AIを使って数分でホームページを作成&無料公開できる「Solo」をFirefox開発元のMozillaがリリースしたので使ってみた

MozillaがAIを使ってホームページを作成できるウェブアプリ「Solo」を公開しました。Soloを使えば作りたいホームページの内容を文章で入力したりフォントを選んだりするだけで簡単に見栄えのいいホームページを作って公開できるとのこと。どんなホームページを作成できるのか気になったので、実際に使ってみました。
Introducing Solo, an AI website builder for solopreneurs
https://blog.mozilla.org/en/mozilla/introducing-solo-ai-website-builder/
Soloはフリーランスの人を主なターゲットとしたホームページ作成ツールです。Soloでホームページを作成するには、まず以下のリンクをクリックしてSoloのトップページにアクセスします。
Solo AI Website Builder
https://soloist.ai/
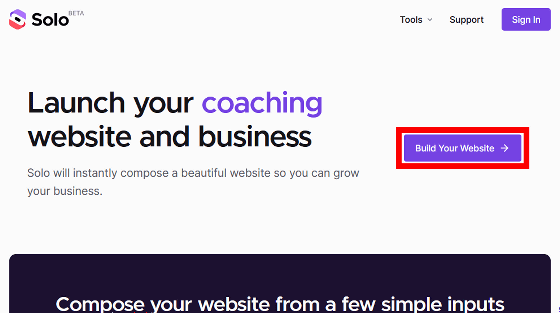
続いて「Build Your Website」をクリック。

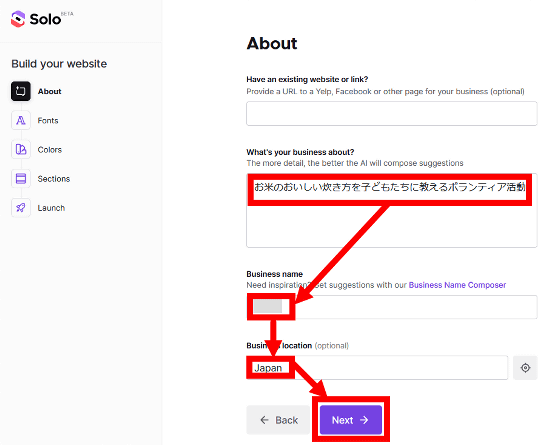
ウェブサイトの作成画面はこんな感じ。最初に「すでに持っているウェブサイトのURL」「事業内容」「ビジネスネーム」「働いている場所」の入力欄が表示されます。このうち必須項目は「事業内容」と「ビジネスネーム」のみ。今回は「事業内容」「ビジネスネーム」「働いている場所」の3箇所を埋めて「Next」をクリックしました。なお、記事作成時点では「入力欄内で変換候補を確定するためにEnterキーを押すと次のページに進んでしまう」という現象が発生していたので、「お米のおいしい炊き方を子どもたちに教えるボランティア活動」という文章をメモ帳で作成してから事業内容入力欄にコピペしました。

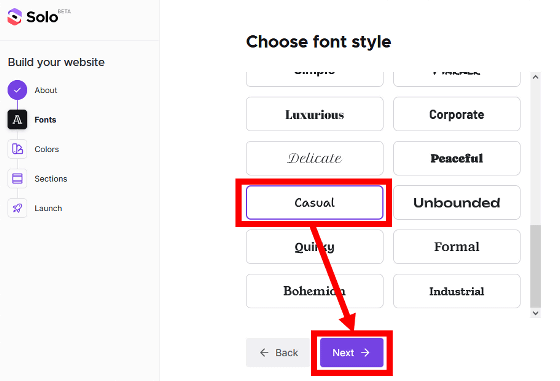
ウェブサイトの概要を入力したら、次にフォントの選択画面が表示されるので、好みのフォントを選択して「Next」をクリック。

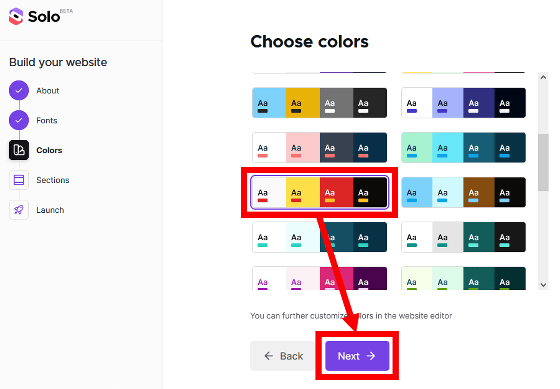
色選択画面が表示されたら好みの色を選んで「Next」をクリック。

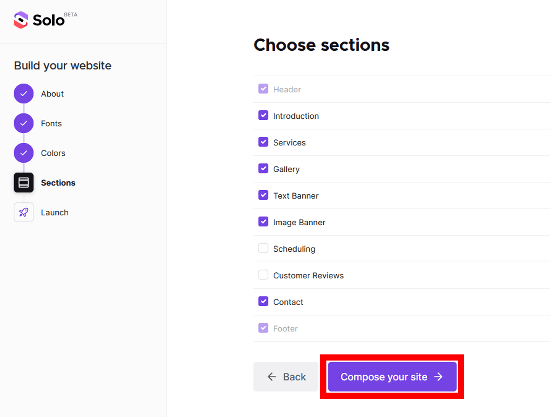
続いて、ホームページに含めたい要素の選択画面が表示されます。要素は「Introduction(導入)」「Service(サービス内容の紹介)」「Gallery(ギャラリー)」など事業紹介ページに役立つものが並んでいます。今回は何も設定を変更せずに「Compose your site」をクリックしました。

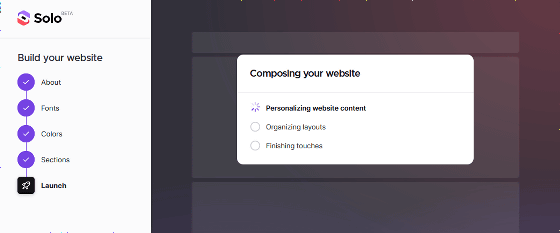
ホームページの作成が始まるので、しばらく待ちます。

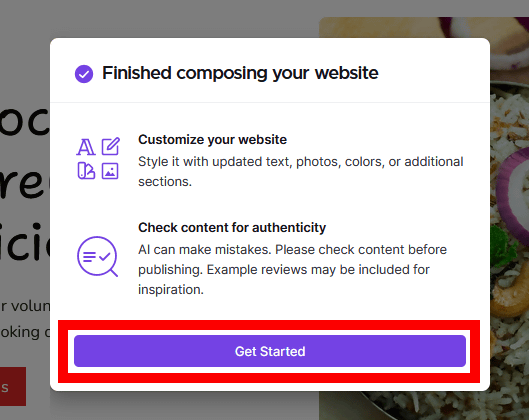
ホームページ作成完了通知が表示されたら「Get Started」をクリック。

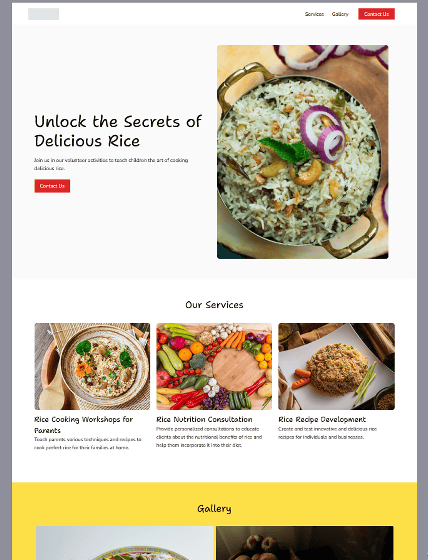
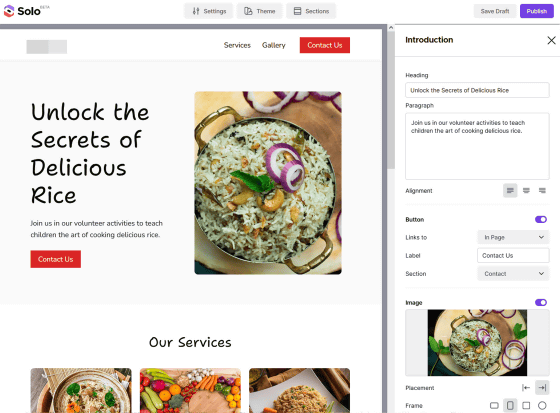
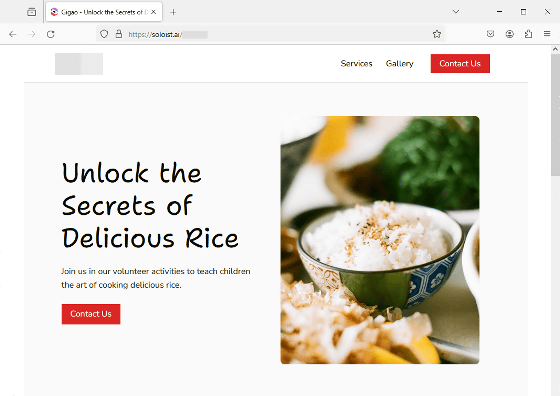
作成されたホームページはこんな感じ。事業内容欄に「お米のおいしい炊き方を子どもたちに教えるボランティア活動」と日本語で入力しましたが、英語のページが作成されました。言語が英語になっている以外は「お米の炊き方を教える活動をしていることをアピールするページ」がほぼ期待通りに作成されています。

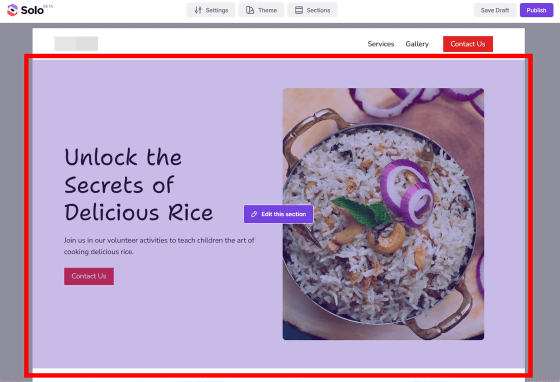
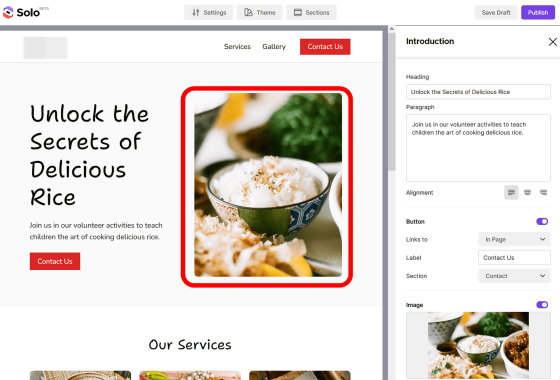
ページの各要素はクリックすることで編集できます。今回は米料理の画像を和風のものに変更してみます。

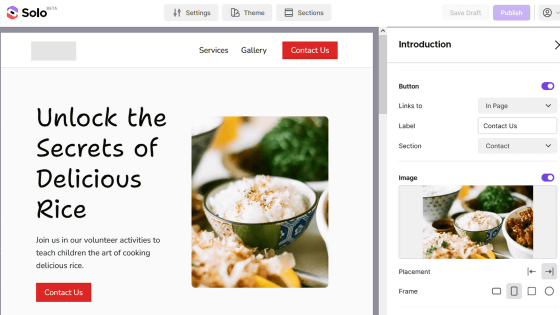
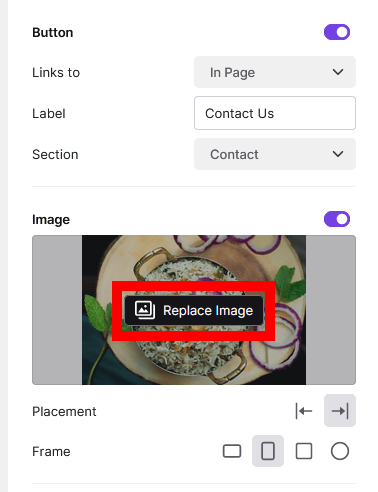
編集画面はこんな感じ。文章の内容を変更したり、画像を変更したりできます。

画像を変更したい場合は「Replace Image」をクリック。

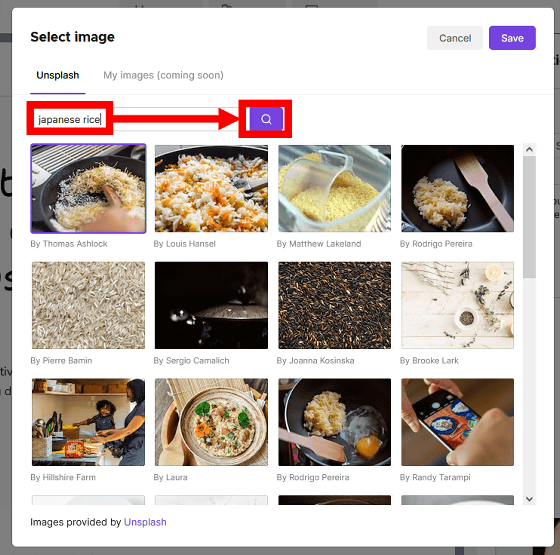
すると画像検索画面が表示されるので、検索バーに検索語句を入力して検索ボタンをクリックします。今回は「japanese rice」と入力しました。なお、画像はストックフォトサービス「Unsplash」から検索されます。

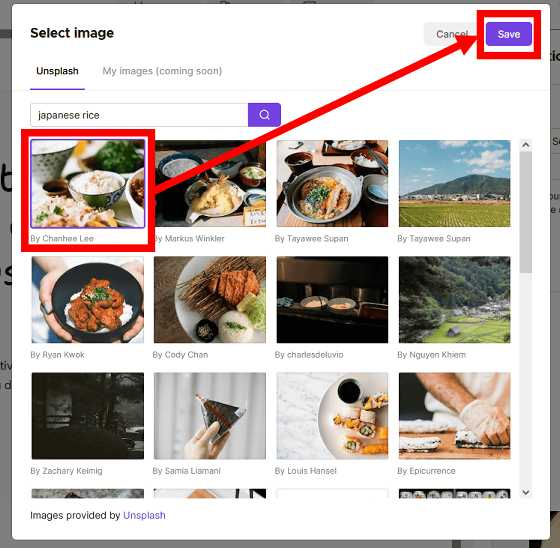
検索結果一覧が表示されたら好みの画像を選択して「Save」をクリック。

これでページ内の画像が切り替わりました。

作成したホームページを公開するには、画面右上の「Publish」をクリック。

初回はSoloアカウントの作成を求められます。SoloアカウントはGoogleアカウントを用いるか独自のメールアドレスを用いて作成可能。今回はGoogleアカウントを使ってSoloアカウントを作成したいので「Sign in with Google」をクリックしました。

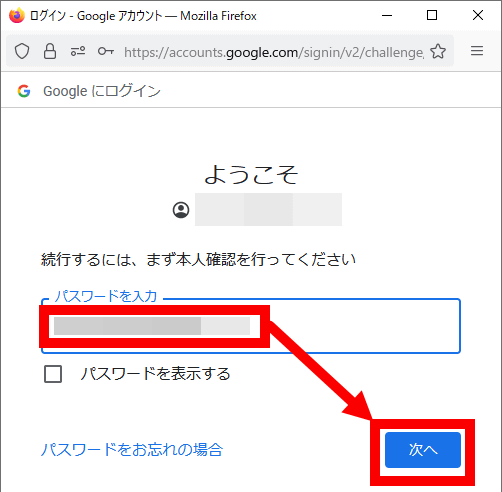
Googleのログイン画面が表示されたらメールアドレスを入力して「次へ」をクリック。

パスワードを入力して「次へ」をクリック。

Soloの画面に戻ったら再度「Publish」をクリックします。

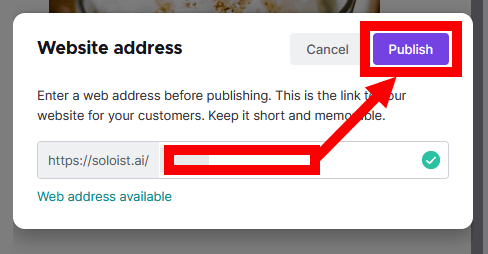
URL入力画面が表示されたら任意の文字列を入力して「Publish」をクリック。

これでホームページを公開できました。

なお、Soloには今後も機能が追加される予定とのことなので、将来的に日本語ページの作成にも対応する可能性があります。
◆フォーラム開設中
本記事に関連するフォーラムをGIGAZINE公式Discordサーバーに設置しました。誰でも自由に書き込めるので、どしどしコメントしてください!Discordアカウントを持っていない場合は、アカウント作成手順解説記事を参考にアカウントを作成してみてください!
• Discord | "自分のホームページ持ってる?いつ、どうやって作った?" | GIGAZINE(ギガジン)
https://discord.com/channels/1037961069903216680/1184785950124019783
・関連記事
無料&広告なしで個人サイトを作成できるGeocities風サービス「Neocities」を使ってみたよレビュー - GIGAZINE
見た目そのままで直接内容を編集可能なウェブサイトを作成できる「editable-website」使ってみたレビュー - GIGAZINE
無料で使えるプログラミング不要でウェブサイトをデザインできるオープンソースなビジュアル開発ツール「Webstudio」を使ってみた - GIGAZINE
無料で簡単に超シンプルなテキストブログが作成できるサービス「Notepin」 - GIGAZINE
・関連コンテンツ
in レビュー, ウェブアプリ, Posted by log1o_hf
You can read the machine translated English article Mozilla, the developer of Firefox, has r….