実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件

UIデザインとはユーザの使い易さ、分かり易さ、快適さから情報機器やWEBなどを設計をしていくことを言いますが、ハンゲームを運営するNHN Japan株式会社の此川祐樹さんが、ゲームにUIデザインを取り入れて、よりゲームを面白くするという取り組みについて語りました。
ユーザの行動から学ぶゲームUIデザイン
NHN Japan株式会社クリエイティブマーケティングセンターマーケティングデザイン室/UXデザインチームの此川祐樹と申します。よろしくお願いします。

ユーザの行動から学ぶゲームUIデザインについて発表させていただきます。私は2011年に弊社に入社しましてUXデザイナーとしてWEBサービスをデザインしてまいりました。2012年からは主にスマートフォンアプリやゲームに関するUXを行っております。

弊社のサービスについて紹介させていただきます。主要4ブランドサービスを展開していまして、左からオンラインゲームのハンゲーム。検索サイトのNAVER JAPAN、まとめも有名です。無料メール、無料通話アプリのLINE。ポータルメディアのライブドアです。

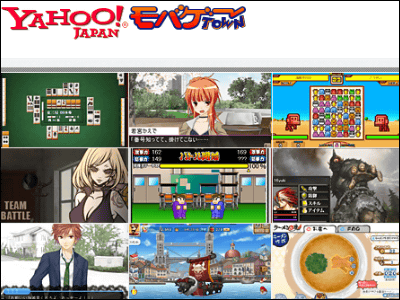
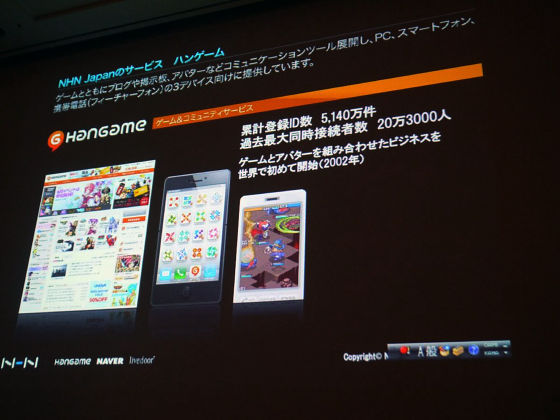
ハンゲームについてもう少し具体的に説明させていただきます。PC、スマートフォン、携帯電話の3デバイス向けに提供しています。累計登録ID数が5140万件、過去最大の同時接続者数が20万3千人。ゲームとアバターを組み合わせたビジネスを世界で初めて開始しました。

主なゲームサービスとしてPC向けでドラゴンネスト、2011年6月に登録者数が500万人を突破する日本を代表するオンラインアクションゲームとなっています。その下がチョコットランド。右はスマートフォン向けにマジモン、下はスマートフォンを投げるようなモーションで遊ぶダーツ、というような展開をしています。本日はこういったゲームの中のUXに関する事例を紹介します。

まず、UXとUXDの概念を説明します。UXの一般的な概念としてユーザが満足か不満足か、楽しさや、心地良さなど体験の感情を価値とするというものがあります。

UXDとは、それにデザインという要素が加わることで、情報機器やWEBなどを使い易さ、分かり易さ、快適さから設計をしていくようなものになります。よくユーザー満足度NO.1というキーワードが出ますが、そういった概念を言います。

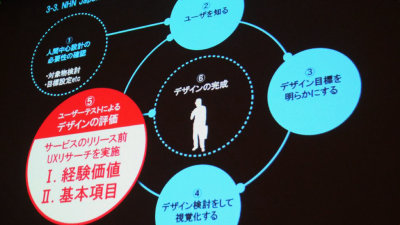
UXDのデザインプロセスです。6段階のデザインプロセスを考えてまして、6の「デザインの完成」にユーザが立っているんですけど、このターゲットユーザに対していかに満足のいくようなものを提案していくかといったプロセスです。なので5でユーザが面白くないと言った場合はもう一度、2、3といったプロセスを繰り返すことになります。

ユーザの行動から学ぶとは?弊社ではUXリサーチというのをやっているのですが、ひとつの例を使って紹介します。これは自分が撮影したものなんですが、エレベーターのボタンになります。変わった部分に気付いていただけると思うんですけど、ボタンがアルファベットのNのような目線の動きになっています。普通は目線がジグザグに上に上がるような設計なんですが、こういった違いによって、「使いにくい」「ストレスを感じる」という結果が出るのではないかという例になります。使い易さがどういったところにあるのかというのをユーザの行動から学んでいくものです。

では、弊社のUXおよびゲームがお客様に果たすべき役割とはどういったことなのか。
その前にゲームにUXを適用し始めた理由なんですが、5年前からWebを中心にUXの専門部隊がありました。それを、2012年からはゲームにも適用し、より使い易いサービスを提供していこうということになりました。ゲームがより短い時間でユーザに判断されるというところがありまして、初期段階で面白さが伝わるように設計していこう、離脱することを防ごうという目的です。

ユーザーにとっての使い易さ、心地良さというのはどういったことなのか。3点まとめています。1つ目が経験価値。経験価値とはサービスそのものが持つ価値ではなく、サービスを使うことで得られる価値です。例えばゲームの楽しさは経験価値ですね。
次にゲーム性の理解。どんなゲームなのか理解してもらうことも重要です。
最後にゲームの操作性。

弊社での業務におけるUXの位置づけとして、5の「ユーザテストによるデザインの評価」に力を入れています。サービスのリリース前にUXリサーチを実施し、経験価値があるのか、また基本項目をクリアしているのかというところをチェックしています。

では、これまでのUXリサーチの事例を紹介していきます。
UXリサ―チの概要になります。実施期間は2012年から、2つのパターンで実施しています。赤枠の社内で行われるリサーチはディプスインタビュー(1対1)、グループインタビューで行っています。
もうひとつが社外で専門の会社に依頼しましてタイトルが面白いのかどうかを評価しています。この2つの方法でこれまで約20タイトルのリサーチを実施しました。

社内のUXリサーチルームのモニタールーム側からの画像です。部屋がマジックミラーで仕切られていて、画像奥でテスターがプレイしている様子を、手前の3つのモニターで、表情、画面の動き、マウス操作などをチェックしています。

UXリサーチルームのシステム全体として、左がリサーチルームのシステムなんですが、最大7名のテストが可能になっています。スマートフォン、PCの同時テストも可能です。このシステムを通して、モニタールームで実際どんな様子でプレイしているかを観察します。

社内リサ―チのメリットとしては、リアルタイムで課題の抽出や確認が行えるというのがあります。モニタールームにゲームに関わったデザイナー、ディレクター、開発者などがいて、「何でここでこういった問題が起きたのか」ということをリサーチャーに伝え、テスターに確認するというかたちです。

ではこれまでの具体的な事例を紹介していきます。
1つ目が経験価値の事例としてチュートリアルがもたらすユーザーの経験価値の変化とはどういったものなのか。
2つ目にUXDの事例として、パラメータの位置による使いにくさ、デバイスのデフォルトの影響による使いにくさを紹介します。

経験価値に関する事例としてチュートリアルのUXリサーチを行いました。チュートリアルがもたらすユーザの経験価値の変化として、これまでチュートリアルに対する2つの課題がありました。ひとつがチュートリアルの所要時間の適正とはどれくらいなのか。リサーチから初動の30~60分が最初の離脱ポイントとなっていたという問題がありました。
この2つの課題から、より利用率や継続意欲が高くなるチュートリアルとは一体どういったチュートリアルなのかを調査をしました。調査方法としてはチュートリアル内容の比較調査、ユーザのモチベーションをグラフ化する調査という2つです。

これがチュートリアルの比較調査表なんですが、横軸が弊社のタイトルA、Bと他社のタイトルC、Dです。縦軸がチュートリアルとして出てくる内容。数字はチュートリアル内容が何回出てくるのかを表しております。一番下がチュートリアルを終了するまでの所要時間になっています。弊社のタイトルの所要時間が4分~6分くらい、他社に関しては6分~15分のゲームを分類しています。弊社のチュートリアルにはより短時間で終了することが良いのではないかという仮説がありました。実際4タイトルをプレイした中で最もやりたいのはどれかという質問をしたら、Dが最も時間がかかるのに、利用率継続率共に高いという結果が出ました。

もうひとつがモチベーションをグラフ化した実験調査です。横軸に時間、各ステップのマッピングをしており、この時、あなたの気持ちは上がったか下がったかという内容を直感的にグラフ化してもらう実験です。

この調査結果ですが、サンプルAからCをとった時に2つの傾向が見られました。1つが縦の線のような共通する変動傾向があるということ。ここで人の気持ちが落ちるというものですね。
2つ目が時間と共にモチベーションの低下が見られるということです。スタートとゴールを比較した時に楽しさが減っているという内容です。

ここから得た仮説です。調査結果から、時間の長さによる影響、関係性は少ないのかなと。2つ目がゲーム内容を網羅し楽しさを伝えるということです。
仮説として、チュートリアルでも経験価値を伝えなくてはいけないというものです。

この仮説をもとに弊社のトイプラネットというタイトルのリリース前にUXリサーチを行いました。この時3名のテスターの意見としては、「敵を簡単に倒せる」「レアカードを引いても嬉しくない」「パーツが集まっても嬉しくない」というものがあって、そもそもチュートリアルが単調だったという課題がありました。2つ目の意見として「チュートリアルの最後はほぼ読むだけ」「台詞が多すぎる」といったものがあって、テキストベースであまりよくないという課題がありました。これは短時間で本編に入れるような設計になっていたので、ゲーム内容を網羅し楽しさを伝えるチュートリアルへ変更することになりました。

結果、弊社のタイトルで高い数値を出すことに成功しました。新規週間残留率が52%。チュートリアル完了率は90%。

これまでの事例をもとに既にリリースされているタイトルにもリサーチを行っていまして、新規週間残留率が28%というタイトルがあったんですが、このタイトルの問題点としてゲーム性の理解ができていないんじゃないか、操作性の理解ができていないという2つの意見が出てきました。

で、実際リサーチをかけていくと、そもそもチュートリアルがなかったんですね。で、ゲーム性、操作性がわからないというというところで、経験価値は初めての人にとってはわからないという内容です。
今後もノウハウをもとに各タイトルの離脱を抑えていき、チュートリアルに関してもクオリティーの高いものを提供していこうと思っています。

次に基本項目に関する事例をいくつかご紹介します。PCゲームのUXリサーチを行ったときの事例です。画面のイメージなんですが、一定の体力を消化してゲームを進めていくゲームの画面だと思ってください。そもそも画面を設計した時、目線が右から左へ流れて行くような設計だったんですね。リサーチをしていく中でパラメータの位置が右側に寄っていることで、「目線が流れて気持ち悪い」という意見が出てきました。

そもそも何でそんな意見が出てくるのか分析しました。これはWebでは有名な話なんですが、Fの法則とZの法則というのが関係しているのではないかなと。アルファベットのFとZを書くような流れが人の目線としては使い易いという法則です。
なので、さきほど見てもらったゲームの右から左というのは、どちらとも当てはまらないという分析です。

次に基本項目に関する事例の2つ目として、スマートフォンゲームのUXリサーチの事例です。これは時計とゲーム機能がついたアプリの結果なんですが、そもそものデバイスのデフォルトの時計の位置が大きく使い易さに影響しているというものです。

UIデザインの最初の設計は左の時計が下についている設計だったんですが、調査設計をしていく中で上のほうが使い易いんじゃないかという話から社内でABテストというのを実施しました。結果20%と80%の割合で上のほうが使い易いという結果が出ました。普段いつも上を見ている中でアプリを起動した時に目線が下がると違和感や、ストレスを感じるという結果だと思っています。

結論と総括です。ユーザから学ぶUIデザインとして、ユーザ目線の使いやすいUIデザインが行えると思います。なのでよりユーザがどういったものを求めているのかを分析することで、より使い易いUIができるのかなと。また経験価値が高いと感じられるゲーム性も重要だと思っています。
弊社とUXの今後としましては、使い易さ、分かり易さ、快適さといったところからゲームの楽しさを伝える努力をしていきます。

・関連記事
ユーザーにこれまでにない革新的な体験を提供するマイクロソフトの「Project UX」とは? - GIGAZINE
ユーザーが説明文をあまり読んでいないことが分かるヒートマップとその対策 - GIGAZINE
名前とは裏腹に考え抜かれたユーザーインターフェースを持つタブレットのデザインコンセプト「弁当Box」 - GIGAZINE
創造するのが「コンセプト」で選択するのが「ゲームデザイン」、「GRAVITY DAZE」のコアゲームデザインとGUIの作り方 - GIGAZINE
・関連コンテンツ
You can read the machine translated English article Better UI designs and UX conditions that….