LEGOの「操作パネルブロック」から学ぶUXデザイン

デザインエンジニアのジョージ・ケイブ氏が、パネルやボタンがプリントされたLEGOの「2×2 装飾スロープブロック」をテーマに、インターフェースデザインの基礎を語りました。
The UX of LEGO Interface Panels - Interaction Magic
https://interactionmagic.com/UX-LEGO-Interfaces/
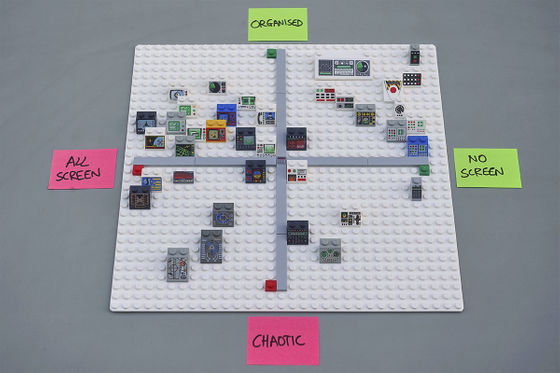
ケイブ氏はまず、操作パネルブロックを4象限図にまとめました。以下の図では、ブロックにプリントされたインターフェースが整頓されているか散らかっているかが上下の軸で、インターフェースにスクリーンが含まれるか否かが左右の軸で表現されています。

ケイブ氏によると、複雑な機械インターフェースの設計にまつわるさまざまな要素は、以下の2つのポイントに還元することができるとのこと。
◆1.入力の差別化
第二次世界大戦中のアメリカでは、爆撃機「B-17」のパイロットが、着陸時にランディングギア(着陸装置)の操作を誤る事故が多発しました。問題の調査にあたった工学者で、「人間工学の父」としても知られているアルフォンス・シャパニスは、事故の原因は「ランディングギアとフラップの操作ノブが隣接していて、しかも形が同じなので紛らわしいせいだ」と結論付けました。

この教訓から生まれたのが、機能の異なる入力装置の形状を変える「形状コーディング」というアイデアです。形状コーディングは現代の航空機のコックピットにも受け継がれています。
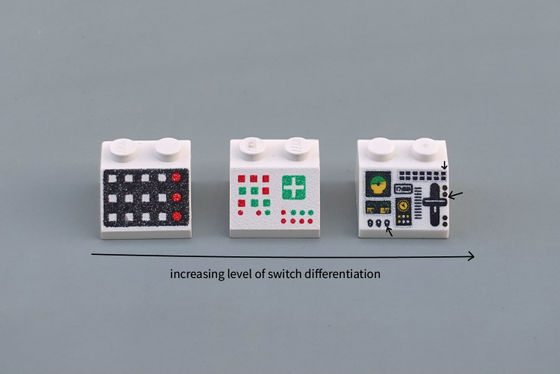
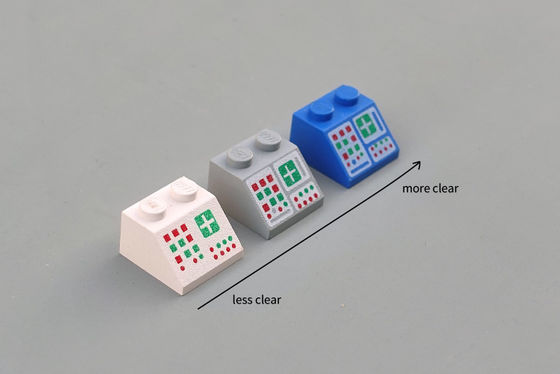
操作パネルブロックに話を戻すと、以下の3つのブロックでは右のブロックほど差別化が顕著で、右端のブロックにはスロットル、トグルスイッチ、プッシュボタンなど形が異なる入力装置がプリントされているのがわかります。これが「入力の差別化」です。

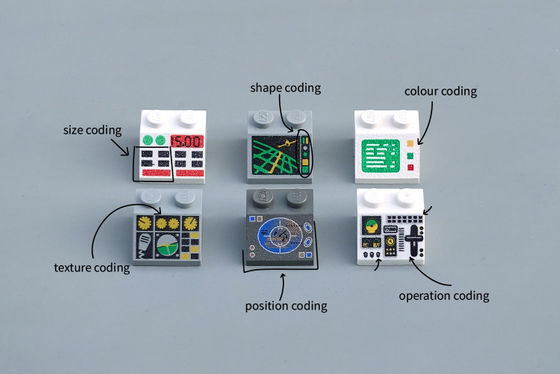
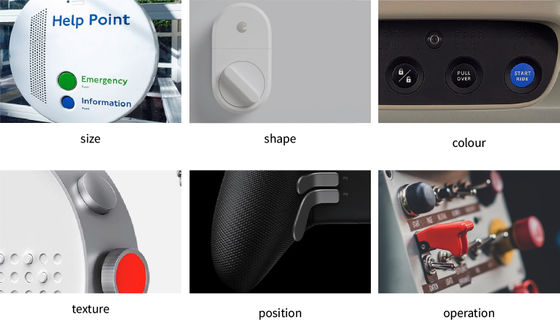
形状コーディング以外にも、サイズ、色、手触り、位置、操作方法などさまざまな形で差別化が行われています。

以下は、それらの差別化が実際に行われているインターフェースの例です。

◆2.入力の整理
以下の3つの操作パネルブロックは、デザインは同じですが、右奥のブロックほどレイアウトをはっきり識別できます。このように、共通の領域に含まれる要素が関連項目として認識されるという傾向はゲシュタルト心理学の分野で「グループ化の原則」と呼ばれています。

入力の整理方法は、「分散型(左)」と「統合型(右)」に大別されます。分散型では、スイッチとランプを施設や機器の各所に分散して配置します。一方、統合型ではあらゆる装置を1カ所にまとめます。

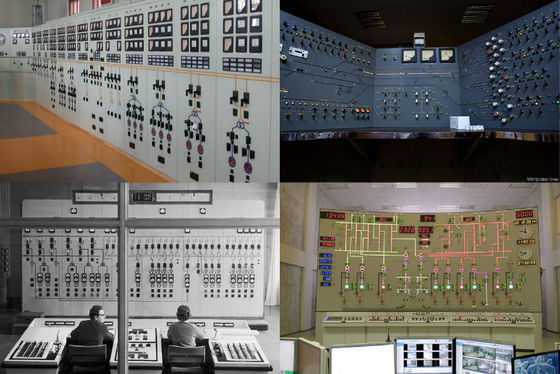
統合型の極端な例の1つが、巨大な工場や発電所のコントロールルームです。

また、要素をまとめる基準としては、左から順に機能、操作、テクノロジー、ユースケースなどがあります。

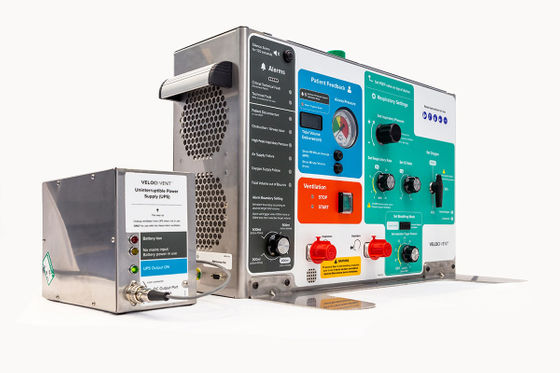
以下は機能ベースでインターフェースがまとめられている製品の例です。この機械は新型コロナウイルス感染症用の換気装置で、風量制御用のスイッチ群などが色分けしてまとめられています。

◆最高のインターフェース
ケイブ氏によると、デザイナーの間では「最低のインターフェースはあっても最高のインターフェースはない」と言われているとのこと。
万人にとって最高のインターフェースは存在しなくても、デザインの好き嫌いはあります。ケイブ氏は「私のお気に入りのインターフェースは以下の3つです。美しく視覚的なレイアウト、明確に区別された入力、シンプルですっきりした構成でデザインされており、これらのコントロールパネルのどれかひとつの前に座れたらきっとそのことを誇らしく思うでしょう」とコメントしました。

・関連記事
ユーザーインターフェースの「密度」とは何かをプロのデザイナーが語る - GIGAZINE
無料でゲームや映画に登場するユーザーインターフェースのデザインをチェックできる「HUDS+GUIS」 - GIGAZINE
300タイトル超のゲームUIを画像&ムービーでまとめた「Interface In Game」 - GIGAZINE
Googleが繰り返すデザイン変更からたどり着いた極意「明白こそが至高」について解説 - GIGAZINE
母親から学ぶ使いやすいウェブサイトのインターフェース・デザイン - GIGAZINE
・関連コンテンツ
in デザイン, Posted by log1l_ks
You can read the machine translated English article UX Design Lessons from LEGO's 'Opera….