UX Design Lessons from LEGO's 'Operation Panel Blocks'

Design engineer George Cave spoke about the fundamentals of interface design, using LEGO's '2x2 Decorative Slope Block,' which is printed with panels and buttons.
The UX of LEGO Interface Panels - Interaction Magic
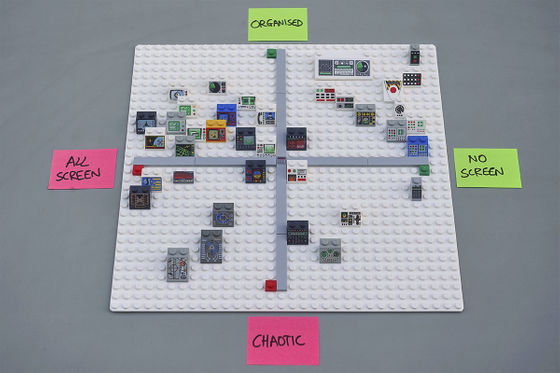
Cave began by organizing the control panel blocks into a four-quadrant diagram, with the top and bottom axes representing whether the interface printed on the block is neat or cluttered, and the left and right axes representing whether the interface includes a screen or not.

According to Cave, the various factors involved in designing a complex machine interface can be reduced to the following two points:
◆1. Differentiation of input
During World War II, there were many accidents involving pilots of the American bomber 'B-17' mishandling the landing gear during landing. The engineer who investigated the problem,

This lesson led to the idea of 'shape coding,' where input devices have different shapes to serve different functions, a concept that is still used in modern aircraft cockpits.
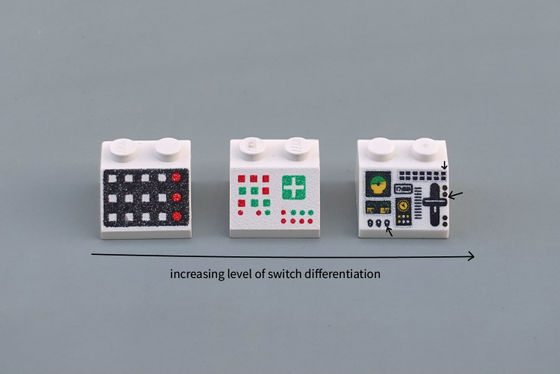
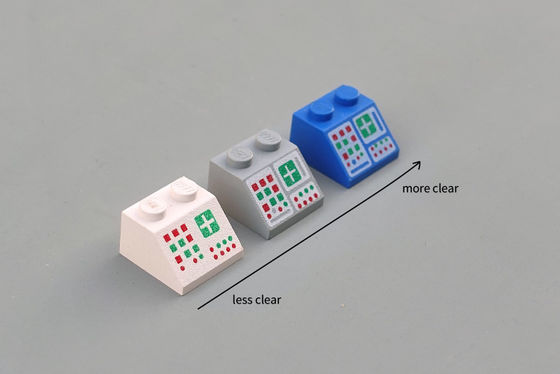
Returning to the topic of the operation panel block, in the three blocks below, the differentiation is more pronounced as you move from one block to the right, with the rightmost block having input devices of different shapes such as throttle, toggle switches, and push buttons printed on it. This is 'input differentiation.'

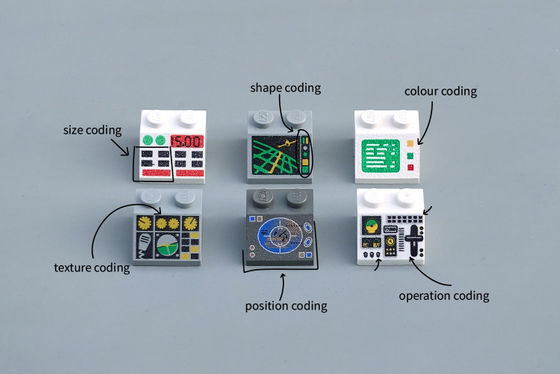
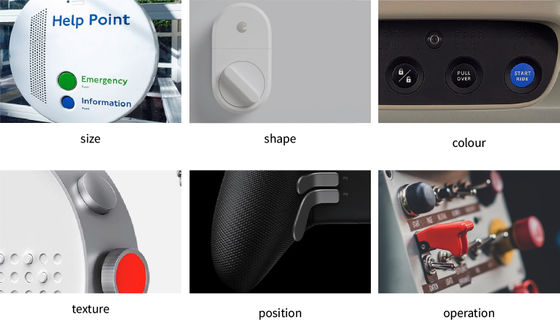
Besides shape coding, differentiation can take many forms, including size, color, texture, position, and method of operation.

Below are some examples of interfaces where you can see these differentiations in action.

◆2. Organizing input
The three operation panel blocks below have the same design, but the layout is more clearly distinguishable in the block at the back right. This tendency for elements contained in a common area to be recognized as related items is called the '

Input organization methods are broadly divided into 'distributed type (left)' and 'integrated type (right).' In the distributed type, switches and lamps are distributed and placed in various locations of the facility or equipment. On the other hand, in the integrated type, all devices are gathered in one place.

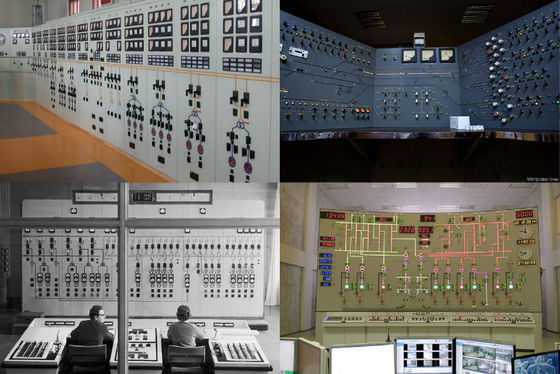
One extreme example of integrated systems is the control room of a large factory or power plant.

Additionally, criteria for grouping elements include, from left to right, function, operation, technology, and use case.

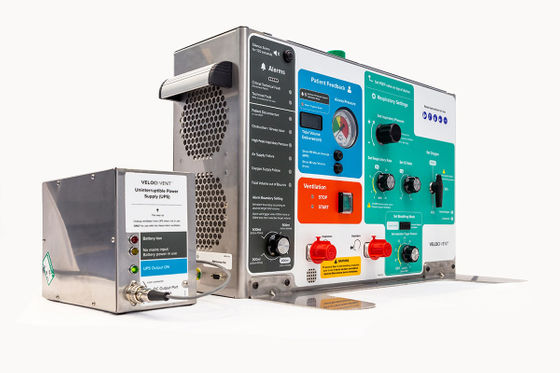
Below is an example of a product with a function-based interface: This machine is a ventilation device for COVID-19, and the switches for controlling the airflow are color-coded.

◆The best interface
According to Cave, there is a saying among designers that 'there is a worst interface, but no best interface.'
While there is no one best interface for everyone, there are design preferences. Cave commented, 'These are my three favorite interfaces. They are designed with beautiful visual layouts, clearly differentiated inputs, and simple, uncluttered organization, and I would be proud to sit in front of any of these control panels.'

Related Posts:
in Design, Posted by log1l_ks







