無料でなかなかありそうでないスマートなアンケートフォームを簡単に作成&集計もしてくれる「Typeform」

複数選択やフリー回答、段階評価などさまざまな形式の質問が作成でき、作成したアンケートフォームをサイト上に埋め込んだり、リンクをシェアしたりすることも可能で、さらにアンケート結果の集計までしてくれるのが「Typeform」です。
Typeform | Discover a better way to ask questions online
http://www.typeform.com/

Typeformで作成したアンケートフォームがどのような感じになるのかは以下のムービーを見ると分かります。
「Typeform」作成したアンケートに回答するとこんな感じ - YouTube
Typeformでアンケートフォームを作成するにはトップページ上の「Sign Up Free」をクリック。

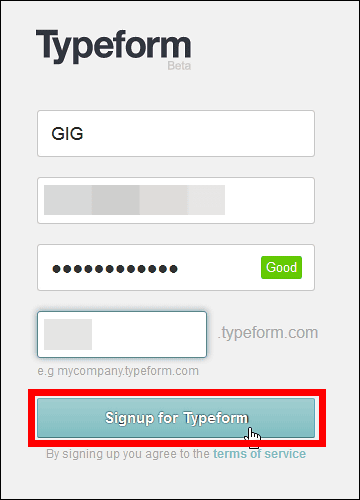
上からユーザーネーム・メールアドレス・パスワード・アンケートのURLに入れる文字を入力して「Signup for Typeform」をクリック。

「Yes!」をクリック。

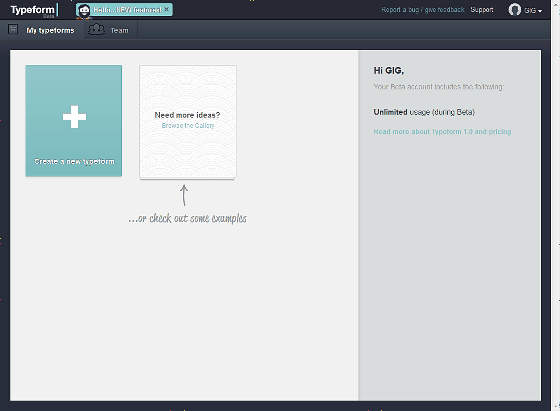
というわけで、これがTypeformのユーザーページ。

新しいアンケートフォームを作りたい場合は「Create a new typeform」をクリック。

そしてアンケートフォームの名前と使用言語を選択して「Create it!」をクリックすればOK。

ユーザーページ上に質問が1つも用意されていないアンケートフォームができているので、「+Add Questions」をクリックして質問を追加します。

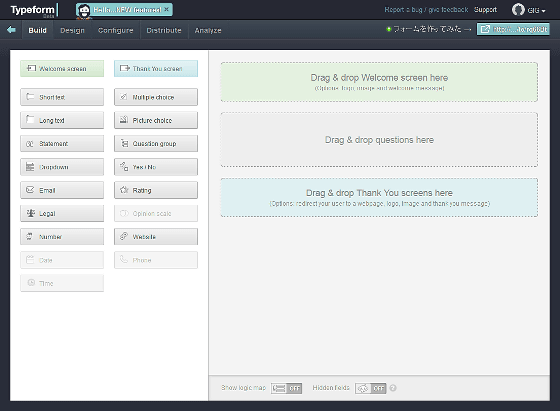
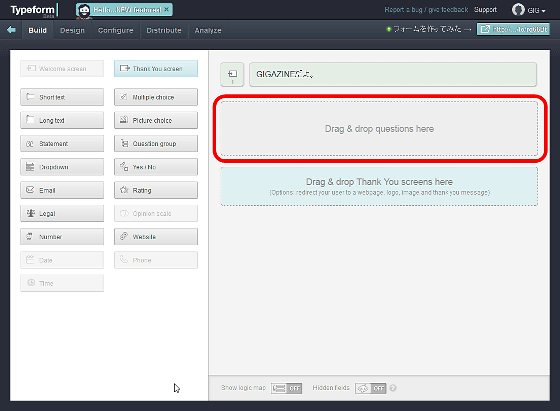
というわけで、このページが質問形式を選択する「Build」ページ。

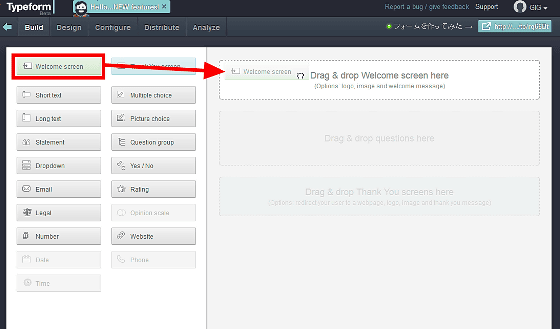
画面左側には質問形式が並んでおり、これを画面右側にドラッグ&ドロップすれば、選択した形式で質問を作成できるわけ。というわけで、まずは「Welcome screen」を画面右側にドラッグ&ドロップしてアンケートフォームの一番最初に表示されるページを作成してみます。

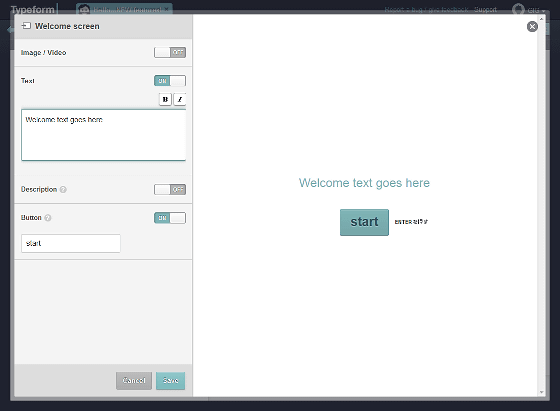
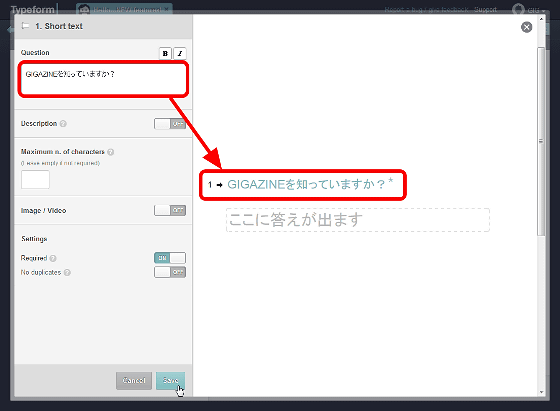
質問を作成するページはこんなで、画面左側に質問を入力して画面右側でどのように表示されるのかを確認する感じです。

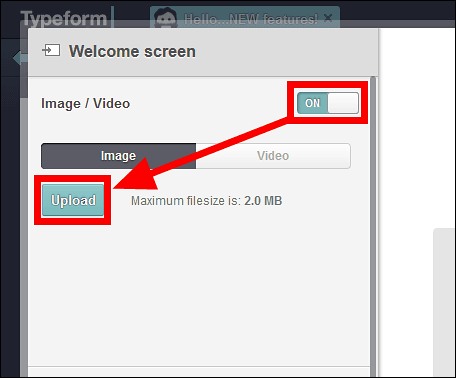
例えば画面左にある「Image/Video」をオンにし、「Upload」から画像ファイルをアップロードすれば……

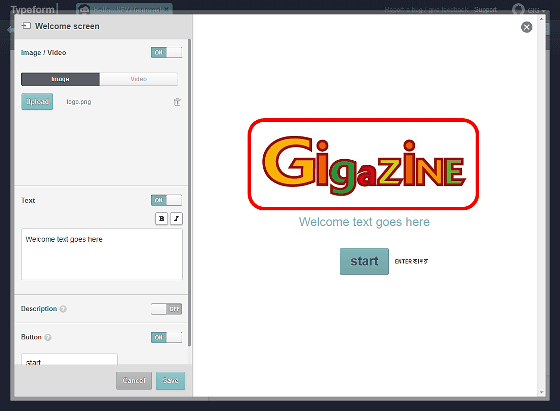
こんな風にアンケートフォームに画像を載せることも可能。

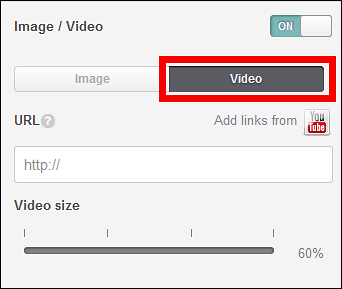
「Image/Video」の「Video」をクリックしてURLを入力すればYouTubeのムービーを埋め込むこともできます。

「Text」にはアンケート名を記入。

アンケート名だけではアンケートの趣旨が伝わらない場合は「Description」をオンにして詳細を記入すればOK。

「Button」のテキストをいじればアンケートフォームに出現するボタンの文字まで変更できてしまいます。

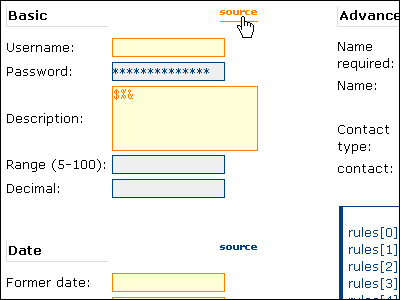
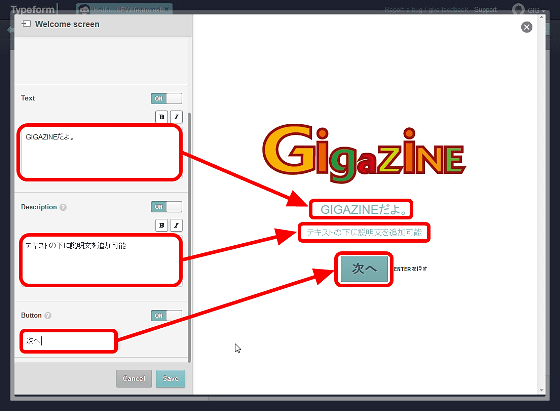
つまり、各入力フォームはこんな感じに対応しているわけです。

ページの作成が終わったら画面下にある「Save」をクリック。

これでBuildページに戻ってくるので、赤枠部分に好きな質問形式をドラッグ&ドロップしてアンケートフォームを作っていけばOKなのです。

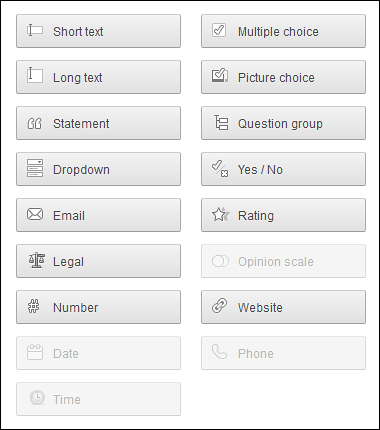
現在のところ質問形式は13個あり、回答者に自由に回答してもらえるテキストボックスを設けたり、段階評価スケールを表示したり複数選択肢を表示したりができます。

これは「Short text」で、回答者が自由に回答を入力できる質問形式。「Question」に入力した質問がこんな感じで表示され、その下に回答用のテキストボックスが表示されます。

「Maximum n. of characters」に数字を入力すれば、回答者が入力できる文字数の最大数を設定可能。

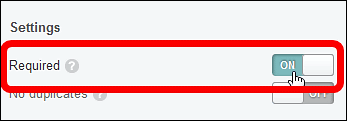
さらに「Settings」の「Required」をオンにすれば、「回答必須」にできます。

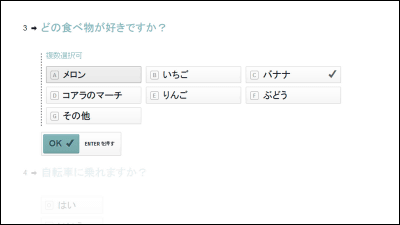
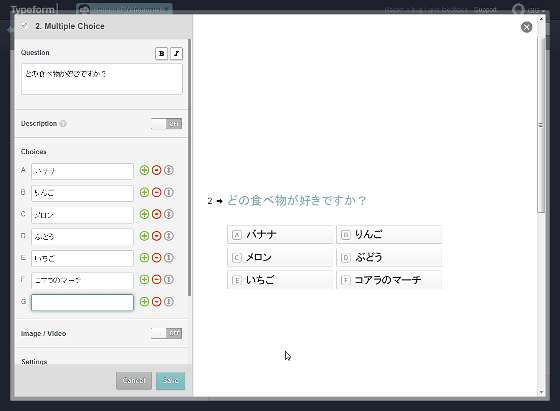
Buildページで「Multiple choice」を選べば複数選択肢の質問を作成可能。

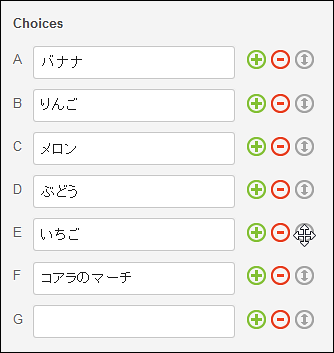
選択肢はこんな感じで入力すればOK。

入力した選択肢の横には3つのアイコンが表示されており、緑のアイコンで選択肢の追加、赤のアイコンで削除、グレーのアイコンで移動ができます。

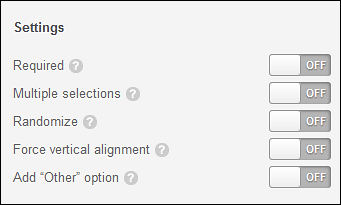
「Settings」に表示される項目は質問形式ごとに違い……

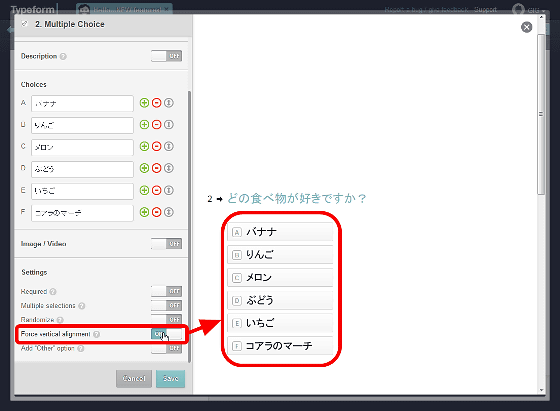
「Force vertical alignment」をオンにすれば回答項目が縦に並んだり……

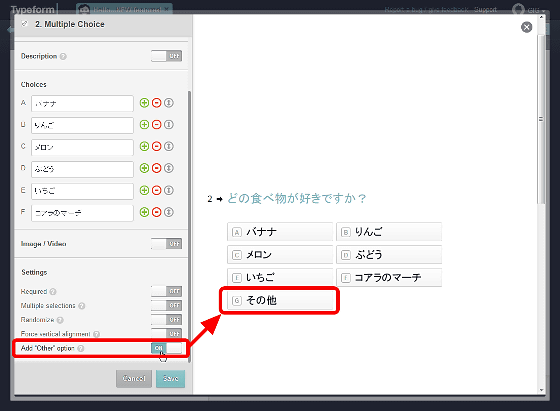
「Add "Other" option」をオンにして回答項目に「その他」を付け加えたり……

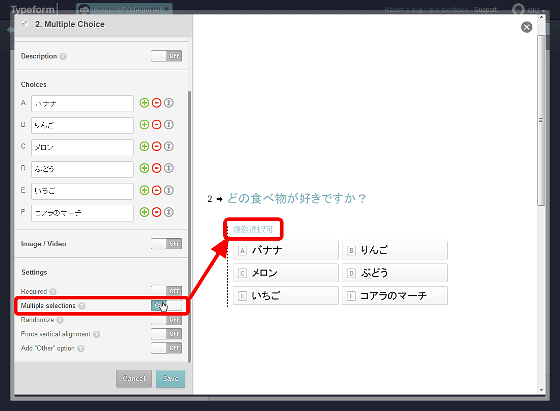
「Multiple selections」をオンにして複数選択可能な質問に変えることもできるわけです。

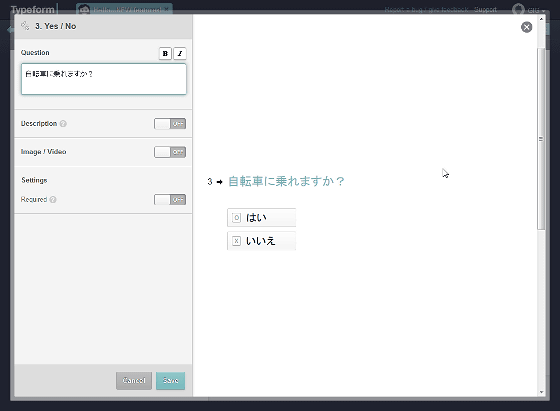
他にも質問形式には「はい」か「いいえ」でしか回答できない「Yes/No」や……

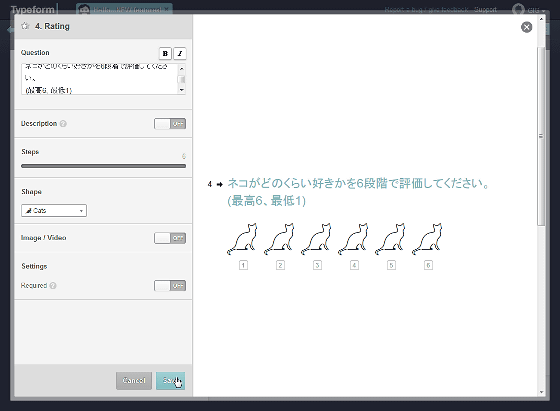
段階評価用のスケールを使った質問ができる「Rating」もあります。

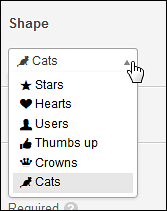
「Rating」の段階評価スケールの形はもちろん変更可能です。

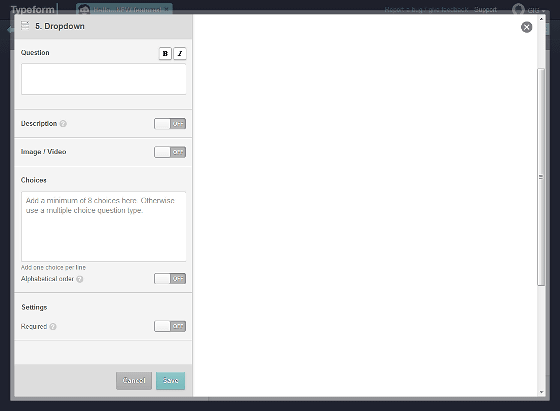
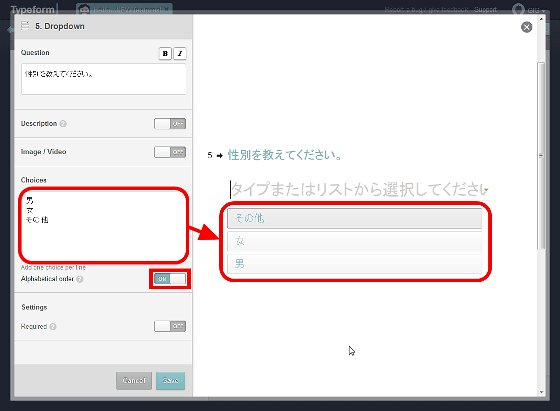
さらに「Dropdown」という質問形式もあります。

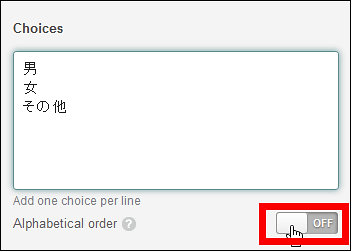
これの「Choices」に文字を入力して入力フォーム下のアイコンをオンにすると……

質問に回答しようとすると、選択肢がドロップダウン形式で表示されます。

ただし、このドロップダウン形式の場合は回答候補を8つ以上準備しなければいけません。

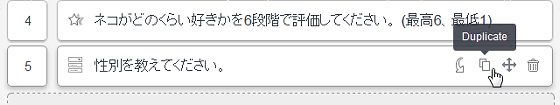
作成した質問たちはBuildページではこんな感じで表示されます。

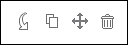
これらにマウスカーソルを重ねると、こんな感じのアイコンが表示され、左からロジックジャンプ・質問のコピー・質問の移動・削除が可能。

質問を作り終えたら「Thank You screen」を画面右側にドラッグ&ドロップし、アンケートフォームの最後に表示されるページを作成すれば完成です。

なお、画面上部にはこんな感じでメニューバーが表示されており、Buildで質問を作成し、Designではアンケートフォームのデザイン変更、Configureでは作成したアンケートフォームの各種設定変更、DistributeではアンケートフォームのURLや埋め込みタグを見ることもでき、そしてAnalyzeではアンケートの集計結果を見ることができます。

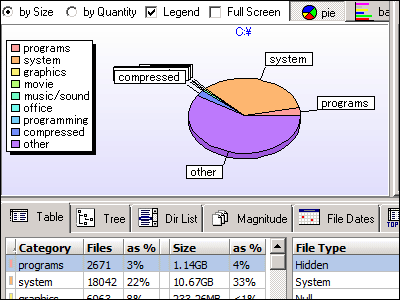
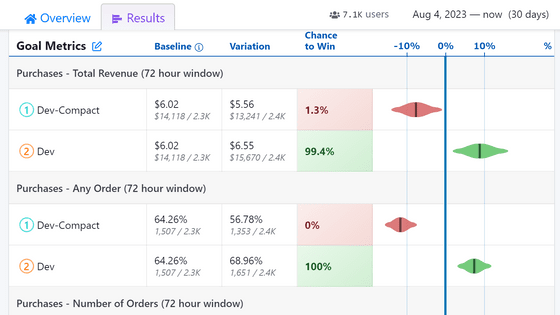
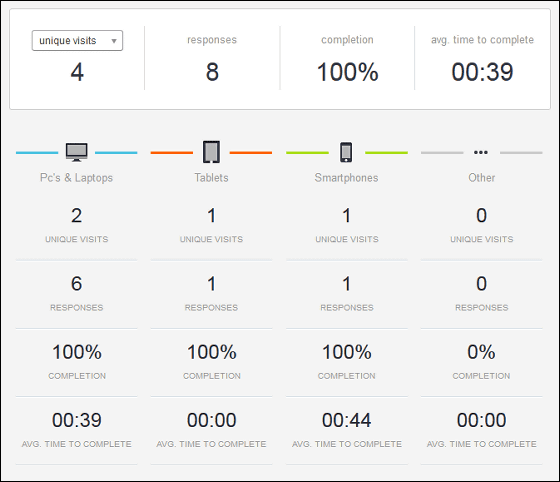
アンケートの集計結果はこんな感じで回答者の使用した端末の種類や質問の何%に回答してくれたのかなどが表示され、もちろん各質問ごとに誰が何と回答したかを見ることもできます。

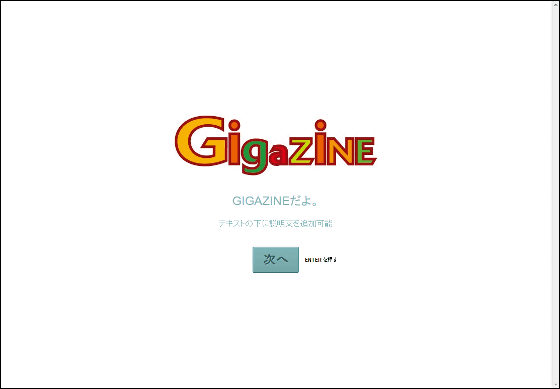
というえわけで、完成したアンケートフォームはこんな感じ。
フォームを作ってみた
https://gig.typeform.com/to/rq66Bt

作成したアンケートフォームはスマートフォンやタブレットからも回答可能です。

ウェブページに埋め込むとこんな感じになります。
なお、Typeformは2014年の2月12日から有料プランがスタートし、今回のレビューでは紹介しなかったLogic jump(回答ごとに自動分岐)・Hidden fields(隠しフィールド)・User notifications(メールで通知)・Typeform brand removal(Typeformのロゴを削除してオリジナルのロゴ画像や名前を使用可能)といった機能が無料版では使用できなくなります。
・関連記事
無料で複数の質問形式やテンプレートが使え集計もしてくれるアンケート作成ツール「SurveyMonkey」を使ってみました - GIGAZINE
フォームに記入するだけで退職届けが作成できる「退職届けPDFメーカー」 - GIGAZINE
ユーザー登録の面倒くさいフォーム入力の苦痛を激減させる画期的アイデア「ダイアログフォーム」 - GIGAZINE
オリジナルのメールフォームが専門知識不要で誰でも簡単に作れる無料サービス「まぐまぐ!かんたんフォーム」 - GIGAZINE
なぜネット決済の支払フォームはあんなに入力項目が多いのか? - GIGAZINE
・関連コンテンツ
in 動画, ネットサービス, レビュー, Posted by logu_ii
You can read the machine translated English article "Typeform" which easily creates & aggreg….