WebGPUでブラウザからGPTなど言語モデルを体験できる「WebGPT」

GPUプログラミングをブラウザ上で行うことができるAPI「WebGPU」に、Google Chromeのバージョン113から正式に対応するようになりました。このWebGPUを使って、GPTなどの言語モデルをブラウザ上で体験できる「WebGPT」が公開されています。
GitHub - 0hq/WebGPT: Run GPT model on the browser with WebGPU. An implementation of GPT inference in less than ~1500 lines of vanilla Javascript.
https://github.com/0hq/WebGPT
WebGPTはデモページが公開されており、以下からアクセスできます。
WebGPU GPT Model Demo
https://www.kmeans.org/
WebGPTはWebGPUを使うため、Chromeのバージョン113以降でアクセスする必要があります。

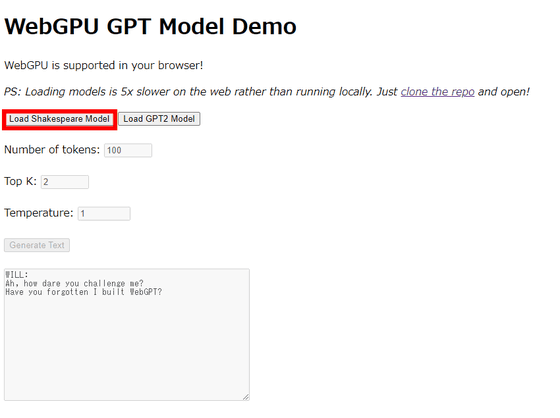
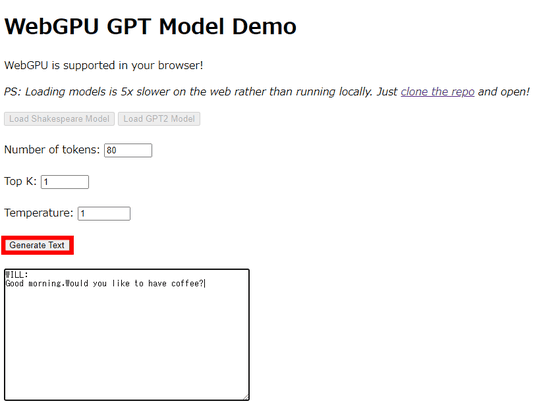
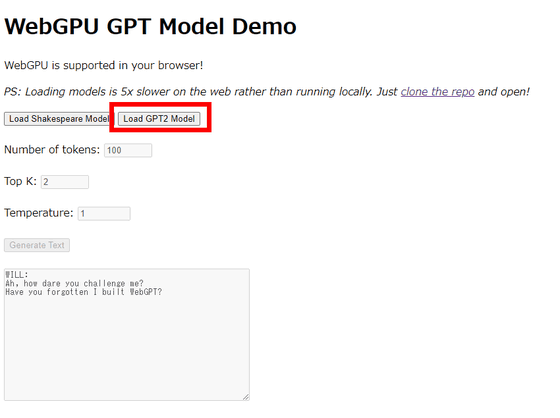
WebGPTにアクセスするとこんな感じ。ロードできる言語モデルは、シェイクスピアの作品を学習させた「Shakespeare Model」と「GPT-2」の2種類。まず最初に「Load Shakespeare Model」をクリックして、Shakespeare Modelをロードします。なお、モデルのロードボタンの下にある「Number of tokens」は一度に生成するトークン数で、デフォルトで80トークンとなっています。なお、記事作成時点では両モデルとも日本語には対応していません。

ロードが終わると、「Generate Text」というボタンがアクティブになるので、クリックします。下のテキスト欄には、デフォルトで文章が入っており、言語モデルが自動的に続く文章を生成する仕組み。

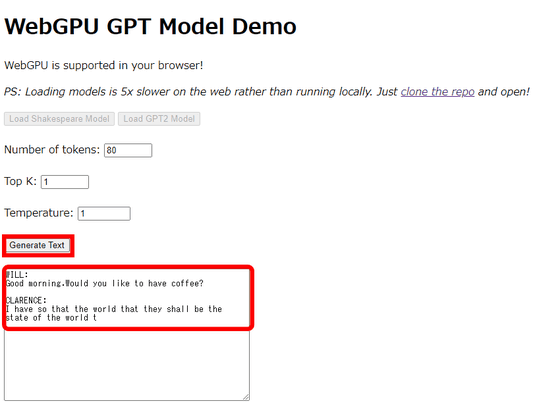
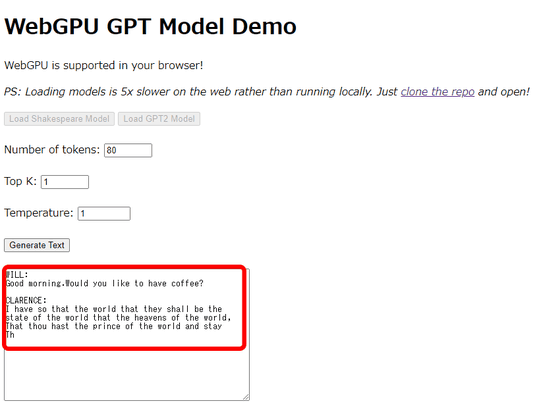
すると、以下のようにテキスト欄に続きの文章が自動で生成されていきます。トークン数が限られているので、途中でストップしますが、続けて「Generate Text」をクリックすればOK。

Shakespeare Modelはシェイクスピアの文章を学習しているので、「おはようございます。コーヒーはいかがですか?」という文章に対して「世界の天が世界の状態になるように、私は世界を持っているのです」というようなかなり古くてくどい演劇めいた言い回しの文章が生成されています。

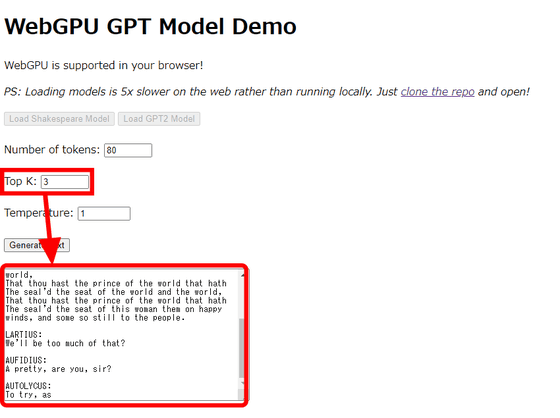
「Top K」と「Temperture」はトークン生成の確率に関する数値で、デフォルトはそれぞれ1となっています。試しにTop Kを3に変更してテキストを生成したところ、複数の登場人物による会話文が生成されるようになりました。

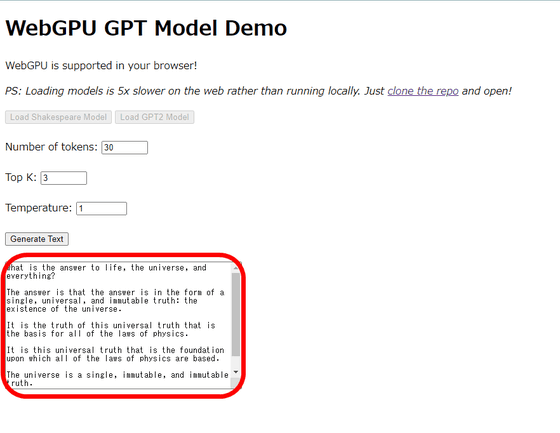
一度ページをリロードし、今度はGPT-2を読み込んでみます。

「生命、万物、宇宙についての答えはなんですか?」と尋ねたところ、「その答えは唯一のもので宇宙であり、宇宙の存在という不変の真実の答えです。すべての物理法則の礎であることこそこの宇宙の真実の真実なのです」と、物々しい内容を抽象的に、かつ不安定な英語で説明してくれました。

なお、WebGPTを開発した0hq氏によると、Shakespeare ModelはGPT-2よりも動作が不安定だとのこと。また、WebGPT自体も開発途中であり、まだ課題は残っているそうです。開発の進捗(しんちょく)についてはGitHubのページにまとめられています。
・関連記事
「Google Chrome 113」安定版リリース、省エネモードでバッテリーの持続時間向上へ - GIGAZINE
GPUを使ってウェブ上のグラフィックスを改善するWebGLの後継API「WebGPU」がChrome 113ベータ版で利用可能に - GIGAZINE
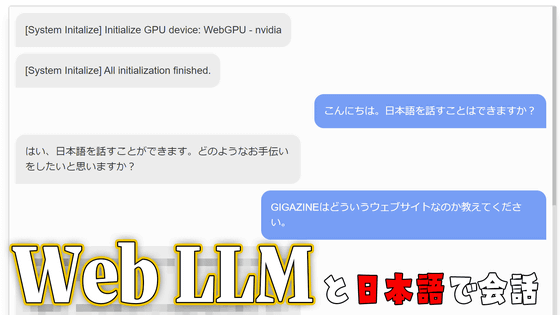
チャットAIをブラウザのWebGPUだけで実行でき日本語も使用できる「Web LLM」、実際に試してみる方法はこんな感じ - GIGAZINE
Chromeの新API「WebGPU」ではどれだけパフォーマンスが改善されるのか? - GIGAZINE
・関連コンテンツ