'WebGPT' that allows you to experience language models such as GPT from a browser with WebGPU

From version 113 of Google Chrome, it officially supports the API '
GitHub - 0hq/WebGPT: Run GPT model on the browser with WebGPU. An implementation of GPT inference in less than ~1500 lines of vanilla Javascript.
https://github.com/0hq/WebGPT
WebGPT has a demo page open to the public and can be accessed from the following.
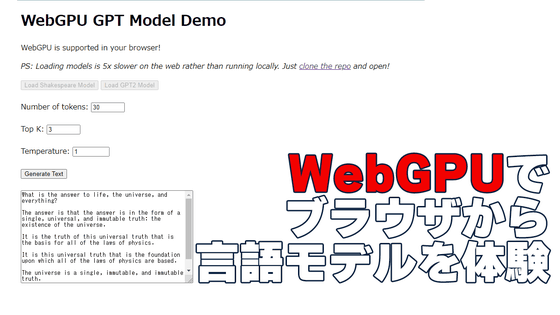
WebGPU GPT Model Demo
https://www.kmeans.org/
WebGPT uses WebGPU, so it needs to be accessed with Chrome version 113 or later.

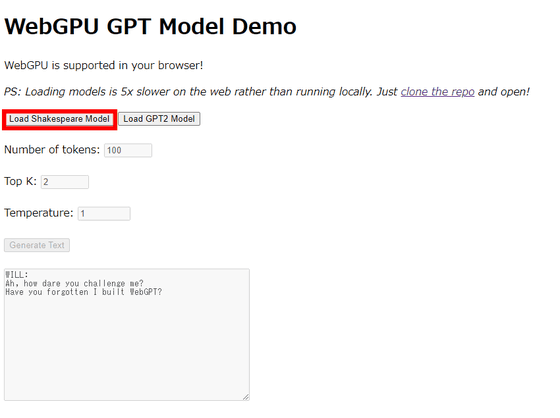
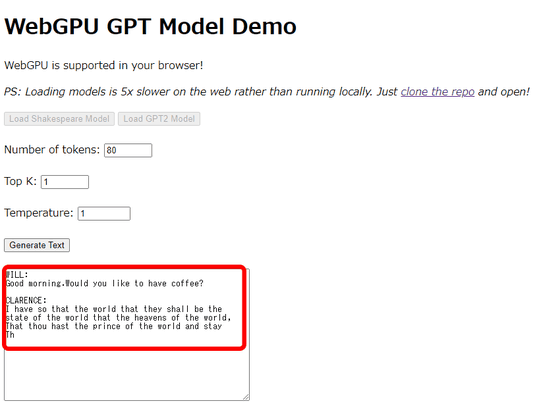
When you access WebGPT, it looks like this. There are two types of language models that can be loaded: 'Shakespeare Model' and 'GPT-2', which are learned from Shakespeare's works. First, load the Shakespeare Model by clicking 'Load Shakespeare Model'. In addition, 'Number of tokens' under the load button of the model is the number of tokens generated at once, which is 80 tokens by default. At the time of article creation, both models do not support Japanese.

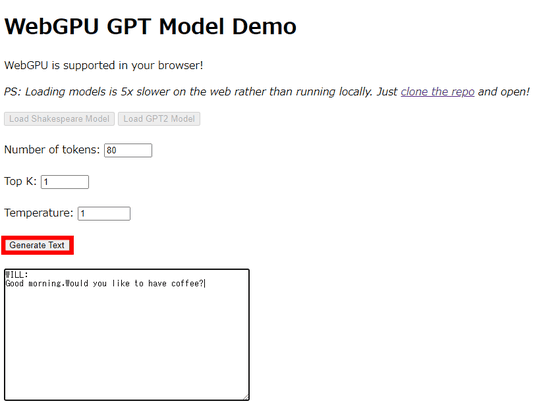
When the loading is finished, the button 'Generate Text' becomes active, so click it. The text field below contains sentences by default, and the language model automatically generates the following sentences.

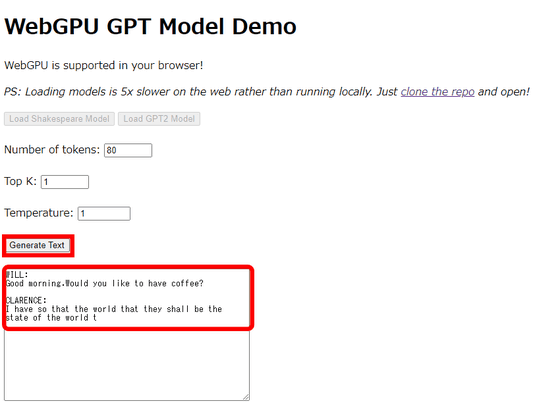
Then, the following sentences are automatically generated in the text field as follows. Since the number of tokens is limited, it will stop on the way, but if you continue clicking 'Generate Text' OK.

Since the Shakespeare Model is learning Shakespeare's sentences, it responds to the sentence 'Good morning. How about some coffee?' It's a very old and verbose theatrical phrase like 'It's a story' is generated.

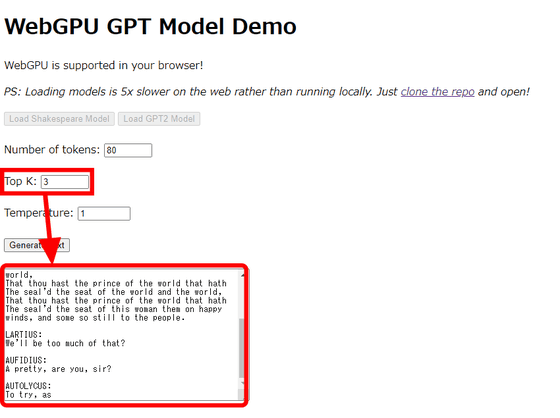
'Top K' and 'Temperture' are numbers related to the probability of token generation, and the default is 1 each. As a test, when I changed Top K to 3 and generated text, conversational sentences by multiple characters are now generated.

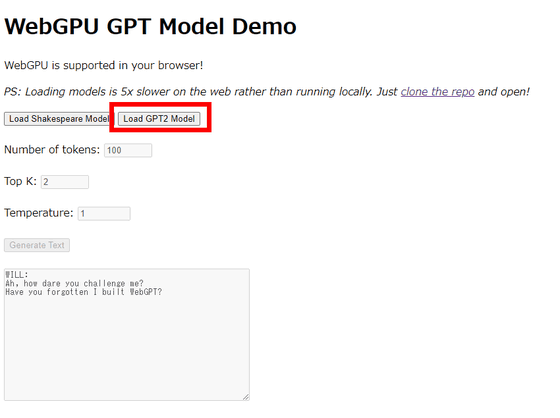
Reload the page once and try loading GPT-2 this time.

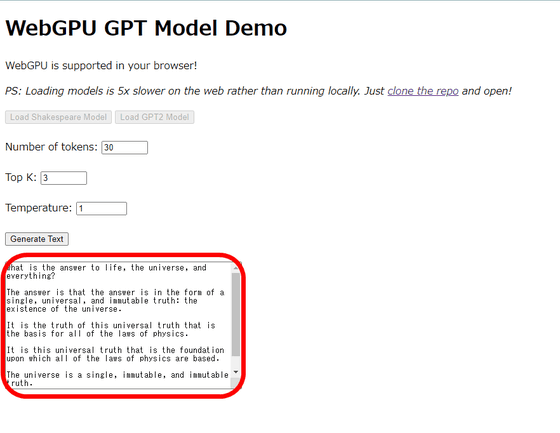
When asked, 'What is

According to Mr. 0hq, who developed WebGPT, Shakespeare Model is more unstable than GPT-2. Also, WebGPT itself is still under development, and it seems that there are still issues. The development progress is summarized on the GitHub page .
Related Posts:
in Review, Software, Web Application, Posted by log1i_yk