わずか8キロバイトのアニメーション映画を作る方法とは?

CGアニメーションを用いてデモシーンの制作を行うグループ「Ctrl-Alt-Test」が、わずか8キロバイトに収めるという制約の下で制作した3Dアニメーションを公開するとともに、その制作方法について解説しています。
How we made an animated movie in 8kB - Ctrl-Alt-Test
https://www.ctrl-alt-test.fr/2024/how-we-made-an-animated-movie-in-8kb/
The Sheep and the Flower - Razor 1911 & Ctrl-Alt-Test (8kB demo) - YouTube

Ctrl-Alt-Testは2022年11月に、8キロバイトに収めるという制約の下、短編アニメーションを制作するという課題を設定しました。Ctrl-Alt-Testによると、高品質なグラフィックやアニメーション、演出とカメラワーク、それらにマッチする音楽を入れることを目標にしたとのこと。
Ctrl-Alt-Testはまず、レンダリングの際に2008年以降標準的なアプローチとなっている「2つの三角形からなる長方形を描くことで全画面をカバーする」という(PDFファイル)方法を用いました。
次に、プログラミング言語の「GLSL」を用いて、長方形に対し「シェーダー」と呼ばれるGPUプログラムを実行します。GLSLで記述されたプログラムは、各ピクセルと各フレームの色の計算を行います。そのため、ユーザーは座標を入力として受け取り、色を返す関数を作成する必要があります。
そこで、「符合付き距離関数(SDF)」と呼ばれる関数を用いて、立方体や円すい、球体などを作成します。3Dノイズ関数などで構成された体や羊毛などを組み合わせ、羊の形状に関する関数を作り出しました。
画面上に3Dの映像を描画するためには、ポリゴンなどを用いずに、SDFを利用することでさまざまな形状のオブジェクトを描画する「レイマーチングが用いられました。レイマーチングは、従来のレイトレーシングのような光の交点を数学的に計算するのではなく、光がオブジェクトに衝突するまでの距離を使用して描画が行われます。
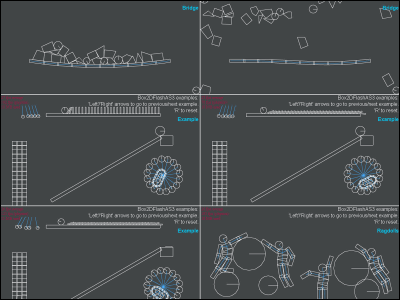
以下はCtrl-Alt-Testによる初期のレンダリング画像です。

8キロバイトという制限がある中で、複数のキャラクターを登場させたり、キャラクターに複雑な動きを取らせたりすることは困難です。しかし、見る人にストーリーを届けなければなりません。そこでCtrl-Alt-Testは、ストーリーに不要なものを省きました。当初Ctrl-Alt-Testは、砂漠を歩く羊を想定していましたが、ストーリーに砂漠は必要なかったとのこと。そこで、砂漠や空は生成せず、真っ白な背景のままアニメーションの制作が行われました。

また、背景をなくすなど、作業範囲を絞ることで、オブジェクトのディテールやカメラワーク、編集などにより専念できたとのこと。Ctrl-Alt-Testは「各ショットは手作業で作成され、フローが適切であることを確認するために何度も調整を繰り返しました」と述べています。
さらに、見た人の共感を得られるストーリーを作るために、Ctrl-Alt-Testは一般的なストーリー作成のテクニックだけでなく、興奮した羊の様子を表現するために、歩く速さを高めたり、尻尾や頭を激しく動かしたりといった手法を用いました。また、盛り上がる場面では音楽に変化を加えるなどの手法をとったことで、ストーリー全体を通して視聴者にさまざまな感情を伝えることができたとのことです。
このアニメーションを制作するにあたって、当初は「Shadertoy」という3Dアニメーションツールを用いていましたが、Ctrl-Alt-Testはその後「KodeLife」というツールに移行。最終的にC++が使用できる「Leviathan」というフレームワークツールを用いました。
アニメーションの音楽には「4klang」というシンセサイザーソフトウェアが用いられました。Ctrl-Alt-Testはファイルサイズをできる限り圧縮するために、当初16個に設定していた楽器の種類を13個に減らしただけでなく、何度も同じフレーズを繰り返すことで圧縮率を向上させています。
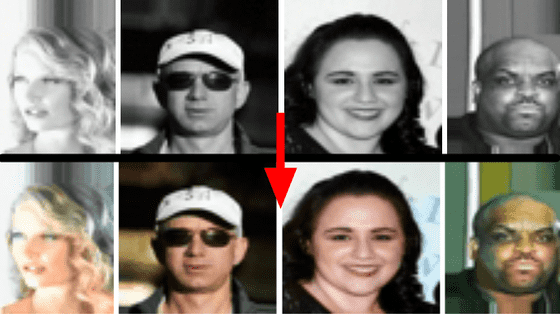
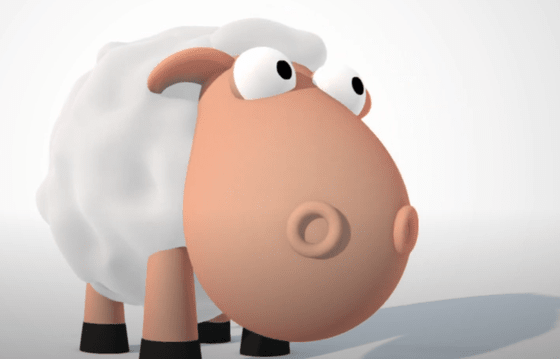
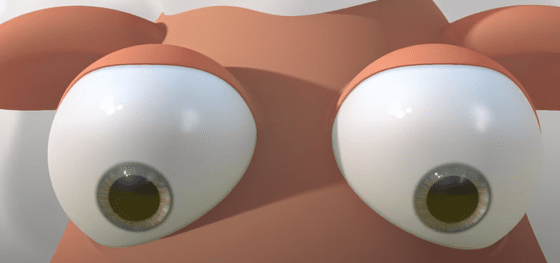
また、当初Ctrl-Alt-Testがレンダリングした羊の目は真っ黒で特徴のないものでした。

しかし、「目は感情を示すのに役立つ」という考えのもと、環境マッピングと呼ばれる手法を用いて瞳孔や虹彩を追加しました。

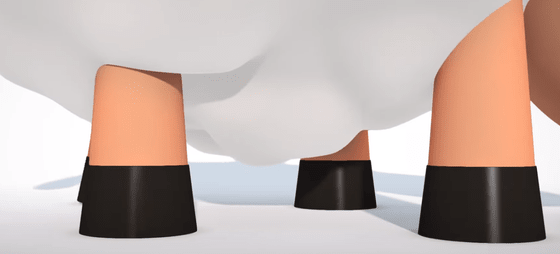
加えて、羊のひづめなどには「フレネルの関係式」と呼ばれる計算式を適用することで、設定した照明に対するリアルな反射を実現しています。

Ctrl-Alt-Testは制作段階で、映像をモノクロに変化させたり、ノイズを加えたりといった試みを行いました。しかしCtrl-Alt-Testは、「議論の末、この実験は諦め、すっきりとしたモダンな外観に焦点を当てることにしました」と語っています。

Ctrl-Alt-Testはこれらのデータを全てコード化することでデータを圧縮。音楽に関しては「演奏のための楽譜」「各楽器への指示リスト」をデータ化しています。また、さらなるデータ圧縮のために「Crinkler」という特殊な圧縮ツールが使用されました。
しかし、Crinklerを使用しても合計42キロバイトのシェーダーのソースコードが残されました。そのため、このシェーダーをバイナリに収めるためのさらなる手順が求められます。
Ctrl-Alt-Testはシェーダーのソースコードをさらに縮小するため、独自に開発した「Shader Minifier」と呼ばれるツールを使用しました。
Shader Minifierを用いた作業の結果、合計42キロバイトのシェーダーのソースコードを約5キロバイトにまで圧縮することに成功。見事Ctrl-Alt-Testは音楽や実行のためのC++コードを含めてデータを8キロバイト以内に収めることに成功しました。
なお、Ctrl-Alt-Testが制作した作品「The Sheep and the Flower」のソースコードはGitHubで公開されています。
GitHub - ctrl-alt-test/mouton
https://github.com/ctrl-alt-test/mouton

・関連記事
大規模言語モデルを用いて3Dコンテンツの手続き型モデリングを実現するフレームワーク「3D-GPT」が登場 - GIGAZINE
GPUを使ってウェブ上のグラフィックスを改善するWebGLの後継API「WebGPU」がChrome 113ベータ版で利用可能に - GIGAZINE
ホログラムでスター・ウォーズのデス・スターを再現するムービーが大人気 - GIGAZINE
ウェブのグラフィック性能を大幅に引き上げるWebGPUではWebGLのどんな部分が改善されているのか? - GIGAZINE
画像生成AIの「Stable Diffusion」をゲームに活用する方法 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ウェブアプリ, 動画, Posted by log1r_ut
You can read the machine translated English article How to make an animated movie that's….