あの「新宿ダンジョン」を3Dで可視化して確認できるサイト「Shinjuku Station Indoor」

東京の新宿駅は、複数の路線が乗り入れて複雑な構造をしていることからしばしば「ダンジョン」と呼ばれることもあります。そんな新宿駅については、法務省のG空間情報センターが屋内地図のオープンデータを公開しています。そこで、エンジニアのSatoshi Komatsu氏がこのデータを用いて、Three.js上に新宿駅の構内図を3Dで再現したデータを公開しました。
Shinjuku Station Indoor
https://satoshi7190.github.io/Shinjuku-indoor-threejs-demo/
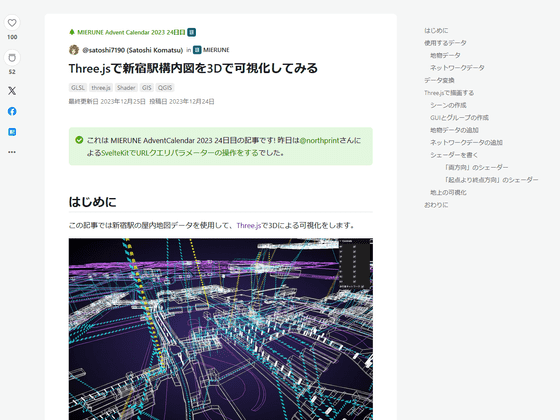
Three.jsで新宿駅構内図を3Dで可視化してみる #GIS - Qiita
https://qiita.com/satoshi7190/items/23d192372877af75b283
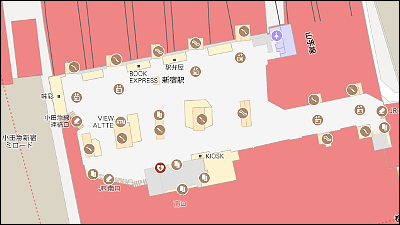
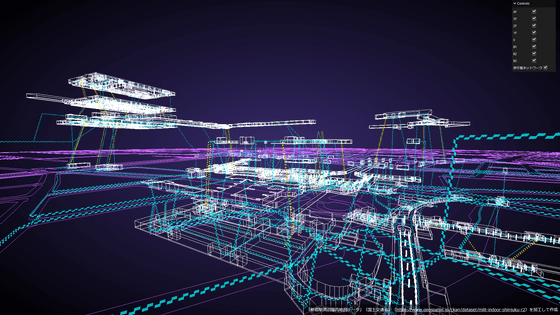
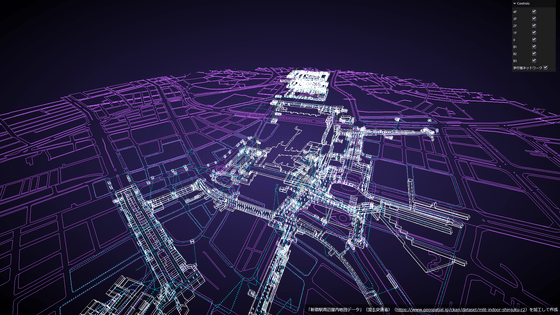
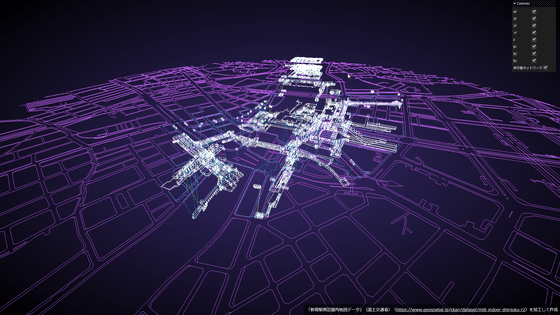
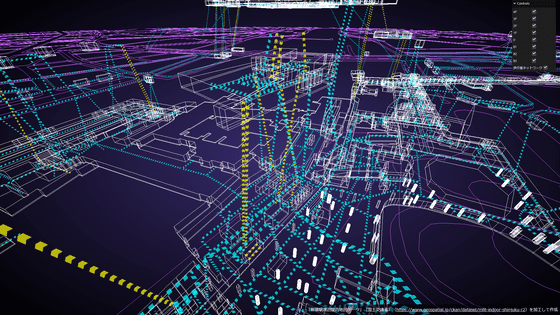
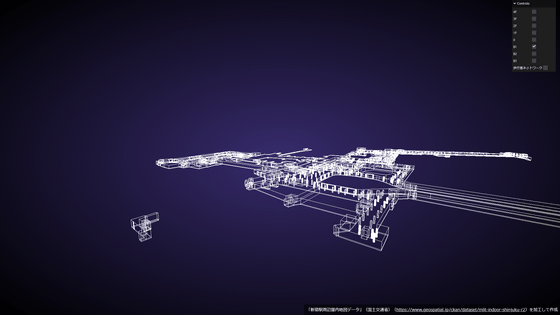
これがKomatsu氏が作成した「Shinjuku Station Indoor」。3Dデータの作成には、G空間情報センターが公開している「新宿駅周辺屋内地図オープンデータ(令和2年度更新版)」を用いているそうです。

3Dデータはマウスを使ってドラッグすることで縦横の移動が可能です。

マウスホイールのスクロールで拡大・縮小も可能。

「Ctrl」キーを押しながらドラッグを行うとグリグリと立体的に動かすことができます。

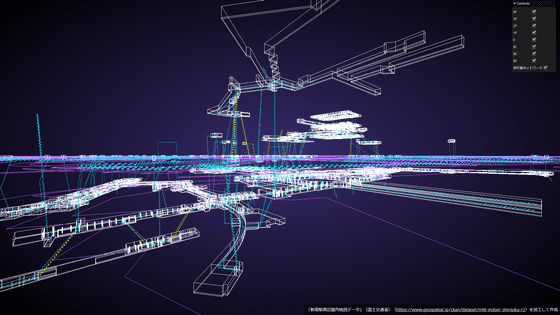
以下は「Shinjuku Station Indoor」を動かしてみた動画です。「Shinjuku Station Indoor」を用いることで、複雑な新宿駅の構造を一目で確認することが可能です。
新宿駅構内を3Dで再現した「Shinjuku Station Indoor」はマウス操作で移動可能 - YouTube

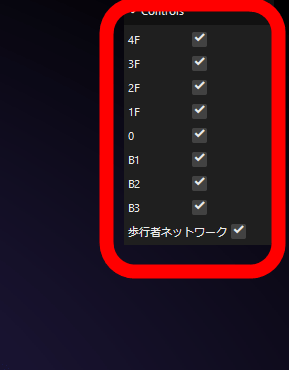
また、画面右上には各階の表示・非表示を切り替えるチェックボックスが用意されています。

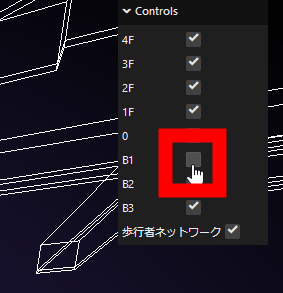
チェックボックスからチェックを外して、地下1階の表示をオフにしてみます。

地下1階を表示(左)と非表示(右)を比較した画像が以下。スライダーを左右に動かすと、白く表示されていた地下1階部分が消えたことが確認できます。
必要に応じてフロアの表示を切り替えることで、目的のフロアの情報だけを確認することが可能です。

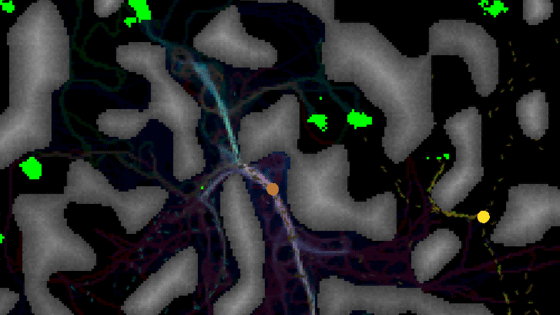
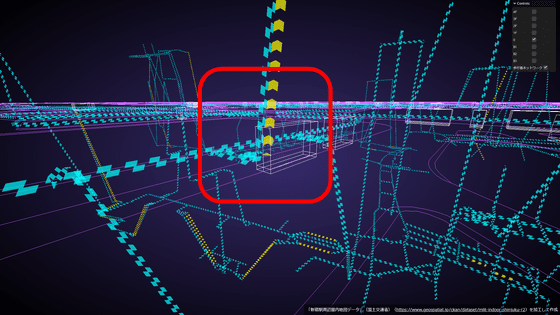
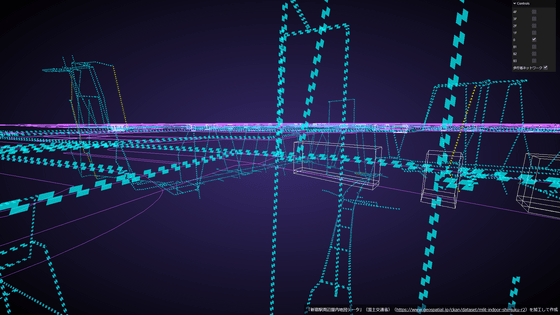
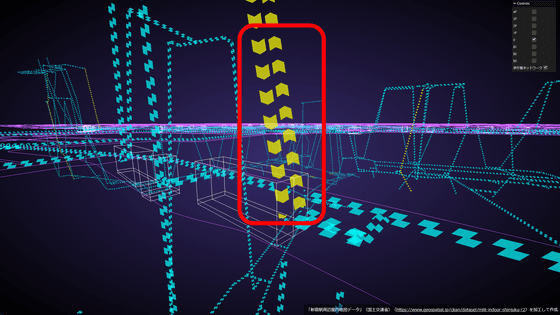
青と黄色で示された矢印は、歩行者の動きを表しています。

青色の矢印は、通路や階段、エレベーターなど、人々が両方向で移動できることを示しています。

また、黄色の矢印は動く歩道やエスカレーターなど、起点から終点方向に向かって一方向に移動できることが示されています。

なお、「Shinjuku Station Indoor」の作成にKomatsu氏が使用したコードなどは、以下のページで公開されています。
Three.jsで新宿駅構内図を3Dで可視化してみる #GIS - Qiita
https://qiita.com/satoshi7190/items/23d192372877af75b283

・関連記事
山手線を中心とした朝ラッシュ時の運行密度が実感できる圧巻の運行略図ムービー - GIGAZINE
Googleマップ上に自動車を召喚して自由に走行できる「3D自動車シミュレーター」が登場 - GIGAZINE
WebGL×Three.jsの組み合わせでウェブ上で美麗に動く3DCGの部屋を再現した「My Room in 3D」 - GIGAZINE
「WebGL 2」を自分のブラウザで実際に動かして確認できる「After The Flood」 - GIGAZINE
男性の顔をグリグリ動かしながら波立たせるハイクオリティなWebGLの作品 - GIGAZINE
・関連コンテンツ