ビジュアルデザインにおける10の基本原則

ビジュアルデザインにおいて最も基本的な原則10個を、TomTomでビジュアルデザイナーとして働くジョゼ・トーレさんがまとめています。
10 Basic Principles of Visual Design – Prototyping: From UX to Front End
https://blog.prototypr.io/10-basic-principles-of-visual-design-55b86b9f7241
◆1:ポイント・ライン・シェイプ
ポイント(点)・ライン(線)・シェイプ(形)は、デザインの最も基本的な構成要素です。これらの組合わせで、シンプルなアイコンから非常に複雑なイラストまで、さまざまなものを作り出すことができます。ジオメトリでは、ポイントはX座標とY座標の組み合わせで、これにZ軸を追加すると3Dになりますが、今回の基本原則では2次元のデザインについてのみ記述しているとのこと。
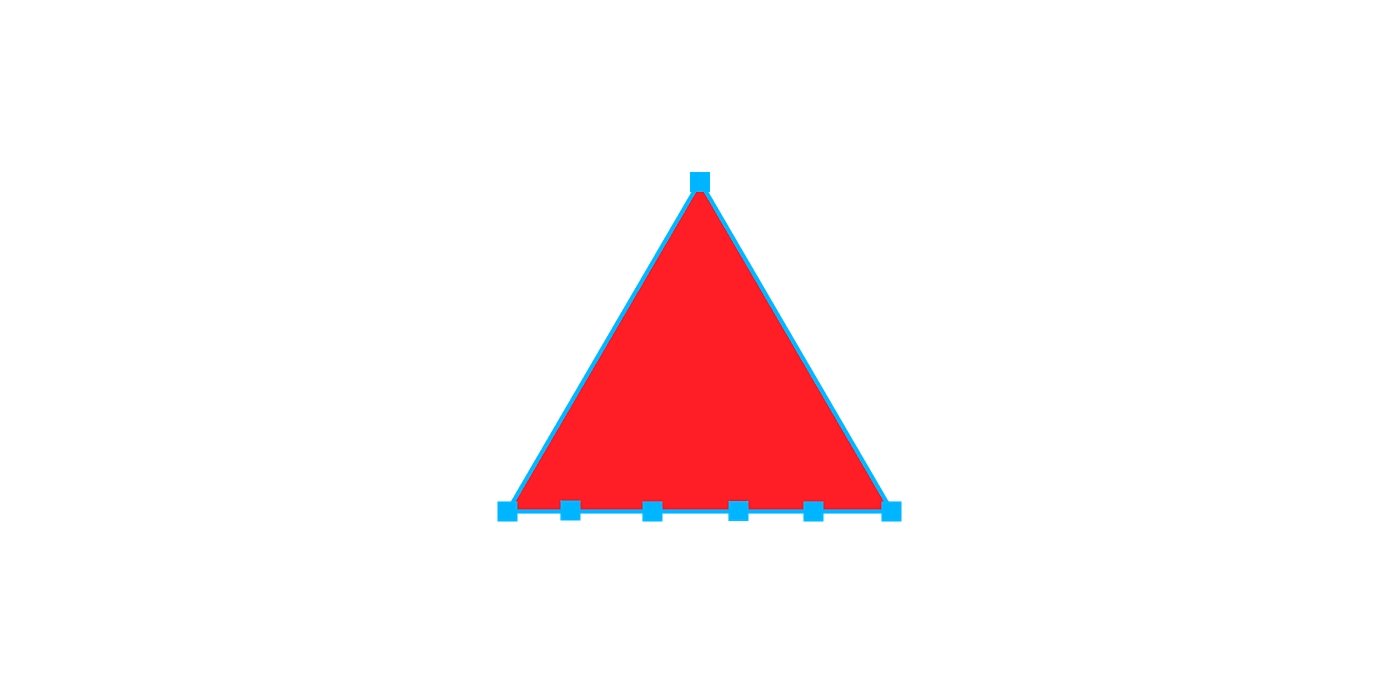
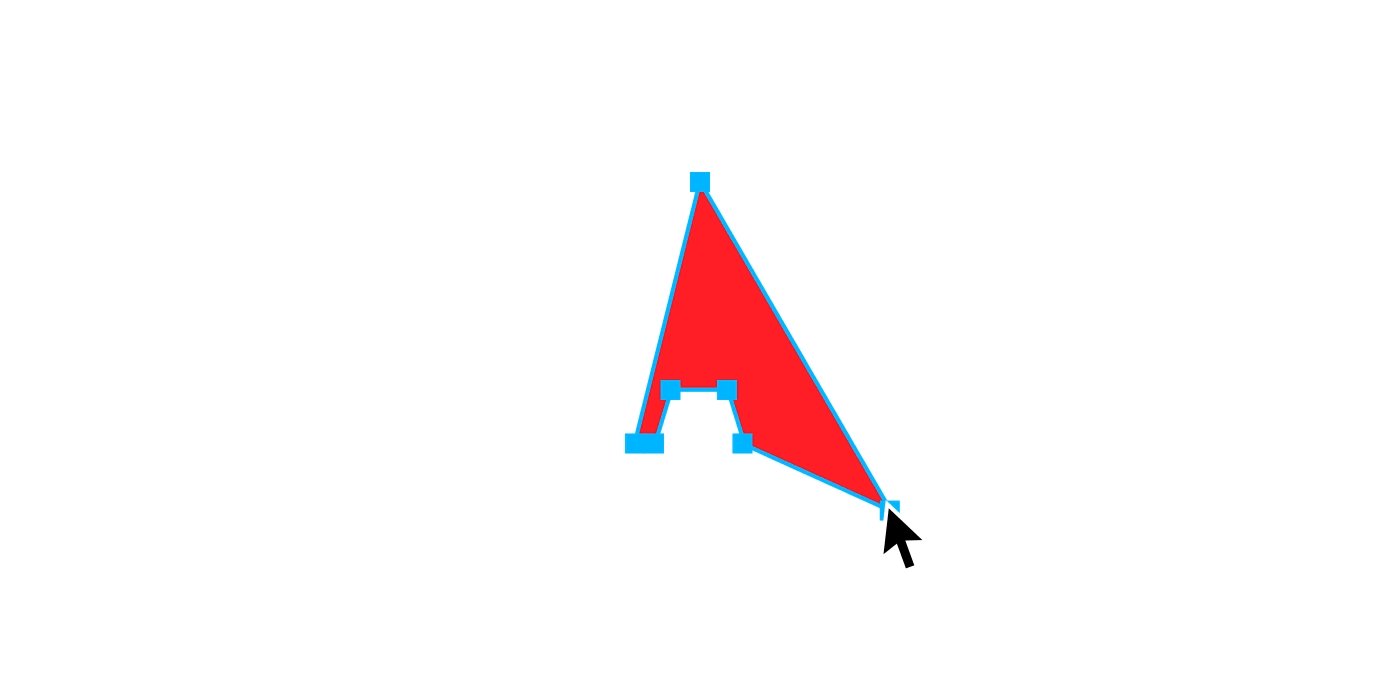
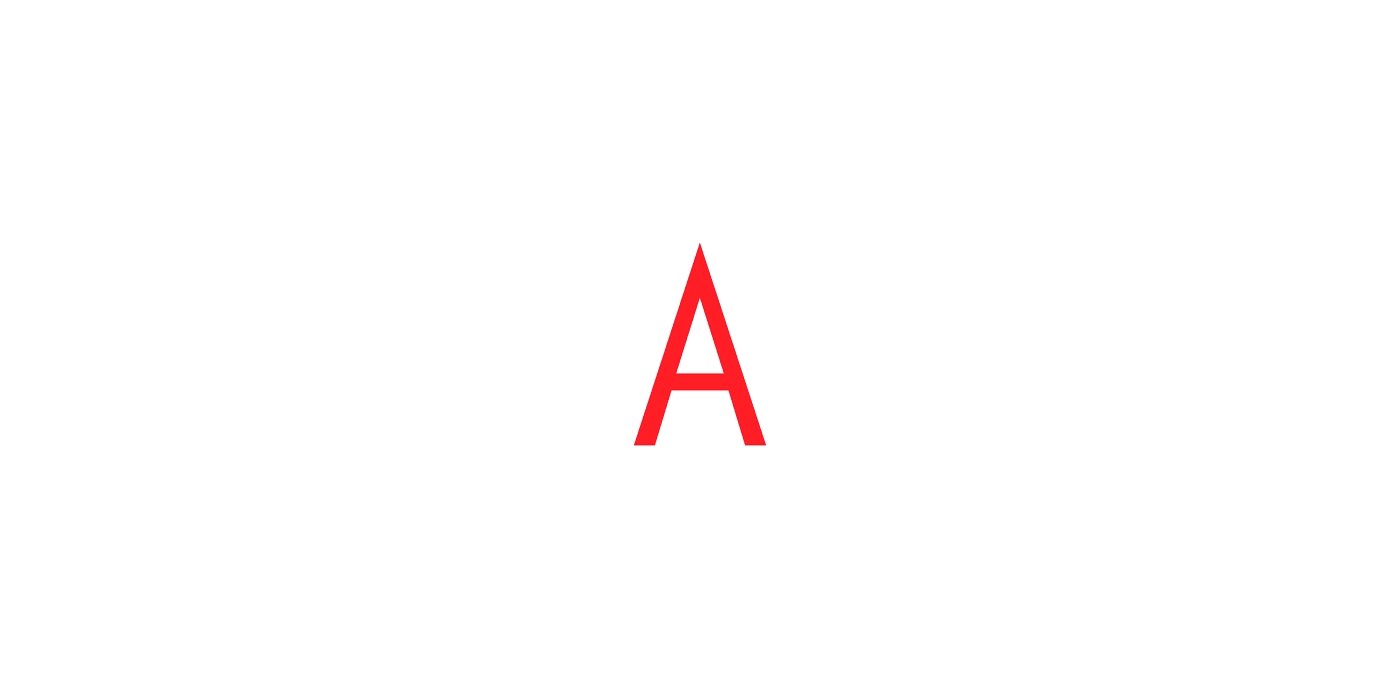
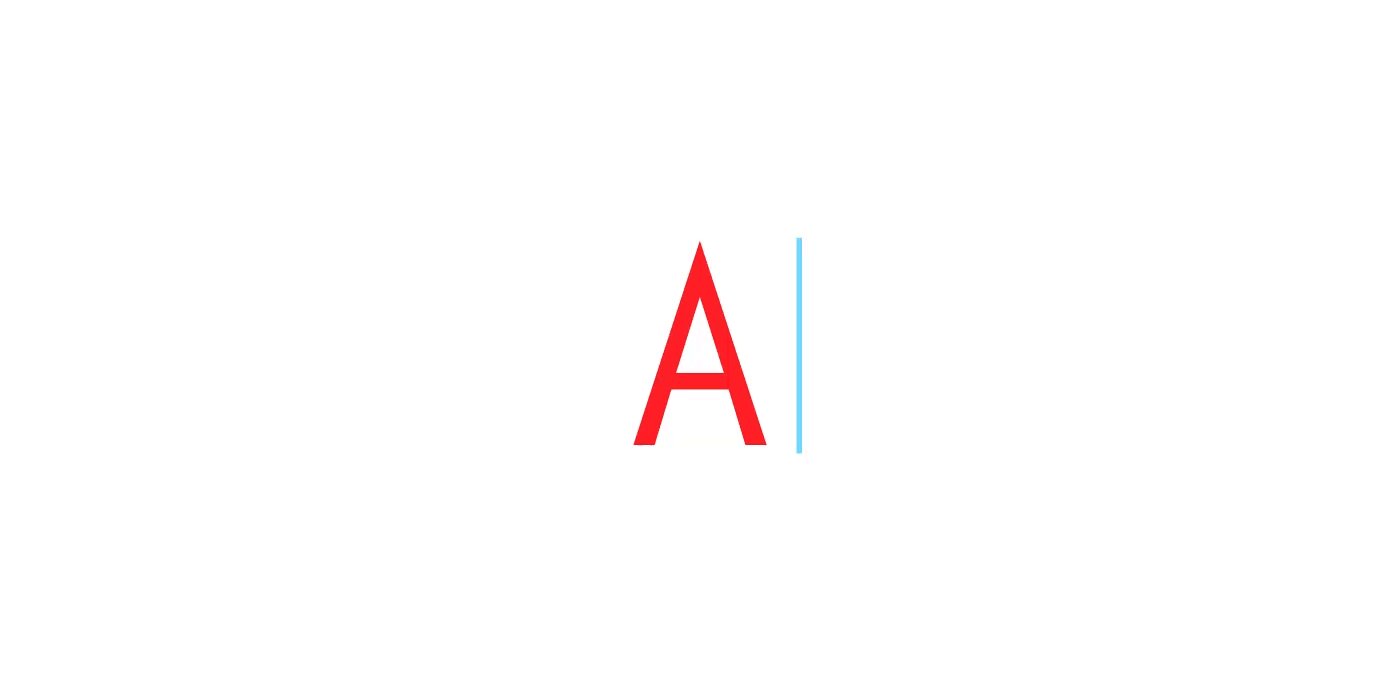
点が線となり、形になる、というデザインの基本を示したGIF画像

2つの点をつなげると線になり、線と線をつなげることで形を作り出すことが可能。基本的にはこれによりデザインにおいて必要なものを作り出すことができます。
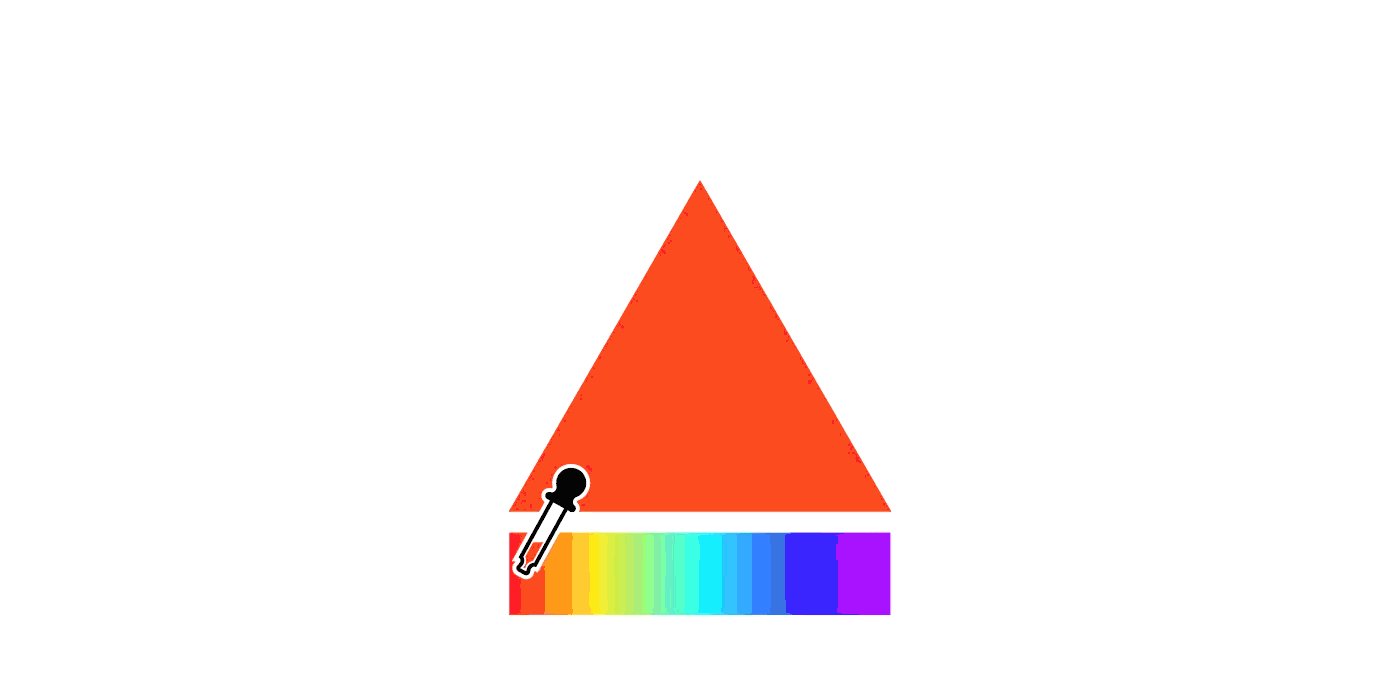
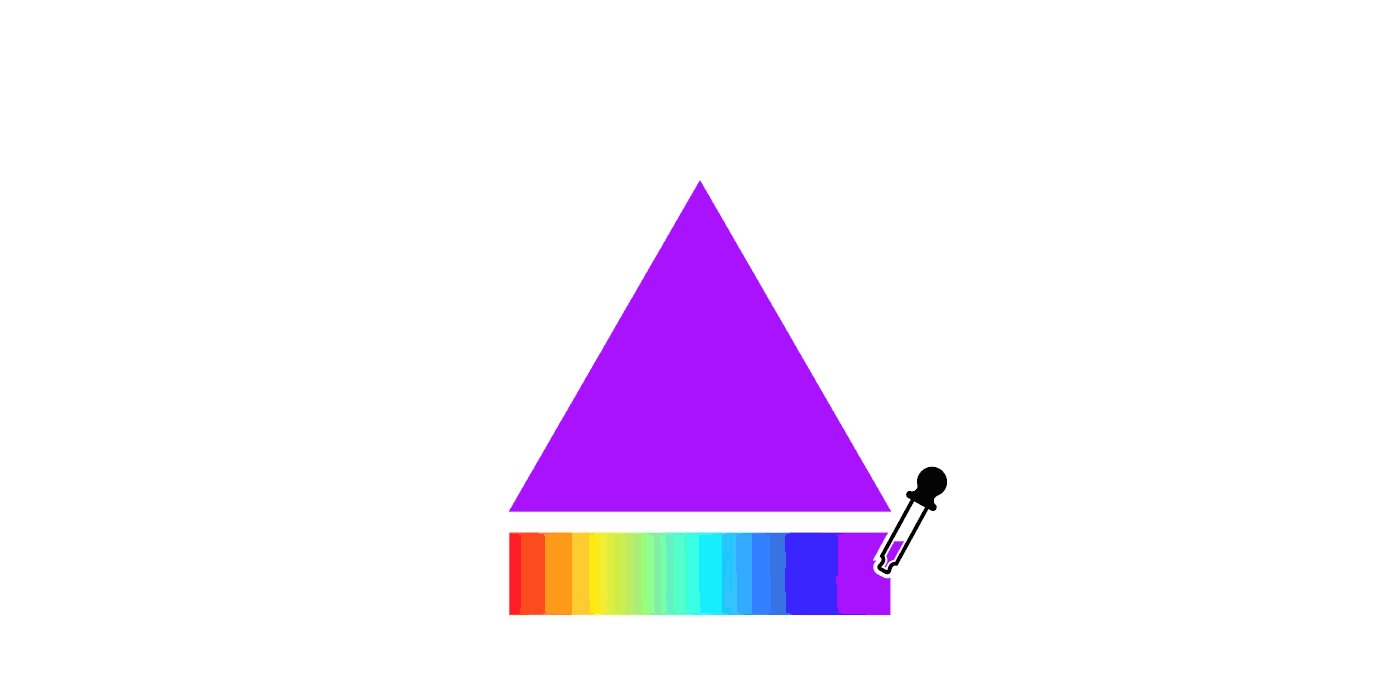
◆2:色
人間の目は赤から紫まで1000万色以上の色を認識することが可能。例えば信号では「赤」は「止まれ」、「青」は「進め」といった意味を持ちます。これは色には皆特定の価値や意味を見いだすことができるからです。ただし、色の持つ意味は育てられた環境や文化により異なると考えられています。つまり、正しい色を選べば形に意味や意図を持たせることが可能となります。

色をいかに上手く使うかについては、マーケティングにおいても重視されています。
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE

◆3:タイポグラフィー
タイポグラフィーはデザイナーにとって最も重要で難しいもののひとつ。タイポグラフィーはデザイナーが作ったものだけでなく、どのようなフォントを使用するかも重要であり、「デザイナーの言葉」がどのように見えるかを示すものです。
適切な書体を使用することで一貫したテキストを作成することができますが、それは簡単ではありません。間違った書体を選択すると強力な文章も完全に台無しになってしまいます。タイプグラフィーは色と同等にデザインのトーンを決めることができる要素です。

ほとんどの書体は目的を持ってデザインされており、デザイナーはそれが何であるかを学び、使用する必要があります。いくつかのフォントはタイトルに使用するのに適しているかもしれないし、他のものは機能的で非常に読みやすいかも知れません。
何千ものフォントが存在しますが、何か気まぐれな必要がある場合以外は常に「クラシックに固執すること」をオススメしています。
◆4:スペース
各要素や文字が互いにどのように関連しているかを考え、必要なスペースを設ける必要があります。これは通常、「ネガティブスペース」と呼ばれており、実際に文字で空白を埋めることを「ポジティブスペース」と呼びます。

デザインの一部としてネガティブスペースをとり、それをうまく使用する必要があります。スペースは強力で、デザインを見る側をナビゲートする際に役立ち、目を休める休憩所にもなり得ます。スペースが多すぎるとデザインが未完成に見え、スペースが少なすぎるとデザインが混雑して見えるので、「スペースをいかにうまく使うか」が非常に重要です。
◆5:バランス・リズム・コントラスト
ビジュアルにおけるウエイトを考慮し、デザイン上の全ての要素をバランス良く調整する必要があります。
ページ内の要素をレイアウトする方法は重要で、コントラストやリズムを作り、自分のデザインを通して優雅に目的地へ導く必要があります。そのために、他のものよりも重要な要素は目立たせるなどの工夫が必要です。

◆6:スケール
基本的にはデザイン内の全ての要素が同じ重要性を持つ必要はないので、それを伝えるための最良の方法が要素のサイズを変化させることです。

例えば新聞のページを作るとして、ページの中で最大にすべきものは何でしょうか。「タイトル」は通常とても短くなっています。それはページをパッと見て、内容が面白いかどうかを確認することができるように、すぐに読める長さに調節されているからです。それに対して、「本文」は小さなフォントが使用されています。これは、快適に長いテキストも読むことが可能にするためです。
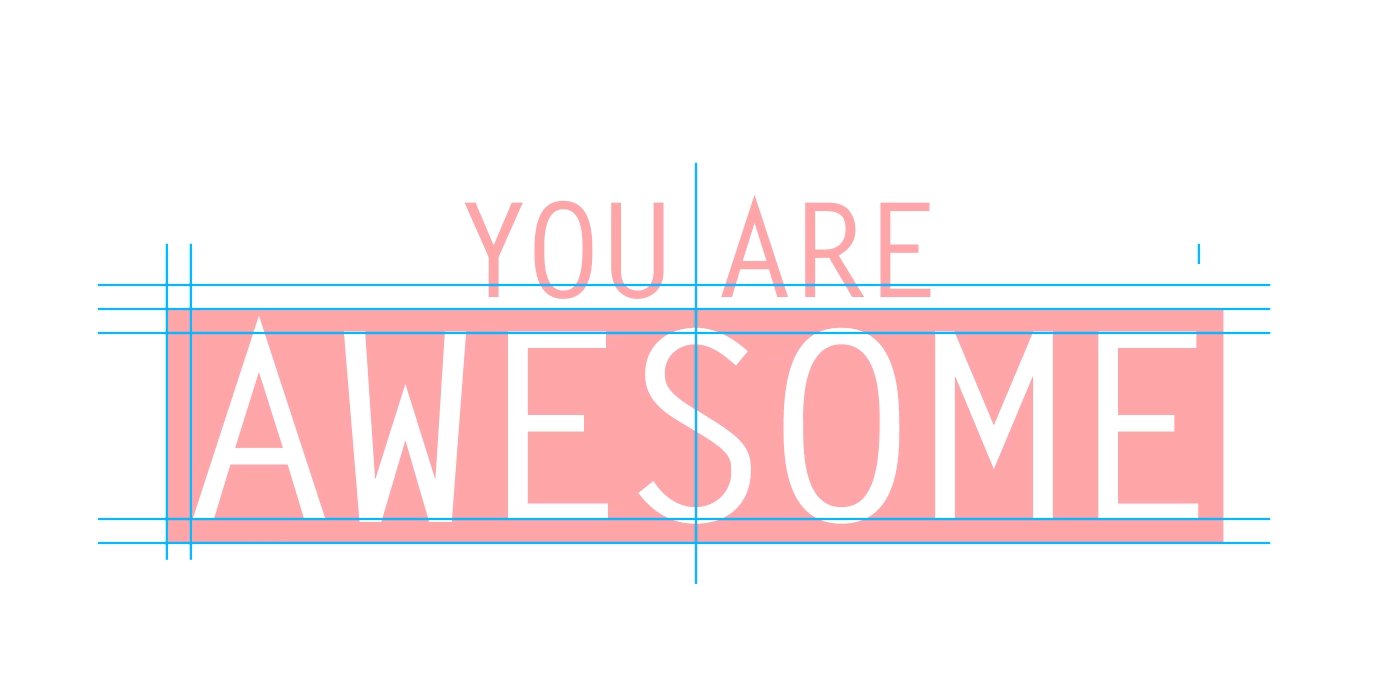
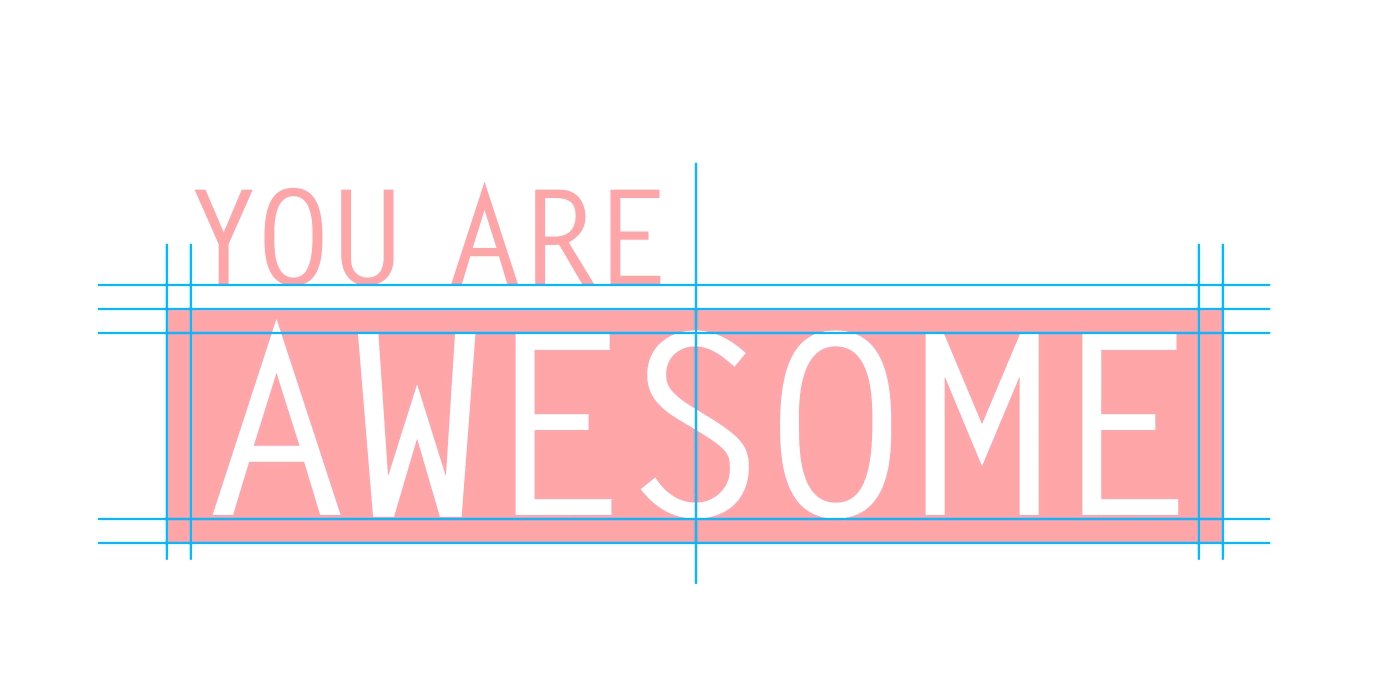
◆7:グリッドとアライメント
テトリスをプレイしている時、ブロックを崩すための最後のバーを落とすと、奇妙な満足感を得られます。デザインにおけるグリッドとアライメントはこれに似た満足感をもたらしてくれるとのこと。
グリッドやアライメントは目に見えないものですが、本や新聞を開いた際にはそれらが表示されます。グリッドに沿ってデザインすることで、デザイン全体は構造化され、消化しやすくなるわけです。

意図的に混沌としたデザインを作る場合でも、その混沌の中に秩序がある必要があります。アライメントはテキストを用いるデザインにおいて特に重要な要素。整列方法にはいくつかありますが、トーレさんの経験則からすると左揃えが良いとのこと。もちろんどのようにアライメントするかは「何をデザインするか」によりますが、一般的に、人は左から右、上から下に文字を読むものなので、中央または右揃えのテキストは読みにくいものとなります。
◆8:フレーミング
フレーミングは写真における概念ですが、ビジュアルデザインにおいても重要なものとなります。イラストまたは何かしらのビジュアルを使用する場合、適切に組み立てることで違いが生まれるとのこと。
デザインで伝えたいことを際立たせたりメッセージを強調したりするために、画像を切り抜いたり構成することで重要なものに目を向けさせることができます。

◆9:テクスチャー&パターン
トーレさんは個人的にテクスチャーやパターンをアクセサリーのように使用することがあるそうですが、「もちろん必ず使用する必要はなく、これらを使用しないままでいることもできる」とのこと。

テクスチャーを使用すればデザインに別の次元を追加してより立体的なものに仕上げることが可能とのこと。テクスチャーは印刷する用紙として正しいものを選んだり、エンボスやUVニスなどの加工を加えることでぎこちないデザインを優れたものに変えることもできます。
パターンはリズムとダイナミズムをフラットなデザインに注入する際に使用するものであり、過剰なネガティブスペースを補う方法としても使用できます。パターンはどのように使用するかによってテクスチャーとみなすこともできるとのこと。
◆10:ビジュアルコンセプト
デザインが何を意味し、表面的なイメージの背後にある深い意味が何かを決めるためのものがビジュアルコンセプトです。

ビジュアルコンセプトはデザインの素材サイトからダウンロードできるデザインと、そうではない素晴らしいデザインとを区別するためのもの。意志を持ってデザインし、全てのデザインのアイデアを結び付けるためのものでもあります。フォントを慎重かつ目的を持って選び、デザインのあらゆる部分を基本コンセプトに沿うかたちで考える必要があります。
・関連記事
使いにくいアプリ・ウェブサイトの原因である「認知的負荷」を削減するためのデザインの基本原則 - GIGAZINE
「ボタン」のウェブデザインはどのように進化してきたのか? - GIGAZINE
ユーザーをだますのが目的のデザイン「ダークパターン」いろいろ - GIGAZINE
Appleのデザインの秘密と根本原理が豊富な写真やデータではっきりわかる「Apple Design 1997-2011 日本語版」 - GIGAZINE
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by logu_ii
You can read the machine translated English article 10 basic principles in visual design….