画像生成AIの「Stable Diffusion」をゲームに活用する方法

イギリスのアニメーション制作スタジオであるPrefix Studiosの研究開発部門に所属しているHACKMANSさんが、画像生成AIのStable Diffusionを使って2DのRPGの背景を作成しています。
Creating Isometric RPG Game Backgrounds
https://talesofsyn.com/posts/creating-isometric-rpg-game-backgrounds
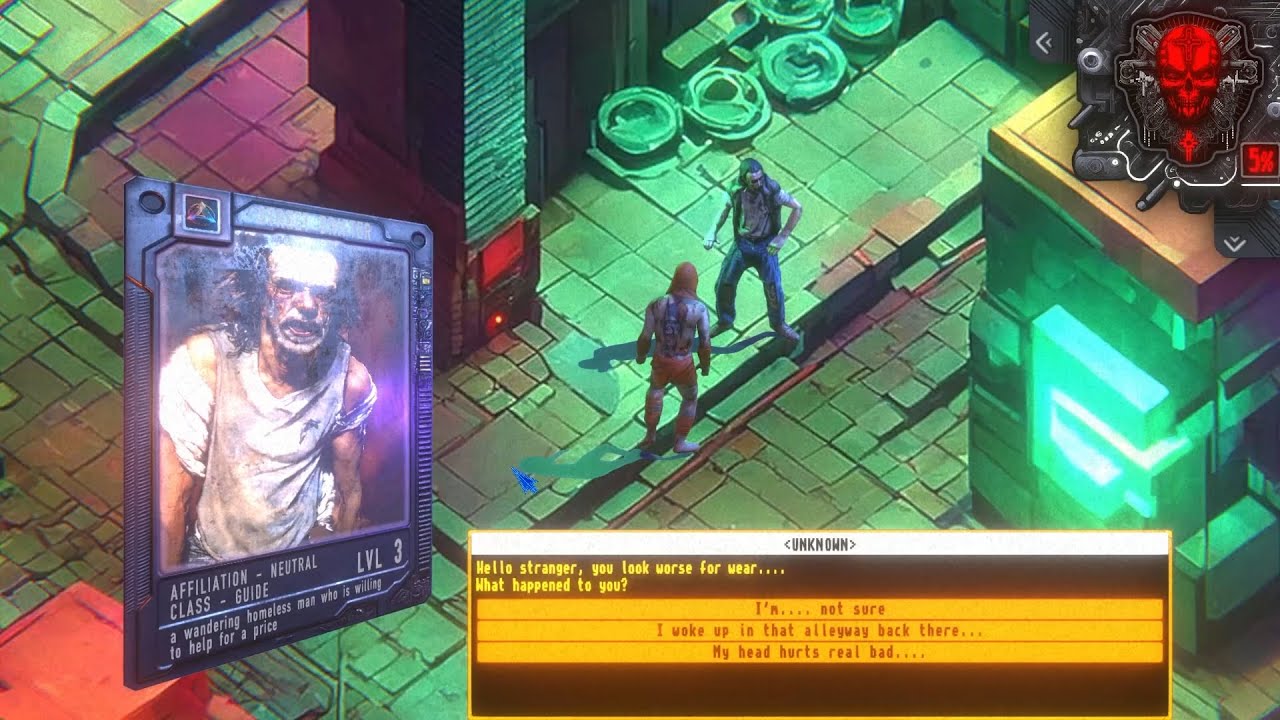
HACKMANSさんがStable Diffusionを使って作成したゲームの背景がどんなものなのかは、以下の動画を見れば一発でわかります。
Tales of Syn Game - Navigation Prototype - YouTube

HACKMANSさんが上記の動画でチェックできるゲームの背景を作成するのに使用したツールは以下の通り。
・Stable Diffusion(バージョン1.5)
・AUTOMATIC1111
・alpaca
・Boosting Monocular Depth
・Adobe Substance 3D Designer
・URP
・Amplify Shader Editor
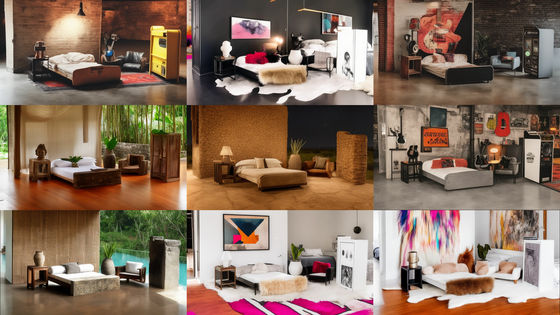
まず、HACKMANSさんはVFXアーティストのIvan Garcia Filhoさんが公開している「Stable Diffusionベースの画像生成AI・PixelmindAIを使ってゲーム用アセットを生成する方法」で紹介されているプロンプトを利用して、ゲームに使えそうなサイバーパンク要素を含む画像を生成しています。以下はFilhoさんのプロンプトを使ってStable Diffusionで生成した画像。

なお、Filhoさんのプロンプトは以下の通り。
An intricate modular top-down isometric concept art with PBR materials of a victorian gothic ornated steampunk lamp, in ominous hellish industrial mood and a neat and clean composition with sharp precisely stabilized straight lines, colorful tone mapped cinematic volumetric lighting and global illumination producing shinning edge reflections and detailed ambient occlusion with smooth cold shadows and hot highlights increasing depth and perspective
最初の出力は全体的にぼやけた印象であまり優れた画像ではなかったため、ステップ数を「100」に上げ、Classifier Free Guidance(CFG)スケールを「15~30」に変更。すると、より優れた画像を出力することに成功したそうです。

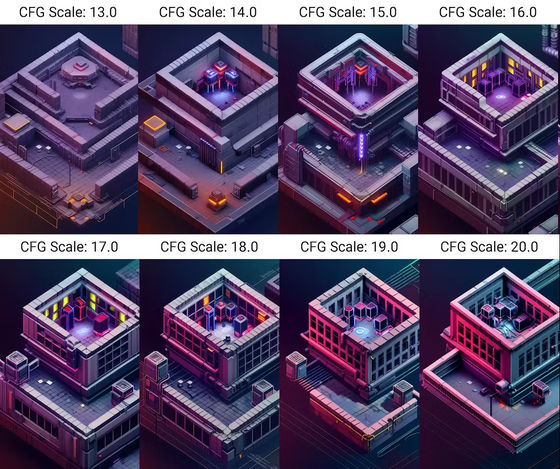
続けて、AUTOMATIC1111のX/Yプロットを使用して一連のステップおよびCFGを反復処理。
AUTOMATIC1111でCFGスケールを13.0~20.0に変更すると、出力画像が以下のように変化します。

HACKMANSさんの場合、CFGスケールを16.0に固定し、ステップ数が「100」のタイミングで出力された画像が特に気に入ったそうです。

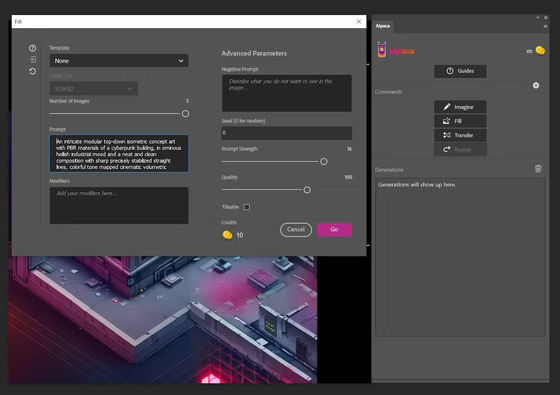
HACKMANSさんは普段からPhotoshopを利用しているため、alpacaを使ってStable Diffusionでの画像生成を実行しています。

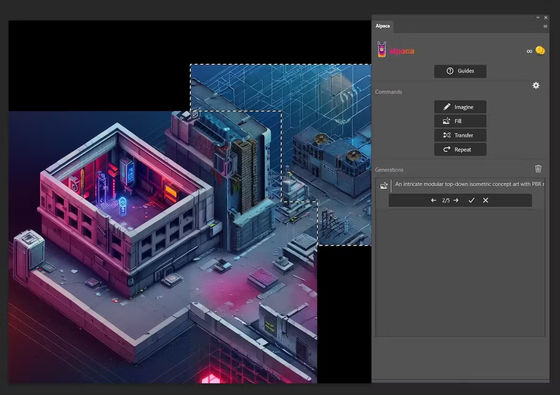
生成した画像をより大きなキャンバスに配置し、アウトペイント機能を利用して最初に生成した画像以外の領域を作成しています。

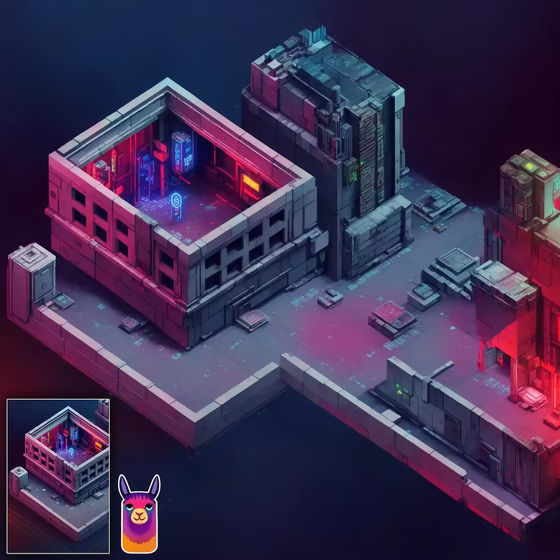
最終的に生成した画像をimg2imgで2倍の解像度に仕上げたのが以下の画像。

続いて、HACKMANSさんはゲームエンジンのUnityでこの画像を背景として使用するために、画像から照明を削除し、カスタムシェーダーを使って照明を再配置しています。そのために、まずはPhotoshopを使って強い色を塗りつぶしたそうです。

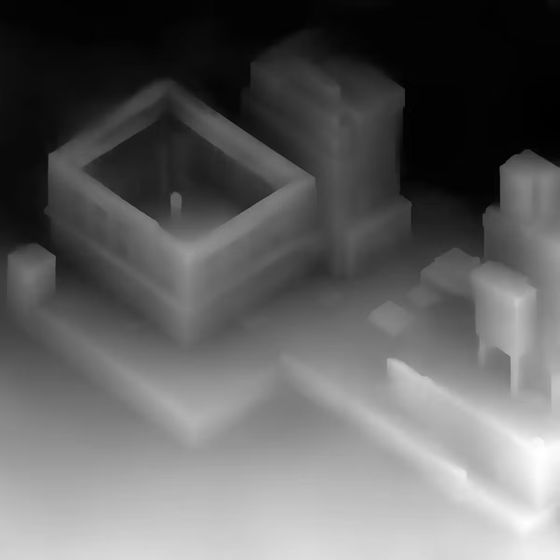
照明を追加するために画像の法線マップを作成する必要があったため、HACKMANSさんはまずBoosting Monocular Depthの「MiDaS」と「LeRes」という機能を使用し、画像の深度マップを作成しています。以下が作成された深度マップ。

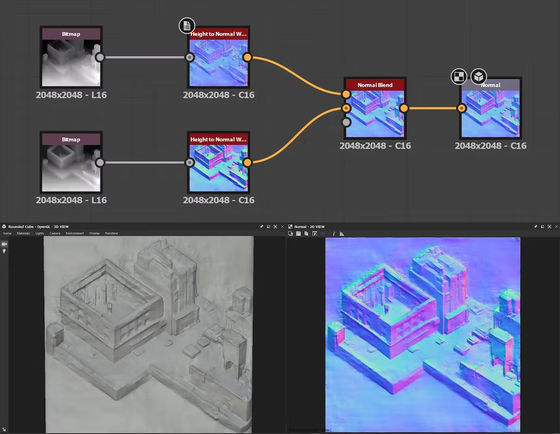
この深度マップをAdobe Substance 3D Designerに取り込み、Height to Normal World Unitsを使用して法線マップを作成。得られた法線マップは完ぺきとは言えないものの、「私のテストの中では十分なものでした」とHACKMANSさん。

法線マップをベースにUnityを使って背景の2か所に色付きの照明を配置したのが以下の動画。「照明の光が建物の表面を自然に包み込んでおり、リアルなライティングを実現しています」とHACKMANSさんは記しています。
さらに、HACKMANSさんはAmplify Shader Editorで作成したカスタムURPシェーダーと、深度マップおよび法線マップを利用して、いくつかの異なる手法も試した模様。Amplify Shader Editorの視差オクルージョンマッピングを試したものの、「カメラの動きに微妙な疑似3D遠近法が追加されたものの、アイソメビューの深度が正しくなかったため見た目がかなり悪くなってしまった」とHACKMANSさんは記しています。
・関連記事
初代バーチャファイターのカクカクポリゴンを画像生成AI「Stable Diffusion」で今風のリアル3DCGに高画質化するとすごい - GIGAZINE
簡単なスケッチから「Stable Diffusion」で思い通りの絵を描く手順を解説 - GIGAZINE
画像生成AI「Stable Diffusion」でイラストの要素を読み取ってオリジナルの要素を引き継いだイラストをサクッと生成可能にする「Tagger for Automatic1111’s Web UI」の使い方まとめ - GIGAZINE
画像生成AI「Stable Diffusion」でイラストを描くのに特化したモデルデータ「Waifu-Diffusion」使い方まとめ - GIGAZINE
ポーズや構図を指定してサクッと好みのイラスト画像を生成しまくれる「ControlNet」&「Stable Diffusion」の合わせ技を試してみたよレビュー - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, ゲーム, Posted by logu_ii
You can read the machine translated English article How to use image generation AI 'Stab….