無料でブラウザから使えるベクターグラフィックスデザインツール「Graphite」

コンピューターグラフィックスの一種であるベクター画像は、線や円などの図形の集まりで表現するデザインやアートの形式で、イラストや写真などのピクセルを用いるビットマップ画像と異なり、どれだけ拡大・縮小しても画質や画像の内容が左右されないという特徴があります。完全無料&オープンソースかつブラウザから簡単にアクセス可能で、多くの機能を追加、更新し続けているベクターデザインツールが「Graphite」です。
Graphite | Web-based vector graphics editor and design tool
https://graphite.rs/

Graphiteのサイトにアクセスし、右上の「Launch」をクリック。

ブラウザでGraphiteが開きます。記事作成時点ではブラウザもしくはプログレッシブウェブアプリ(PWA)としてインストール可能ですが、2024年末頃にはWindows、Mac、Linux 用のデスクトップ アプリをリリース予定とのこと。

デザインを始めるためには「New Document」をクリック。

キャンバスのサイズを決めたら「OK」をクリック。

白紙のキャンバスが追加されました。

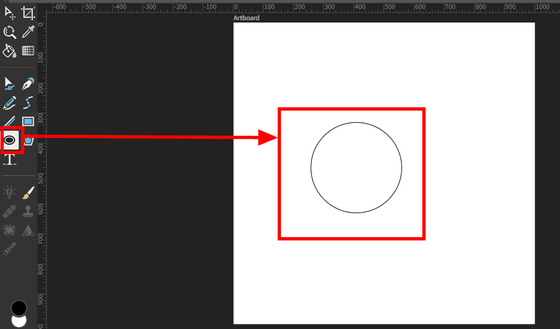
左側からツールを選択することで、キャンバスに描画していくことができます。ある程度直感的に操作可能ですが、ベクターデザインツールになれていない場合は、公式のチュートリアルムービーも参考にすることができます。

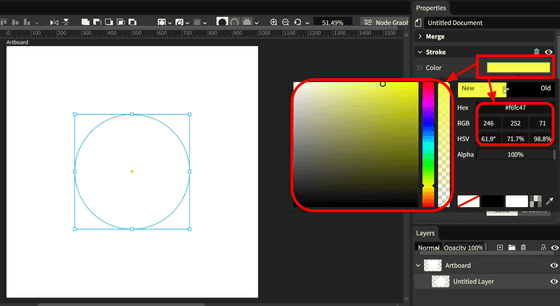
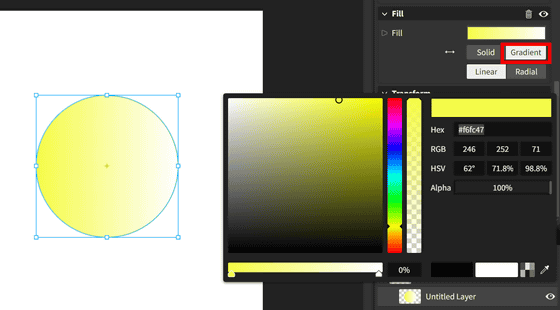
図形のカラーは右側の「Properties」から変更可能。カラーはスライダーから選択できるほか、カラーコード、RGB、HSVにも対応しています。

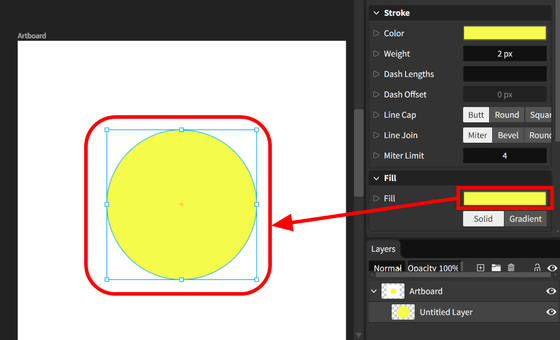
「Fill」からは塗りつぶしのカラーを選択可能。

塗りつぶしのカラーは「Solid(べた塗り)」と「Gradient(グラデーション)」があり、「Gradient」を選択するとグラデーションの始点となる色と終わりの色、グラデーションの比率などを設定できます。

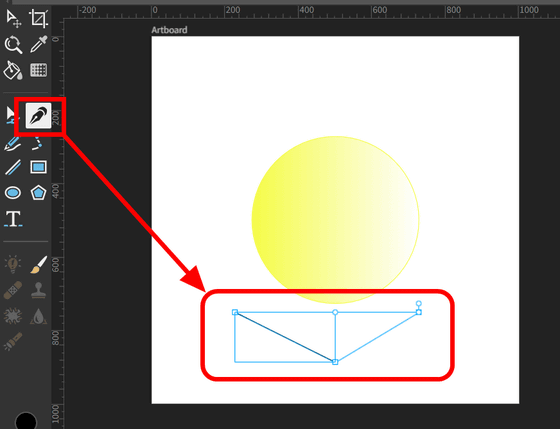
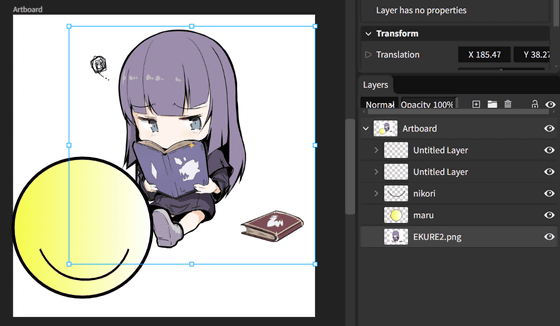
作成した円の下にペンツールで図形を追加してみたところ、円の中央や左右の端など、ガイドが表示されてポイントを決定しやすくなっていました。

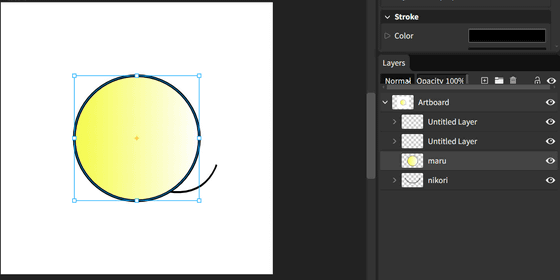
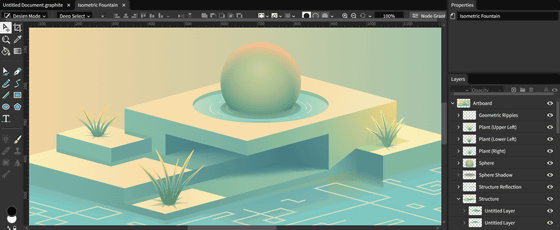
デザインツールには欠かせない「レイヤー」も備わっています。レイヤーパネルからはレイヤーの上下を動かすほかに表示/非表示を切り替えたり、「ロック」にして編集されない状態にしたり、複数のレイヤーをグループ化したりと、一般的なベクターデザインツールと同じような操作が可能です。ただし、記事作成時点では「レイヤーを右クリックして設定や操作のメニューを開く」ということはできませんでした。

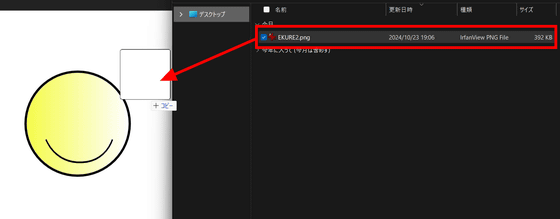
Graphiteはベクターデザインツールですが、ビットマップ画像と組み合わせてデザインすることもできます。画像を取り込むには、フォルダからGraphiteに画像をドラッグ&ドロップすればOK。

インポートした画像のレイヤーが追加されました。インポートした画像はサイズの変更のみ可能で、加筆したり背景を消したりといった操作ができないので、あらかじめ画像編集ソフトで適切な形に調整しておく必要があります。ビットマップ画像の編集機能は、今後のアップデートで追加が予定されています。

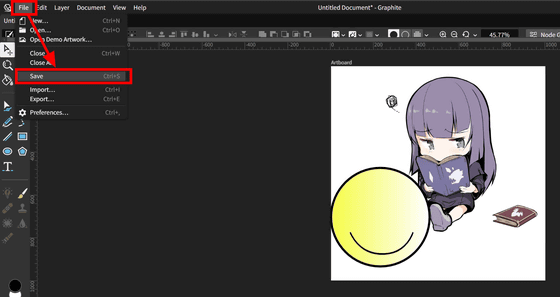
作業ファイルは「File」から「Save」を選択すると保存可能。

「.graphite」という専用の形式でファイルがダウンロードされました。

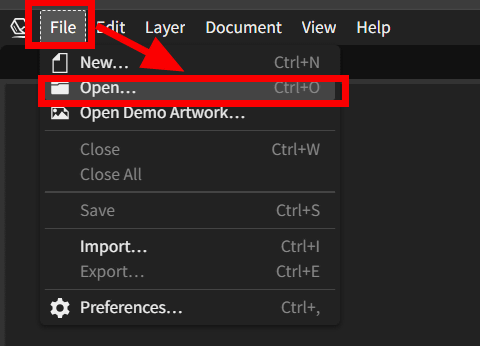
保存していたファイルの続きから作業する場合は「File」から「Open」を選択。

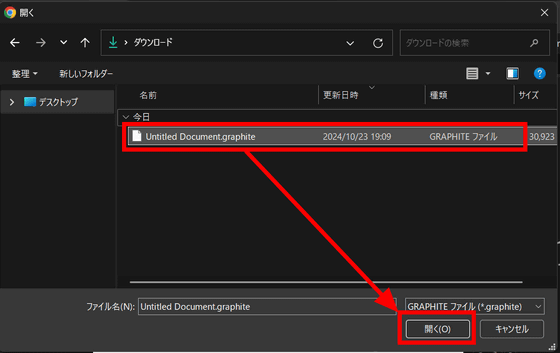
「.graphite」のみ開く事が可能で、ほかのベクターデザインツールで保存したファイルを開くことはできません。ダウンロードしておいた「.graphite」ファイルを選択して「開く」をクリック。

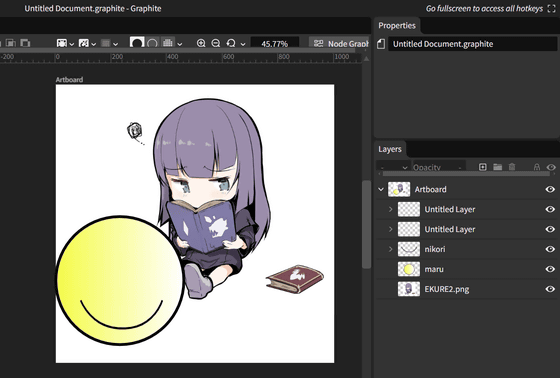
作業中のファイルを開き直すことができました。

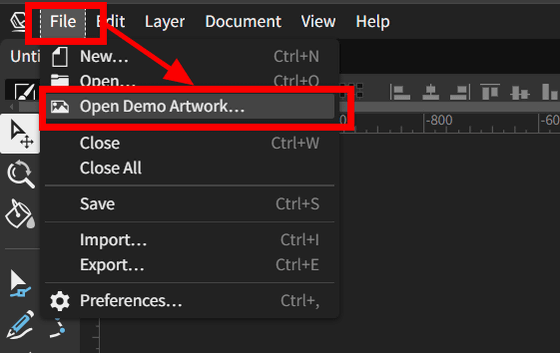
そのほか、ベクターデザインツールでどのようなデザインやアートが作成可能なのかというデモアートをGraphite上で見ることができます。「File」から「Open Demo Artwork」をクリック。

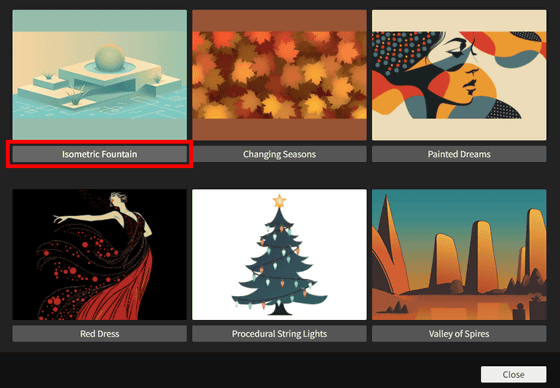
参考にしたいアートの名前部分をクリック。

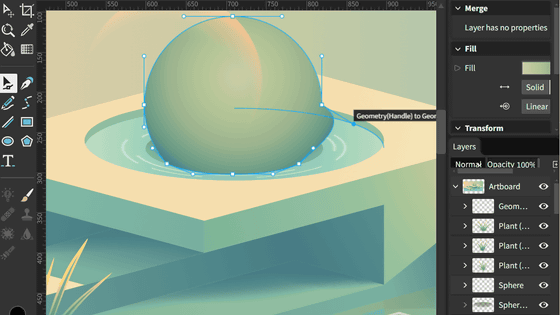
デモアートが開きます。レイヤーごとに分かれており、どのように作成されているか参考にすることが可能。

パーツをクリックすると、どのような図形をどのように加工してデザインしているかを学ぶことができます。

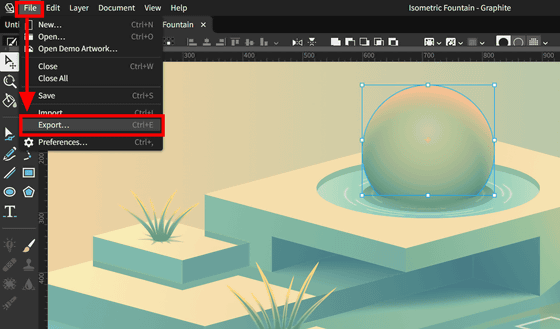
Graphiteで作成したデザインを画像で出力したい場合には、「File」から「Export」をクリック。

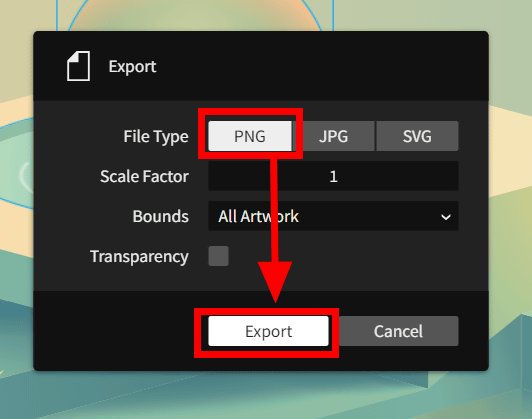
画像形式を「PNG」「JPG」「SVG」から選択し、「Export」をクリック。

画像ファイルがダウンロードされました。

Graphiteは完全無料かつオープンソースのベクターデザインツールとして作成されており、2024年末頃にデスクトップアプリ版のリリースを予定しているほか、ライブ共同編集やビットマップ画像の編集機能、そのほかベクター以外の2Dクリエイティブツールとしての追加機能など、さまざまな更新を予定しています。詳しくは、公式のブログや進捗レポートから見ることができます。

・関連記事
無料で「.ai」ファイルをPNGなどの画像ファイルに変換しIllustratorなしで開くことができる「ShapeConverter」の使い方 - GIGAZINE
無料&ブラウザ上でSVG形式の画像やアイコンを作成・編集・ダウンロードできる「SvgPathEditor」レビュー - GIGAZINE
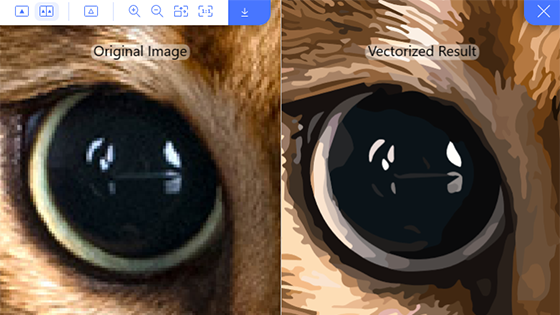
イラストや実写画像を「拡大してもぼやけないSVG画像」に変換できるAIツール「Vectorizer.AI」を使ってみた - GIGAZINE
Adobeが実験的なアイデアとして2D画像を3Dのように回転させる「Project Turntable」を発表 - GIGAZINE
Photoshopで簡単に背景を除去する「Distraction Removal」やIllustratorで画像をベクター化する「Enhanced Image Trace」など便利な新機能をAdobeが発表 - GIGAZINE
・関連コンテンツ