CSSのレイアウト40種類を集めた「Layout Gala」

サイトのコンテンツのレイアウトを考える場合、コンテンツをどのようなレイアウトでは位置すればいいのか悩む場合が多々あります。2コラムにするのか3コラムにするのか、それぞれのコラムの下にさらに子コラムを入れるのか否か、右サイドに置くのか左サイドに置くのか、などなど。
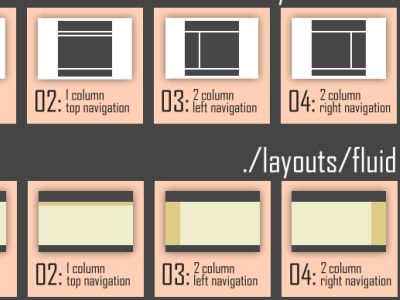
そんな場合に参考になるのがこの「Layout Gala」。CSSによるレイアウトの例が40種類あるので、自分の作りたいサイトのスタイルに近いレイアウトを実際に見てから、CSSファイルをダウンロードできます。Layout Gala
http://blog.html.it/layoutgala/
全部のレイアウトのファイルを詰め込んだファイルのダウンロードは以下から。
http://blog.html.it/layoutgala/allLayouts.zip
また、「Yahoo! UI Library」にも単一のCSSファイルで100種類ぐらいのページレイアウトを可能にするという「Grid CSS」というのが置いてあります。
Yahoo! UI Library: Grids CSS
http://com1.devnet.scd.yahoo.com/yui/grids/
・関連記事
使えるCSSコードいっぱい「Dynamic Drive CSS Library」 - GIGAZINE
・関連コンテンツ