「ドキュメントデザイン」で最も重要な50のルールをまとめた「Color CRAYON-TIP Method」

グラフィックデザイナーがドキュメントをデザインするにあたって特に重要な要素を「Color(カラー)」「Contrast(コントラスト)」「Repetition(反復)」「Arrangement(アレンジ)」「Why(なぜ)」「Organization(組織化)」「Negative Space(ネガティブスペース)」「Typography(タイポグラフィ)」「Iconography(図像学)」「Photography(フォトグラフィ)」という10のカテゴリに分類し、各カテゴリに5つずつ、全部で50のルールを盛り込んだインフォグラフィックが「Color CRAYON-TIP」です。
The 50 Most Important Rules of Document Design: Color CRAYON-TIP Method
http://thevisualcommunicationguy.com/2014/10/23/the-50-most-important-rules-of-document-design-color-crayon-tip-method/
「Color(カラー)」

◆その1:カラーホイール
カラーホイールを使って「Monochromatic(単色)」「Analogous(類似色)」「Complementary(2色配色)」「Split Complementary(補色)」「Triadic(3色配色)」「Tetradic(4色配色)」の正しいカラースキームを作成しましょう。
◆その2:4色以下
1つのデザインに対して4色以下で配色すること。
◆その3:感情と彩度
シリアスな雰囲気は彩度の低いダークな彩色で演出でき、なじみやすさは明るくて彩度の低い彩色で表現できます。子どもの注意を引くには彩度を限界まで上げて彩色するとベター。
◆その4:色彩心理学
赤色は「注意」「危険」、黄色は「幸福」「希望」、暗い色は「嫉妬」「恐怖」など、感情ごとに刺激を促す色彩があります。
◆その5:ホワイトは優秀な色
白色は「透明感」「啓発」「清潔感」「専門性」や、時によっては「高価」といった印象を与えられる万能色。
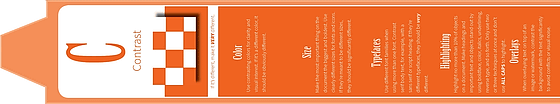
「Contrast(コントラスト)」

◆その1:カラー
明瞭さと視覚的な興味を引くには対照的な色使いがベター。
◆その2:サイズ
ドキュメントの中で最も重要なテキストは、サイズをできるだけ大きくして太字にします。
◆その3:フォント
フォントは1種類に固定せず、異なるfont-familyを使いましょう。セリフ部分のフォントを変えるだけでも大きく違った印象を与えます。
◆その4:強調表示
ドキュメントを強調表示する場合は、どんなに多くても全体の10%以下、もしくは2度か3度まででにとどめて下さい。例えば、全てのテキストを太字にしても、効果が薄いのは明白です。
◆その5:テキストを重ねる位置
テキストを画像の上部に配置したり、透かしを入れて配置する場合は、背景との干渉や視覚的なノイズを軽減するため、ハッキリ対比するように配置しましょう。
「Repetition(反復)」

◆その1:同じ効果を反復する
一度使った「フォントの変更」「色彩」「テキストサイズ」「テキストカラー」「レイアウト」といった視覚的要素は、1つのドキュメント内で何度か繰り返して使うことで、より高い効果が得られます。
◆その2:複数のドキュメントで反復する
複数のドキュメントで同じ視覚効果を反復することで、ドキュメント同士に連続性を持たせることができ、ブランディングにも役立ちます。
◆その3:ビジュアル・キュー
デザインの中で「形」「ロゴ」「アイコン」など、一目でわかる「ビジュアル・キュー(視覚的合図)」を考えましょう。ビジュアル・キューをページ間やスライド間で反復することで、統一された印象を与えることができます。
◆その4:個性
テキストの口調、トーン、レイアウトなどには個性が出るように意識して継続して使うことが個性を得る早道です。
◆その5:スタイルガイド
何度かデザインして独自性がでてきたら、「カラー」「レイアウト」「タイポグラフィ」「ロゴの使い方」などの使い方や反復方法をスタイルガイドにまとめましょう。
「Arrangement(アレンジ)」

◆その1:目的
各ページの全ての要素に「目的」や「つながり」を持たせましょう。他のコンテンツに比べて視覚的に浮いていたり、関係性のないものは省いていくことが大切。
◆その2:アラインメント
ページ内のレイアウトやテキストはどこか位置を決めて整列させます。「中央揃え」はできるだけ避けた方が良いとのこと。
◆その3:近接配置
関連性のあるコンテンツ同士を近づけて配置し、関連性のないコンテンツ同士は距離をとって配置するとすっきりして見えます。オブジェクトやテキストをランダムに配置するのはアウト。
◆その4:安定性
オブジェクトが安定して見えるように配置するには、水平に配置することで安定して穏やかに見せることができます。対照的に垂直に配置すると活動的な印象を与えられます。
◆その5:配置
オブジェクト間のスペースのサイズは「時間」を意味します。また、オブジェクトを傾けて配置すると不安定な印象を与えられます。このような効果を考慮した上で、オブジェクトを戦略的に配置してください。
「Why(なぜ)」

◆その1:予想に合わせる
ブランド、ドキュメントの種類、ジャンル、トーン、カラーなどに沿って、読者が予想する要素を意図的に追加しましょう。
◆その2:複雑度の使い分け
テキストを少なくして複雑なデザインを多用すると、エレガントで洗練された印象を与えられます。一方で、テキストを多くすると安価なイメージを持たせることができます。
◆その3:メタファー
さまざまな視覚要素が生み出す効果をあれこれ試してみましょう。続けるうちにデザインのわかりやすさ、興味深さ、意味合いの深さが向上していき、自分自身の目的もはっきり見えるでしょう。
◆その4:命題密度
「命題密度」とは、デザインの要素とデザインの意味との関係性のこと。命題密度が高い要素を選ぶことができれば、シンプルなデザインでも効果的な印象を残すことができます。
◆その5:4つの修辞効果
「エートス(信頼性)」「パトス(感情)」「ロゴス(理論)」「カイロス(タイミング)」をドキュメントに盛り込み、読者を引き付けましょう。
「Organization(組織化)」

◆その1:5つのハットトリック(LATCH)
情報を組織化する上で効果的な5つの要素は「LATCH」と呼ばれています。これは「Location(配置)」「Alphabet(アルファベット)」「Time(時間)」「Category(分類)」「Hierarchy(階層)」の頭文字をとったもの。
◆その2:Hierarchy(階層)
LATCHの中で最も重要なのが「Hierarchy(階層)」。具体的にドキュメントデザインの中ではビジュアル・キューを使って、最も重要な情報から次に重要な情報へと読者を誘導すること。
◆その3:最低限の能力で理解できるように
読者がドキュメントをすばやく「スキャン」できるように構成します。注意すべきは、ページをなめ回すように読む読者はまれで、最低限読むだけでも情報が読み取れるようにする必要があるわけです。
◆その4:視覚的関心の向上
ドキュメントが9片に分かれるように、縦、横に3回ずつ折ります。すると今まで見えなかった線が現れるため、最も重要な要素や面白い要素を線が重なるところに配置する、という訓練方法があります。
◆その5:デザインを美しく見せるには
イメージをページの端まで移動してフチがなくなるように配置することで、視覚的ノイズを減少させてキレイなイメージに見せることできます。
「Negative Space(ネガティブスペース)」

◆その1:「1+1=3」
2つのオブジェクトをデザインする時は、2つの間にもう1つのオブジェクトが入るものと考えてデザインすると良いとのこと。
◆その2:ロゴデザイン
ロゴデザインの関心を高めるには、ルビンの壺のように背景のネガティブスペースを図形のように見せるという方法があります。
◆その3:視覚的ノイズをなくす
全ての空きスペースを観察して、それが効果的かどうかを識別します。もし白いスペースが意図的な配置に見えない場合は視覚的ノイズが生まれてしまい、デザインの信頼性が低下します。
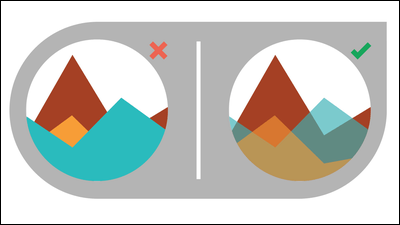
◆その4:図と地
デザインで使う図形が背景と主従関係にあることを「図と地」といいますが、図形と背景が明確に区別されることで、安定したビジュアルデザインを生み出すことができます。
◆その5:余白
オブジェクトとテキストの間にうっかり形やラインができてしまわないように、余白の付け方に注意を払う必要があります。
「Typography(タイポグラフィ)」

◆その1:2つのフォント
大半のドキュメントは2種類のフォントで構成されています。タイトルと本文の2つで使い分けましょう。
◆その2:Font Family
自分の使うFont Familyを知っておきましょう。フォント名から関連するFont Familyがわかるハズ。
◆その3:個性
ドキュメントに個性を持たせるには、使い古されたフォントを避けることが第一歩。
◆その4:視認性
気に入ったフォントを見つけた時は、特定の文字の表示が崩れていないか確認してください。見た目が良くても、視認性の悪いフォントでは読んでもらうことができません。
◆その5:可読性
行間隔の大きいフォントを使用すれば、行間を詰めても可読性を保つことができます。また、太めのフォントなら背景との対比がハッキリして読みやすくなります。
「Iconography(図像学)」

◆その1:アイコンの4法則
「素早く読める」「はっきりしている」「興味をそそる」「全世界共通」
◆その2:即時認識力
ロゴはブランドを認識する強力なツールである一方、配付資料やポスターなどではアイコンを使う方が効果的。
◆その3:語呂合わせ
アイコン内に「語呂合わせ」を使うことで、ブランド名にハッキリと関連づけることができ、簡単に思い出させることができます。
◆その4:方向ツール
誘導線や矢印を有効に使うことで、読者の興味や目線を操ることができます。
◆その5:統計図表
情報を読みやすくするため、見やすい統計図表を挿入するのがベター。
「Photography(フォトグラフィ)」

◆その1:写真の優位性
ほとんどの場合、たくさんの写真やアイコンが使われたデザインは、重要な情報を鮮明に見せられる優れたツール。写真のないドキュメントと比べると、写真のあるドキュメントを読んだ読者の60%が、画像に関連する情報を覚えているとのこと。
◆その2:解像度
解像度の低い写真や画像は決して使わないでください。デジタルでは72dpi、印刷では300dpiが最低数値です。
◆その3:写真中の顔の割合
写真中の人物の顔が占める割合によって与える印象が異なります。顔がアップの写真ならその人物自体や人格に関心が持たれやすく、全身写真なら身体的特性に注目される傾向があります。
◆その4:写真中の顔の向き
写真に写っている人や動物の顔が、全てドキュメントの内部を向くように配置してください。
◆その5:写真に一貫性を持たせる
1つのドキュメント中にたくさんの写真を挿入する場合、照明・被写体の位置・色合いなどが一貫しているものを選びましょう。
・関連記事
写真を使ってデザインするために最も重要な5つのルール - GIGAZINE
「iOSとエイリアンのアイコンが酷似している」など、映画「エイリアン」の文字&アイコンを徹底分析してわかったこと - GIGAZINE
ロゴデザインやタイポグラフィのセンスを街中で磨く方法 - GIGAZINE
黄金律を使ってデザイン性の高いウェブサイトを作る方法 - GIGAZINE
フォントは人間の感情にどのように作用するのか? - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article "Color CRAYON-TIP Method" summarizing th….