イラストの線画の顔・服装などをAIが認識して自動着色する新機能を「pixiv Sketch」で使ってみた

AI技術による線画自動着色サービスPaintsChainerの機能が、お絵描きコミュニケーションプラットフォーム「pixiv Sketch」に追加されました。自動着色ボタンを押すだけでAIがイラスト上の顔や服装、風景等を認識して自動的に色塗りを行い、イラスト制作のうち「着色」という行程を手助けしてくれるとのことなので、試しに使ってみました。
お絵描きコミュニケーションアプリ「pixiv Sketch」と線画自動着色サービス「PaintsChainer」が連携。AI技術によるイラストの自動着色機能を提供開始。 | ピクシブ株式会社
http://www.pixiv.co.jp/press-release/archives/4756/

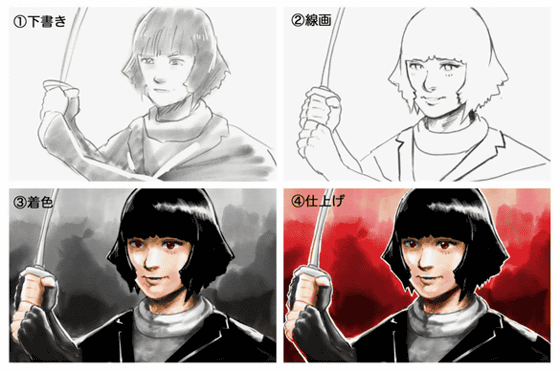
イラストを描くには(1)下書き(2)線画(3)着色(4)仕上げの4つの行程を行いますが、pixiv Sketchの自動着色はこのうち(3)を行ってくれるもの。

ボタン1つで、白黒のイラストが一瞬で着色されるようです。

ということで、実際に使ってみました。pixiv Sketchはウェブ版とAndroidアプリ、iOSアプリが存在しますが、自動着色機能はウェブ版でのみ使用可能。そして、iOSやAndroidスマートフォン&タブレットからウェブサイトを開いてもブラウザ上でのお絵かきができない点に注意。お絵かきするにはPCでウェブサイトを開きましょう。
pixiv Sketch - お絵かきコミュニケーションアプリ
https://sketch.pixiv.net/
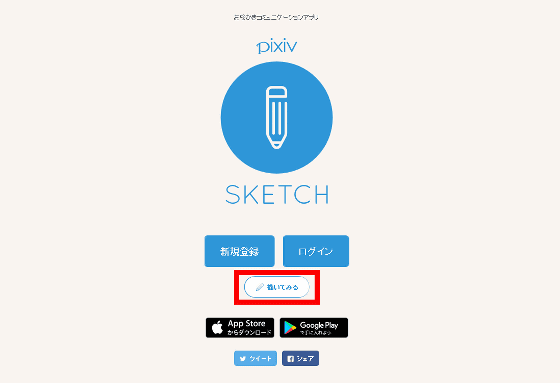
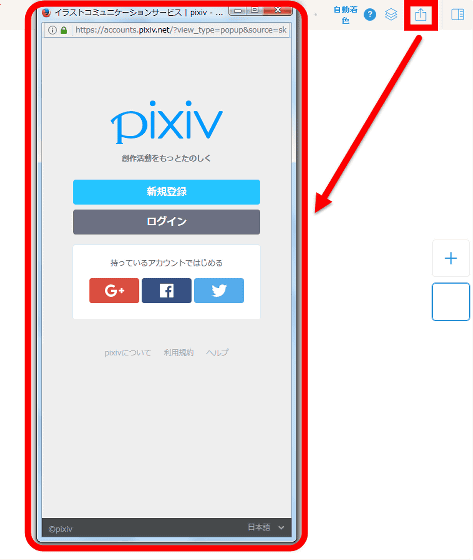
上記のリンクからウェブサイトを開くと、以下のようなページが現れます。ログインしなくてもお絵かきが可能なので、「描いてみる」をクリックすると……

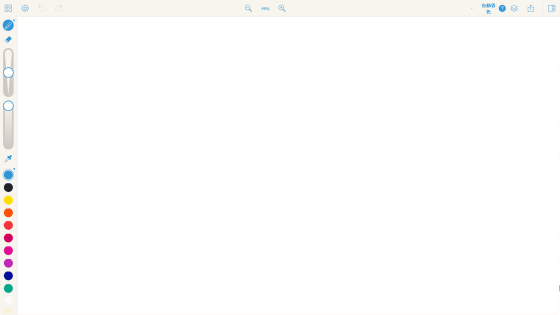
こんな感じのキャンパスが現れました。

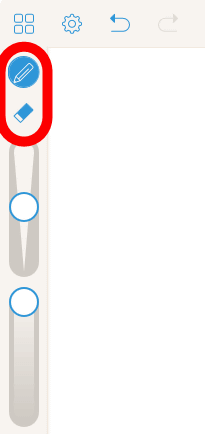
機能を簡単に説明すると、キャンパスの左側にはペンや消しゴム。

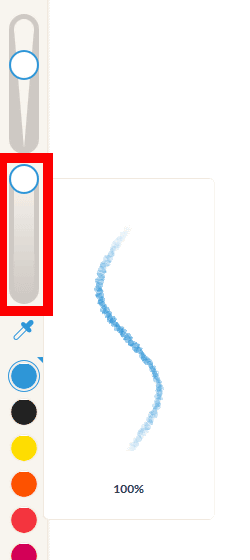
ペンの太さはスライドで調整可能で……

濃度も同じくスライドから調整できます。

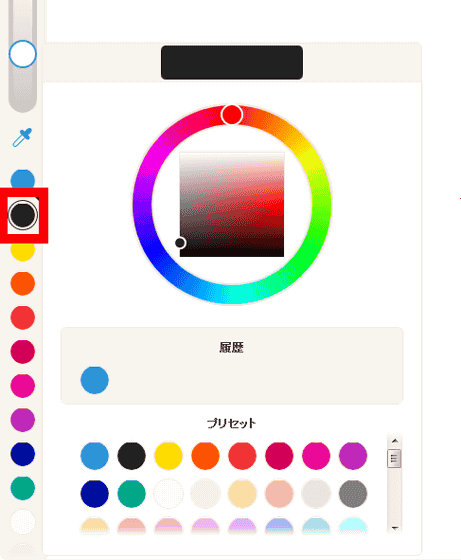
10色のカラーがバーの上に表示されていますが、各カラーをダブルクリックすればホイールを表示させて好きな色を指定できます。

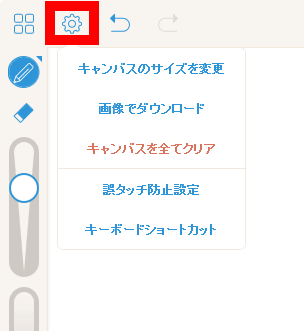
歯車のアイコンからは「キャンバスサイズの変更」「画像でダウンロード」「キャンバスを全てクリア」「誤タッチ防止設定」「キーボードショートカット」を選べます。

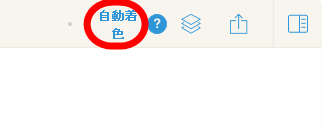
キャンバスの左上に「自動着色」というボタン。

レイヤーもアリ。

イラストの投稿はpixivへのログインが必要です。

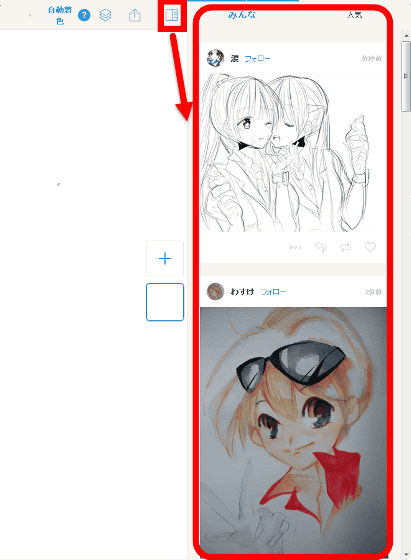
また、最も右のアイコンを押すと、キャンバスの右端にユーザーによって投稿されたイラストが表示されます。

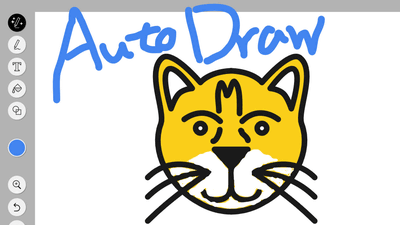
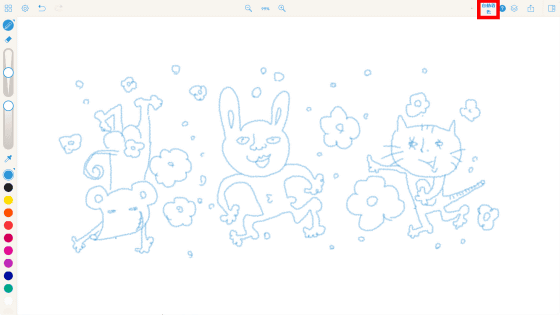
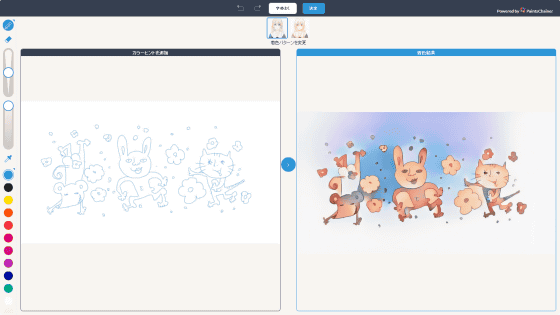
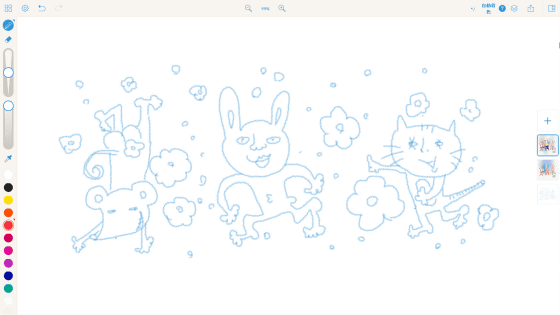
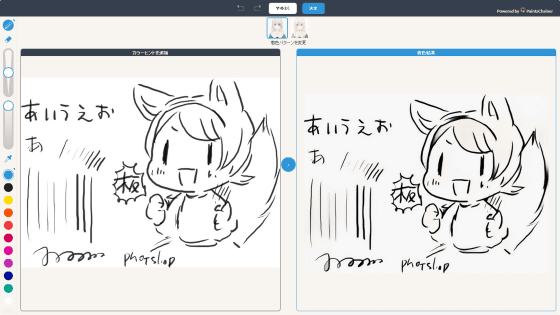
ということで、自動着色機能を使ってみるべく、線画でさっくりとお絵かき。画面右上の「自動着色」をクリックすると……

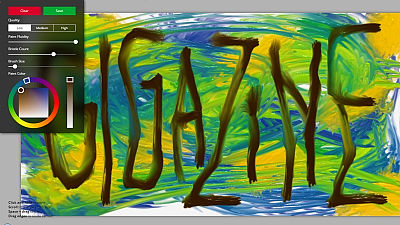
こんな感じで着色されました。ファンシーさを残しつつも、不気味さがあります。

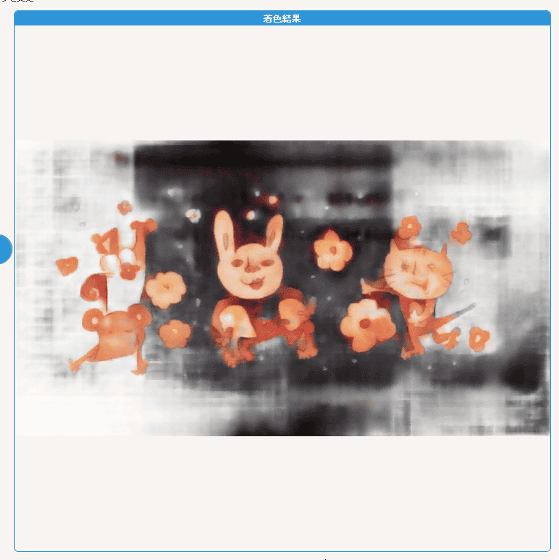
自動着色には2つのパターンがあり、パターンを変更してみると……

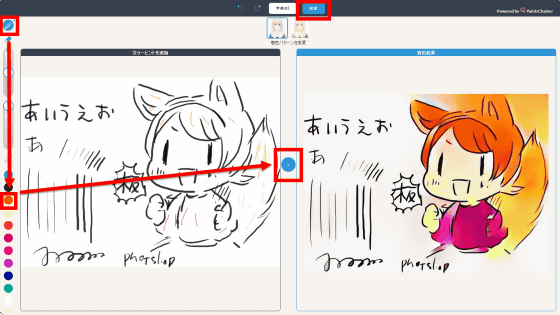
悪夢画像のような感じになりました。

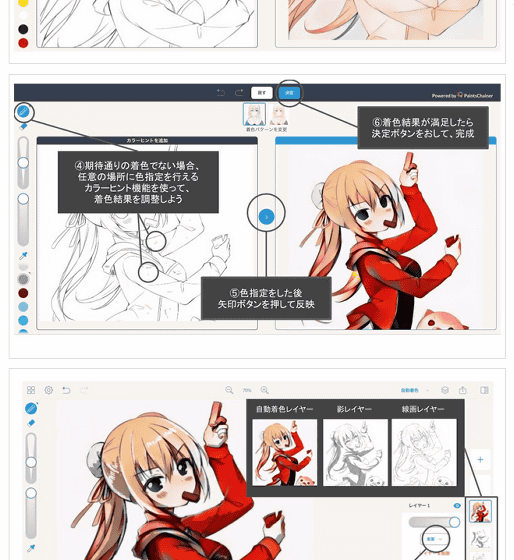
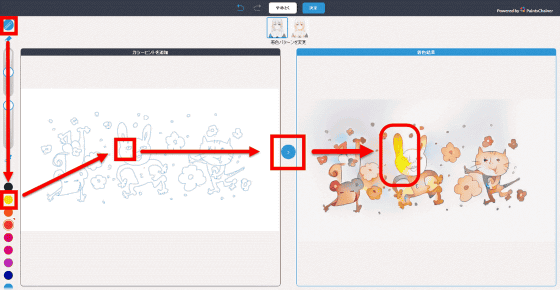
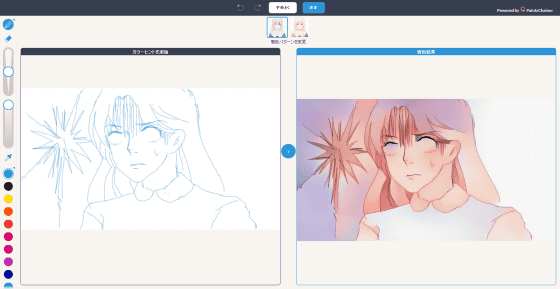
着色が気に入らなければ好きな色に指定することも可能。ペンと色を指定して、カラーリングを行いたいところをクリックし、画面中央にある矢印を押せば、着色後画像に色が反映されます。

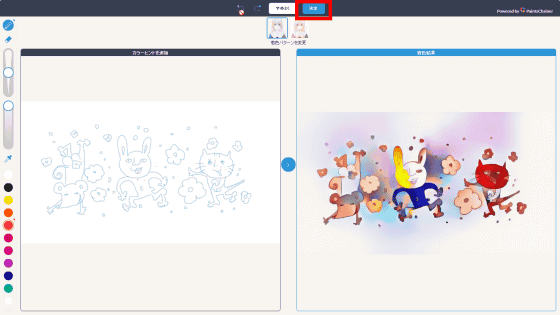
触れば触るほど悪夢になっていきますが、「これでOK」ということで画面上部の「決定」を押します。

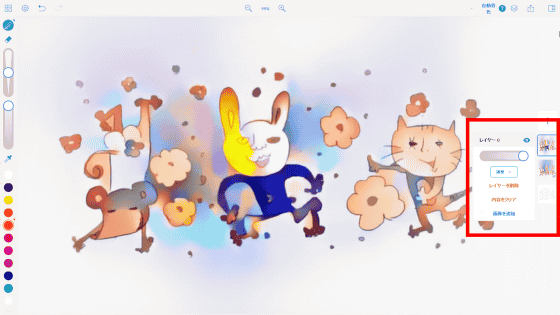
着色後の画像はレイヤーとしてキャンバスに追加されるので、レイヤーの種類を変更したり、不透明度を変えたり……

レイヤーを非表示にしたりということが可能。

他にもイラストを描いてみましたが、一発で「これだ!」という着色をするのは難しいようで、思い通りにするにはある程度は色の指定が必要です。

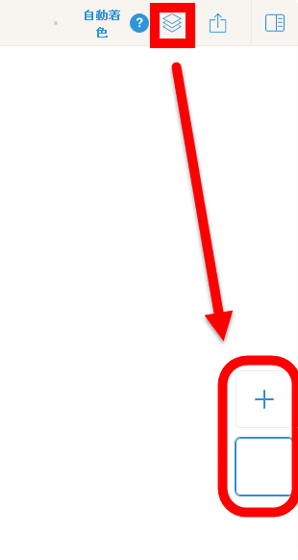
また、キャンバスの左上にある四角が4つ並んだアイコンをクリック。

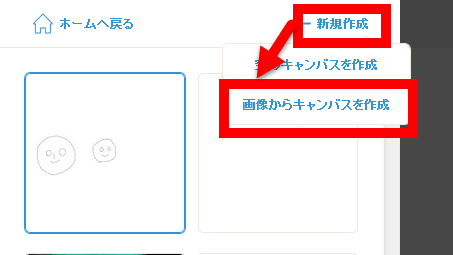
キャンバスの新規作成で、PCから画像をアップロードすることも可能なので、「新規作成」から「画像からキャンバスを作成」をクリック。

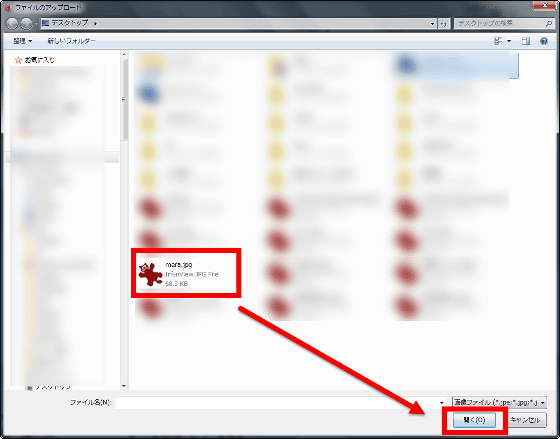
画像を選んで「開く」をクリックします。

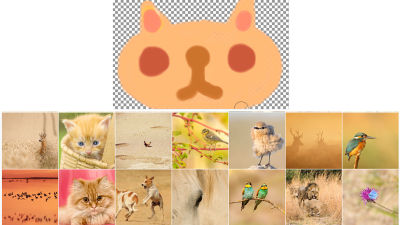
GIGAZINEのアクセス解析記事のトップ画像でもおなじみのmeraさんのイラストを着色してみます。

キャンバスで自動着色ボタンを押しただけの段階では、ほとんど色がつきませんでしたが……

色を指定して、イラストに軽く線を引いていき、矢印を押すと何となくそれらしい感じに着色できました。「決定」を押します。

キャンバスのレイヤーには「通常」「乗算」「加算」「減算」「差」「比較(最小)」「比較(最大)」「覆い焼き」「焼き込み」「スクリーン」「オーバーレイ」があるので、「乗算」を選んでみます。

レイヤーの不透明度を変えるなどすれば、ざっくりとした下塗りとして使えそうでした。

・関連記事
同人誌を3段陳列して遠目で見ても表紙がまるわかりになる「ぱかっとラック」レビュー - GIGAZINE
原稿が締切に間に合うように作業ペースを割り出してスケジューリング、毎日通知もしてくれる「同人秘書」を使ってみた - GIGAZINE
同人誌をこだわって作りたい人向けの「InDesign」と「Illustrator」の使い方&コツをAdobeがまとめて公開 - GIGAZINE
センスではなく具体的に解説する「同人誌やイラストの美しいデザイン100」 - GIGAZINE
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
プロの漫画家がイラストの描き方を細かくわかりやすく解説してくれるYouTubeチャンネル - GIGAZINE
自分のイラストをプロに添削してもらえる「14日間マンガ家コース」を実際に使ってみた - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, Posted by darkhorse_log
You can read the machine translated English article I tried to use the new function which AI….