ウェブサイトやブログによくあるリストデザインが流行のグリッドデザインよりも有効なわけ

「ウェブの未来を担う次のUIデザインは『カード』にあり」と言われるなど、ウェブサイトを格子状にレイアウトしたグリッドデザインは人気で、多くのアプリやウェブサイトで採用されていますが、実際にグリッドデザインと以前からあるリストデザインの2種類をテストしてみたところ、「リストデザインの方が明らかに見やすく、ユーザーの反応がいい」という結論が出ました。
List Beats Grid: Linear Feeds Perform Two to Three Times Better Than Grids
http://blog.getprismatic.com/list-beats-grid-linear-feeds-perform-two-to-three-times-better-than-grids-2/
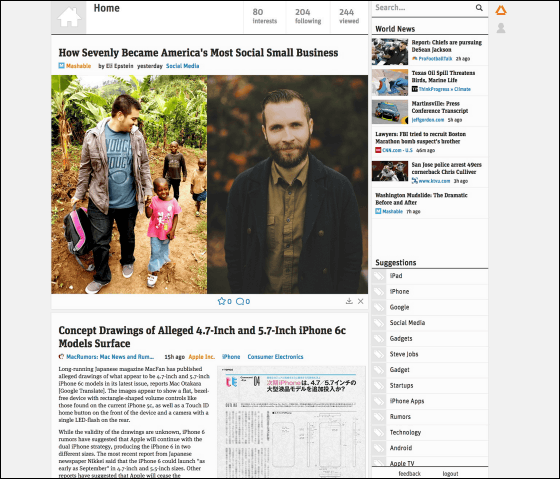
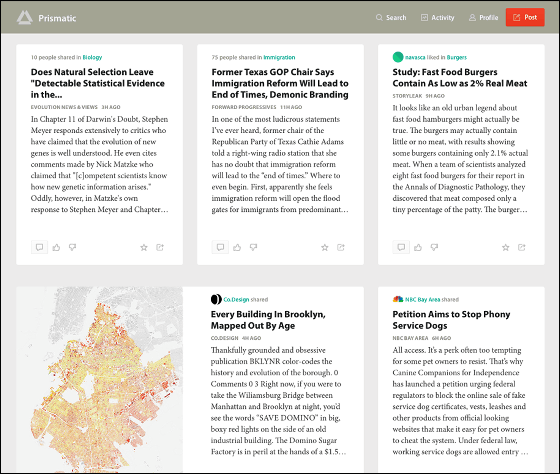
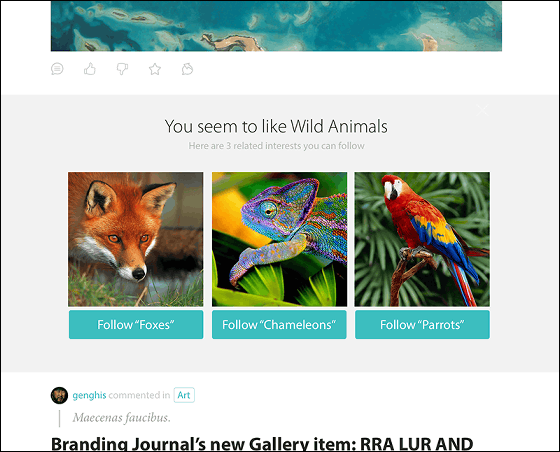
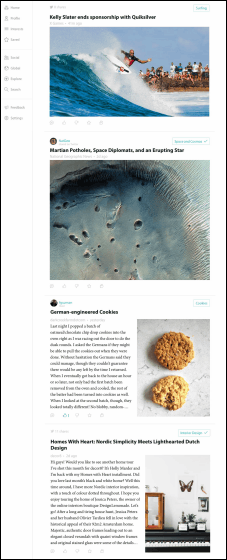
グリッドデザインとリストデザインのどちらが本当に効果的なのか?ということを調査したのはソーシャルニュースサービスの「Prismatic」。2013年にPrismaticはデザイン会社のTeehan+Laxの力を借りてサイトを全面的にリデザインすることになったのですが、この時出てきた案というのが、時流に乗ってサイトをグリッドデザインにするというもの。デザインを変える前のPrismaticは以下のような感じで、記事の一覧が上から下に一列となってズラッと並んでいました。

Prismaticは急な変化で利用者を混乱させないように、まずはサイト上のレイアウトをグリッドデザインに変更してテストを行いました。プロがさまざまなプロセスを経て導きだしたレイアウトなので、理論上は旧レイアウトよりもよいはずなのですが、なぜかPrismaticやTeehan+Laxのリデザインに関わった人全員が「これは正しいレイアウトである」と感じられなかったとのこと。そこで、Prismaticは「なぜグリッドデザインのレイアウトがしっくり来ないのか?」ということの調査を始めます。

IDCの調査で、デバイスのスクリーンサイズはどんどん小さくなってることが分かっています。タブレットの売れ行きもスクリーンサイズが小さなものの方が売れ行きがよく、2017年に出荷される大型タブレットは1億3500万台なのに対し、小型タブレットは2億3000万台が出荷される見込みです。
小さな画面でウェブサイトやアプリを見る場合、適切なフォントサイズや一文の長さを保ちつつ記事を見るにはリストデザインが適しています。また、リストデザインはレスポンシブデザインにしやすく、技術的な面から見てもシンプルなインターフェースという面からみても便利なのです。さらにTwitter上でシェアされている人気コンテンツをまとめて閲覧しやすい形に表示してくれるというPrismaticの性質上、コメントを表示することができたり、シンプルな配列で順序立てて記事を流し読みできるリストデザインは、非常に大きな利点となり得ます。
もちろんデスクトップや大型タブレットなど大きな画面で見る場合はカードデザインが有効なのですが、小型スクリーンが主流になりつつある中でデスクトップのためだけにカードデザインへの変更を行うのはコストや手間がかかりすぎてしまう恐れがあります。
つまり、小さなスクリーンでリストデザインが有効だとして、問題は大きなスクリーンになった場合、リストデザインはどれくらいグリッドデザインに劣るかということなのです。
◆リストデザイン VS グリッドデザイン
Prismaticがリストデザインを中心にレイアウトを行うとしても、どのようなリストデザインが適切かを調べる必要がありました。
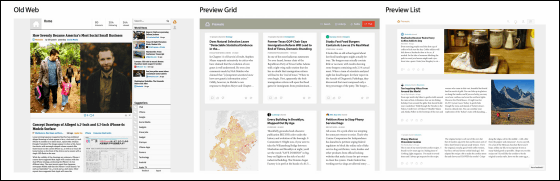
Prismaticのウェブサイトはリデザインのテストによって横一列につき3つのグリッドが配置されていたので、3つのグリッドを合体させ、これまでのリストレイアウトとグリッドレイアウトの中間に位置するようなリストレイアウトを作成。「好き」「嫌い」「保存」「コメント」「シェアする」といった読者の反応が通常程度のもので、ウェブサイトのデザインを変えることでどれほど変動があるか3つのデザインを使って調べました。

左から旧リストレイアウト、グリッドレイアウト、2つの中間に位置するリストレイアウト。

デザインを変えることに関して重要な点は、Prismaticにはグリッドデザインを嫌い、リストデザインを望むユーザーが一定数いるということで、3つめの中間レイアウトがグリッドデザイン支持派とリストデザイン支持派の両方に対しどのように作用するかに注目する必要がありました。
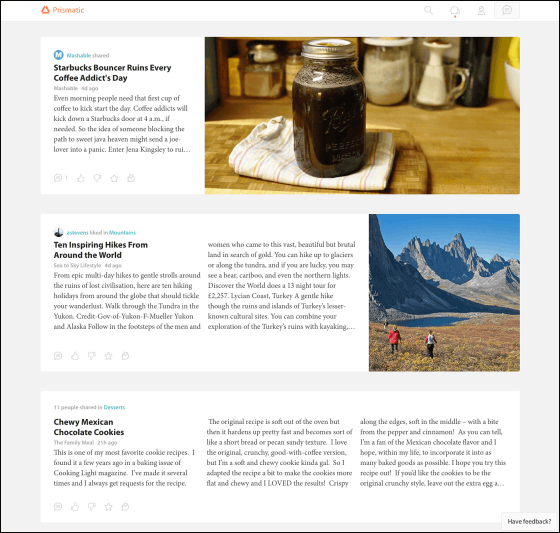
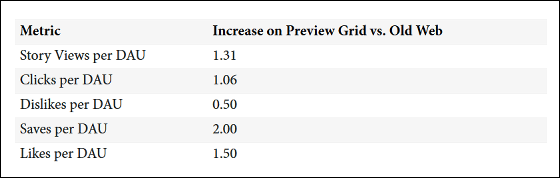
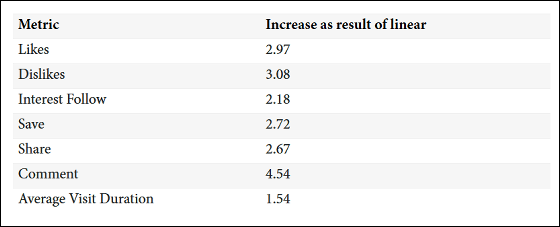
ということで、中間レイアウトとリストデザインにどれくらい差があったかは以下の通り。1日あたりの各記事が読まれる率は130%増、クリック率は106%、保存率は200%、ライクボタンが押される率は150%増加し、「嫌い」ボタンが押される確率は50%に減少しました。

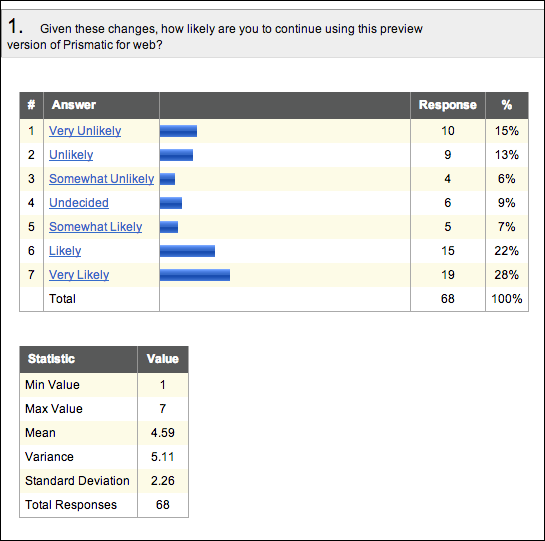
そして、旧リストレイアウトと中間レイアウトの両方を体験したユーザーにメールを送り、中間レイアウトについてフィードバックを求めたところ、68%から反応が返ってきたとのこと。フィードバックによると、旧リストレイアウトを信望しているユーザーの半数以上が中間レイアウト、つまり新しいリストレイアウトに好意的な反応を示したそうです。

驚くべきことに、新リストレイアウトに切り替えたグリッドレイアウト・ユーザー20%の評価はさらによく、テストの結果、新リストレイアウトのユーザーは毎週20%ずつ増加していったとのこと。

◆リデザイン
調査を終え、再度リデザインに取り組むにあたってPrismaticは開発チーム、旧リストレイアウト支持派、現グリッドレイアウト支持派、iOSアプリやPrismaticのメトリクスからアイデアを集め、それぞれの良いところを集めてデザインを決めることにしました。そこで旧リストレイアウトの最もよい所を尋ねたところ、「幅広な写真と大きくハッキリした見出し」「興味のあるものにすぐアクセスできるトピックタグ」であるという結論に。
次に新リストレイアウトを経験しながらも旧リストレイアウトへと戻っていった人にフィードバックを求め、66%から返信を獲得。それによると、旧リストレイアウトは明瞭だったためスクロールするだけで内容をつかむことができ、大きな写真と見出しでテキストとのバランスもよく、記事へのアクセスしやすさ、読み込み時間の短さなども利点として挙げられました。
またPrismaticは以前、プラットフォームをデザインする際に「モバイル優先」のリデザインを行って混乱の極みとなったことがあるため、今回リデザインを行う際は「ユニバーサル優先」を心がけ、何度も何度もリデザインを重ねなくてもよいように、それぞれのスクリーンを最大限に生かすようなモジュール・システムを開発。
例えばAndroid用にデザインを行う時、iOSとは違ってスクリーンサイズがさまざまなので、デザインは柔軟性が大切になってきます。タブレット用にデザインを行う場合はポートレート・モードとランドスケープ・モードの2種類を想定する必要があり、さらにスマートフォン用のポートレート・モードとランドスケープ・モードも考える必要があります。
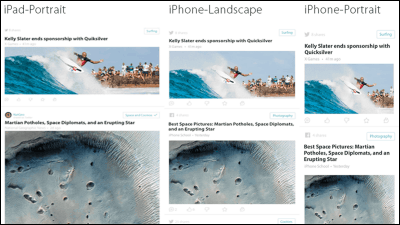
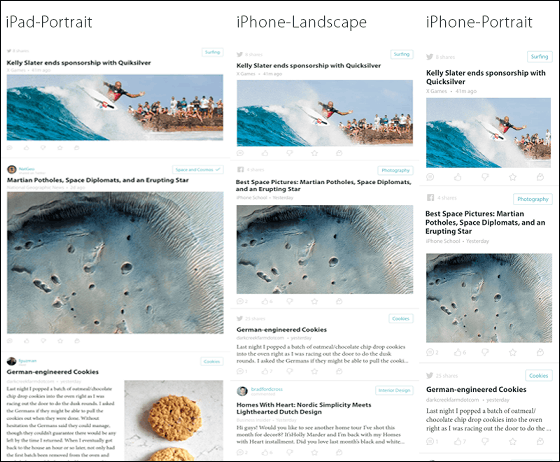
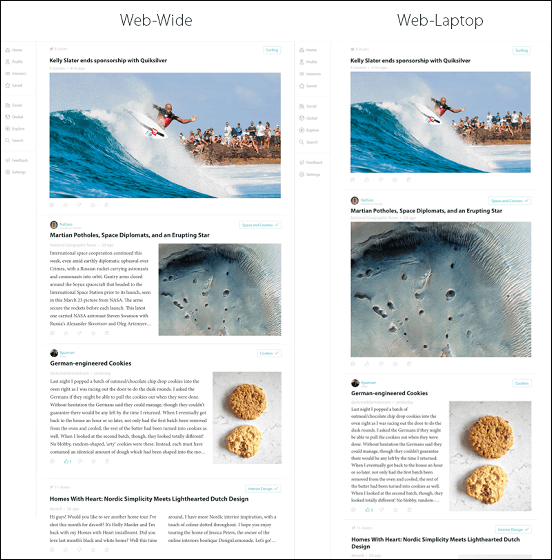
ということで、Prismaticが提案した、さまざまなスクリーンサイズに対応したユニバーサルデザインのレイアウト第1段は以下のような感じ。
左からiPadのポートレート・モード、iPhoneのランドスケープ・モード、iPhoneのポートレート・モード。

左からPCワイド型のレイアウト、ラップトップのレイアウト。

この時、それぞれの記事の間隔を十分にあけることで、これまでより1つ1つの記事に注目させることが可能。さらに左右に何もない状態で1列に記事を並べている状態であると、新しい要素を介在させてもシステムがバラバラになりにくいという利点もあります。

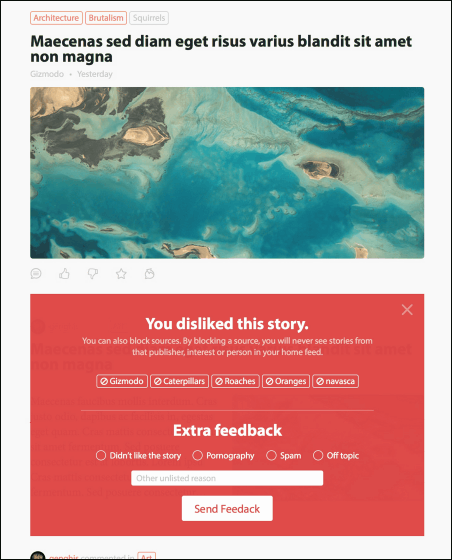
また、「リムーブ」機能を拡張することで、ユーザーが本当に欲しいと思う情報だけを得ることができるようになります。Prismaticでは嫌な記事を見てしまった時にユーザーがトピックタグやネタ元や発信者をブロックすることができ、より情報が精査されるというわけです。

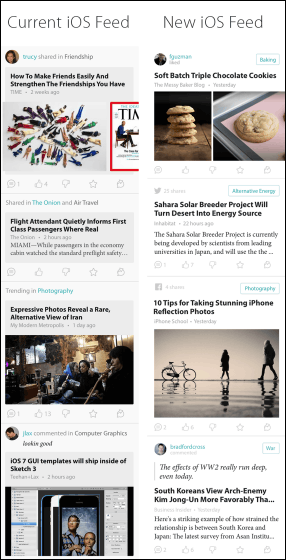
全てのスクリーンに対応するユニバーサルなリストレイアウトがデザインできたところで、次に行ったのはiOSアプリに対するデザインのテスト。Prismaticは社内で話し合い、既存のiOSアプリ用デザインと新しいiOSアプリのデザインを比較しました。以下の画像の左側が当時のiOSアプリ用デザインで、右側が新デザイン。いずれもベースは同じリストデザインですが、新デザインは「何のタグが付けられているか」ということや、「SNSでどれくらいシェアされているか」が一目でわかり、また写真や見出しがより目立つようになっていますが、一方で記事と記事の分かれ目が分かりにくい部分があり、またいくつかの表示の説明も不明瞭である、という批判がなされたとのこと。

新しいデザインに向けられた指摘のうち最も深刻だったのが、記事と記事の区別がしにくいということ。この問題を解決するためにPrismaticは50パターンものレイアウトをデザイン&テストし、結果、アイコンと写真の間に見出しが入っているという構造によって、「見出しと本文がどの写真を説明しているものかが分からない」という状態を生み出しているということが判明。そこで、写真の回りにあるメタデータやアクションアイコンを削除し、1つ1つの記事表示を同じ大きさにそろえました。
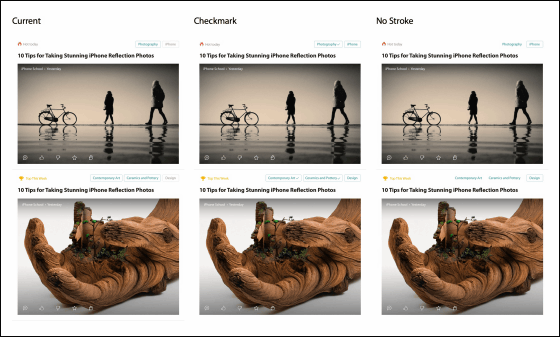
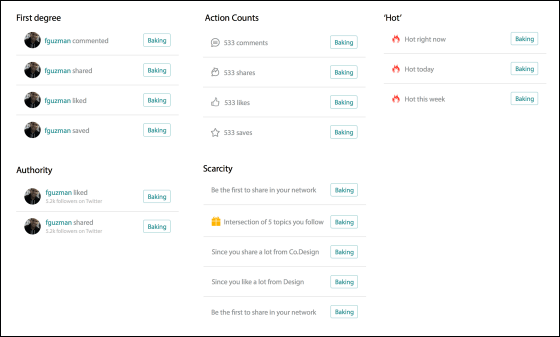
次の問題は記事につけられるタグと、各表示の説明方法について。タグについては以下3パターンの表示が提案されました。

また記事の状況を説明する記述は以下のような感じでアイコンと文字を使った分かりやすいデザインに。

タグは「色で識別」「チェックマーク」「囲み線の有無」という3パターンが考案されましたが、満場一致で採用されたのはチェックマーク式。記事につけられたトピックタグのうち、自分がフォローしているものについては文字の横にチェックマークが付けられるようになっています。また、表示の説明についてはおおむね問題なく採用されたのですが、「Hot」マークの説明と「Authority」の説明が分かりにくいという指摘があり、削除。
ということで生まれたのが以下のレイアウト。ウェブとiOSアプリという別々の2つのインターフェースにも対応しており、モバイル端末でも美しく表示されるレスポンシブデザインとなっています。まだ問題は山積みであり、Prismaticは今後も改良を続けますが、グリッドデザインを行った時とは違い「正しいデザインの道を進んでいる」という確信を持っているとのこと。これらの変化は大きなリデザインというよりは小さな改良の積み重ねですが、シンプルに、そしてユニバーサルにデザインを行うことこそ開発者やユーザーにとって利点が多く、Prismaticは「複雑なレイアウトに飛びついて大きくデザインを変える際には慎重に行動してください」と締めくくっています。

・関連記事
ホワイトボードをカバンのように持ち歩いて外出先でもアイデアが話し合える「Ideaboard」などホワイトボード4種類を使ってみました - GIGAZINE
なぜデザイナーはボタンをあと3ピクセル左に寄せるべきなのか? - GIGAZINE
AppleがiOS 7向けアプリのUIデザインで「すべきこと」や「してはいけないこと」などをまとめたサイトをオープン - GIGAZINE
ウェブの未来を担う次のUIデザインは「カード」にあり - GIGAZINE
ウェブデザイナーに対して絶対に言ってはいけない27種類の暴言を華麗にデザインしたポスター集 - GIGAZINE
フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法 - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
ウェブデザインコンプレックスは克服できるか - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
・関連コンテンツ