フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法

画像や文章のレイアウトはウェブサイトをデザインする時だけではなく、資料やポスターなどを作成する時にも必要になりますが、正しいフォントの選択やレイアウトは文章を読みやすくするのに加えて、人の脳に作用し読み手を心地よくさせます。ということで、以前記事化した「自分のアイデアをアプリ化するための予算を自動計算してくれるウェブサービス『How Much Does It Cost To Make An App?』」を提供しているooomfの創設者・Mikael Choさんが、すぐにでもできる効果的な文書の作成方法をまとめています。
The science behind fonts (and how they make you feel) | ooomf blog
https://ooomf.com/blog/the-science-behind-fonts-and-how-they-make-you-feel/
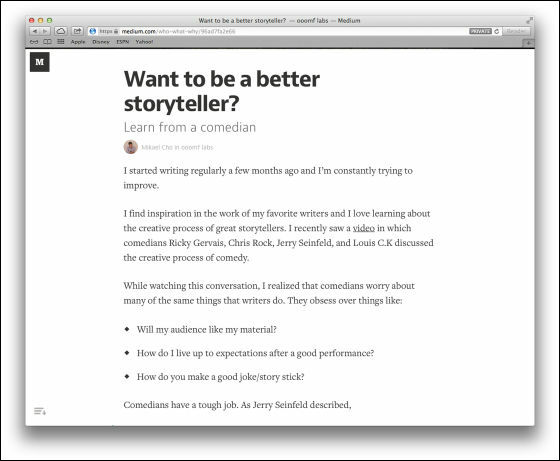
Choさんが「文字の形と文字間のスペースは人の感情に影響を与える」ということに気づいたのは、さまざまなウェブサイトの文章を読んでいる時。例えばMediumのウェブサイトは文章が全面に押し出されているシンプルなレイアウトになっています。

次はCracked.comのウェブサイトです。

2つのウェブサイトのレイアウトを比較してみると、Cracked.comは雑然としており、何かを読んでいる最中であっても目移りし、次に読むものを考えてしまいます。一方Mediumは読むことに集中できるレイアウトとなっています。「状況にぴったりあったフォントやレイアウトは人の気持ちをやわらげ、文章を読みやすくする」ということに気づいたChoさんは、これを科学的に裏付けることはできないか?ということで、さまざまな先行研究にあたり、以下のようにブログにまとめています。
◆私たちはどのように文章を読んでいるのか?
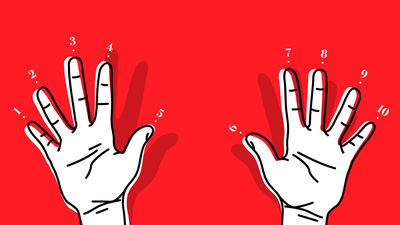
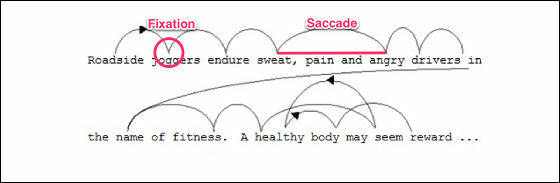
物を読む時、私たちは「スキャンパス」と呼ばれるパターンに従っており、文章中の単語を次々と小刻みにジャンプして見る方法と凝視とを繰り返しています。それを可視化させたのが以下の画像で、一語一語をしっかり読んだり、複数の単語をまとめて認識したり、前の単語に戻ったりしています。

読んだものを脳で処理するためにページ上でいったん目が停止するのは7~9文字ごと。文章をスキャンしている時は脳内で視覚的な処理は行われず、いったん停止し情報を取り込んだ時に行われます。
文章を読むときには上記のような処理が行われるので、それを踏まえたフォントやレイアウトにすることで科学的にも「読みやすい」ウェブサイトができあがるというわけです。
◆正しいフォントやレイアウトは人の気分をよくする
フォントの選択は科学的な要素が少しあっても、ほぼアートのような、センスの問われるジャンルだと思われがちです。
しかし、レイアウトやフォントが人の感情にどのような影響を与えるのか?ということを研究する心理学者のKevin Larson氏がこれについて非常に興味深い実験をしています。彼は女性と男性が半分ずつで構成される20人のボランティアを2つのグループに分け、一方のグループには適切に画像やフォントがレイアウトされたニューヨーカーの記事を、もう一方のグループに画像やフォントがめちゃくちゃにレイアウトされた記事を見せました。
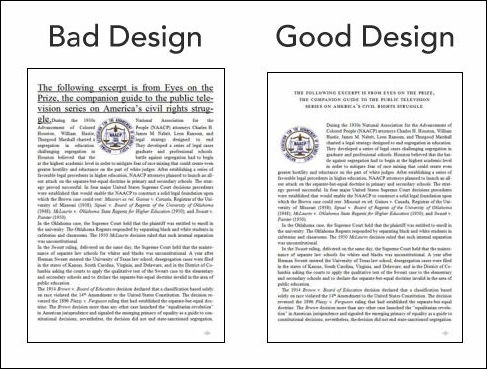
ここでいう「めちゃくちゃなデザイン」「適切なデザイン」は以下のような感じのもの。左の記事のレイアウトは画像の位置や空間の取り方によって見づらいものとなっています。

実験の結果、悪いレイアウトの記事を見ている人は不快感を感じ、人によっては顔をしかめるほどでした。顔をしかめる、つまり眉間に皺を寄せる時に人は皺眉筋を使うのですが、皺眉筋は扁桃体という脳のうち感情に関係する部分と関連しており、科学的に見ても不快感を感じていると言えます。
一方、よいレイアウトの記事は短時間で読み手の気分を良くします。これは良いレイアウトで読んだ場合、集中して明瞭な文章を読むことが可能で、心理的にもストレスがないためと考えられます。つまり、よいレイアウトは読み手の理解を助けはしないものの、気分を良くし、読み手が刺激されたと感じやすくするのです。
◆フォントの好みは文化の影響を受ける
人に好まれるフォントには文化が関係している場合があります。例えばCourierというフォントはタイプライターで書かれた古いメモのような雰囲気があります。また、日本では馴染みがありませんが、Helveticaというフォントを見て政府を連想する人も多く、これはHelveticaが納税申告用紙に使われているため。

このような関連づけは簡単になくなるものではなく、ゆえにフォントの選択は難しいものとなります。例えば以下の画像はアメリカにある銀行ウェブサイトですが……

新聞の見出しのようにインパクトのあるフォントを使うとこんな感じになります。

フォントを変えるだけで何となく大衆的な雰囲気が出て信頼感の欠けるものとなってしまいました。
フォントは人間によってデザインされるため、通常の場合、人間によって意味が結びつけられています。自分の意図しているものとは別の意味を持ったフォントを選んでしまう可能性もあるので、フォントの選択は非常に難しいのです。
◆コンテンツのデザイン方法
コンテンツの質は最も重要なものですが、フランスの詩人Paul Claudelが「活字の秘密は、それが喋るということです」というように、正しいフォントやレイアウトもまた重要な役割を持ちます。
では、フォントやレイアウトによって、どのように人々からポジティブな感情を引き出すのか?というと、以下のようなテクニックを使うのが1つの手。
01:アンカー・フォントを選ぶ
活字デザイナーのJessica Hischeさんがオススメするのは、まず取り組んでいるプロジェクトで頻出するフォントを使うこと。例え別のフォントを見出しに利用にするとしても、まず頻出するフォントを選んでベースにします。
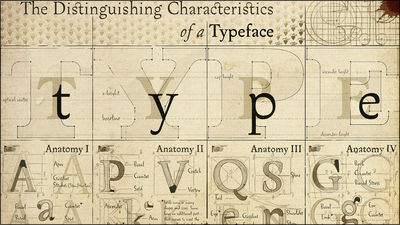
フォントのカテゴリーは大きく分けて「セリフフォント」「サンセリフフォント」「スクリプトフォント」「装飾フォント」の4種類があります。「セリフフォント」は文字の端に小さな飾りを持つフォントで、フォーマルな雰囲気があり、印刷用のフォント向き。「サンセリフフォント」はセリフフォントとは反対に文字の端に装飾がないものを言い、これは非公式の場やカジュアルな状況向きで、デジタルデータに最適です。

「スクリプトフォント」は手書き文字に似たフォントでフォーマルな招待状によく使われるもの。テキストの主文章や見出しには向いていません。そして「装飾フォント」はオリジナリティを出したい時や、非公式の場で使われるもので、インパクトがあるので見出しでの使用に向いており、主文章向きではありません。
ウェブ上で文章を読む場合、「スクリプトフォント」「装飾フォント」は避けるのがベター。いずれの文字も読みにくいため、読み手の読む速度を低下させます。「a」と「e」を見分けるのが難しく目をこらしている場合、人は文字の認識に不必要なエネルギーを費やしているということ。これでは読んでいる最中に心地よさを得られません。
ゆえに主文章のフォントはセリフフォントかサンセリフフォントを選ぶのがベストと言えます。スクリーンで表示される文章は物理的な文書よりも解像度が低いため、サンセリフフォントを勧める専門家もいますが、今ではスクリーンの解像度は劇的に改良されているため、セリフフォントもオンライン上で容易に読めます。また、Mediumがセリフフォントを使用しているのは、社説のような雰囲気を出すためと考えられるのですが、このようにセリフフォントによって堅い雰囲気にすることも可能。
フォントを選択する上で最も重要なのは文字の判別が容易で、読み手が心理的なエネルギーを費やさなくてもいい、ということ。Hischeさんがフォントの適切さを調べる時に行うのが「Il1」というテスト。これは「I(大文字のアイ)」「l(小文字のエル)」「1(アラビア数字)」を横並びで書くというもので、3つの見分けがつきやすければ読みやすいという意味なので、フォントの読みやすさを調べたい時にはこの方法を実行しましょう。

02:文字のサイズは12pt以上で
1929年に行われた「読書の衛生」という研究で、「どの大きさのフォントが最も読書に適しているのか?」ということが調べられました。6pt、8pt、10pt、12pt、14ptの文字サイズを対象に実験が行われた結果、この時は10ptが最も適しているという結果になりましたが、1920年と今では状況が大きく変わっています。デジタルスクリーンへのシフトとスクリーンの改良によって、多くの研究者は「現在の16ptは当時の12ptにあたる」と主張しています。また、近年の研究によって大きな文字が人の感情を強く誘発することも分かっています。
ウェブサイトの例で言うなら、Mediumは22ptの文字を使用し、37signalsは22ptの文字を、zenhabitsは21ptの文字を使用しています。30pt以上の文字サイズを使うことに意味はありませんが、現在多くのブログは10~12ptを使っているため、あえて文字サイズを大きくするのがオススメ。もし12ptの文字を使っているなら16ptに、18ptの文字を使っているなら22ptの文字を試してみて下さい。違いを感じられるはずです。
03:1行の長さに注意する
最も理想的な1行の長さは50~75文字からから構成されるものです。なぜこれがベストなのか?というと、読み手がスキャンパスをするのに効果的な長さだからです。1行の長さが短すぎると読み手は目を頻繁に左側に移動させなければならないため読むリズムが崩れてしまい、反対に文章が長すぎると文章の始まりと終わりを見つけづらく、次の文章にうまく移れなくなります。
研究によると「次の文章にジャンプする」という行為は通常、潜在意識の中で人のエネルギーを高めますが、あまり文章が長くなってしまうとエネルギーは小さくなってしまいます。
上記で述べたサイトが1行にどのくらい文字を使っているのか?というのを示すと、Mediumが75文字、37Signalsが76文字、Zen Habitsが78文字となっています。
04:間隔について考える
流れるように文章を読むためには、適切な文字の間隔が重要な要素となります。文字の間の空間を狭くすればするほど、読み手が文字を認識しするのは困難になってしまうためです。例えば以下の2つの文章を見た時にどちらが読みやすいか?というと、より間隔が開いた右の文章となります。

適切な空白は読み手の気持ちをよいものにする、ということで、一段落が長い文章を読みやすくするGoogle Web Fontsの組み合わせも公開されているほど。
Top 5 Recommended Google Font Combinations
http://www.studiopress.com/design/google-font-combinations.htm

とうことで、上記のテクニックを使ってメールを書いてみると以下のようになります。左側がオリジナルのメールで、右側がテクニックを使って読みやすくした改良版。

フォントを変え、サイズを大きくしただけで、メールの文章はより読みやすく感じのいいものへと変化しています。
コンテンツを正しい方法でパッケージングすることは重要であり、「なぜコンテンツを見た時にここち良さや不快さを感じるのか」という点を知るのはウェブサイトや物理的な文書をデザインする時に役立ちます。「もしあなたがポジティブな感情で人々に報いれば、彼らは欠点を許し、あなたに従い、称賛するでしょう」とDesigning for Emotionの著者Aarron Walterさんは語ります。もちろんコンテンツが悪ければデザインやレイアウトは役に立ちませんが、よいコンテンツがあり、デザインで脳によい影響を与えれば、これまで以上にウェブサイトや文書を効果的なものにできるはずです。
・関連記事
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
ウェブデザイナーに対して絶対に言ってはいけない27種類の暴言を華麗にデザインしたポスター集 - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
ウェブの未来を担う次のUIデザインは「カード」にあり - GIGAZINE
「iOS 7」で採用されるかもしれない「フラットデザイン」とは何か? - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
・関連コンテンツ