無料でサクッとグラフ・チャートを作成して画像保存&他人と共有まで可能なウェブアプリ「CHARTS FACTORY」

データを視覚的にわかりやすく示すのがグラフ・チャートなどの統計図表です。「CHARTS FACTORY」は無料・登録不要でサクッとグラフ・チャートを作成可能で、作成したグラフを画像形式で保存でき、URLで他人とグラフを共有できる、シンプルなUIのウェブアプリです。
CHARTS FACTORY
https://chartsfactory.com/
実際にCHARTS FACTORYを使ってグラフを作ってみます。CHARTS FACTORYのページにアクセスして、「Make a Chart」をクリックします。

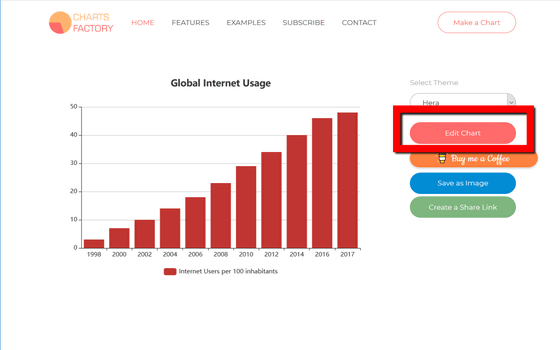
するとこんな感じで、最初は「Global Internet Usage(全世界でのインターネット利用者数)」のグラフが表示されています。今回は2018年度12月分のGIGAZINEのアクセス解析結果を使って、2018年12月のGIGAZINE読者の使用ブラウザをグラフで表示してみます。「Edit Chart」をクリックして、グラフの作成を開始します。

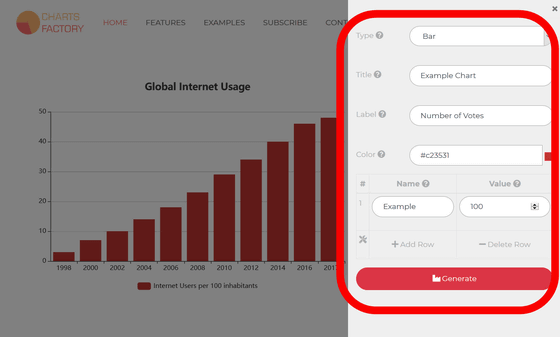
ウィンドウの右側にバーが表示されます。このバーに作りたいグラフのデータを入力していきます。

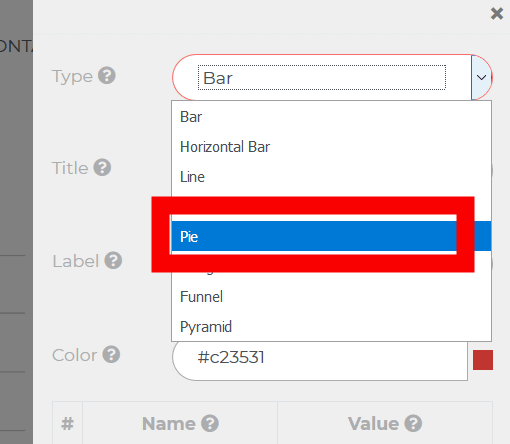
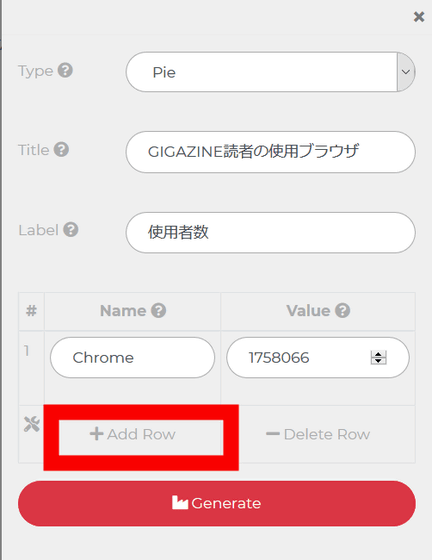
「Type」では作成したいグラフの種類を選択します。「Bar(棒グラフ)」「Horizontal Bar(水平棒グラフ)」「Line(折れ線グラフ)」「Area(面グラフ)」「Pie(円グラフ)」「Doughnut(ドーナツグラフ)」「Funnel(じょうごグラフ)」「Pyramid(ピラミッドグラフ)」などの選択肢があります。今回は比率をわかりやすくしてくれる「Pie(円グラフ)」を選択します。

「Title」にはグラフの題名を、「Label」はグラフとして集計するデータの内容を入力します。今回はそれぞれ「2018年12月のGIGAZINE読者の使用ブラウザ」「使用者数」としました。

グラフに使用する統計データを入力する欄はこんな感じで、左側の欄には統計データの名称を、右側には数値を入力します。入力欄は最初は1つしかありませんが、「Add Row」をクリックすると……

統計データの入力欄が1つ増えました。これで複数の統計データをグラフに組み込めます。

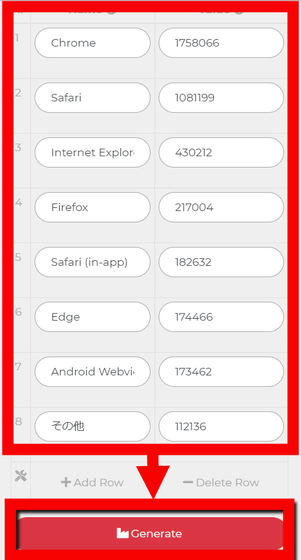
「Add Row」を使って作成した入力欄に統計データを全て入力したら、「Generate」をクリックしてグラフを作ります。

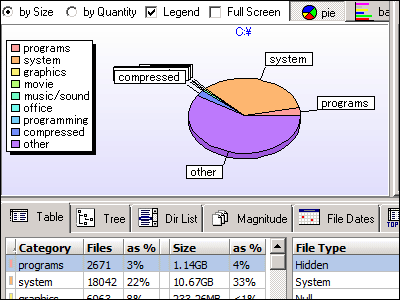
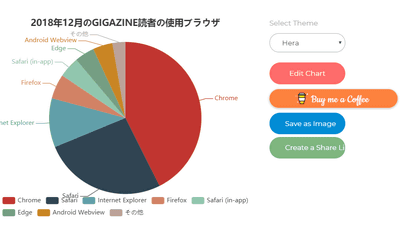
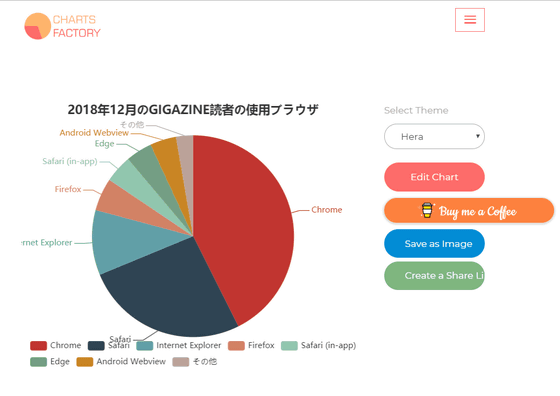
作成したグラフはこんな感じ。グラフを変更したい場合は、「Edit Chart」をクリックすることで、いつでもグラフの内容を変更可能です。

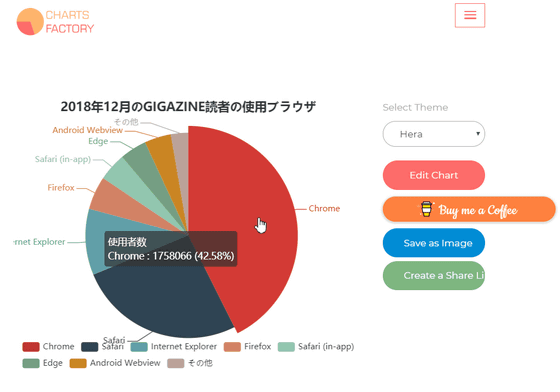
グラフ上にマウスカーソルをのせると、統計データが表示されます。今回は円グラフを作ったので、それぞれの要素が全体の何%を占めているかも表示されています。

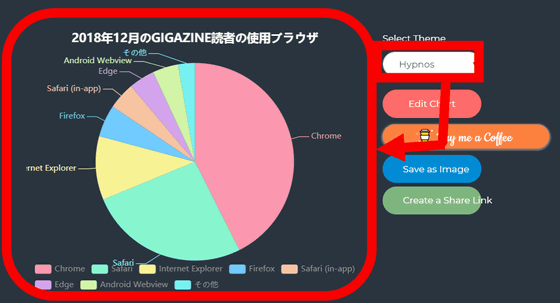
「Select Theme」では文字・グラフ・壁の色の変更や壁紙にグリッドやグラデーションを追加したり、グラフの見た目を変更することが可能です。しかし、選択肢が「Zeus(ゼウス)」「Hades(ハデス)」など、ギリシア神話に登場する神々の名前になっており、選択肢の名称から「どんなデザインなのか」はわかりにくめです。

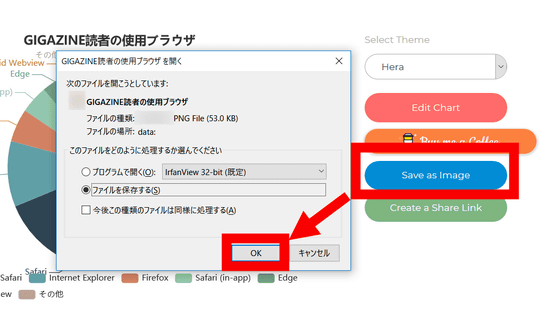
「Save as Image」をクリックすると、作成したグラフをpng形式でダウンロードすることが可能です。

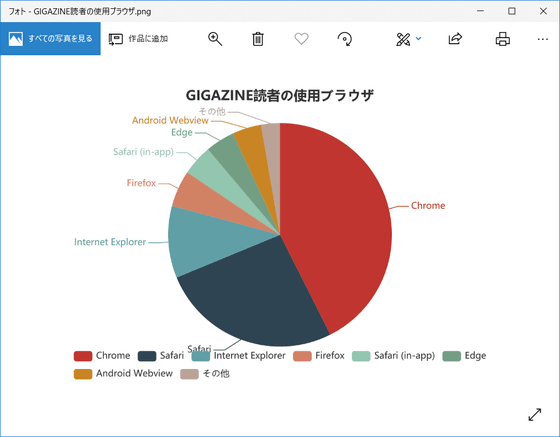
実際にダウンロードしたグラフはこんな感じでした。

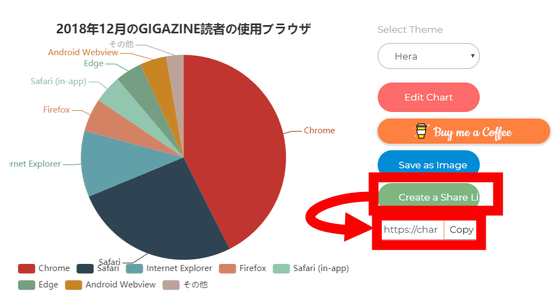
「Create a Share Link」をクリックすると、作成したグラフのURLが表示されます。このURLを送信することで、他の人もグラフの内容を見ることができますが、URLから表示したグラフを再編集することはできず、「Save as Image」機能だけが使えます。

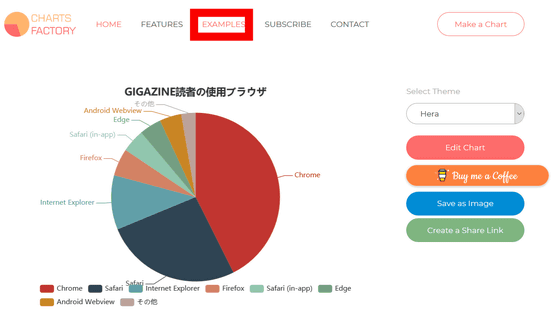
「グラフの使い方がよくわからない」という人は、上部のタブからExampleをクリックすると……

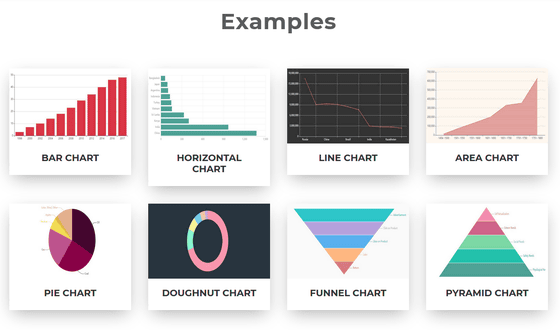
グラフの活用例が表示されます。

活用例をクリックすると、グラフの詳細をチェックすることができました。

・関連記事
デザインについての感性を自分がどれくらい持っているか確かめられるサイト「Can’t Unsee」 - GIGAZINE
CSSの項目を具体的なビジュアルとともに一目で理解できるようにまとめたサイト「CSS Reference」 - GIGAZINE
無料で膨大なウェブサイトの更新情報をリアルタイム収集&モバイルアプリも使用可能なRSSリーダー「Feeder」 - GIGAZINE
ブラウザのアクセス情報を書き換えて自由自在にリダイレクトやヘッダーの編集ができるブラウザ拡張「Requestly」 - GIGAZINE
無料でウェブページ、写真、ファイルなどをオンライン上で管理して他人と共有できるウェブアプリ「Pearltrees」を使ってみた - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, ウェブアプリ, Posted by darkhorse_log
You can read the machine translated English article Web application 'CHARTS FACTORY' that ca….