無料で画像の補正や加工、異なるフォーマットへの変換が可能なネットサービス「Image Espresso」

オンラインで画像の「変形」「修正」「エフェクト」などさまざまな画像加工やファイル形式の変換が楽しめる無料のネットサービスが「Image Espresso」です。
シンプルで使いやすいメニュー画面と多彩な機能が特徴で、ネット環境さえあればどこでも使える上に、特に会員登録などの必要も無いので思い立ったらすぐに使えます。
実際の使い方の詳細は以下から。Image Espresso ? Free Online Image Converter & Editor
http://online.batchphoto.com/
まずは上記ページ内「Upload」をクリック

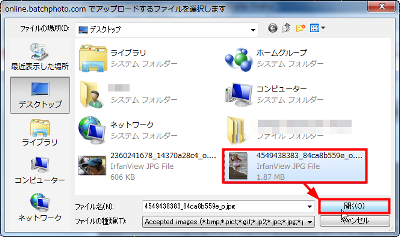
これから加工する画像を選択し、「開く」をクリック

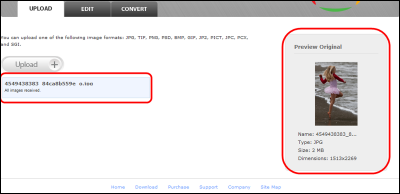
こんな感じで画像がアップされました。

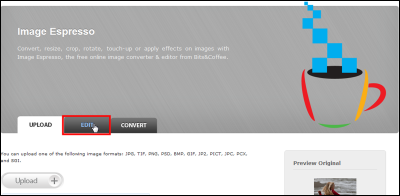
次に「EDIT」をクリック

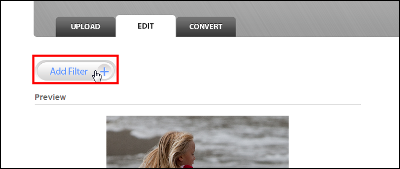
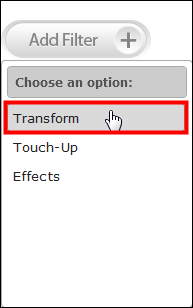
「Add Filter」をクリック

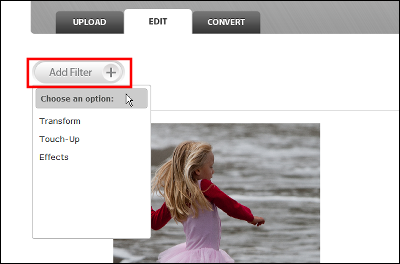
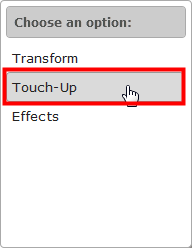
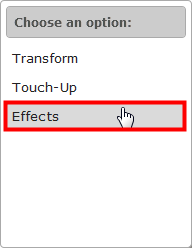
すると三種類の加工が選択でき「Transform」「Touch-Up」「Effects」は順に、「変形」「修正」「エフェクト」の意味です。

◆Transform(変形)
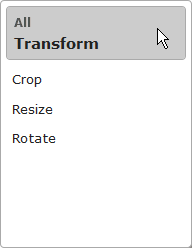
「Transform」から試していきます

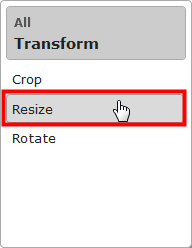
するとこのように変形方法は3パターンあります

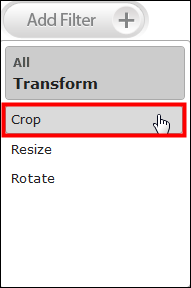
画像を切り取るには「Crop」をクリック

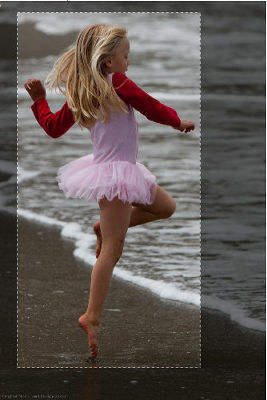
こんな風に切り取る領域を指定します

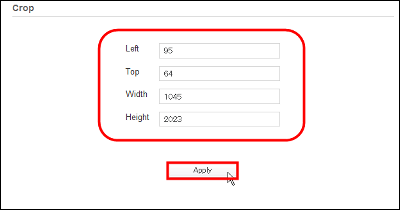
すると画像の下にある赤枠部分に選択した領域の数値が出ます。また、ここに直接数値を入力して領域を選択することも可能です。決定するには「Apply」をクリック

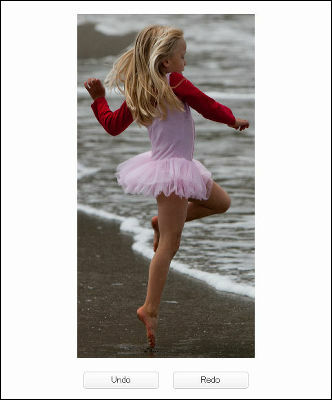
切り取りができました。

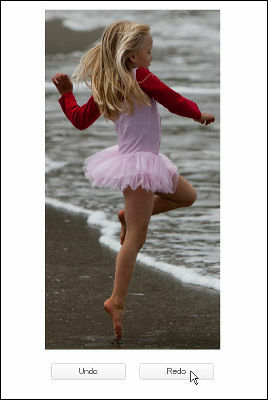
画像を加工前の状態に戻すには「Undo」をクリック

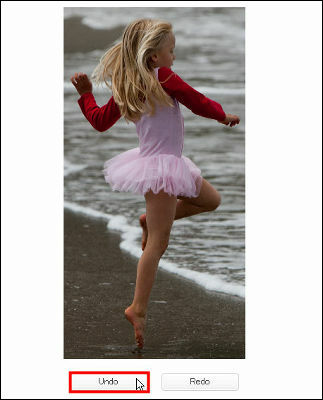
切り取る前に戻りました

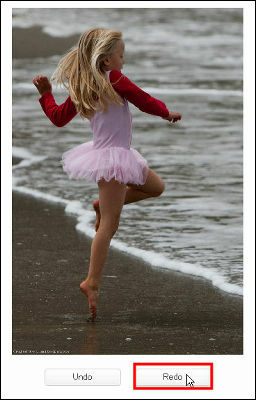
また、再度加工後にしたい場合は「Redo」をクリック

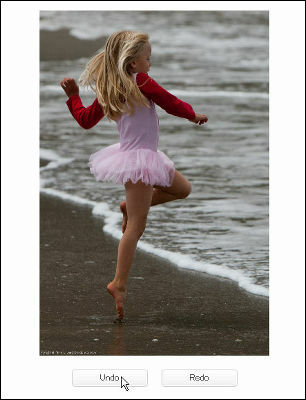
切り取った状態になりました。

画像の大きさを変えるには「Resize」をクリック

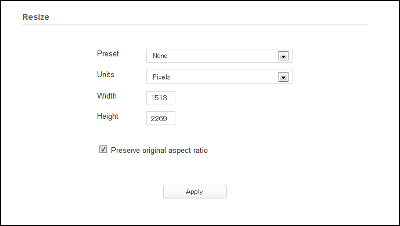
画像下部分でリサイズの設定ができます

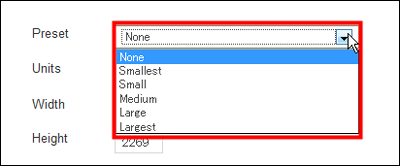
5段階ある規定サイズから選択するには「Preset」右のプルダウンメニューです。

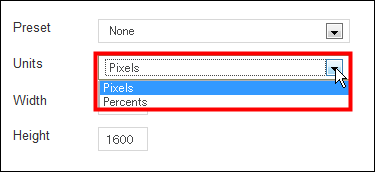
「ピクセル表示」か「パーセント表示」かを選ぶには「Units」右のプルダウンメニューをクリック

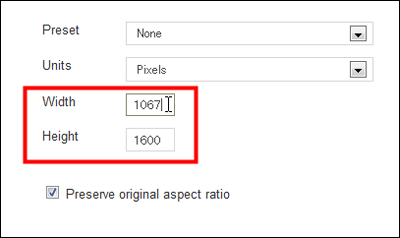
数値を指定してより細かくサイズを決めるには「Width」「Height」の右に入力します。

オリジナル画像の縦横比を維持するには「Preserve original aspect ratio」へチェックを入れます。

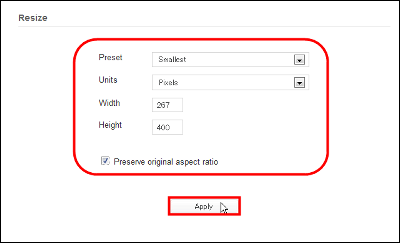
試しにこんな感じの設定でリサイズしてみます。「Apply」をクリック

適用されました。

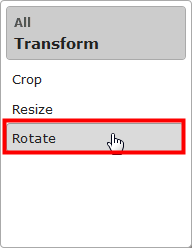
画像を回転させるには「Rotate」です

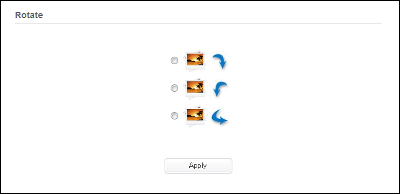
回転方法が3種類から選べます

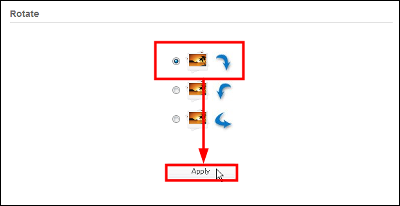
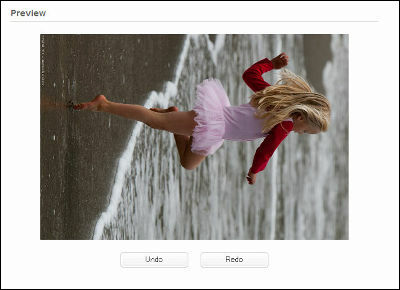
一番上を試してみましょう

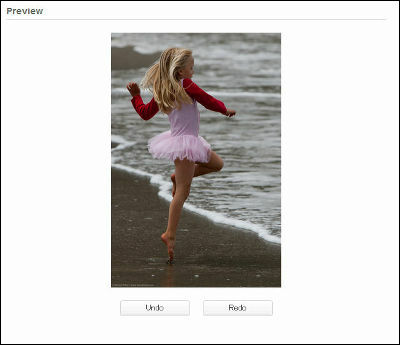
画像が右に90度回転しました。

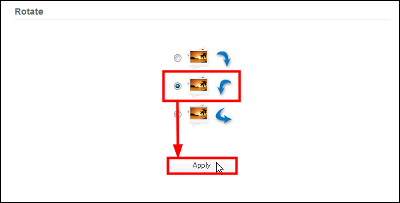
真ん中を試してみます

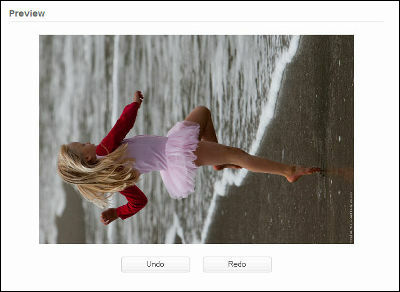
左へ90度回転しました。

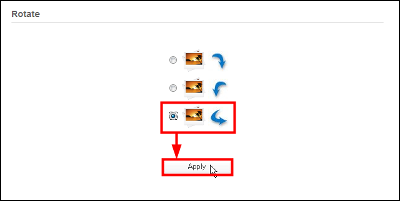
一番下をやってみます。

180度回転しました。

◆Touch-Up(修正)
次は「Touch-Up」を見ていきます。

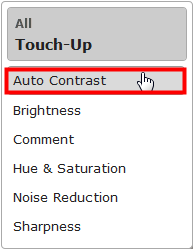
コントラストを変えるには「Auto Contrast」をクリック

特に設定事項は無いので「Apply」をクリック

コントラストが変化しました。

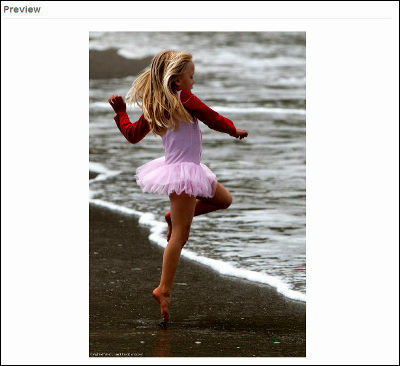
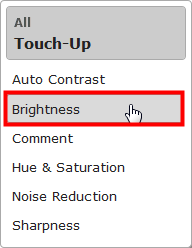
明るさを変えるには「Brightness」を選択しましょう

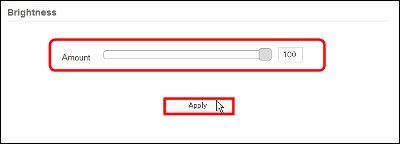
スライドバーで設定可能です。右に行けば明るくなり、左に行けば暗くなります

試しに一番明るく設定してみます

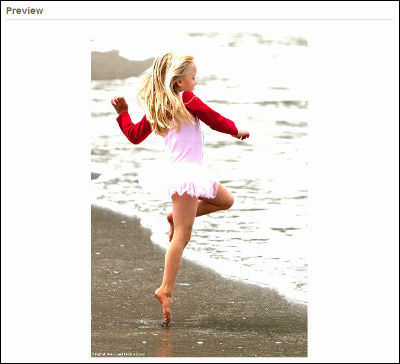
すると画像が明るくなりました。

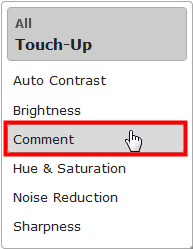
画像の中へ文字を挿入するには「Comment」をクリック

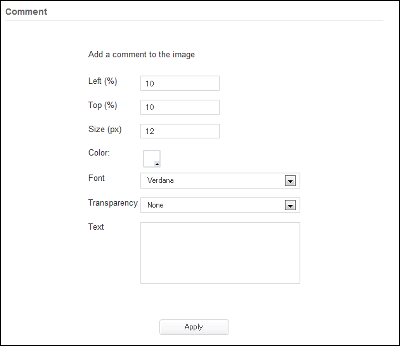
設定画面が出てきます

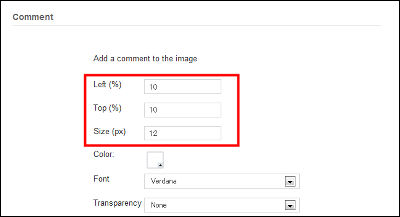
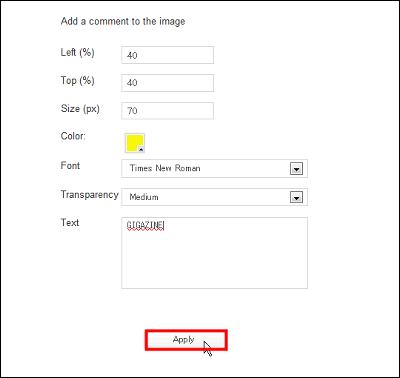
「Left」「Top」で文字の位置を指定でき、「Size」では文字の大きさを決めることができます

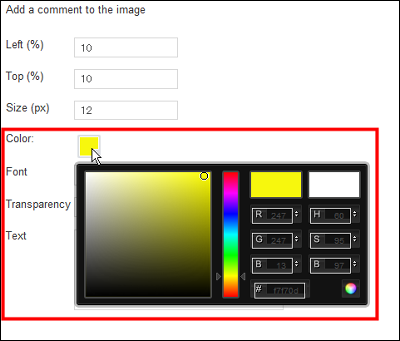
文字の色を決めるには「Color」をクリックして好きな色を選択しましょう

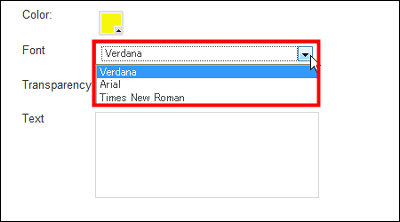
フォントは「Verdana」「Arial」「Times New Roman」の三つから選べます

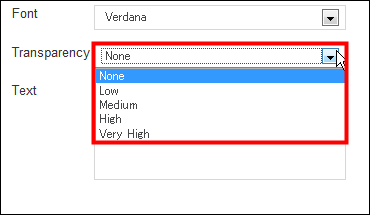
文字の透明度の設定は「Transparency」です

こんな風に設定して試してみます

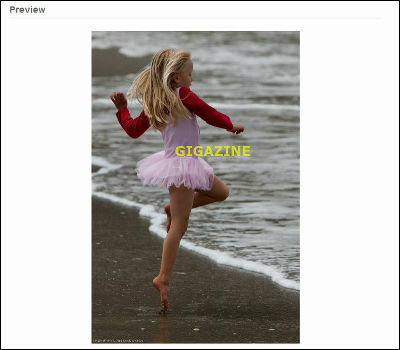
画像に文字が入りました。

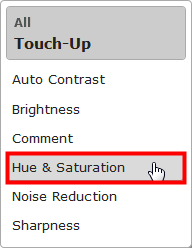
色相と彩度の設定をするには「Hue & Saturation」を選びます

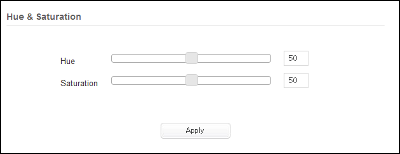
それぞれスライドバーで設定可能です

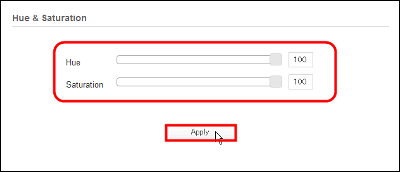
両方とも最大にして加工を試します

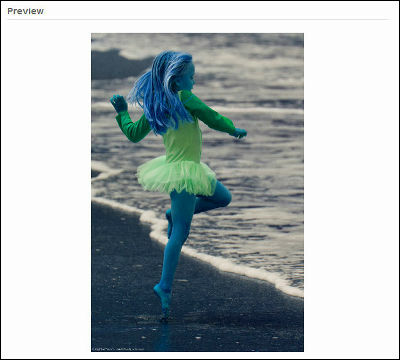
するとこんな感じ。

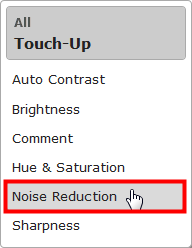
画像のノイズ除去をしたい場合には「Noise Reduction」です

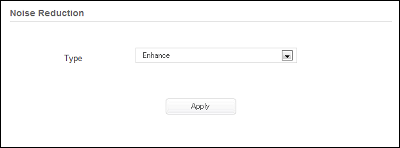
設定画面が出ます

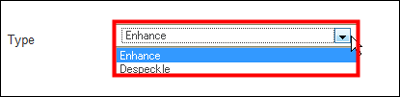
ノイズ除去で画質を高めるには「Enhance」斑点状のノイズの除去は「Despeckle」を選択しましょう

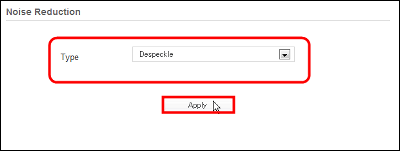
「Despeckle」を試します

加工完了。あまり違いがわかりません。

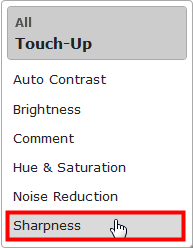
画像をより鮮明にするには「Sharpness」をクリック

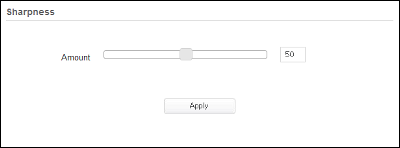
やはりスライドバーでの調節が可能です

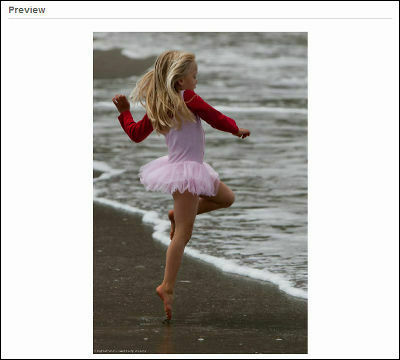
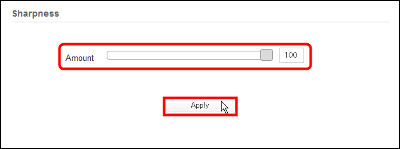
最大で試します

ちょっと分かりづらいですが、加工できました。特に輪郭が強調されています。

◆Effects(エフェクト)
最後に「Effects」を見ていきます

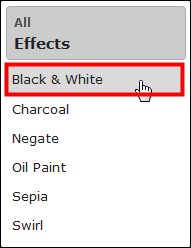
画像を白黒にするには「Black & White」をクリック

特に設定項目は無いので「Apply」をクリック

白黒になりました。

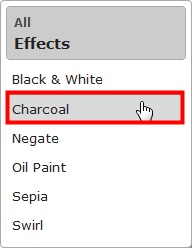
木炭画風に加工するには「Charcoal」を選択

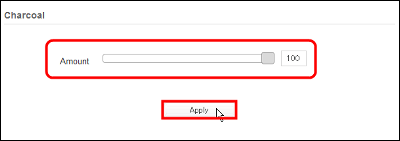
スライドバーで調節しましょう

最大まであげてみました

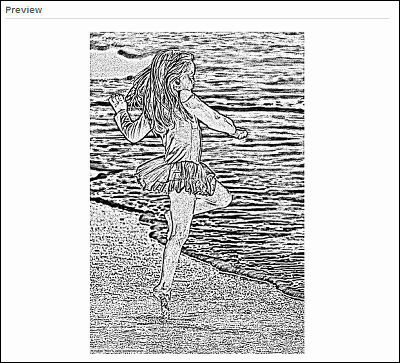
しっかりと木炭画風になっています

写真のネガ風にしたいなら「Negate」をクリック

特に設定項目はありません

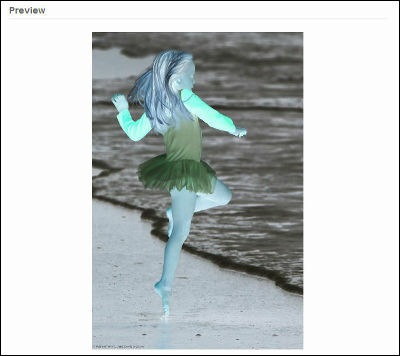
どこから見てもネガです。

油絵っぽくするには「Oil Paint」です

エフェクト量の調節はスライドバー

最大にしてみます

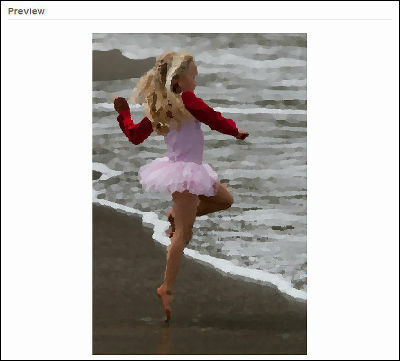
しっかりと油絵風になりました

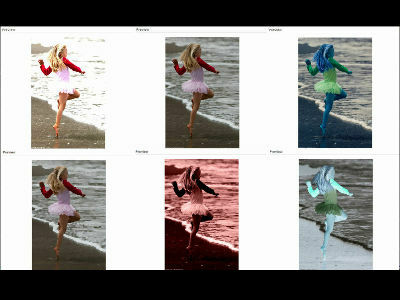
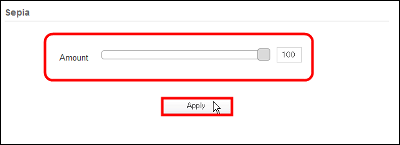
セピア加工は「Sepia」を選びます

スライドバーで調節です

今回も最大に上げます

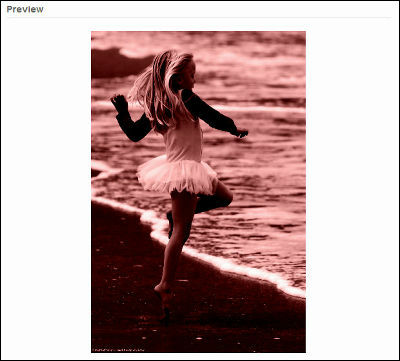
セピアになりました。

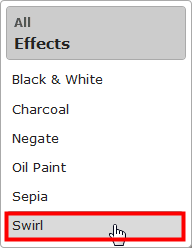
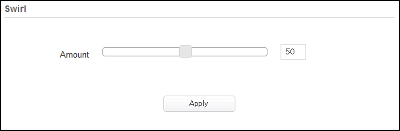
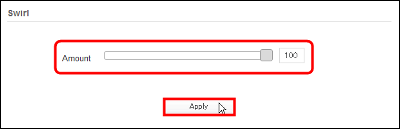
渦巻き加工をするには「Swirl」を選択

やはりスライドバーで調節しましょう

最大での加工を試します

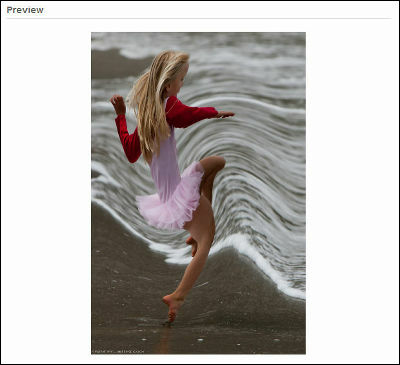
写真が渦を巻きました。

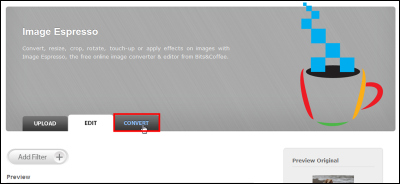
◆CONVERT(ファイル形式の変換と保存)
ファイル形式の変換や画像加工後の保存は「CONVERT」をクリック

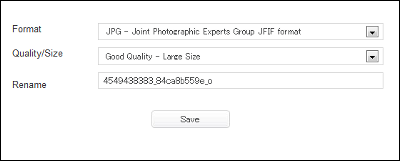
画像フォーマットや画像品質、名前の変更が可能です

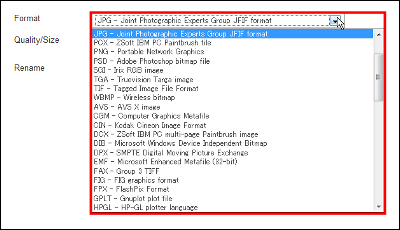
ファイル形式はこれだけの量から選択可能となっています

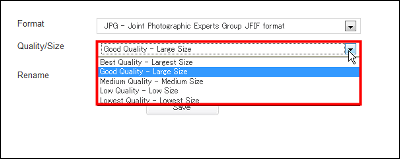
画像品質は5段階から選びましょう

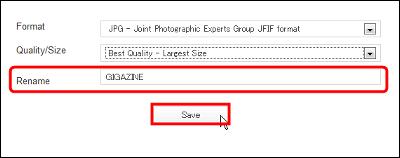
ファイル名を変更する場合は「Rename」の欄に新たなファイル名を書き込み、最後に「Save」をクリック。

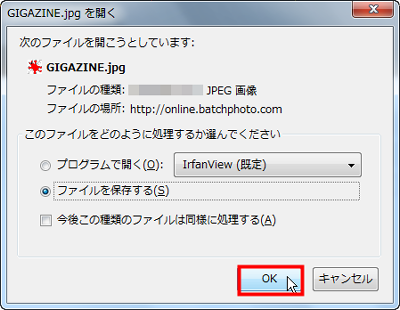
ファイルをダウンロードするのかどうかを聞かれるので、「OK」をクリックすれば保存することができます。

・関連記事
世界中の美女画像をみんなで共有するネットサービス「4U - beauty image bookmarking」 - GIGAZINE
グラフ用紙や方眼紙などを作成する無料ネットサービスいろいろ - GIGAZINE
ファイルサイズ無制限で送受信できる無料ネットサービス「PipeBytes」 - GIGAZINE
国内のオンラインで物々交換できるネットサービスまとめ - GIGAZINE
ユーザー登録無しで相手に最大2GBのファイルを無料で送信できるネットサービス「Filemail」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by darkhorse_log
You can read the machine translated English article Image service "Image Espresso" which can….