「About」ページを整備して集客力を上げる6つの方法

多くのネットサービスや企業のウェブサイトには、「About」「About Us」「私たちについて」「○○とは?」のような、自分たちが何者でどういったビジネスを行っているのかを紹介するページが設けられています。企業名だけではどんな業種かもわからないウェブサイトにたどり着いた時はAboutページを見れば良いわけですが、延々と社長のプロフィールが書かれていて具体的にどんな業種なのかわかりづらい……、といったページも多く存在します。そんな「顧客との入り口」となるAboutページを整備して、集客力やページビューを伸ばすことができる6つの方法をまとめたインフォグラフィックが公開されています。
Infographic: 5 ways to capture customers using your "About" page
http://www.thehubcomms.com/infographic-5-ways-to-capture-customers-using-your-about-page/article/364986/
◆1:顧客のためのAboutページを作る
Aboutページを読みに来た人が知りたいのは「どういったビジネスをしているのか」ではなく、「このサービス・製品で自分たちは何ができるのか」ということ。社長である自分が何者なのかを語ること自体は間違いではないものの、フレーミング効果をうまく使うことで、Aboutページを読んだ顧客の意志決定に影響を与えることができます。

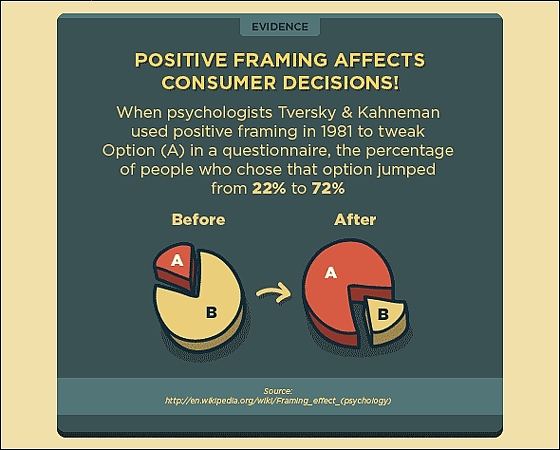
「フレーミング効果」とは、1981年に心理学者のエイモス・トベルスキー氏とダニエル・カーネマン氏が行った実験で判明した心理的現象のこと。同じ内容の2択問題のアンケートで、選択肢Aが肯定的な内容だった場合にAを選ぶ人の割合は、選択肢Bが肯定的な内容の時と比べて、22%から72%に増加することがわかりました。Aboutページにもこの心理現象を応用することができるとのこと。

◆2:価値ある提案のヘッドライン
顧客はAboutページをクリックしたことをわかっているため、ページの最初に「About」「About Us」「Who We Are」などは不要です。引きのある話題をヘッドラインにしましょう。

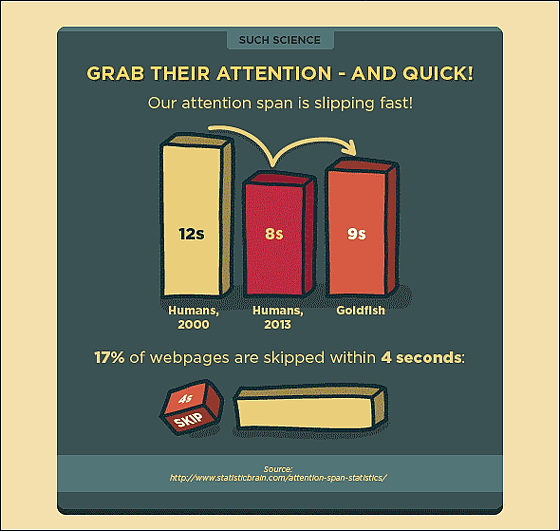
人間の注意力は年々下がっていることが科学的に実証されています。17%のウェブページは4秒以内にスキップされてしまっています。

簡単にスキップされない良い例としては、優秀なヘルプデスクサービス提供するHelp ScoutのAboutページが参考になります。ページのトップは「私たちが何を信じているか」というヘッドラインから始まっており、ビジネスにとって重要なことが書かれています。

◆3:物語風に語る
自分たちのチーム・製品・魅力的な顧客などを思い返して、物語風に記載することで読む人の記憶に残りやすい文章になります。

2007年にウォートン・スクールの研究者は、実例を示すデータよりも物語を示すことで、2.4倍の寄付を得ることができることを証明しました。

[PDFファイル]doi:10.1016/j.obhdp.2006.01.005 - J2007OBHDP_DAS_sympathy.pdf
http://opim.wharton.upenn.edu/risk/library/J2007OBHDP_DAS_sympathy.pdf
物語風のAboutページで参考になるのは、無料メール配信サービスを提供するMailChimpのAboutページ。これまでに取り上げられたメディアの記事などを織り交ぜつつ、どのようなサービスで成長してきたか?ということがつづられています。

◆4:バスの停留所のように次の目的を明示する
1~3までのことを反映させた「力強いヘッドライン」があれば、Aboutページを読んだ顧客はビジネスの価値を理解しているはず。そこで、彼らの手を取って次のアクションへと導くことで、コンバーション率を増加させることができます。

ランディングページのテンプレートを販売するUnbounceは、無料体験の項目名を「Start Your Trial」から「Start My Trial」に変更したことで、約2倍の顧客を集めることに成功。

「シンプルなページ+虎の覆面レスラー」のように、見た目のコントラストを強くすることもコンバージョン率を上昇させる1つの手法です。

◆5:詰め込みすぎを避ける
すばらしい製品やサービスを幾つも提供していたとしても、それをすべてAboutページに詰め込んでしまうと、顧客はページを読むのをやめてしまいます。

2001年の研究によると、人間が短期記憶で扱える情報は4つまでということがわかっています。

WordPressのウェブデザインを手がけるtiny blue orangeのAboutページは、4つの文と女性の写真が1枚という簡潔っぷり。

◆6:テスト、テスト、テスト!
いくらあれこれ勉強しても、テストを行わなければ何も身につきません。数多くのランディングページ・ウェブサイト・ビジネスを研究して使えるものがあればどんどん試してみましょう。

とあるウェブサイトでは、「電話を下さい」という一文に「これは無料です!」と付け加えただけで、電話の数が1.3倍に増加し、コンバージョン率は28%の上昇を見せたとのこと。

テストの重要性がよくわかるのは、デザイン戦略を見直すことでコンバージョン率が100%に上昇したというGroove。思いついたことを試すだけでページビューを2倍にすることも夢ではありません。

・関連記事
コンバージョン率251%アップを達成したデザインの変遷に学ぶA/Bテストの妙とは? - GIGAZINE
効果的なA/Bテストのやり方とその心構え23個まとめ - GIGAZINE
スタートアップとして起業するためのビジネスプランの作り方まとめ - GIGAZINE
世界最大級のビジネス特化型SNS「LinkedIn」が成長を続ける秘密とは? - GIGAZINE
メールの文面を変えてフィードバックを5倍に増やす11のテクニック - GIGAZINE
・関連コンテンツ