母親から学ぶ使いやすいウェブサイトのインターフェース・デザイン

インターネットが苦手な母親に子どもが使い方を教えるのはほほえましい光景ですがなかなか骨が折れるものです。そんな母親が1人でもウェブサイトを使えるようにデザインすることで、誰にでも使いやすいユーザー・インターフェースを作る方法がまとめられています。
Designing User Interfaces for Your Mother — Design/UX — Medium
https://medium.com/design-ux/dd45ec50f7b0
◆母親のためのインターフェース・デザイン
ウェブデザイナーであるトニー・ジャインズさんは、「ちょっとコンピューターのことを見てくれない?いろいろと大丈夫かしら?」とよく母親から不安そうに聞かれるそうです。彼女はインターネットを使いますが、全てを知っている訳ではありません。そこでジャインズさんは世界中に何百万の母親と同じレベルのユーザーがいると考え、母親の疑問点を参考にして、お母さんと、全てのユーザーのために、誰でも使えるユーザー・インターフェースのデザインにとりかかりました。
◆母親は異なるブラウザを使用しない

母親はインターネット・エクスプローラーを好んで使用します。以前にジャインズさんは母親のPCにGoogle Chromeをインストールしましたが、アイコンの位置や操作方法を知っているため昔から使用するIEに戻りました。使い慣れたブラウザなら、例え無駄なツールバーが勝手にインストールされていてもストレスを感じにくいものですが、慣れないブラウジングでは、同じページを見てもストレスを加速させてしまいます。
・もしユーザーが使いづらいブラウザを使用していても、悪印象はウェブサイトに向けられるため、全てのブラウザでのインターフェース・デザインを考える必要がある。
◆母親はウェブサイトの機能を理解できていない

ジャインズさんの母親はFacebookで写真をシェアできますが、NSA(アメリカ国家安全保障局)と家族、どちらにシェアしているのかわかっておらず、Facebookで写真をシェアした後に息子にEメールで全ての写真を送ります。Google+はさらに不親切なインターフェースのため、写真をアップロードすることもできませんでした。同じような機能を持つウェブサイトでもインターフェースによって差が出ているようです。
・ユーザーが行うプロセスに視覚的なヒントと言葉を追加して、誰でも正確にウェブサイトの機能を使用できるようにデザインする。
◆誰にでもわかるアイコン

PCを使う人なら誰でも「フロッピーアイコン」が「保存」を行うと知っています。しかし、フロッピー自体を知らなければアイコンが何を意味するのかはわかりません。ジャインズさんが母親に電話を通じて「ゴミ箱」アイコンや「×」アイコンは削除を行うことを伝えていると、「なぜただ単に『削除』と書いてないの?」と尋ねられ、当たり前と思っていたアイコンでも改良の余地があることに気づきました。
・アイコンは一目で便利にウェブサイトを使えるようにする小さなインターフェースであるが、もしユーザーにわかりにくいアイコンであれば、テキストを併用したアイコンが効果的。
◆母親はパワーユーザーではない

ジャインズさんは母親に対して、何度も「コピー&ペースト」は「ctrl+Cとctrl+V」であることを教えましたが、彼女は覚えられません。また、彼女にiPhoneを買ってあげましたがたくさんあるアプリを使おうとせず、テキストと電話とEメールのチェックのためだけに使用しており、Eメールを受信するために、ホームボタンを押してアプリを閉じてから再度アプリを開いたりと、「下へスワイプする」だけでEメールのチェックができることがわかりません。
・訪問するユーザーの全てが簡単なショートカットキーを扱えるレベルと決めつけず、物事をより速くする方法を誰にでもわかるようにユーザーに伝えることで新規ユーザーの獲得につながる。
◆母親はクリック回数を気にしない

無駄に何度もクリックさせるウェブサイトはうんざりするものですが、ジャインズさんの母親はクリックの回数よりも1つのページにたくさん入力が必要なページに不安を感じてしまい、息子がいなければ正確にプロセスを進めることができません。
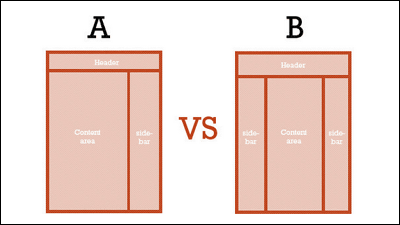
・「シンプルなデザイン」はデザインを減らすことではなく、「シンプルなページ」を作るために全てを1つにまとめるのはユーザーにとってハンディキャップとなり得る。1つのフォームを4項目に分割することはユーザーに安心を与えることができる。
◆母親にもう一度訪問したいと思わせる

ジャインズさんの母親のインターネットの使い道は「公共料金などの支払い」「Netflix(オンラインDVDサービス)の鑑賞」「孫たちとの連絡」の3つです。オンラインバンクは7年間インターフェースを変更しておらず、Netflixは使いやすいインターフェースを維持しています。しかしFacebookは2ヶ月毎にインターフェースを変更するため、母親が孫の成長を写真で見ようとしても、覚えていたアイコンや操作方法がわからなくなりFacebookへの接続率は少なくなります。
・思い切ったインターフェースの変更は、ユーザーに全てのリンクやメニューを改めて学習させ、フラストレーションを引き起こすことを認識する。
・関連記事
プログラミング経験ゼロだが180日で180個のウェブサイトを作るプロジェクトがゴールまであとわずかに - GIGAZINE
ユーザーをだますのが目的のデザイン「ダークパターン」いろいろ - GIGAZINE
モバイルに対するUXデザインでパニックに陥らないための3つの指針 - GIGAZINE
駄目だけどちょっと楽しいインターフェースを紹介する「楽しいBADUIの世界」 - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
・関連コンテンツ
in メモ, ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article Interface design · easy to use website ….