マウスが上に来るとくるりんと文字の色を変えるスクリプト「Scrollovers」

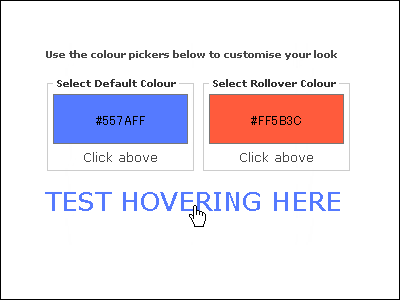
リンクなどの文字列の上にマウスが来ると自動的にくるりんと回転する感じで文字の色が変化するというちょっと楽しいエフェクトを加えてくれるスクリプト、それが「scrollovers.js」です。
Firefox 2.0、Internet Explorer 7、Internet Explorer 6、Internet Explorer 5.5、Safari 3 (Windows)、Opera 9で動作確認されているとのことで、個人利用でも商用利用でも無料で使用できます。
論より証拠、デモを見た方が理解できます。
デモとダウンロードは以下から。
Scrollovers - A New Way of Linking
http://www.scrollovers.com/
「scrollovers.js」自体の中身がどうなっているかというのは以下からわかります。
http://www.scrollovers.com/js/scrollovers.js
なお、スクロールの速度は「scrollovers_ScrollSpeed」を編集すれば変更可能。また、「scrollovers_ScrollDownOnMouseOver」を変更すれば、動きを逆にすることができます。
・関連記事
画像を使わず、角にアンチエイリアスをかけて丸くする「curvyCorners」 - GIGAZINE
JavaScriptのみでサイコロ回転風のアニメーションエフェクト - GIGAZINE
昇順降順でソート可能な表をJavaScriptで作る - GIGAZINE
マウスホイールの回転イベントをJavaScriptで検知する - GIGAZINE
ブログへ簡単に追加できるJavaScript製サイドノート - GIGAZINE
マウスオーバーのタイムアウトを使ったJavaScript - GIGAZINE
ドラッグ&ドロップで画像を切抜くJavaScriptライブラリ「jsCropperUI」 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse
You can read the machine translated English article Script "Scrollovers" to change the color….