無料利用でも人数制限なくチーム内で共有可能なサイトマップを作れる「Flowmapp」を使ってみた

ウェブサイトを設計するとき、必ず考えないといけないのがサイトマップです。ウェブサイト内のページを優先度の高いものと低いものに分けて、ユーザーがあまり多くの操作をせず、必要なページにアクセスするために、ページをどのように配置するかを書きます。サイトマップの出来次第では、ユーザビリティが良いサイトになって、リピーター増えることも。しかし、大規模なウェブサイトを作るとなれば、一人では大変。「Flowmapp」を使えば、サイトマップを作りつつ、チーム内で共有も可能とのことなので、試しに使ってみました。
FlowMapp is UX planning tool for creating a visual sitemaps
https://flowmapp.com/
◆登録
「Flowmapp」にアクセスし、「Get your free account!」をクリック。

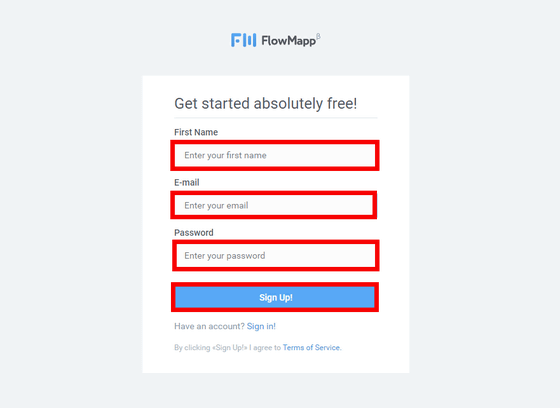
「First Name」に名前、「E-mail」にメールアドレス、「Password」に登録するパスワードを入力し、「Sign Up!」をクリックします。

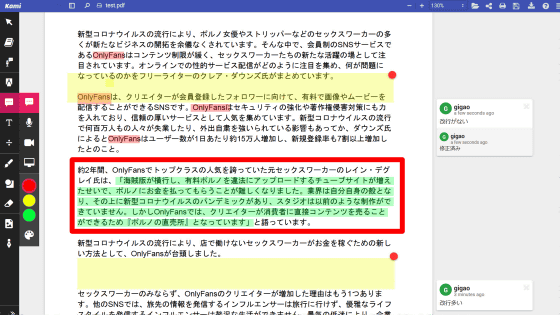
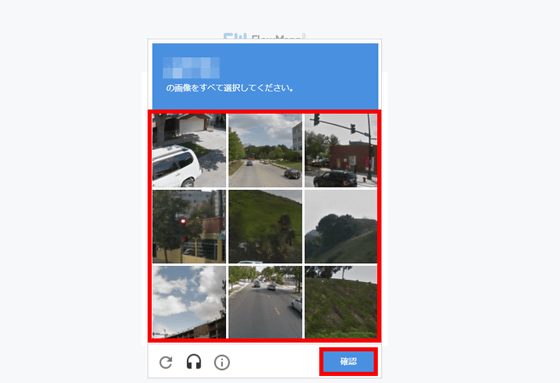
問題と画像の選択画面が表示されるので、問題の趣旨にあった画像を、すべてクリックして該当する画像がなくなったら「確認」をクリックして、登録は完了です。

◆サイトマップをつくる
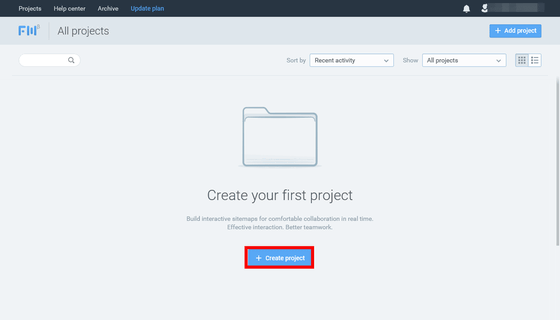
「Flowmapp」にログインしたら、「Create project」ボタンをクリックして……

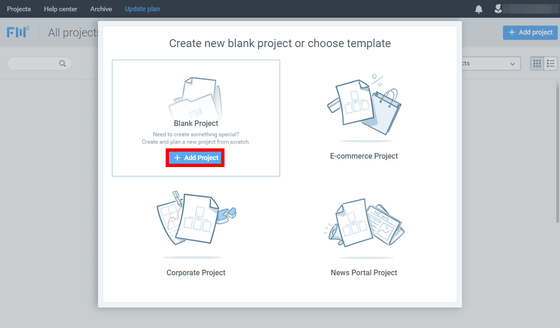
ECサイトや企業のプロジェクト、ニュースポータル用のテンプレートも選択できますが、ここでは「Blank Project」にマウスポインタを合わせて、「Add Project」をクリックします。

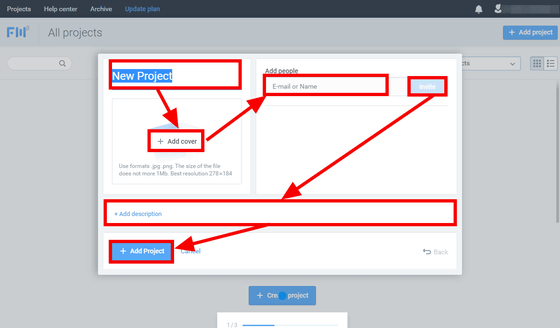
左上の入力フォームにプロジェクト名を入力し、ロゴ画像がある場合には「Add cover」をクリックして画像を選択、共同作業者がいる場合は「E-mail or Name」に追加する人の名前またはメールアドレスを入力。プロジェクトの説明を入力するなら「Add description」に説明文を入力して、「Add Project」ボタンをクリックします。

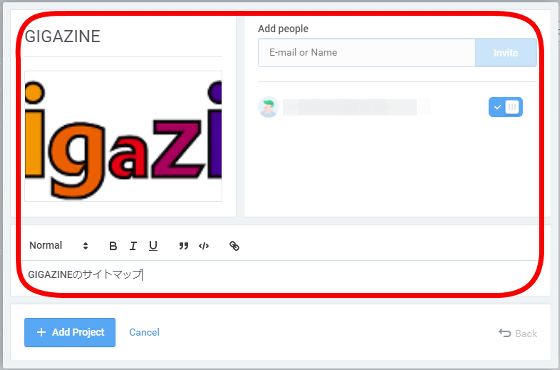
ここでは「GIGAZINE」のサイトマップを作るプロジェクトとして、共同作業者を1名追加した、以下の形で設定して、「Add Project」ボタンをクリックしました。

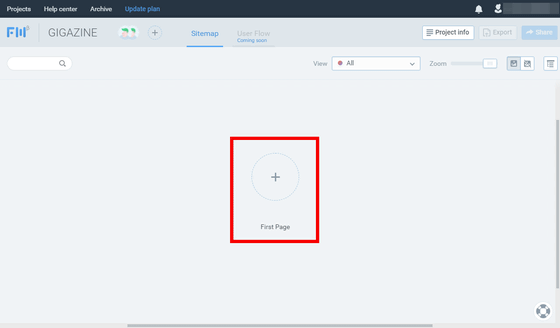
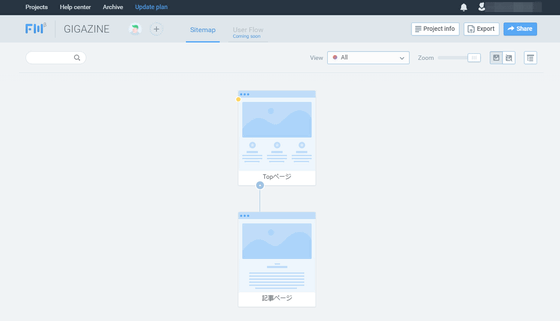
サイトマップの作成画面が表示されるので、GIGAZINEのトップページを作ってみます。まず、「First Page」をクリック。

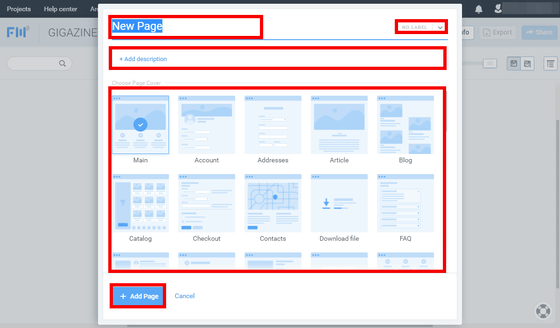
追加するページ情報の入力画面が表示されるので、「New Page」と書いているフォームにページタイトルを入力し、「NEW」や「ASAP」(なるはや)などのラベルを付ける場合は、「NO LABEL」をクリックすると、ラベルを選択することができます。ページに説明を追加する場合は「Add description」をクリックして入力。「Choose Page Cover」では追加するページに近いイメージのものを選択します。設定が終わったら「Add Page」をクリックします。

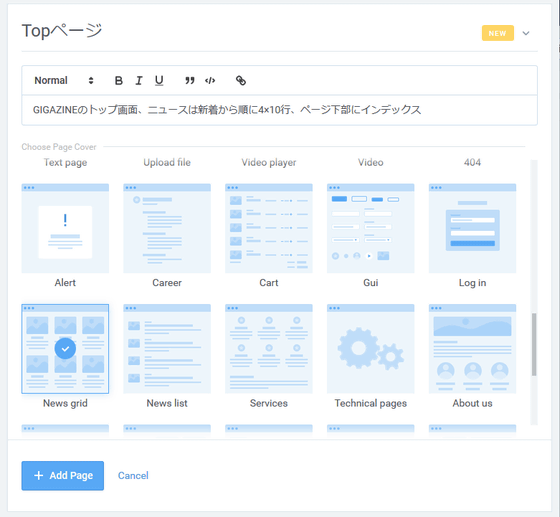
ここでは、ページタイトルに「Topページ」、ラベルに「New」、説明に画面の特徴を入力し、カバーに「News grid」を選択しました。

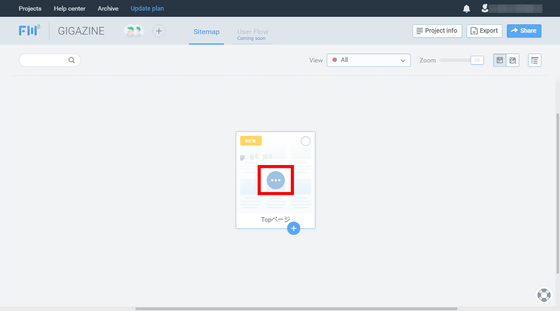
追加したページの内容を編集するには「…」ボタンをクリック。

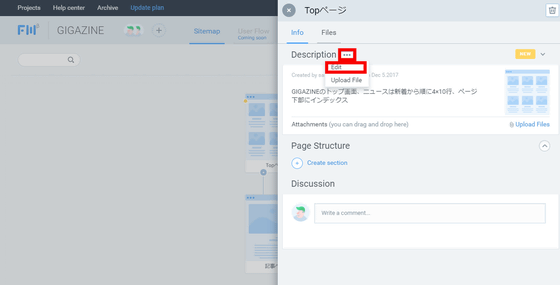
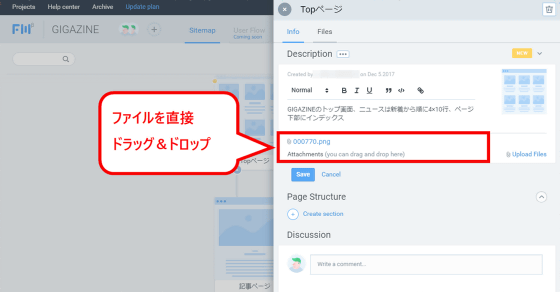
Descriptionの右の「…」「Edit」とクリックして説明文を編集したり……

「Attachments」にファイルをドラッグすることで、画像などのファイルをアップロードできます。

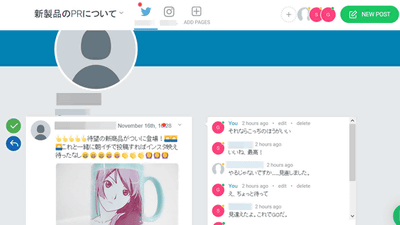
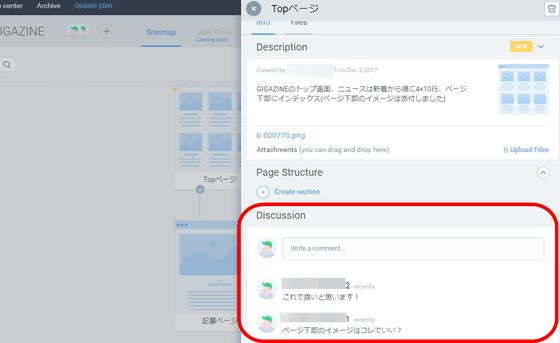
また、「Discussion」を使うと共同作業者とページについて、チャットで議論することもできます。

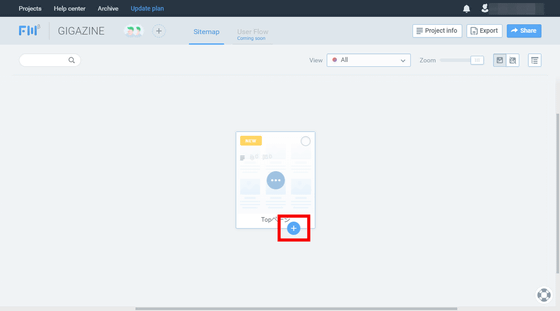
リンク先のページを追加するには、ページの右下の「+」ボタンをクリックして……

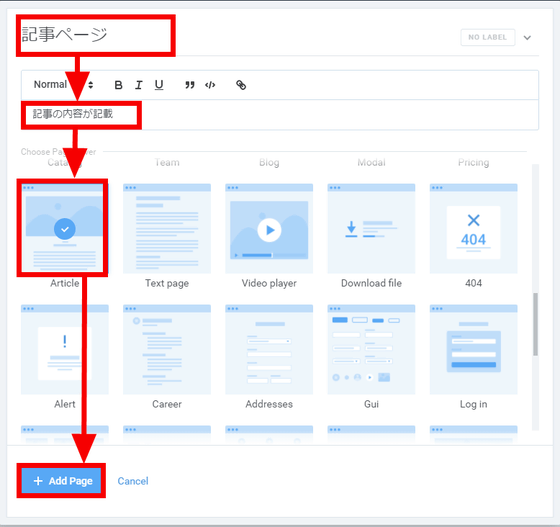
記事ページのタイトル・説明・カバータイプを入力して「Add Page」をクリック。

Topページからリンクされた記事ページを追加できました。

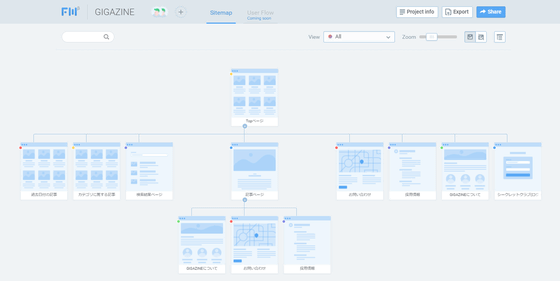
この要領で、GIGAZINEの簡単なサイトマップを作ってみると、以下の画像のようになります。操作に苦労することもなく、手軽に作ることができました。

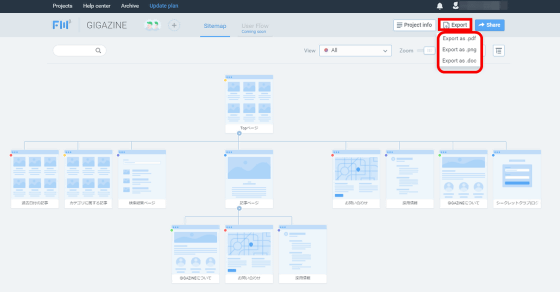
サイトマップは右上の「Export」ボタンをクリックすることで、PDFファイル・PNGファイル・DOCファイルの3つの形式でエクスポートできます。

◆費用
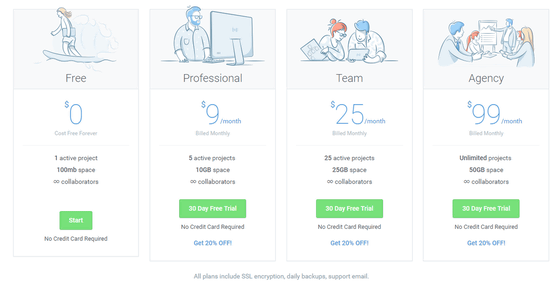
「Flowmapp」は無料で利用することができますが、有料プランもあります。違いは容量と作成可能なプロジェクト数のみで、他のチーム作業向けのウェブサービスにあるような、共同作業者の人数制限はありません。無料プランは作成できるプロジェクトが1つのみで、100MBのスペースが使えます。月額9ドル(約1000円)の「Professional」プランは5プロジェクトまで作成できて、10GBのスペースが割り当てられます。月額25ドル(約2800円)の「Team」プランは25プロジェクトまで作成できて、25GBまでのスペースが利用でき、月額99ドル(約1万1000円)の「Agency」プランは作成できるプロジェクト数は無制限で、50GBまでのスペースが利用できます。

「FlowMapp」は複数人で作っても、ほぼリアルタイムで手を加えた内容がサイトマップに反映できます。ただし、排他制御できていないためか、1つのページの情報を同時に編集できてしまい、タッチの差であっても、最後に編集した人の内容が反映されてしまうことを確認。記事作成時点で「Flowmapp」を使うときは「このページ情報の編集は○○さん」というように、あらかじめ担当を決めておくのが良いと思います。「Flowmapp」はベータ版なので、今後改善される可能性があります。同時編集部分を差し引いても、手軽な操作で人数制限なくサイトマップを作れるので、これからチームを作って、ウェブサイト制作を進めようとしている人は、サイトマップ作成に使うツールの1つとして選択肢に加えてみるのもアリだと思います。
・関連記事
コーディング不要で簡単にウェブアプリが作れるビジュアルプログラミングツール「Bubble」を使ってみた - GIGAZINE
Googleはユーザーが広告を見てオフラインで商品を買ったことも追跡できる「Google Attribution」を提供開始へ - GIGAZINE
付せんやホワイトボードを使ったコミュニケーションをウェブで行うコラボレーションツール「Realtime Board」を使ってみた - GIGAZINE
カード感覚でタスク整理できる「Trello」が進化してカレンダー上での整理にも対応したので使ってみた - GIGAZINE
SynologyのDSMでNASをグループウェア化してカレンダー・チャット・メモ・メール・スプレッドシートなどを使う方法まとめ - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by darkhorse_log
You can read the machine translated English article I tried using "Flowmapp" which can creat….