iPhone・iPadのスクリーンショットに本体フレームを追加できるネットサービス「iPhone Screenshot Maker」

ブログや説明書などでiPhone・iPadの本体フレーム付きのスクリーンショットを見せたい場合や、ステータスバーを一括で削除したい場合に使えるネットサービスが「iPhone Screenshot Maker」です。本体フレームに光の反射エフェクトを追加したり、ステータスバーに表示されるキャリアの変更も可能で、出力画像は透明度付きのPNGファイルとなります。
利用方法については以下から。
iPhone Screenshot Maker
http://iphone-screenshot.com/
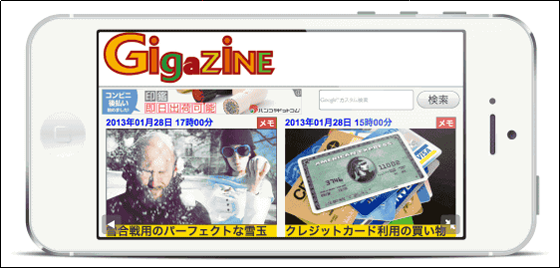
実際にこのサービスを利用すると、このスクリーンショットが……

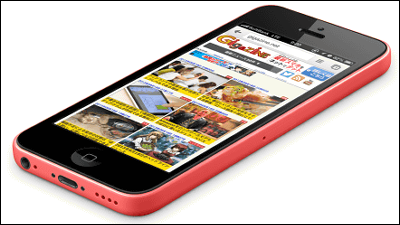
このように。

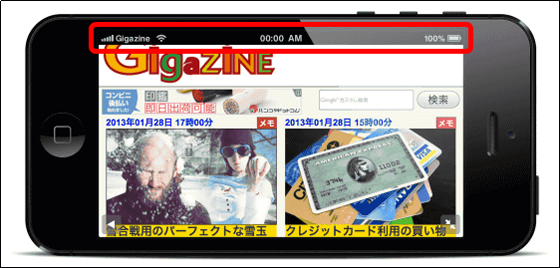
また、ステータスバーを追加した場合はこのように加工できます。

◆利用方法
公式サイトへアクセスし、表示された画面から下へ移動します。

移動すると、「1. フレームを選ぶ」という画像を入れるフレームの設定項目があります。

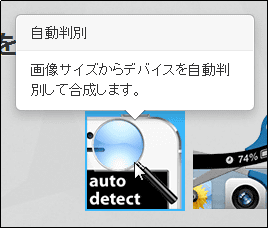
この項目には、画像サイズからデバイスの自動判別して合成する「自動判別」

画像上部のステータスバーをカットする「ステータスバーのカット」

フレームを追加せずステータスバーのみ上書きする「ステータスバーの上書きのみ」

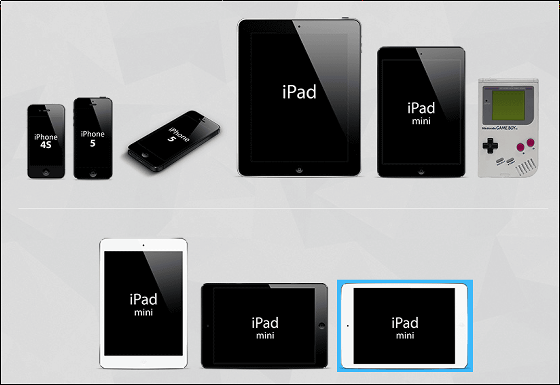
そして、フレームの手動選択が可能です。手動選択には、なぜかゲームボーイのフレームも用意されています。

ここでは横置きの白いiPhone 5のフレームを選択しました。

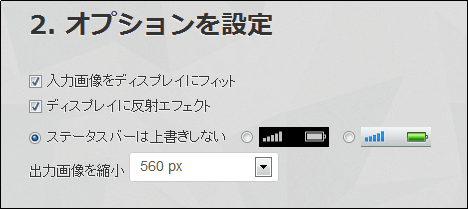
画面をさらに下へ移動すると「2. オプションを設定」が表示されます。この項目では、ディスプレイへのフィット設定、反射エフェクトの追加、ステータスバーの上書き設定、出力画像の縮小が可能です。ここではデフォルト設定のままにしました。

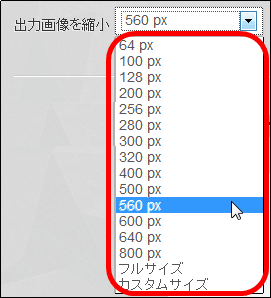
また選択できる縮小サイズは以下のとおりです。

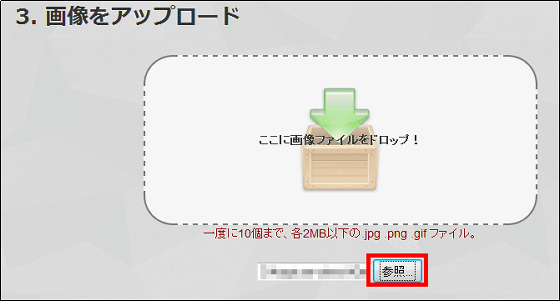
次に、画像をアップロードするため、参照からアップロードする画像を選択するか、ドラッグ&ドロップで画像をアップロードします。なお、画像は一度に10枚までアップロード可能です。

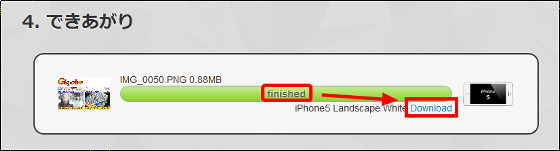
「4. できあがり」の項目に「Finished」が表示されたら、「Download」をクリック。以上で、設定した画像がダウンロードできます。

・関連記事
個性的な合成写真も、ぶっ飛んでいるロシアの結婚式の風景 - GIGAZINE
血のつながりは顔のつながり、家族同士の半身を合成した写真 - GIGAZINE
まるで第二次世界大戦の亡霊、同じ場所の現在と過去の姿を合成した写真 - GIGAZINE
映画のワンシーンに名画をこっそり合成させた写真 - GIGAZINE
Photoshopで合成された動物たちの写真 - GIGAZINE
センサーで読み込んだ色をインクを合成して作り出すペン「Color Picker Pen」 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, Posted by darkhorse_log
You can read the machine translated English article Net service "iPhone Screenshot Maker" th….