目線トラッキングデータからみるEコマースサイトのデザインガイドライン

By Matteo Penzo
実際に商品を手にとって眺め、使ってみることができる実在する店舗とは異なり、ネット上で商品を販売するEコマースサイトにおける顧客誘導には独自の手法が求められるものです。オンラインショップで商品を購入するユーザーは実際に何を見てどのような行動をとっているのか、そこから導き出される有効なサイトデザインのガイドラインがまとめられています。
cxpartners | What people see before they buy: Design guidelines for e-commerce product pages with eyetracking data
http://www.cxpartners.co.uk/cxblog/what_people_see_before_they_buy_design_guidelines_for_ecommerce_product_pages_with_eyetracking_data/
この手法をまとめたのは、ウェブサイトのカスタマーエクスペリエンス向上に関するコンサルタント業務を行うcxpartners社で研究チームを率いるChui Chui Tan氏。Tan氏が率いるチームでは一般ユーザーからの協力者を募り、イギリスでのオンライン小売業トップ10のサイトでユーザーがどのような行動をとっているかを調査し、サイトデザインの向上につながる研究を実施しました。

実験では、被験者の視線をトラッキングするアイトラッキング装置が導入され、各ページのどの部分に視線を送っているかのデータを集め、サイトデザインの違いによってどのような違いが生じるのかが検証されました。
◆01:アクション喚起を明確にする
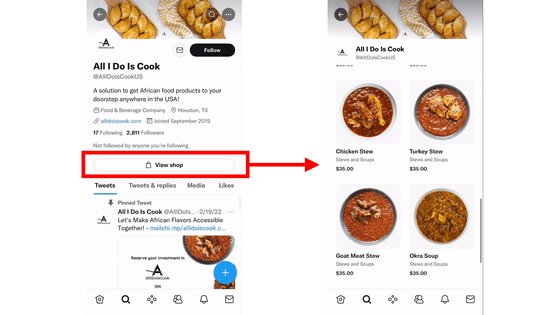
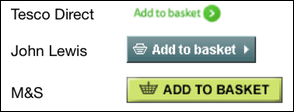
商品を販売するページでユーザーにとってもらうアクションの中で最も重要なものは「商品をカートに入れてもらうこと」であると言え、サイトデザインは何よりもそのアクションに結びつけることを第一の目的に置くことが重要です。そのため、「商品をカートに入れる」ボタンは簡単に認識できるデザインにする必要があります。実験に参加した人からのコメントでは「Tesco Directのカートボタンは見つけにくかった」という感想が挙がっているのですが、これは下の図を見れば一目瞭然。他社では明確にボタンの形を模したデザインで目立ちやすい色が採用され、なおかつカゴのイラストが添えられていて分かりやすく配慮されているのに対し、Tesco Directはシンプルなテキストベースのみのデザインとなっています。

◆02:商品紹介は箇条書きにする方がよい
商品の魅力をフルに伝えるために、いつの間にか説明文が長くなってしまうこともあるものですが、これはかえって逆効果となる傾向があります。ユーザーが欲しているのは、その商品を買うべきかどうか判断するための情報であり、情報は簡潔なほど内容が伝わりやすいという結果が出ています。
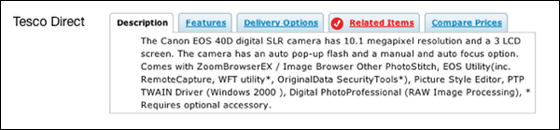
ここでもTesco Directのページデザインが良くない例として挙げられています。文章がダラダラと続く商品紹介を目にすると、ユーザーは読む気を失ってしまうものです。また、むやみにタブ分けすることもあまり良くないとのこと。一見すると整理されているように見えるデザインですが、ユーザーはタブに隠された情報をわざわざクリックして見に行くことを面倒に感じ、結果的に何も見ずにページを去ってしまうという結果につながりかねません。

◆03:商品写真は高品質なものをアップロードする
商品ページを訪れたユーザーがまず目にするのが商品写真です。それはたとえ、写真がページのどの位置に配置されていたとしても
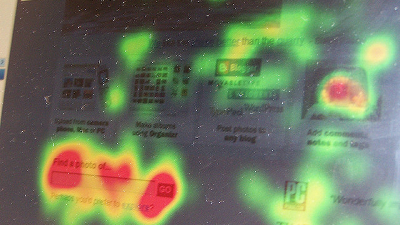
以下の図で示されているように、ユーザーはまずページ内の写真に最大の関心を寄せるということがわかっています。
実物を手に取れる実店舗とは異なり、ウェブショップを訪れたユーザーが商品を判断する材料の大部分は写真の質といっても過言ではありません。そのため、ユーザーにより強く商品をアピールするためには商品が明瞭に写っており、拡大表示にも耐えうるだけの品質とサイズを持った画像を用意することが重要です。また、商品をあらゆる角度から撮影した画像を用意することもポイント。商品をあらゆる側面から見せることで、より有利な判断材料を与えることができます。
◆04:ページレイアウトはシンプルに
実験参加者から寄せられた意見を分析したところ、ユーザーが好むページレイアウトは「商品はページの左、説明は右に」というものだったことが判明しています。以下に示しているJohn Lewisのページでは、ユーザーの目線が商品写真と説明文にまんべんなく向けられていたことが分かっています。

しかしこのサイトでは、ページ下部に表示されている「最近ご覧になった商品(Your Viewed Items)」のエリアが全く見られていなかったことも明らかになっています。ページの上部と下部が疑似的に分断されるレイアウトになっているため、ユーザーの関心がそこで途切れてしまったことを示しています。しかし、全般的に見て縦型のレイアウトはユーザーにページをスクロールさせる効果があるといえます。
◆05:ページを長くし過ぎないこと
いくらページ内に情報が詰まっていても、すべての記載に目を通すユーザーはほとんどいません。この傾向は特にページの内容が多いほど顕著に現れており、いくらレイアウトが良くても長すぎるページは読まれない傾向にあります。ページが長いほどダラダラとスクロールしてしまい、結果的にページの内容が全く頭に残っていないということを実感できる人も多いはず。
長いページの代表格として示されているのが、以下のAmazonとPlay.comのページ。ページ中ごろまでは視線が配られていますが、下部になるとまったく見向きもされていないことがわかります。

◆06:重要な情報だけを記載すること
ユーザーには商品にとって重要な情報だけを簡潔に伝えることが効果的です。内容が多すぎるほど、ユーザーは本当に重要な情報を見失ってしまうものです。これは上記のAmazonのページでも顕著に表れており、あまりにページが長すぎるために下部に表示されているカスタマーレビューや「こんな商品も見ています」の欄は全く見られていませんでした。
◆07:内容ごとに優先順位を決める
実店舗とは異なり、Eコマースサイトでは対面販売形式を採ることができません。そのため、ユーザーとの会話の中で商品の魅力を伝えるという手法は通用せず、ユーザーは自分でその商品の特徴を理解しなければいけないという特徴があります。正しく魅力を理解できなかった場合、そして単純に飽きてしまった瞬間、ユーザーはページを閉じてサイトを去ってしまうことになります。
必要な情報がページの最下部でやっと見つかる、というデザインでは商品説明ページとしては失格といわざるを得ません。ユーザーを長く引きずり回すようなサイトデザインは避ける必要があります。
◆08:重要な情報はメインとなるゾーンに配置すること
ページを訪れたユーザーの主な目的は商品を理解して購入するかどうかを検討することであり、その行動を邪魔されるようなレイアウトや情報は無視されることになります。ページのレイアウトを見て「このページは中央部をメインのゾーンとしているな」と感じたユーザーは、例え重要な情報がページの脇に書かれていたとしてもこれに気付くことはほとんどありません。それが自然な行動だからです。
これを避けるためには、ページのメインとなるゾーンを設定し、重要な情報はすべてそのゾーン内に配置するという配慮が不可欠です。

◆09:ページ内には適度に空白を設け、色を使いすぎないこと
あまりに情報が詰め込まれすぎた結果、ページ内が文字だらけでどこに何の情報があるのかがひと目見て分からないレイアウトになってしまっているケースはよくありません。ページレイアウトには、情報の固まりを感じさせるゾーン分けが必要であり、これには適度な空白を設けてそれぞれの固まりを分断させることが有効です。
多くの色を使いすぎるのもよい手法とはいえません。以下のTesco Directのページでは、価格とカードポイントに赤色、説明文に黒色、「カートに入れる」は緑色、そしてリンクには青と灰色というように多くの文字色が設定されています。判読性を高めるための措置のようですが、逆にユーザーには混乱を生じさせているということが明らかになっています。

◆10:むやみにリンクを開かせないこと
商品の説明や、他の商品を提案するためにリンクを開かせることも逆効果です。ユーザーは、リンクをクリックすることで今いるページに戻って来られなくなるのでは、という不安を抱いてそれ以上進もうとしなくなります。
◆まとめ
以上の項目を要約すると、以下のポイントがEコマースサイトの構築には重要であることが浮き彫りになってくると言えます。
・商品写真や十分な説明、価格、納期など、ユーザーが必要としている情報をできるかぎり素早く伝える工夫を行うこと。
・説明は簡潔を心がけ、長すぎるものや過度にカラフルなものは避けること。
・できる限り高品質な画像を用意すること。実際の使用例があればより効果的に商品の魅力を伝えることができる。
・ページレイアウトや説明、UIに改良を重ねてユーザーエクスペリエンスを向上させ、リピート率を高くすること。
・関連記事
ユーザーインターフェースの質を高める手法「ユーザーはヨッパライ法」とは - GIGAZINE
月間収益100万円を突破した「Candy Japan」のビジネス戦略の手法とは - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
スタートアップ企業が顧客をゲットするためにするべきこと - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
・関連コンテンツ
in メモ, Posted by darkhorse_log
You can read the machine translated English article E-commerce site design guidelines viewed….