「どうカーソルを動かしたか」「どこをクリックしたか」「どの部分をスクロールして読み飛ばしたか」などのアクセス情報を全て入手し解析・分析できるオープンソースのアプリ「highlight.io」を使ってみた

ウェブアプリの開発をする時、ユーザーに「どこが分かりにくかったか」や「どこでエラーが発生したのか」などの情報をフィードバックしてもらいたいものですが、そうしたフィードバックを送る作業はなかなかに面倒なもので、全然直接のフィードバックは来ないのにTwitterにはいろんな意見が書かれている……ということはよくあります。「highlight.io」はそうしたフィードバックを勝手にやってくれるツールということで、実際に使って試してみました。
highlight.io: The open source monitoring platform.
https://www.highlight.io/
highlight.ioはオープンソースということでセルフホスト版が用意されていますが、今回はどんな機能があるのかについて確かめるためhighlight.ioの開発元が提供するSaaSを利用します。公式サイトにアクセスし、「Get started」をクリック。

今回はGoogleアカウントでログインするので「Sign up with Google」をクリックします。

ログインするアカウントをクリック。

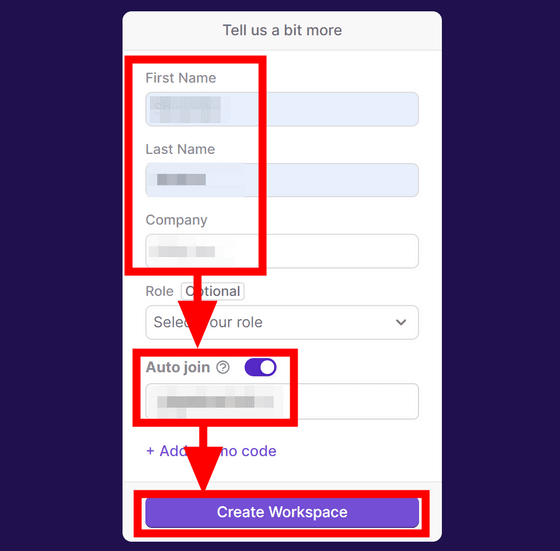
氏名と会社名を入力します。下にある「Auto join」はメールアドレスのドメイン部分が同じアカウントを自動でWorkspaceに追加する設定のため、会社のメールアドレスでログインする場合はオンにすると良さそうです。「Create Workspace」をクリックします。

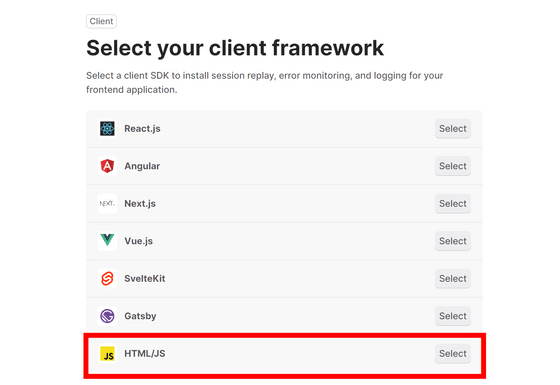
クライアント側のフレームワークを選択するように指示されました。今回は「HTML/JS」をクリック。

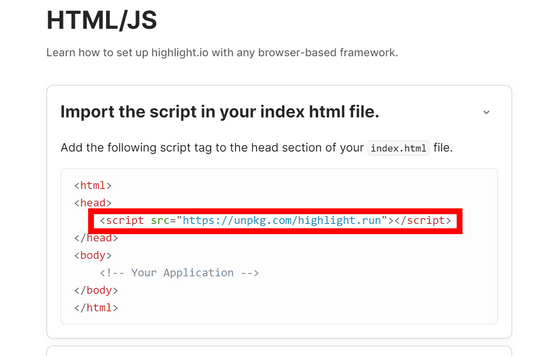
HTMLファイルのheadタグ内に下記のコードをコピーして挿入します。

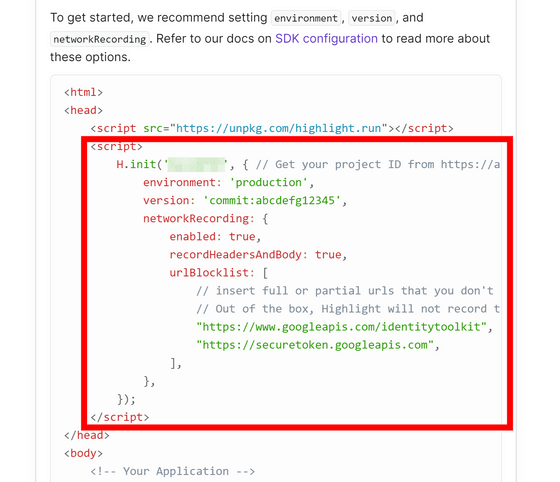
さらに、その下に追加のコードをコピー&ペーストすれば準備完了。

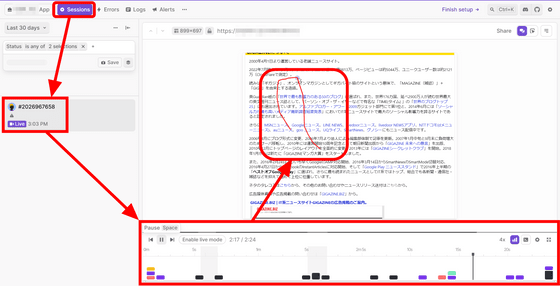
コードを挿入したページにアクセスし、しばらく普通に閲覧した後にアプリのセッション画面を開くとレコードが保存されています。レコードをクリックすると下部にタイムラインが出現し、ユーザーが画面内でどんな風にカーソルを動かしたのかを閲覧できます。

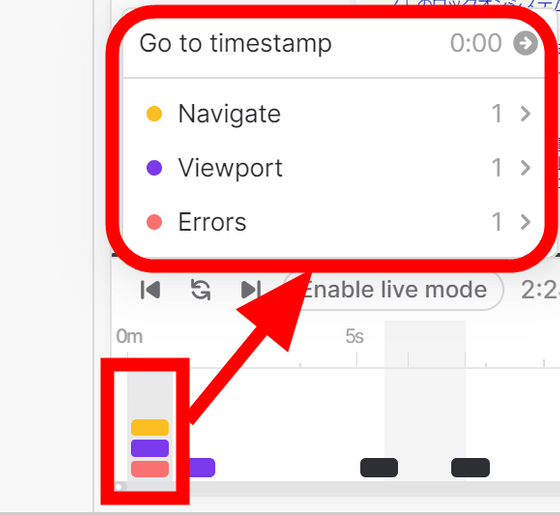
また、タイムライン内ではその時間にどんなイベントが発生したのかを確認できます。黄色のイベントはページの移動を意味する「Navigate」で、青紫色のイベントはウィンドウサイズの変更を示す「Viewport」イベント。赤色のイベントはエラーの発生を意味しています。

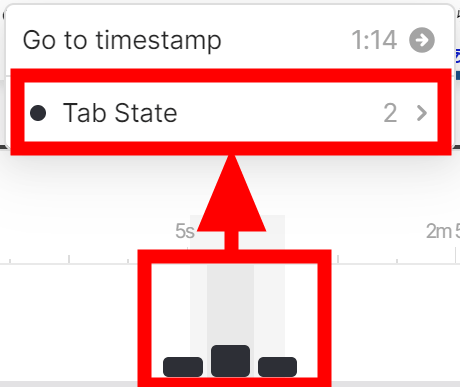
黒く表示されているのは「Tab State」というイベントです。

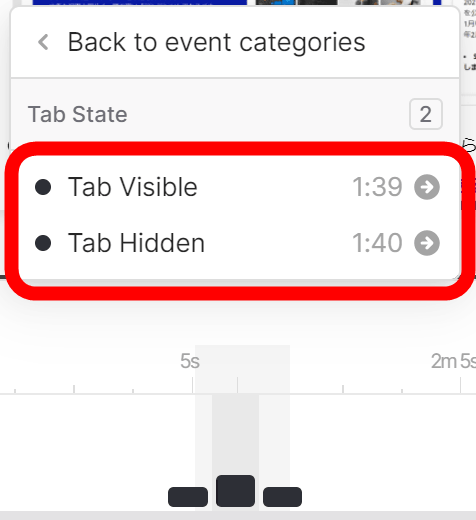
これはユーザーがそのタブを表示しているかを示すイベント。別のタブに切り替えた際と別のタブから切り替えられた際にイベントが発生します。

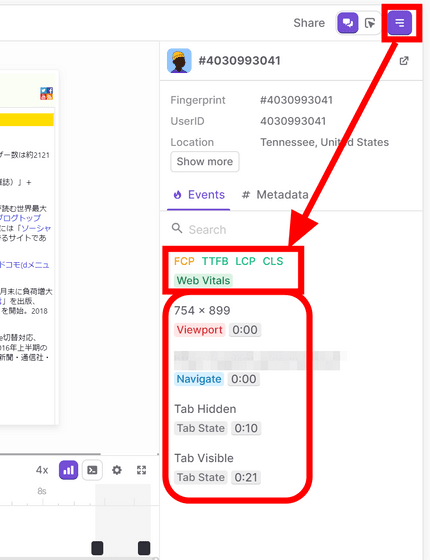
また、右上の横線マークのボタンをクリックするとイベントの一覧が文字形式で閲覧可能。一番上にはユーザーが快適にページを閲覧できているかの指標である「Web Vitals」が表示されています。Web Vitalsをクリックして詳細を確認してみます。

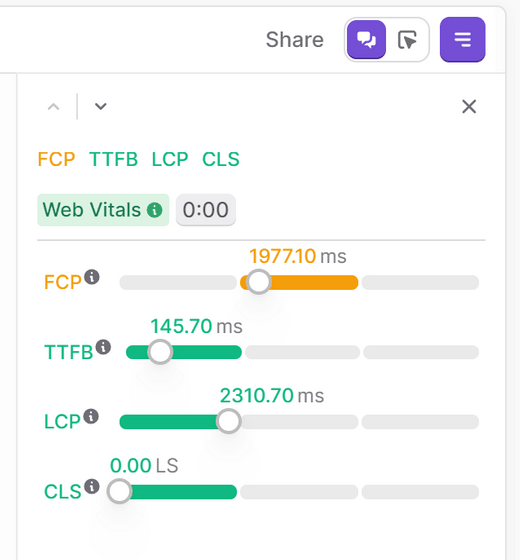
Web Vitalsの指標4つが下図のように表示されました。

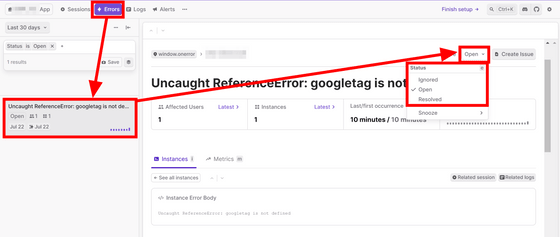
「Errors」タブに移動すると、ページの閲覧中に発生したエラーを確認できます。それぞれのエラーについて、右上の「Open」から「Ignored」や「Resolved」を選択することでエラー欄を整理することができます。

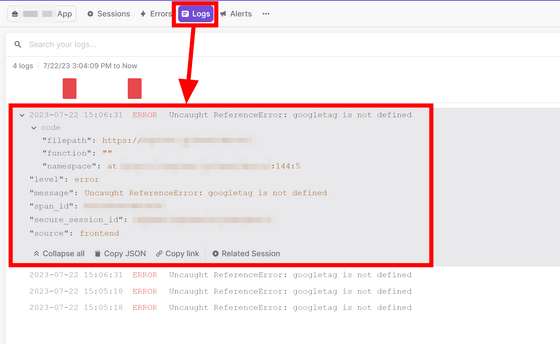
「Logs」タブにはさまざまなログが保存されています。ログをクリックするとそのログに保存されている全ての情報が表示され、JSON形式でデータをコピーしたり、当該ログへのリンクを取得したり、当該ログが発生したセッションへ移動したりするためのボタンが表示されます。

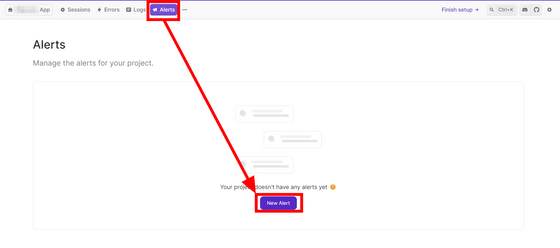
「Alerts」タブに移動し、「New Alert」をクリックします。

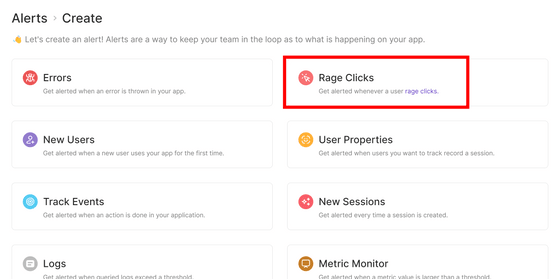
さまざまなトリガーに応じてアラートを発生させることが可能です。今回は「Rage Clicks」をクリック。

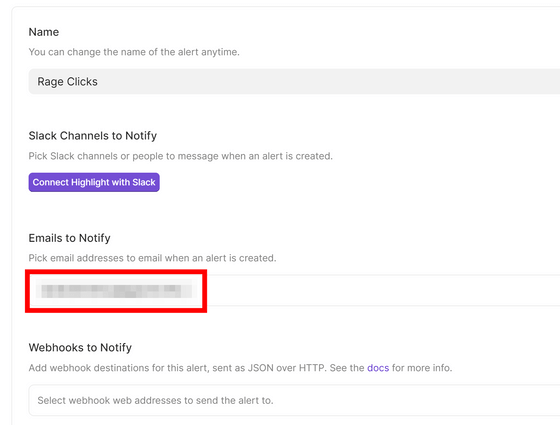
Slackやメールにアラートを流したり、特定のWebhookにアラートを送信したりできます。今回はメールアドレスを入力しました。

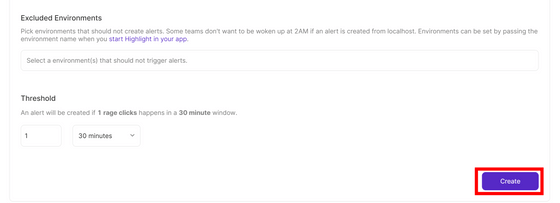
「Create」をクリック。

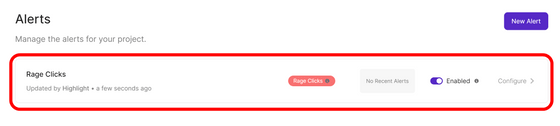
これでアラートの準備が整いました。

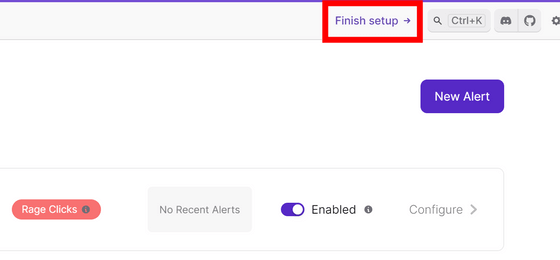
Rage Clicksの定義は「8ピクセルの半径内で5回以上クリックする時間が2秒以上存在する場合」とのことですが、何度試してみてもうまくRage Clicksが発生したという判定になりませんでした。右上の「Finish setup」をクリックしてフロントエンドのセットアップを終了します。

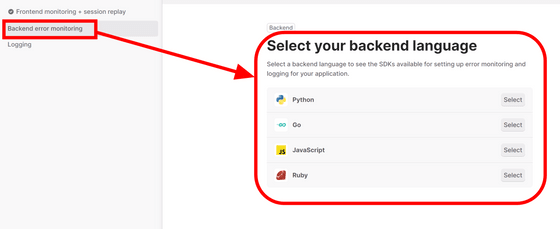
highlight.ioではフロントエンドだけでなく、バックエンドのモニタリングを行うことも可能です。「Python」「Go」「JavaScript」「Ruby」という4つの言語に対応しています。

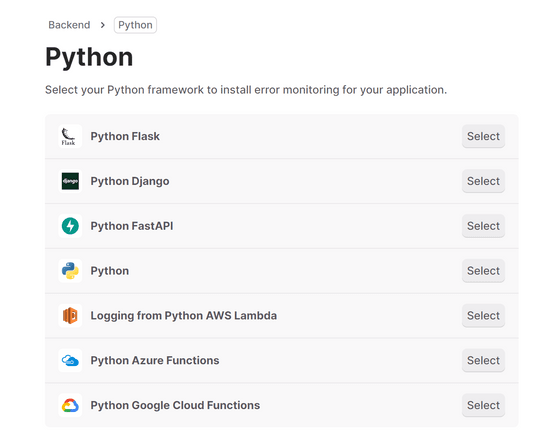
さらに、それぞれの言語内でも多数のフレームワークに対応。Pythonの場合、「Flask」「Django」「FastAPI」「AWS Lambda」「Azure Functions」「Google Cloud Functions」向けのコードの見本が用意されています。

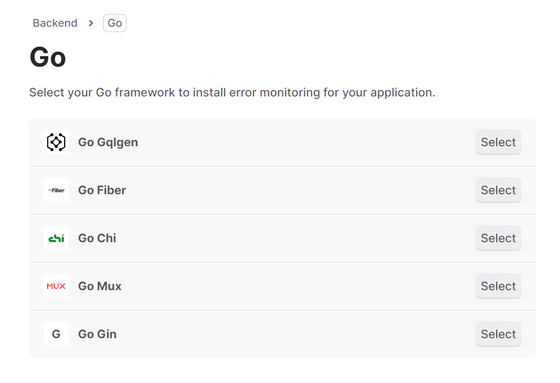
Goの場合は「Gqlgen」「Fiber」「Chi」「Mux」「Gin」用のコードが用意されていました。

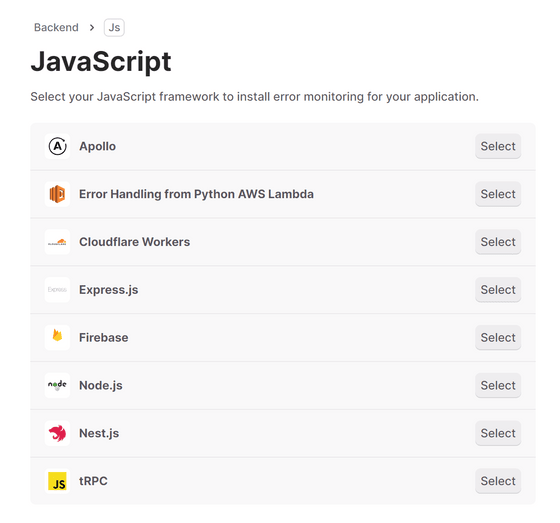
JavaScript向けには「Apollo」「AWS Lambda」「Cloudflare Workers」「Express.js」「Firebase」「Node.js」「Nest.js」「tRPC」のコードが用意されています。

RubyではRuby単体向けのコードに加えてRails用のコードがある模様。

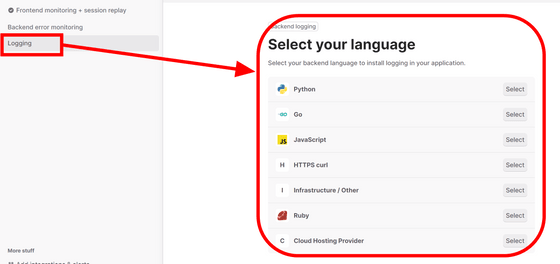
highlight.ioはモニタリングのほかに、単にログを保存するという用途でも利用可能。こちらも「Python」「Go」「JavaScript」「Ruby」という4つの言語向けにコードが用意されているのは同じですが、追加で「HTTPS curl」「Infrastructure / Other」「Cloud Hosting Provider」という選択肢が存在しています。

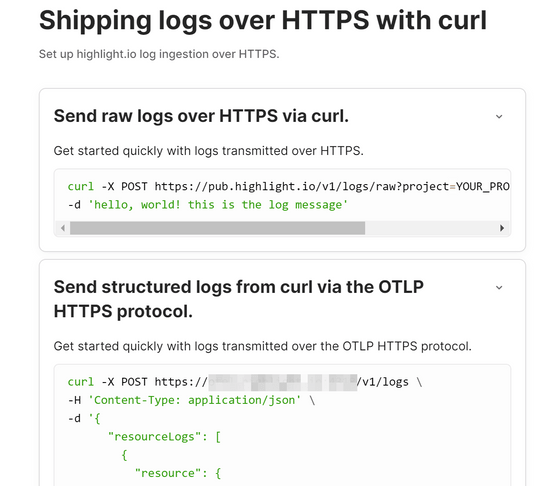
単にログを保存するだけのため、curlなどを利用したシンプルなHTTPSリクエストでデータを送信する方法が利用可能。この方法であればほとんどのアプリに組み込めそうです。

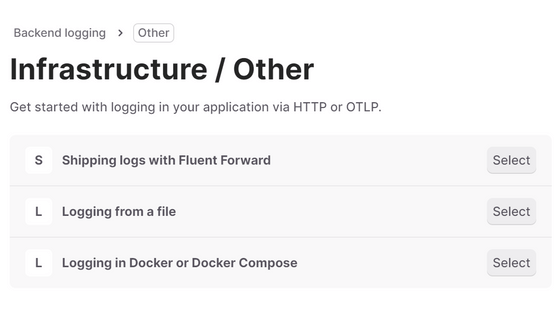
「Infrastructure / Other」を確認してみると、Fluentからログを流し込む方法やファイルから取り込む方法、DockerやDocker Compose内でログを取る方法が用意されています。

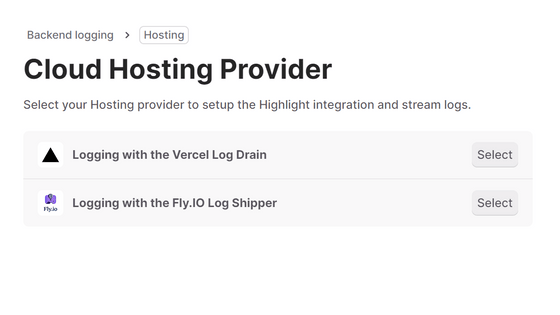
「Cloud Hosting Provider」ではVercelやFly.IOと連携してログを取得する方法が記載されています。

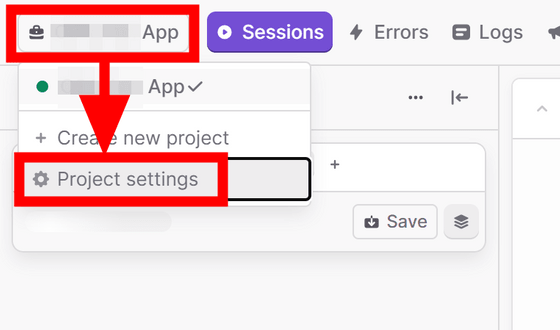
また、プロジェクトの設定は左上のアプリ名をクリックして「Project settings」をクリックすると開くことができます。

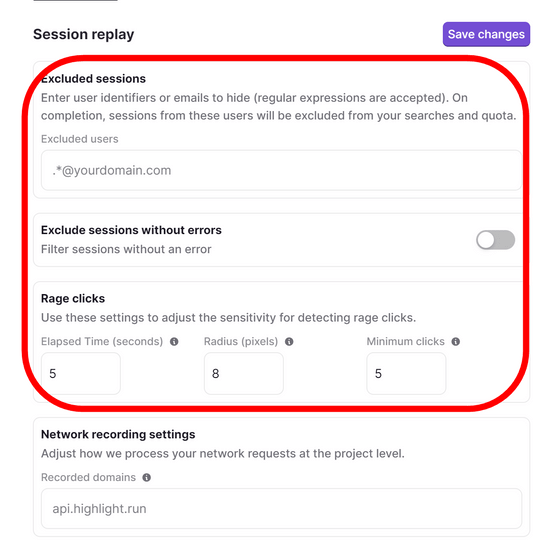
特定のユーザーをセッションデータから除外する設定や、エラーの発生しなかったセッションを除外する設定のほか、「Rage clicks」を検知するためのパラメーターの設定が可能。

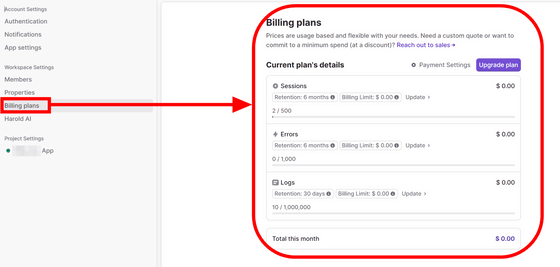
さらに左のメニューで「Billing plans」を選択するとその月の使用量を確認できます。highlight.io開発元のSaaSサービスを利用する場合、毎月無料で「500回のセッション保存」「1000回のエラー保存」「100万回のログ保存」を行うことが可能。プランをアップグレードすることでこの制限がなくなり、無料枠を維持したまま超過部分が従量課金となります。具体的な費用の記載はありませんが、使用量ごとの料金の目安を公式ページのエミュレーターで確認できるようになっています。

・関連記事
Googleが開発した「改ざん不可能なログシステム」を構築できる「Trillian」とは? - GIGAZINE
コンピュータの認証をなぜ「Log in(ログイン)」と呼ぶのか、その知られざる由来とは? - GIGAZINE
ChatGPT上でコードを実行してデータ分析やグラフ化が可能な「コードインタプリタ」機能が追加、「誰でもデータアナリストになれる」時代の到来か - GIGAZINE
他人にデータを渡さずに無料でアクセス解析できるオープンソースツール「umami」 - GIGAZINE
無料で超簡単に小説をかなり細かく推敲してくれるソフト「Novel Supporter」の最新機能「時系列ごとの文章分析」を使ってみた - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, レビュー, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article I tried using an open source application….