ウェブの未来を担う次のUIデザインは「カード」にあり

By Βethan
ウェブ業界ではフラットデザインが大流行しましたが、これとはまったく異なる次元で将来のウェブデザインの主流になると目されているのが「カード」デザインです。
Why cards are the future of the web
http://insideintercom.io/why-cards-are-the-future-of-the-web/

スマートフォンやタブレットなどのモバイル端末の登場は、ウェブのデザインを大きく変えようとしています。これまでPCでの利用が中心だったウェブは、サイトのページとページをリンクする形で構築されていました。しかし、モバイル端末でのウェブで重要視されるのは、個人と個人をリンクさせるような構成です。これは、モバイル端末でよく利用されるコンテンツがFacebookやTwitterなどのSNSであることを考えればよく理解できます。ここでは、サイトとサイトのリンクよりも、個人(というコンテンツ)と個人が集合できることが求められています。自分や友達の好きなこと、興味のあること、経験したこと、行った場所などの情報がコンテンツとして集められることが大切なのです。
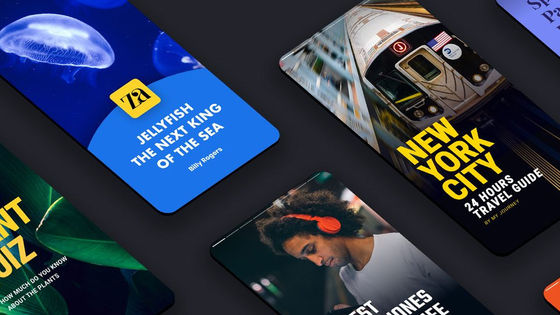
Inside Intercomのポール・アダムスさんは、今後もモバイル端末の利用が増えていくならば(彼はそう考えています)、そのときに主流となるデザインは「カード」であると断言しています。ここで「カード」と呼ばれるものは、大きさや形はどうあれ、画像やサムネイルやテキストなどの情報を保持するフラットな領域のことを指します。
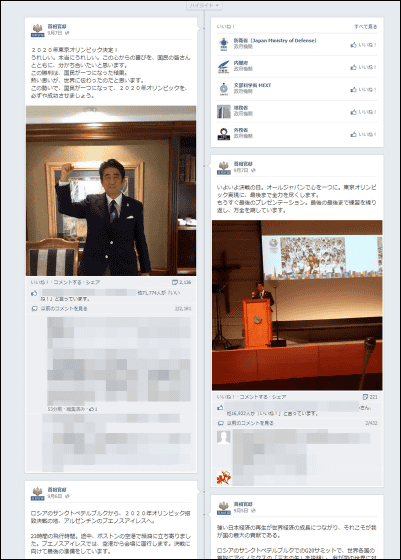
例えばFacebookのタイムライン表示は典型的なカードデザインとなっています。

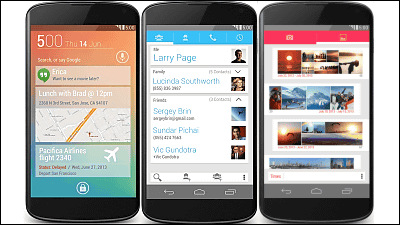
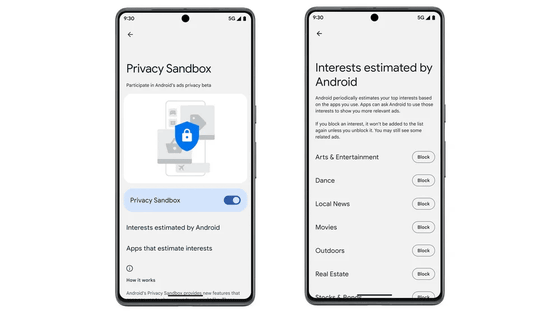
Googleもカードデザインへの移行を進めています。従来型の「検索」から離れて、モバイル端末でよく使われるユーザー個人個人の情報を取り込むために採用しているデザインがカードです。
例えば予定・天気・交通情報などを通知してくれるアプリ「Google Now」ならこのようなカードデザインとなっています

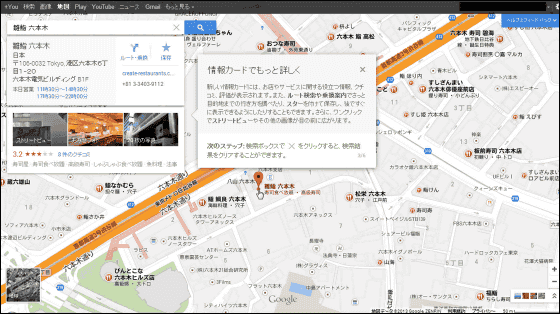
新しいGoogleマップもカードデザインです。

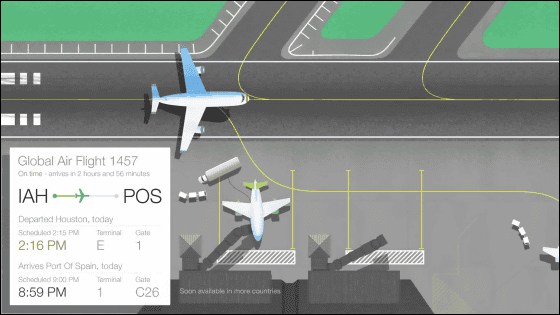
カードデザインのさらなる例として、次世代の情報端末であるGoogle Glassを例に挙げると、カードデザインのメリットがどのようなものかがよく分かります。
Google Glassからの視界には、カード型の情報が画面下部分に表示されます。

情報は、カードを単位としてまとめられそれが画面上に配置されています。

カードデザインを採用するのはGoogleだけではありません。Twitterは2012年6月から「Twitterカード」というサービスを開始しており、カードデザインを意識していることはサービス名からも明らかです。Twitterカードでは、つぶやきの中に小さなカードを使って情報を増やしています。
こちらがTwitterカードのデザイン。これは記事をツイートしたものですが、画像中央右に対象記事がカードデザイン(サムネイル画像)で表示され、また右下には、フォロワーがカードデザイン内に表示されています。

このように多くのサービスに採用され一躍モバイル端末のウェブデザインのメインストリームに駆け上がろうとしているカードデザインですが、なぜカードが優れているのかについて、アダムスさんは2つの理由を挙げています。一つ目は、カードが情報を広めるメディアとして活躍してきた歴史です。例えば「名刺」はカードで個人の情報を伝えるものでありこれまで何百年もの間活躍しています。また、「クリスマスカード」、旅行先で出す「ポストカード」、「割引クーポン」なども情報を伝えるメディアとしてカードが利用されている例です。これらの実績は、カードが情報を伝えるメディアとして優秀であることを証明しています。

By Michael Kappel
二つ目の理由は、カードが持つ、情報をさまざまな"形"で伝えることができるというデザインの自由度です。例えば、長方形をしたカードは、画面のサイズに合わせて大きさを自由自在に変更できます。これは画面サイズが多種多様なモバイル端末にはぴったりの特性です。また、カードデザインは、アニメーションによって動きを表現することも可能です。例えば、要約だけを表現する小さなカードは、展開することで詳細内容を伝えることができます。またカードは重ねることもできるため、小さな画面に多くの情報を盛り込むことができるという利点も持ち合わせています。
こちらはYouTubeウィジェットのカードデザイン。

さらにカードは裏返すことも可能です(画像をクリックすると220kBのアニメーションgif画像が表示されます)。

ウェブにおけるカードデザインには、テキスト、写真、ムービー、音楽などさまざまなコンテンツを埋め込むことができます。このことをアダムスさんは「カードは『創造的なキャンバス』である」と表現しています。この創造的なキャンバスに何を描くかは、ウェブを作る人のアイデア次第であり、今後もさまざまなカードがウェブの世界に登場してきそうです。
・関連記事
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
ユーザーをだますのが目的のデザイン「ダークパターン」いろいろ - GIGAZINE
モバイルに対するUXデザインでパニックに陥らないための3つの指針 - GIGAZINE
名刺のデザインがユニークかつ革新的なパターン41種類 - GIGAZINE
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
・関連コンテンツ