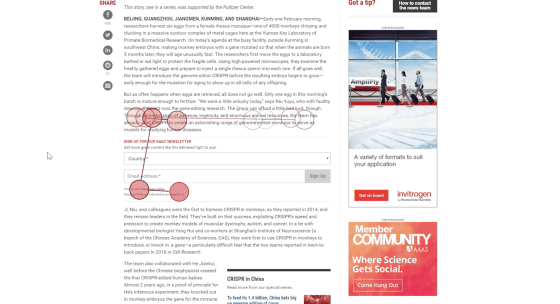
また、人は検索結果を見る時に、以前よりも直線的にコンテンツをスキャンしていないこともわかりました。これは、GoogleやBingといった検索エンジンが「ピンボールパターン」と呼ばれる新たなレイアウトを採用したため。Googleはウェブサイト内の情報の一部を検索結果に表示する「スニペット」という仕組みを採用しており、このような機能をレイアウトに組み込むことでユーザーは直線的ではない、ピンボールが跳ね返るような視線の動きを取るわけです。

実際に、Google検索結果を見た人の目の動きは以下のような感じ。ボトックスについて調べた被験者は14秒の間にページ内の158箇所を凝視しましたが、スニペットを中心にさまざまな場所に視線が跳ね返っているのがわかります。

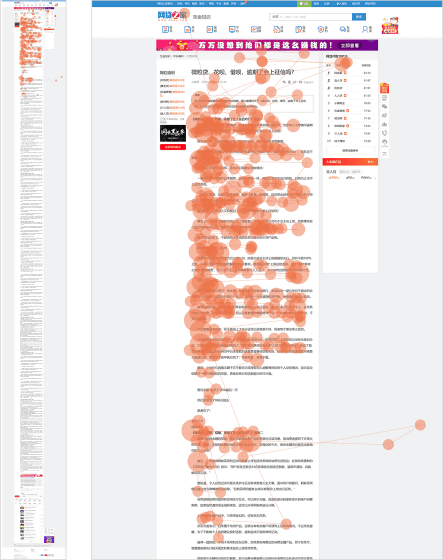
◆中国語サイトでの視線パターン
2006年の調査では英語のウェブサイトについてのみ調べられましたが、新たに他の言語のウェブサイトについても調査が行われたところ、英語と同様のパターンが示されたとのこと。ウェブページを開いた時に左から右、上から下へと視線が流れ、ページの最後まで読むことは少ないという「F」パターンも同様に見られました。

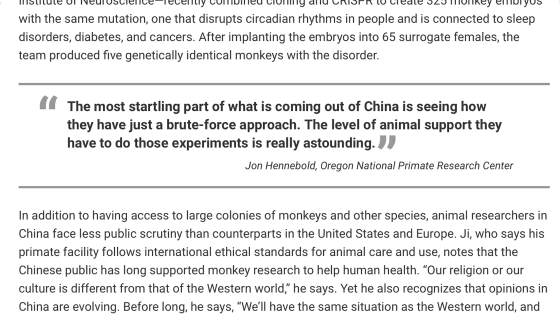
英語圏と中国語圏では、文化や文字、提供されるサービスやその好みが異なるにも関わらず、ユーザーの行動パターンが多くの点で共通していたことは驚きだと研究者は述べています。
ただし、中国語の場合、英語ページで見られたようなピンボールパターンが観察されませんでした。これは、Baiduの検索結果がGoogleのような多機能ではなく、画像があまり使われておらず、広告やリンクといったサイドバーの要素がユーザーの関心事にあまり関連しなかったためだとみられています。
◆新しいコンテンツ要素
2006年の調査時と比較し、以下の3つのコンテンツは人気を集めているとのこと。
1:比較表を含むテーブル
2:引用・広告などのインライン要素
3:レビューなどのユーザー生成コンテンツ
引用のインライン要素の例はこんな感じ。記事本文の印象的な文章がインライン要素で目立つように引用されています。

ただし、何人かの被験者の視線を追ったところ、広告などのインライン要素にたどり着くまでは直線的に視線を動かせていたユーザーが、インライン要素に到達すると注意力を低下させ読むのをやめてしまうこともあったそうです。

◆変わっていないこと
人は依然として「読む」のではなく「スキャン」しており、またページ上の全ての文章をスキャンすることはまれとのこと。ユーザーがコンテンツ全体をスキャンする場合も、完全に直線的にスキャンすることはなく、視点がページ上を飛び回って一部のコンテンツをスキップし、スキップしたのものを確認するために戻り、既にスキャンしたものを再スキャンする……という行動を繰り返していたと報告されています。
また、ユーザーが「読むこと」にどのくらいの時間を費やすのかは、以下の4つの要素で決まるとのこと。
1:動機のレベル
情報がユーザーにとってどれほど重要か。
2:タスクのタイプ
新しい関心ごとを見つけるためにブラウジングしているのか、それともあるトピックについて調査しているのかといった、タスクの種類。
3:集中のレベル
目の前のタスクにどれほどユーザーが集中しているか。
4:個人の特徴
そもそもオンラインで読む時に詳細まで読むタイプなのか、動機が強い時にはしっかりと読むタイプなのかといった個人の資質。
これらを踏まえ、コンテンツ作成者は以下の点に留意すべきとのことです。
・明確で目立つ見出しと小見出しをつけ、コンテンツを分割してラベル付けし、人々が興味のあるものを見つけられるようにする
・情報を前方に配置し、また見出しやリンクをつけることでスキャンしている最中に即座に情報を理解できるようにする
・平易な言葉でコンテンツを簡潔・明確にする
・関連記事
目線トラッキングデータからみるEコマースサイトのデザインガイドライン - GIGAZINE
視線によるカメラ操作と画面の動きが完全に連動する新世代ゲームを実現する「SteelSeries Sentry」 - GIGAZINE
フラットデザインのウェブサイトはユーザーの時間を無駄にしブランドを傷つける可能性がある - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
ウェブデザインの本質に主眼を置いたデザインガイドライン「ブルータリスト・ウェブ・デザイン」 - GIGAZINE
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article Survey results that are useful for web d….