CSSフロートコード作成のチュートリアルサイト「Floatutorial」

CSSコードのチュートリアルサイト「Max Design」の9つのフローティングチュートリアルです。細かく手順が書いてありますので、わかりやすいのではないかと思います。
詳細は、以下から。1から9のチュートリアル名とデモ画面の画像です。
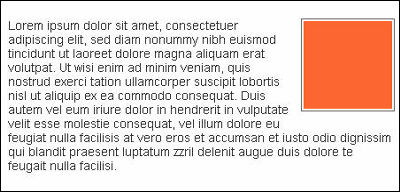
右にイメージを置く
Floatutorial: Tutorial 1 - all steps combined

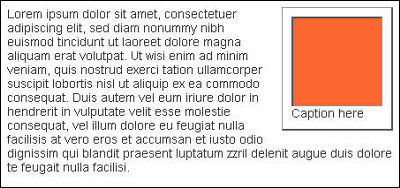
イメージとキャプション
Floatutorial: Tutorial 2 - all steps combined

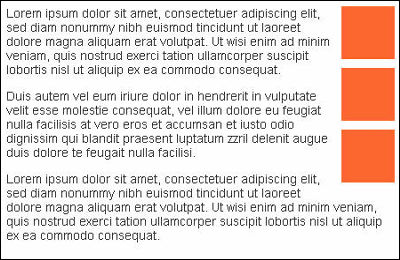
縦にイメージを並べる
Floatutorial: Tutorial 3 - all steps combined

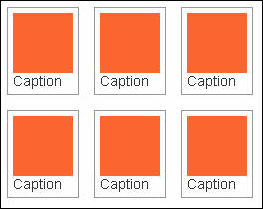
サムネイルギャラリー
Floatutorial: Tutorial 4 - all steps combined

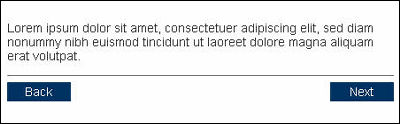
「next」と「back」を使ったリスト
Floatutorial: Tutorial 5 - all steps combined

インラインリスト
Floatutorial: Tutorial 6 - all steps combined

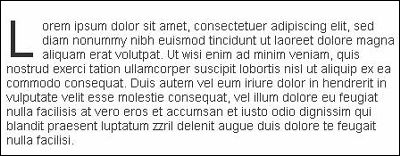
1文字目を大きくする
Floatutorial: Tutorial 7 - all steps combined

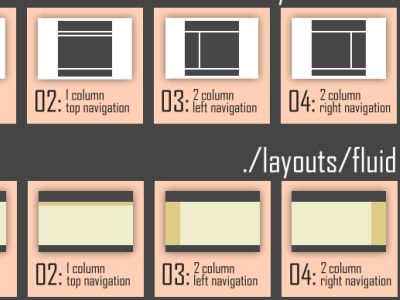
2カラムレイアウト
Floatutorial: Tutorial 8 - all steps combined

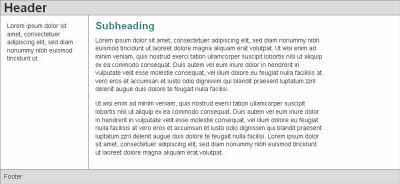
3カラムレイアウト
Floatutorial: Tutorial 9 - all steps combined

Floatutorial: Step by step CSS float tutorial
・関連記事
死ぬまでに見ておくべきCSSデザインサイト集まとめ - GIGAZINE
CSSのレイアウト40種類を集めた「Layout Gala」 - GIGAZINE
CSSで角がまるい吹き出しを作る「CSS Speech Bubbles」とか吹き出しいろいろ - GIGAZINE
使えるCSSコードいっぱい「Dynamic Drive CSS Library」 - GIGAZINE
CSSでWii風のシンプルで角がまるいボタンを作る - GIGAZINE
知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類 - GIGAZINE
・関連コンテンツ
in メモ, ネットサービス, Posted by darkhorse_log
You can read the machine translated English article CSS Float code creation tutorial site "F….