A common list design on websites and blogs is more effective than fashionable grid design

"The next UI design that is responsible for the future of the Web is in "cards"We laid out the website in a lattice patternGrid designAlthough popular, it is adopted by many applications and websites, I tested two kinds of grid design and former list design actually, "When the list design is clearly easier to see, the response of the user The conclusion that "is good" has come out.
List Beats Grid: Linear Feeds Perform Two to Three Times Better Than Grids
http://blog.getprismatic.com/list-beats-grid-linear-feeds-perform-two-to-three-times-better-than-grids-2/
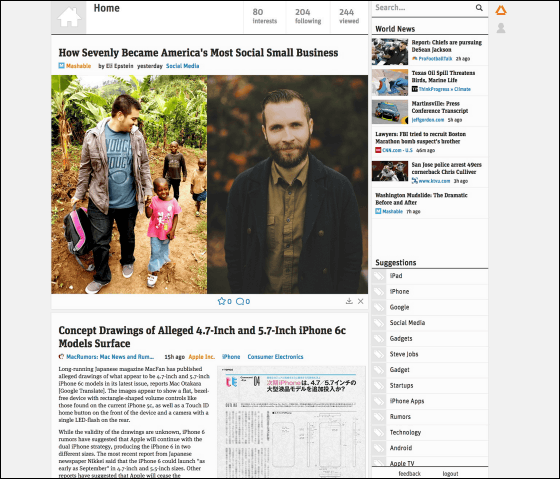
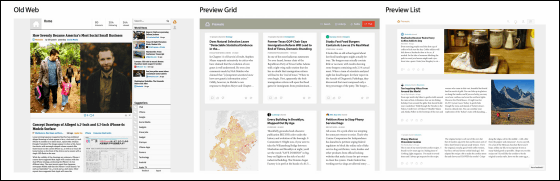
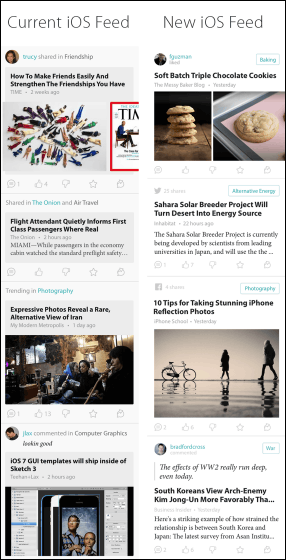
Which is really effective between grid design and list design? What I investigated was that the social news service "Prismatic". In 2013 Prismatic is a design companyTeehan + LaxWe decided to redesign the site in full with the help of the plan, but the idea that came out at this time is to make the site grid design riding in the bandwagon. Before changing the design, Prismatic looked like the following, with the list of articles lined up in a row from top to bottom.

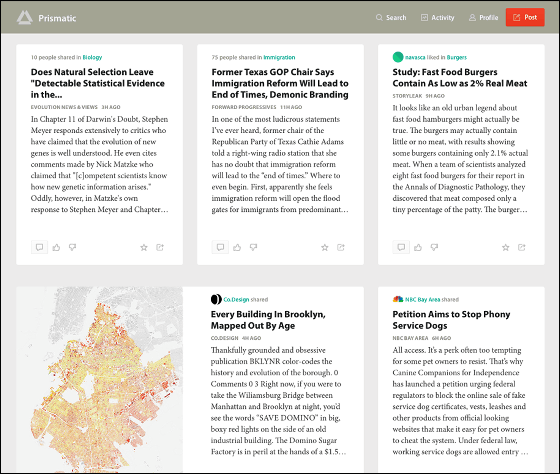
Prismatic changed the layout on the site to grid design and tested it first so as not to confuse users with sudden change. A variety of professionalsThrough the processIt's theoretically it should be better than the old layout because it is a derived layout, but someone involved in the redesign of Prismatic and Teehan + Lax somehow did not feel like "this is the right layout" . So, Prismatic starts investigating "why the grid design layout does not come?"

IDC surveyIt is known that the screen size of the device is smaller and smaller. Sales of tablets as well as those with small screen sizes are better, with large tablets shipped in 2017 being 135 million units, while small tablets are expected to ship 230 million units.
When viewing websites and applications on small screens, list design is suitable for viewing articles while maintaining an appropriate font size and a single sentence length. In addition, the list design is easy to respond to design, and it is convenient from the aspect of a simple interface even from the technical point of view. In addition, due to the nature of Prismatic that popular content shared on Twitter is displayed in a form that makes it easy to browse all together, you can display comments, list which can read articles in order by simple arrangement Design can be a very big advantage.
Of course, card design is effective when you see it on a large screen such as a desktop or large tablet, but it is costly and time-consuming to change to card design only for the desktop while the small screen is becoming mainstream There is a fear that it will be.
In other words, if the problem is big screen, assuming that the list design is effective on a small screen, how much is the list design inferior to the grid design?
◆ List Design VS Grid Design
Even if Prismatic lay out mainly on list designs, we needed to find out what kind of list design was appropriate.
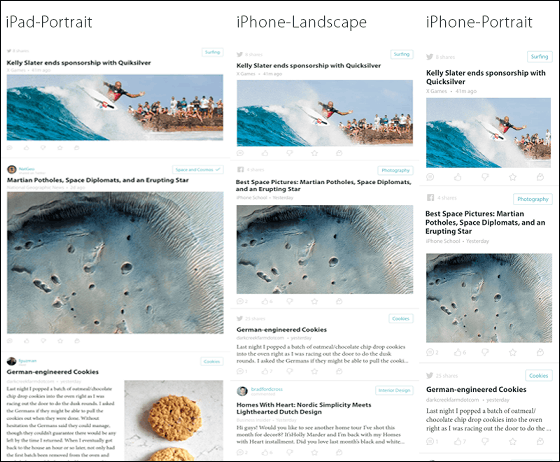
Prismatic's website has three grids arranged horizontally as a result of redesign tests, so combine the three grids and create a list layout that sits between the previous list layout and the grid layout. Readers' reactions such as "like", "dislike", "save", "comment", "share" are the usual degree, and I investigated by using three designs how much it changes by changing the design of the website.

From left to old list layout, grid layout, two intermediate list layout.

The important thing about changing the design is that Prismatic dislikes grid design and because there are a certain number of users desiring list design, the third intermediate layout is for both the supportive grid design and the list design support It was necessary to pay attention to how it works.
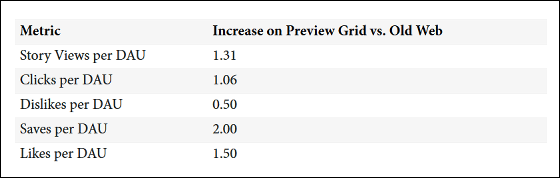
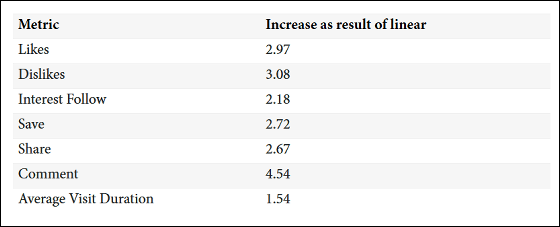
So, the difference between the intermediate layout and the list design is as follows. The rate at which each article is read per day is increased by 130%, the click rate is increased by 106%, the preservation rate is increased by 200%, the rate at which the like button is pressed is increased by 150%, the probability that the "dislike" button is pressed is 50% .

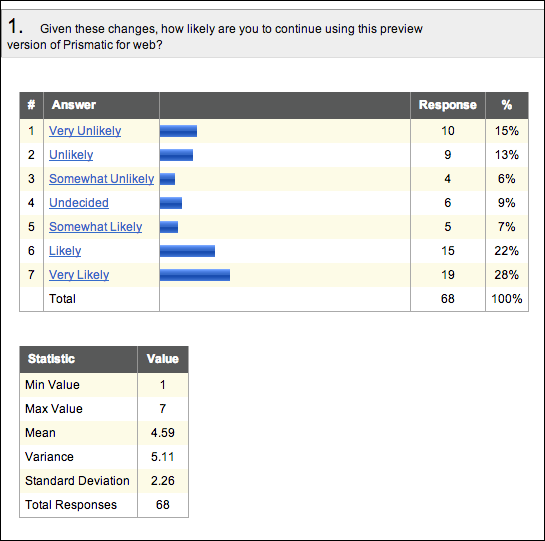
Then, when sending a mail to users who experienced both the old list layout and the intermediate layout and asking for feedback on the intermediate layout, 68% said that the response came back. Feedback says that more than half of users who believe in the old list layout showed favorable responses to the intermediate layout, that is, the new list layout.

Surprisingly, the evaluation of 20% of grid layout · user switched to the new list layout was even better, and as a result of the test, users of the new list layout increased by 20% every week.

◆ Redesign
When finishing the survey and working on redesign again, Prismatic gathers ideas from the development team, the former list layout supportist, the current grid layout support faction, the iOS application and the Prismatic metrics, and gathers the good points to decide the design Did. When I asked the best place of the old list layout, I concluded that it is "wide-ranging photographs and big-headed headlines" and "topic tags that can immediately access things of interest."
Next, they asked feedback from people who returned to the old list layout while experiencing the new list layout, and received a reply from 66%. According to it, since the old list layout was clear, it is possible to grab the contents simply by scrolling, the balance with the text is great with the big picture and the headline, the accessibility to the article, short reading time etc. are also advantages It was mentioned as.
Also, Prismatic used to redesign "Mobile Priority" when designing the platform, and it has become extreme of confusion, so when you do redesign this time, you should keep "Universal Priority" in mind and what We developed a module / system that maximizes the use of each screen so that it is not necessary to redesign repeatedly.
For example, when designing for Android, unlike iOS, the screen size varies, so flexibility becomes important for the design. When designing for tablet, you need to assume two types of portrait mode and landscape mode, and you also need to consider portrait mode and landscape mode for smartphones.
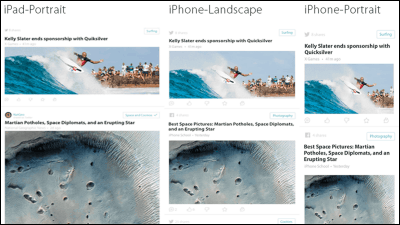
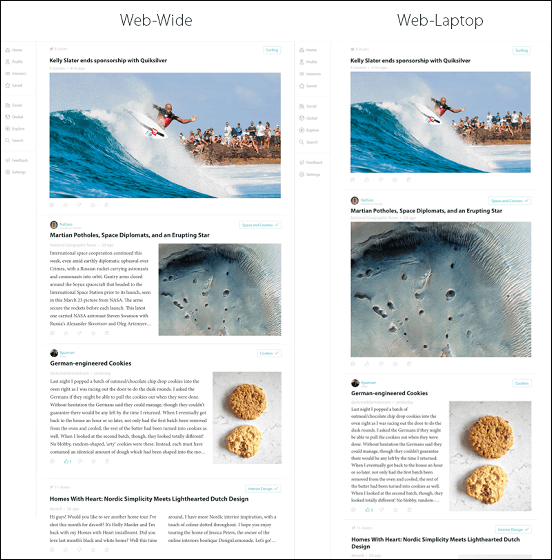
That's why Prismatic suggested the following layout of the universal design layout corresponding to the various screen sizes.
From the left, iPad's portrait mode, iPhone landscape mode, iPhone's portrait mode.

PC layout of the left from the left, layout of the laptop.

At this time, it is possible to make each article attention one by one by having enough interval between each article. There is also an advantage that it is difficult for the system to become disjointed even if a new element is interposed, as long as articles are arranged in one column with nothing left and right.

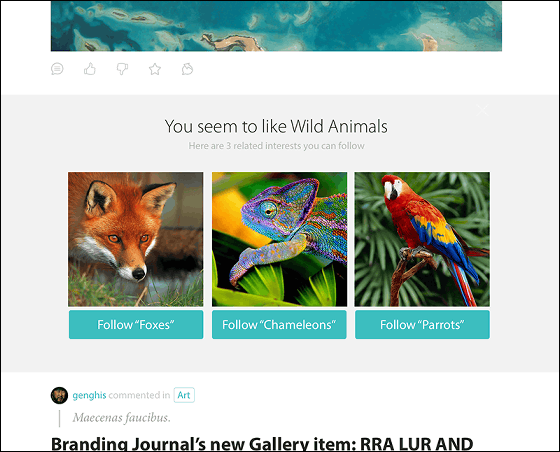
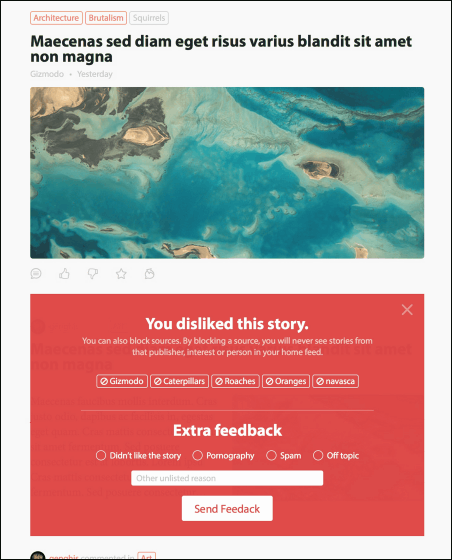
Also, by extending the "Remove" function, you will be able to get only the information the user really wants. When Prismatic sees an unpleasant article, the user can block topic tags, storytellers and callers, and more information is scrutinized.

I was able to design a universal list layout corresponding to all the screens, next I tested the design for the iOS application. Prismatic talked inside the company and compared the design of the existing iOS application with the design of the new iOS application. The left side of the following image is the design for the iOS application at the time, the right side is the new design. Both are based on the same list design, but the new designs are "what tags are attached" and "how much are they being shared by SNS" at a glance, and that photos and headlines are more noticeable However, on the other hand, criticism was made that there is a part where it is difficult to understand the division of articles and articles, and that the explanation of some indications is also unclear.

The most serious of the indications directed to the new design is that it is difficult to distinguish between articles and articles. In order to solve this problem, Prismatic designed and tested 50 patterns of layouts, and the result that the headline is included between the icon and the photograph, "Prismatic tells which picture the headline and the body explain It turns out that it is producing a state that "I do not know". So, it is around the pictureMetadataAnd action icons are deleted, and the article display of each one has the same size.
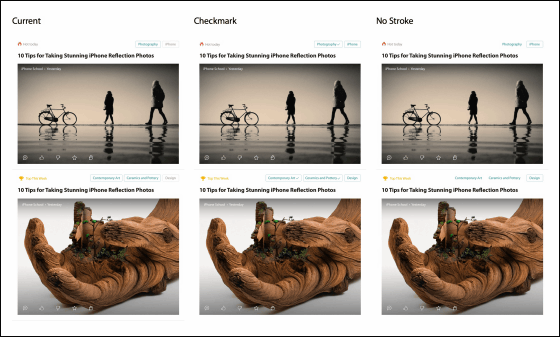
The next question is about tags attached to articles and how to explain each display. For the tag, the following three patterns of display were proposed.

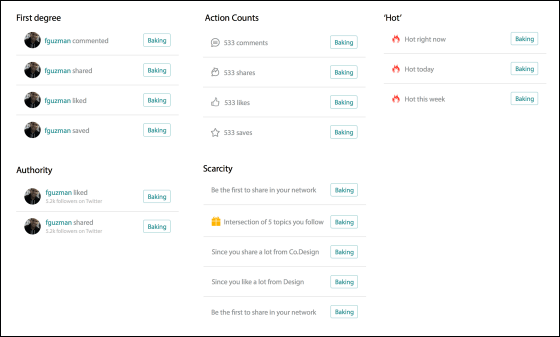
In addition, descriptions describing the status of the article are as follows, with an easy-to-understand design using icons and letters.

Three patterns, "identification by color", "check mark", "presence / absence of box line" were devised, but the one adopted unanimously is a check mark formula. Of the topic tags attached to the article, check marks are added next to the letters of what you are following. Although explanation of the display was adopted roughly without any problem, there was an indication that explanation of "Hot" mark and explanation of "Authority" are difficult to understand and deleted.
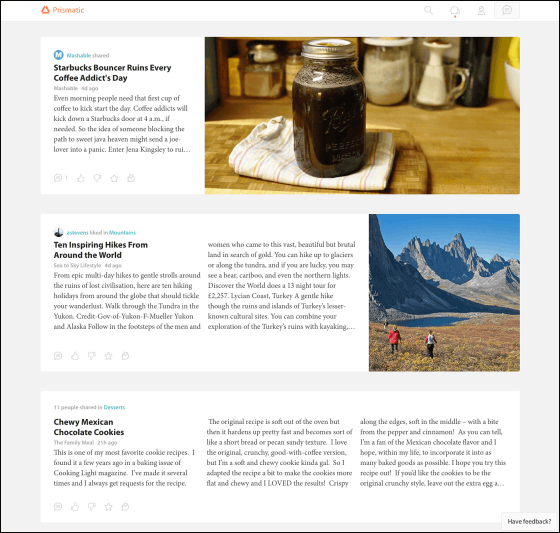
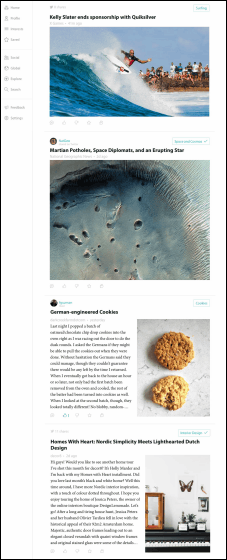
The following layout was born in that. It corresponds to two separate interfaces of the Web and the iOS application, and it is a responsive design that is displayed beautifully even on mobile terminals. The problem is still piles and Prismatic continues to improve, but unlike when doing grid design, he is confident that he is "on the path of correct design". Although these changes are more than small reform rather than big redesign, doing simple and universal designs has many advantages for developers and users, Prismatic said: "Jumping to a complex layout and making a bigger design change Please do it carefully when you do. "

Related Posts:
in Design, Posted by darkhorse_log