イラストや写真を投稿すると全自動でTumblrにポートフォリオが完成する「Illustfolio 2」

レスポンシブデザイン・Retinaディスプレイ対応などは以前の「Illustfolio」のままに、さらに個別ページのイラストをより大きく、パーマネントリンクに最新記事のサムネイルを表示、 加えてExif情報も表示できて写真ブログとしても使えるようにパワーアップしたのが、Tumblrに画像をアップロードするだけで簡単にポートフォリオサイトが作れるTumblrテーマ「Illustfolio 2」です。
Illustfolio 2 - イラストポートフォリオサイトを一瞬で作れるTumblrテーマ
http://sanographix.github.io/tumblr/illustfolio2/

これは過去に公開された

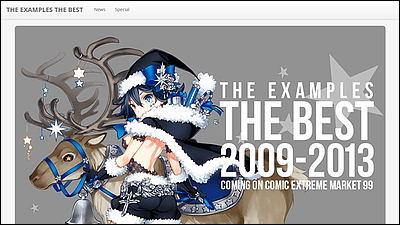
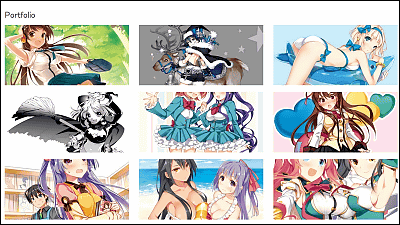
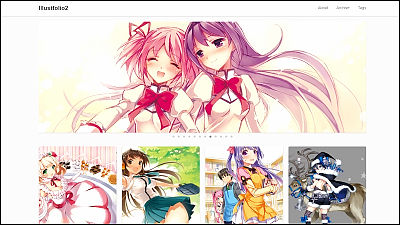
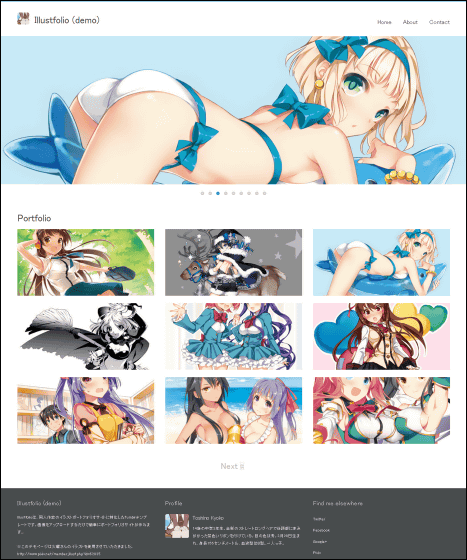
そして以下がIllustfolio 2のデモページ。トップページの上部にスライドショーが表示され、その下に4×3で計12枚のイラストが表示されています。ページの右上にアバウトページなどのリンクを設定できることはそのままですが、ページ最下部にあったプロフィールなど情報は削除され、よりシンプルかつ画像を中心としたデザインになっていることが分かります。
Illustfolio2
http://illustfolio2.tumblr.com/

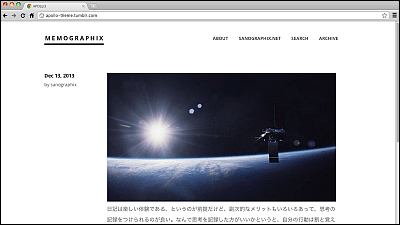
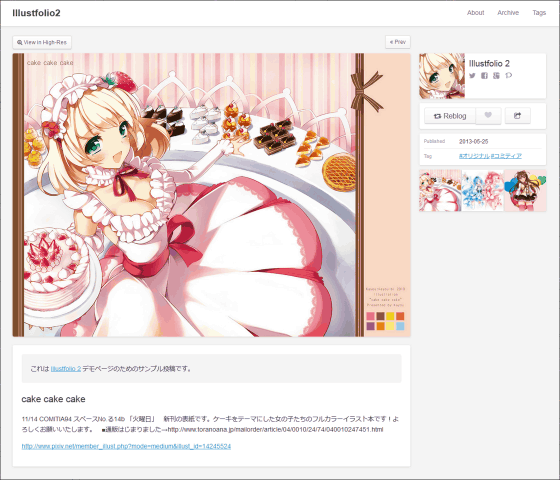
個別ページはこんな感じ。表示される画像の最大サイズは770pxから880pxへとより大きめサイズに変化しました。

画面右端には最新記事のサムネイルが表示してあり、訪問者に他のイラストも見てもらいやすくなっています。

サムネイルの上にはタグ表示。

これまでにつけられたタグの一覧は、ページ上部の「Tags」をクリックすると見られるようになっています。

イラストだけでなく、写真を公開するフォトブログにも使えるようなデザイン。

絞りやカメラの機種など、Exif情報も表示できるようになっています。

Illustfolio 1との比較は以下のような感じ。いずれもスライドショー・レスポンシブデザイン・Retinaディスプレイ対応などは共通しており、2はそれに加えオリジナルの投稿元を表示できるようになっていたり、コメント表示が可能になっていたりします。

ダウンロードを行うにはトップページににある「Download Illustfolio 2」をクリックします。

GitHubに飛ぶので、テーマのhtmlをコピーし、Tumblrテーマのカスタマイズ画面から「HTMLを編集」にペーストすればOK。詳しい手順も以下のページから見ることが可能です。
tumblr/illustfolio2 at master · sanographix/tumblr · GitHub
https://github.com/sanographix/tumblr/tree/master/illustfolio2

なお、デザインしたグラフィックデザイナー佐野章核氏の公式サイトは以下になります。
SANOGRAPHIX.NET
http://www.sanographix.net/

・関連記事
Tumblrで同人音楽CD特設サイトが簡単に作れるレスポンシブなテンプレート「Tokusetsu」 - GIGAZINE
「Tumblr」のブログ数が1億を突破、累計投稿数は446億件以上 - GIGAZINE
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
センスではなく具体的に解説する「同人誌やイラストの美しいデザイン100」 - GIGAZINE
グラデーションを使ったデザインのやり方 - GIGAZINE
Photoshopで40分かかっていた作業が5分でできる「神速Photoshop」 - GIGAZINE
Twitter・Dropbox・Tumblr・Pinterestなどが何を使って運営されているかがわかる「Cloudstacks」 - GIGAZINE
Tumblrにイラストを投稿すると自動的にポートフォリオを作成してくれる「Illustfolio」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article Posting illustrations and photos, Tumblr….