フラットデザインのウェブサイトはユーザーの時間を無駄にしブランドを傷つける可能性がある

by Heima
ウェブサイトやアプリに用いられる「フラットデザイン」は、モダンですっきりした印象を人に与えます。しかし、コンサルティング会社であるニールセン・ノーマン・グループの調査によって、フラットデザインには、ユーザーに余計な時間を割かせ、決断力を弱める効果があると判明。ボタンなどのナビゲーションがフラットデザインになることで、ユーザーのページ滞在時間は増えるものの、ブランドへの見方がネガティブなものに変わる可能性もあるとのことです。
Flat UI Elements Attract Less Attention and Cause Uncertainty
https://www.nngroup.com/articles/flat-ui-less-attention-cause-uncertainty/
調査グループは一般のウェブユーザー71人を集め、それぞれのユーザーに9つのウェブサイトにアクセスしてもらい、目の動きをトラッキングしたりページ上に留まる時間を測定することで、ウェブサイト上で与えられたタスクがどのようにこなされるかを観察しました。
9つのウェブサイトは以下のように、かつてよく使われた「陰つきの3Dボタン」などが配置された、いわゆるスキュアモーフィックなデザインのものと、影などのないフラットデザインなボタンが使われたものとが用意されました。

その結果、ボタンに影などが少ない、いわゆるフラットデザインなウェブサイトでは、1ページあたりに割かれる平均時間が22%も長かったとのこと。また、ユーザーが視線を固定するまでの時間は平均すると25%も長くなりました。「フラットデザインのウェブサイトの方がユーザーはより長い時間を割く」ということは、ページ滞在時間が長くなるというポジティブな意味合いではなく、「探しているものを見つけるために、ページにより時間を割かなければならない」という状態を意味します。ぱっと見た時に何をすればいいのかがわからない、という状態になるのがフラットデザインのページだというわけです。
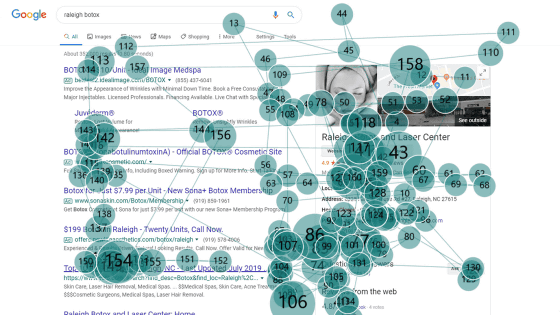
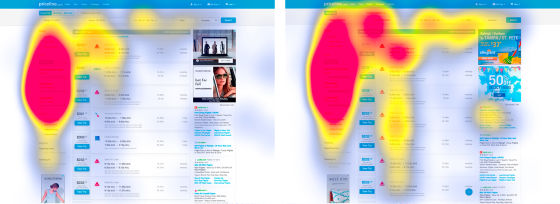
以下はユーザーのウェブサイトへの注視がどのように行われているのかを示す画像。左がスキュアモーフィックデザイン、右がフラットデザインなウェブサイトとなっており、左側の方がより視線が集中していることがわかります。

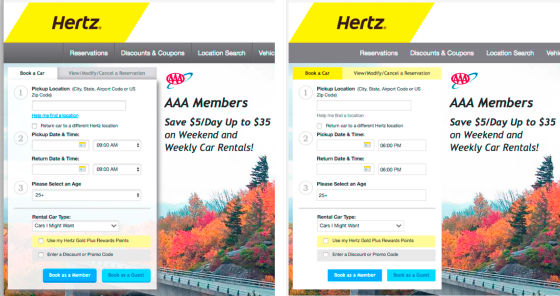
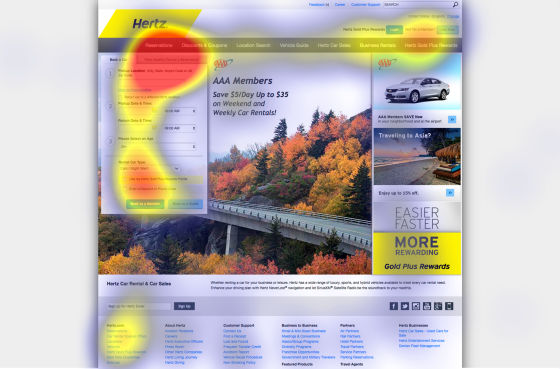
Herzというレンタカーのウェブサイトの、スキュアモーフィックデザイン版とフラットデザイン版は以下のような感じ。スキュアモーフィックデザインの方が「Book a Car」と書かれたタブと「View/Modify/Cancel a Reservation」と書かれたタブの見分けがつきやすきなっています。

このウェブサイトでユーザーが与えられたタスクは「予約をキャンセルすること」。スキュアモーフィックデザイン版は、視線の集中を示す赤い部分が「View/Modify/Cancel a Reservation」タブに集中していますが……

フラットデザイン版では、カスタマーサポートがあるフッターのリンクなど、視線がさまざまな箇所をさまよっていることがわかります。

Brilliant Earthというジュエリーを扱うウェブサイトでは、「パールのジュエリーを見つけること」というタスクが課されました。

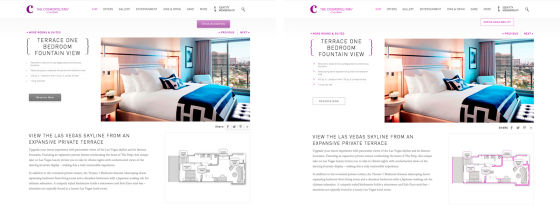
デザインの違いは以下の通り。スキュアモーフィックデザイン版は文章の下にある「Shop Pearl」という文字リンクが下線・色付となっていますが、フラットデザイン版はリンクと本文の見分けが付きません。

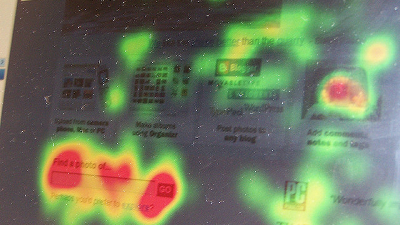
ユーザーの注視の違いがコレ。左側は下線・色つきのリンクと「3 YEAR: PEARL」という文字に同じぐらいに視線が集中していますが、下線・色なしのリンクは「3 YEAR: PEARL」という文字の方に視線が集中しています。

調査グループによると、下線・色ありのリンクが記載されたページを見た人は、29人中25人が最初に見出しを見たものの、その後「Shop Pearl」のターゲットリンクへと視線を動かしました。しかし、下線・色なしのリンクを見た24人のうち、見出しからShop Pearlのリンクに視線を移した人は12人で、24人中9人は見出し下にある文章に目をやったものの、Shop Pearlのテキストリンクには目もくれなかったとのこと。
調査チームは、コンテンツとナビゲーションコントロールの見分けがつきにくいようなデザインはユーザーの時間を無駄にし、ユーザーの決断力を弱めてしまうと示しています。一方で、ウェブサイトの情報量が少なく、スキュアモーフィックなデザインが用いられておらず、他の要素から離れた目立つところにボタンなどのインタラクティブな要素が置かれている場合、フラットデザインのネガティブな効果が小さくなるとも述べています。視覚的なシンプルさや、一貫性、視覚的に明確なヒエラルキー、コントラストといったフラットデザインの特徴は、基本的にはいい効果をもたらします。フラットデザインがもたらすネガティブな効果についても目を向け、注意深くデザインを利用することが大切になりそうです。
・関連記事
フラットデザインの成り立ちとGUIへ実際にどう使うのかがものすごくよく理解できるムービー - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
ビジュアルデザインにおける10の基本原則 - GIGAZINE
「ボタン」のウェブデザインはどのように進化してきたのか? - GIGAZINE
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
・関連コンテンツ