ウェブのグラフィック性能を大幅に引き上げるWebGPUではWebGLのどんな部分が改善されているのか?

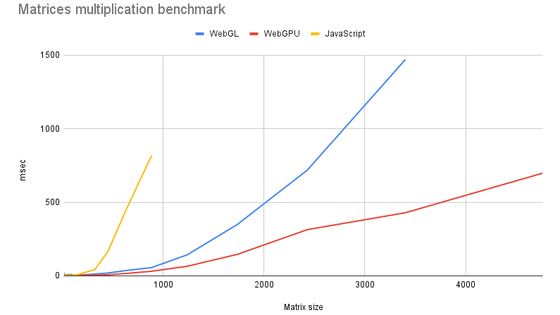
ブラウザ上で3Dグラフィック機能を利用する時、ほとんどの場合には「WebGL」が利用されています。「WebGPU」は、年々向上していくGPUの性能をより一層引き出すために、「WebGL」の後継としてゼロから設計されているAPI仕様です。現在、WebGPUは仕様の策定と各ブラウザへの実装が同時に進められており、本格的な普及はまだまだ先という状況ですが、一足先にMozillaの技術者であるDzmitry MalyshauさんがWebGLと比較しながら「WebGPUはどのような点が進化しているのか」を解説しています。
A Taste of WebGPU in Firefox - Mozilla Hacks - the Web developer blog
https://hacks.mozilla.org/2020/04/experimental-webgpu-in-firefox/
WebGPUは、「セキュリティ」「ポータビリティ」「パフォーマンス」「ユーザビリティ」の4つを軸に、ブラウザベンダーやIntelなどが共同で策定しているAPI仕様です。VulkanやDirect3D 12、Metalといった低レベルグラフィックAPI上で動作するように策定されており、構成もこれら低レベルグラフィックAPIのプリミティブを反映したものとなっているとのこと。

Malyshauさんによると、WebGPUとWebGLの大きな違いは「関心の分離」「パイプラインステート」「バインディングモデル」の3つだそうです。
・関心の分離
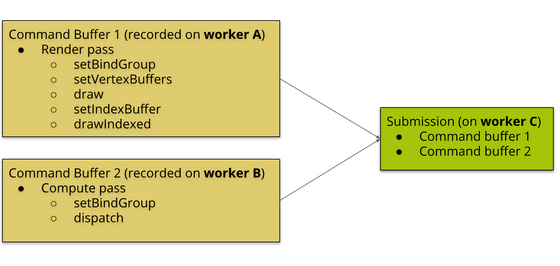
WebGPUはリソース管理や作業準備、GPUへの命令などの要素が分離していることがWebGLとの大きな違いだとMalyshauさんは述べています。WebGLでは一つのコンテキストオブジェクトが全ての管理を行っていましたが、WebGPUではGPUの利用までの各段階がテクスチャやバッファを作成するGPUDeviceや、それぞれのコマンドをエンコードするGPUCommandEncoder、エンコードされて作成されたGPUCommandBuffer、そしてそれをGPUで実行するGPUQueueなど異なるコンテキストへと分割されています。こうすることで、複数のワーカーで作業を分担できるようになり、マルチコアプロセッサにおける動作を改善できるとのこと。

・パイプラインステート
Malyshauさんはもう一つ大きな違いとして、パイプラインの状態をカプセル化する方法が変わったことを挙げています。WebGLでは、初期化の際にシェーダープログラムを作成しますが、そのシェーダープログラムを実際に利用しようとした段階でドライバーが他の状態をみてシェーダープログラムをリコンパイルすることがあり、CPUをストールさせる可能性があります。一方WebGPUでは、パイプラインステートオブジェクトの概念を採用しており、パイプラインに事前に集めた情報を保存しておくことで、GPUで計算を行う際に余計な計算をはさまずに済むようになっているとのこと。パイプラインステートが保持している情報の例としては「シェーダー」「頂点バッファ」「バインドグループ」「ブレンディング・深度・ステンシル」「レンダーターゲットのフォーマット」などが挙げられています。
・バインディングモデル
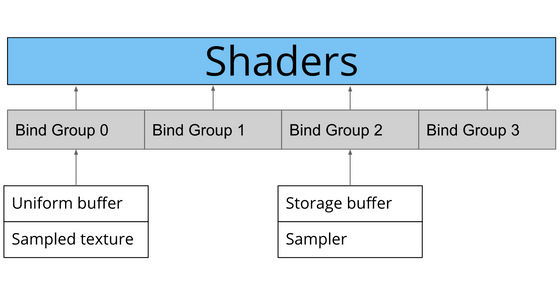
WebGPUでは、シェーダー内で利用したいリソースはGPUBindGroupオブジェクトにまとめ、そしてまとめられたGPUBindGroupオブジェクトをコマンドと関連付ける必要があります。事前にこうした処理を行ってバインドグループを作成することで、グラフィックドライバーが必要な準備を前もって行えるようになるとのこと。また、この時に開発者はバインドしたリソースがどんなものなのかをGPUBindGroupLayoutオブジェクトにまとめなくてはならず、そうすることでパイプラインステート側からもバインドグループがどうなっているのかを分かるようにでき、よりバインドを高速に行えるそうです。

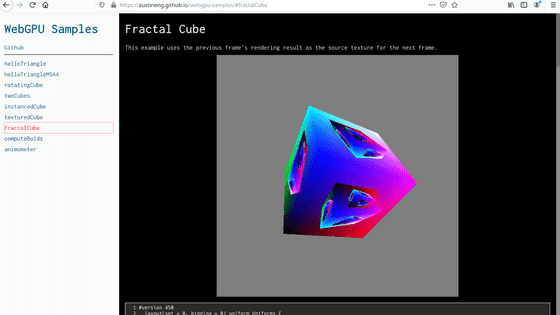
FirefoxではWebGPUの実装が進んでおり、記事作成時点ではNightly版のFirefoxで実際に動作させることができます。ただし、WebGPUの仕様は策定途中であり、まだ本番環境で利用することは推奨できないとのこと。実装がどれくらい進んでいるかはwebgpu.ioで確認可能となっています。
・関連記事
「WebGL 2」を自分のブラウザで実際に動かして確認できる「After The Flood」 - GIGAZINE
90年代にすい星のごとく現れGPUトップ企業に上り詰めるも爆速で消えていった「3dfx Interactive」 - GIGAZINE
ゲームに不可欠な「GPU」の働きや性能に関して知っておくべきこと - GIGAZINE
スーパーコンピューターのトレンドはGPU重視が鮮明に、その中心にいるのはNVIDIA - GIGAZINE
GPUの脆弱性を利用すればブラウザ上に表示されたウェブページの内容を丸ごと盗むことが可能 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article What parts of WebGL are being improved w….