AIの助けを借りてポスターやカードを手軽に作れる「Microsoft Designer」を使ってみた

Microsoft PowerPointにはプロのスライドデザインを作れるデザイナー機能があります。その発展系が、ブラウザでAIに助けてもらいながらポスターやパンフレット、季節ごとのグリーティングカードなどのデザインを作れる「Microsoft Designer」です。ウェイトリストなしですぐに使えるようになったということなので、実際にいろいろ作ってみました。
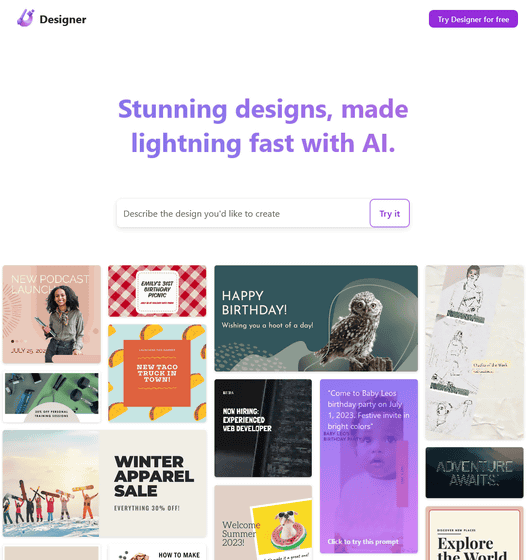
Microsoft Designer - Stunning designs in a flash
https://designer.microsoft.com/

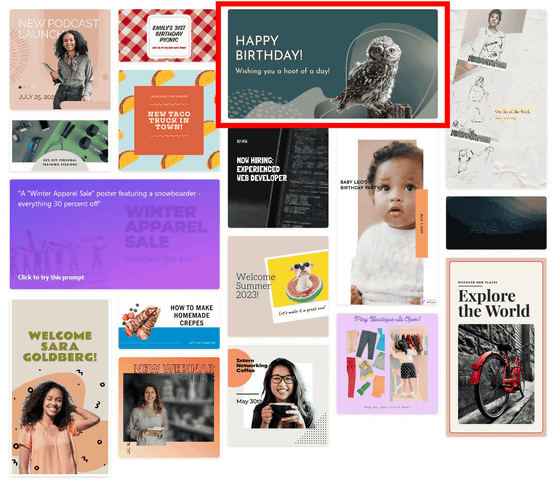
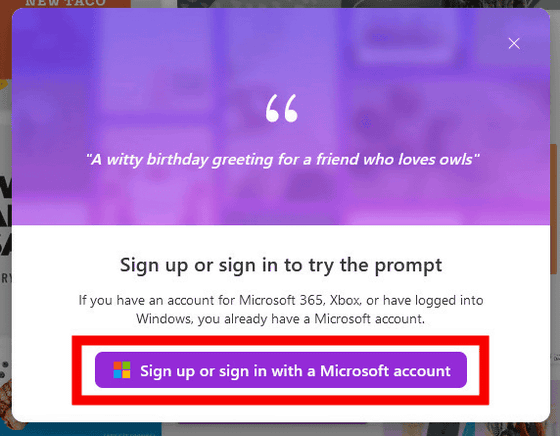
サンプルのプロンプトが複数用意されているので、実際にバースデーカードを作ってみることにしました。

利用にあたってはMicrosoftアカウントでのサインインが必要。「Sign up or sign in with a Microsoft account」をクリック。

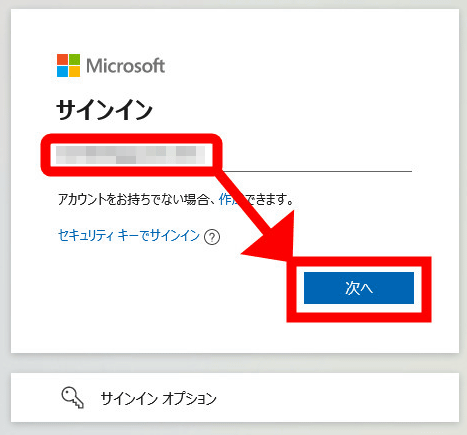
Microsoftアカウント名を入力して「次へ」をクリック。WindowsのログインやMicrosoft Teamsなどで用いているものでOKです。Microsoftアカウントがない人は作成してください。

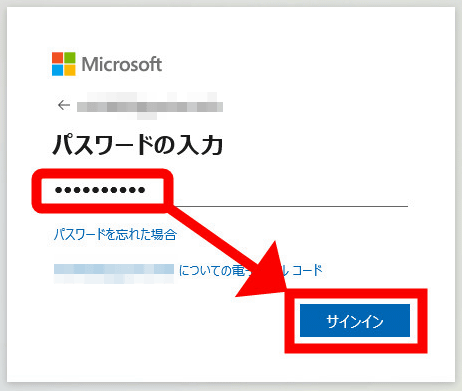
必要なパスワードを入力して「サインイン」をクリック。

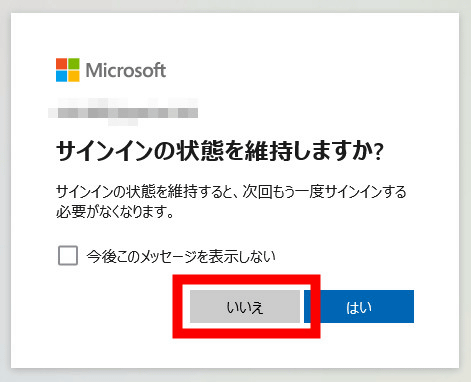
サインイン状態を維持するか聞かれます。今回はお試しで使うだけなので「いいえ」をクリック。

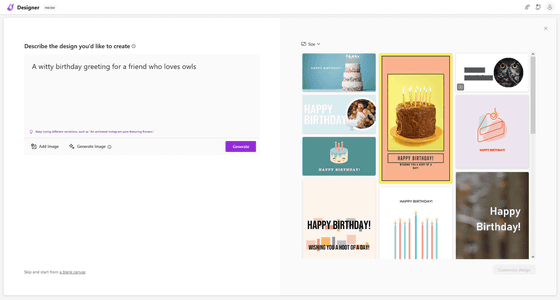
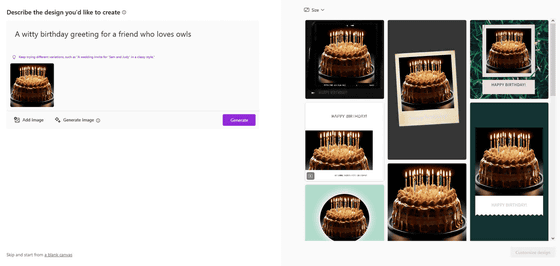
カード作成画面に移動しました。すでに右側に複数種類の候補が表示されています。

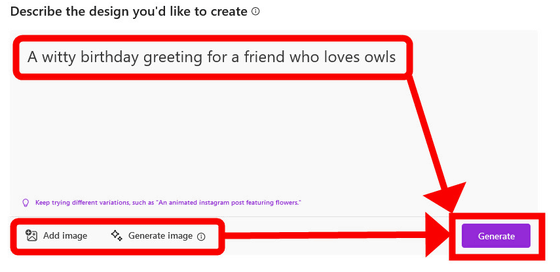
左側のテキストボックスに作りたいカードの内容を記入します。カードで使用したい写真や画像を「Add image」から追加したり、あるいは「Generate image」でDALL・E 2.5を用いて画像生成してもらって、「Generate」で素材を用いたカードを作れます。

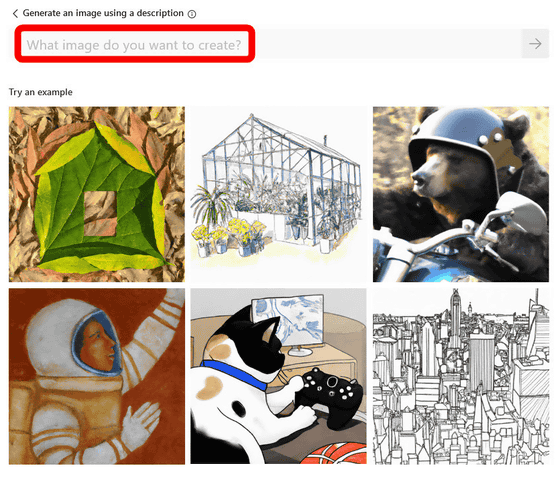
試しに「Generate image」をクリックすると、画像生成画面になりました。このテキストボックスに画像生成用のプロンプトを入力します。

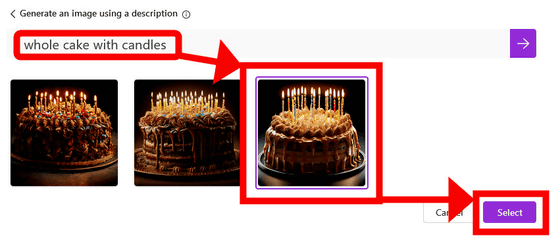
「whole cake with candles」とざっくり指定すると、ろうそくが大量に刺さったホールケーキの画像が登場。使用するものを選択して「select」をクリック。

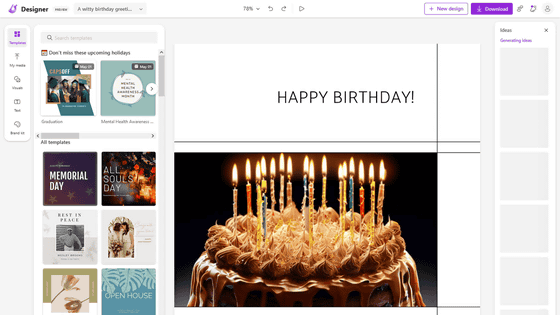
すると、その画像を使用したカードを作ってくれました。最初に指定している「A witty birthday greeting for a friend who loves owls(フクロウが大好きな友人に送る、ウィットに富んだバースデーカード)」のうちフクロウ要素が完全になくなってしまいましたが、それだけ画像が強いということなのかも。

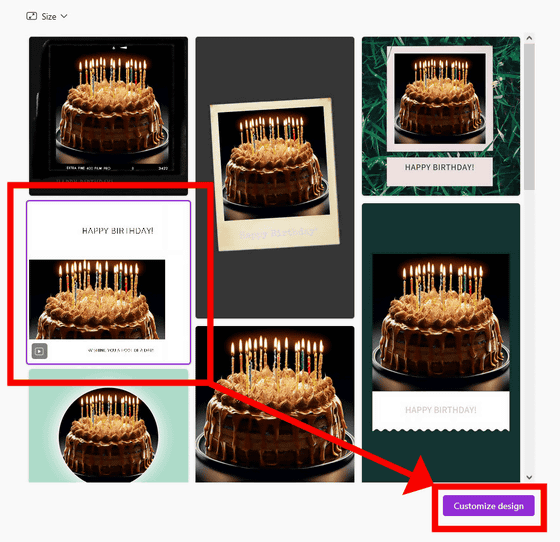
右側に出た候補の中から1つ選んで、「Customize design」をクリック。

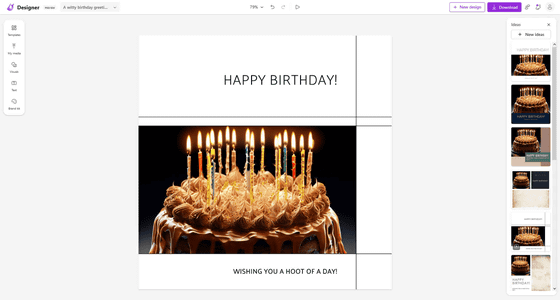
個別カードの編集画面に移動しました。ここからデザインの細かい調整に入っていきます。

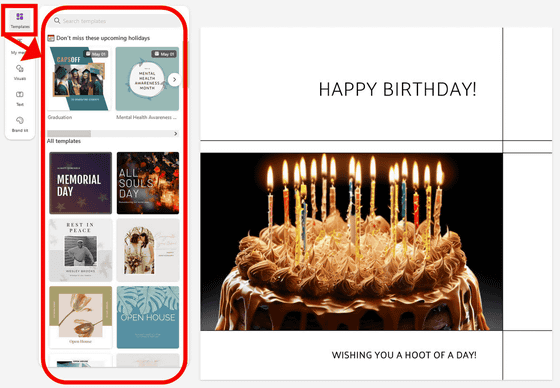
左側に編集メニューがいくつか用意されています。「Templetes」では、新たにテンプレートを適用できます。

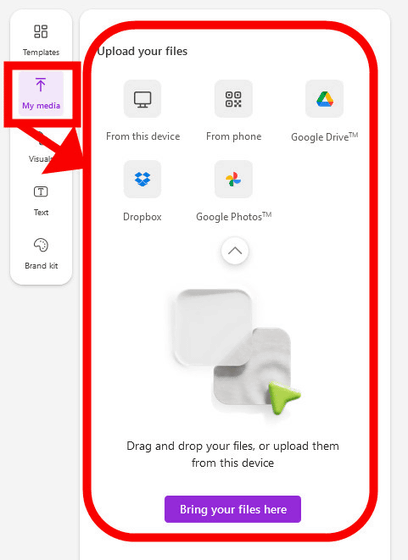
「My media」ではPCやスマホ、Googleドライブ、Dropbox、Googleフォトから素材を追加できます。

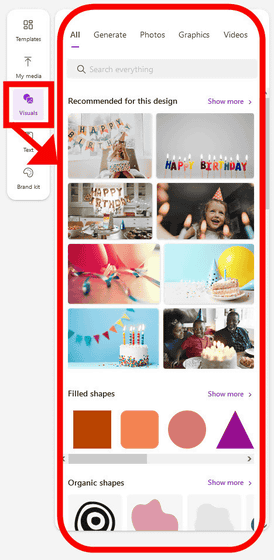
「Visual」ではAIのオススメ画像をはじめとしたビジュアル要素の追加ができます。

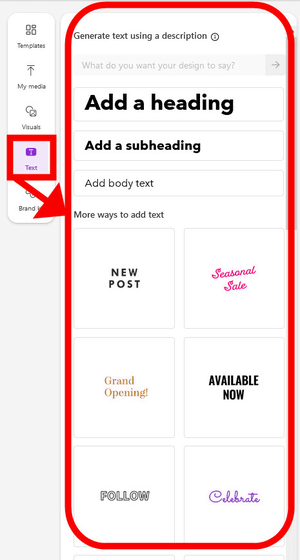
「Text」ではカードの中の文字要素を追加できます。

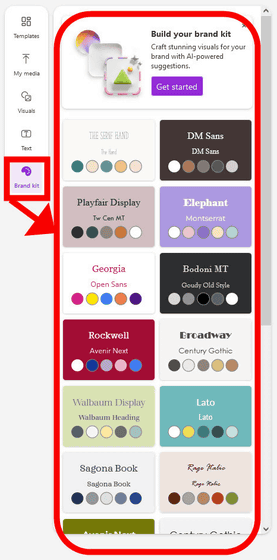
「Brand kit」ではフォントと色の組み合わせを選べます。AIの助けを借りて独自のBrand kitを作ることもできます。

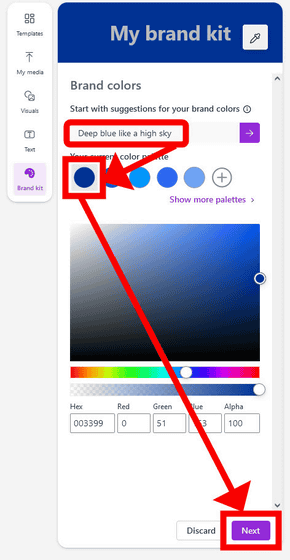
実際にBrand kitを作ってみます。自分のBrand kitの色のイメージを入力して、AIが出してきた候補から好みの色を選び「Next」をクリック。

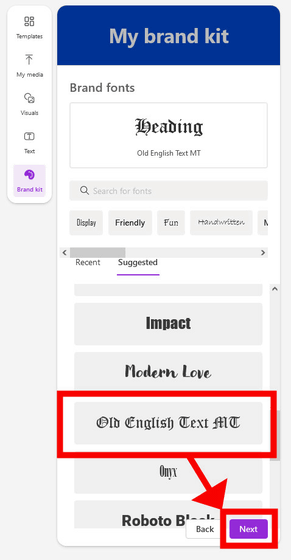
続いてはフォント選び。まずは見出しのフォントを選び「Next」をクリック。

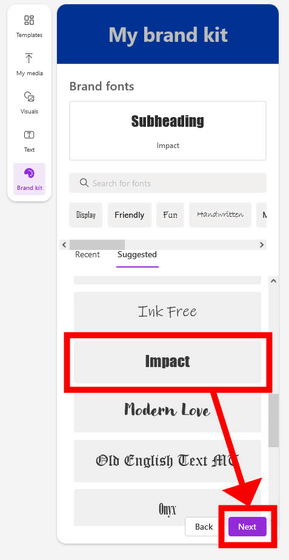
続いて小見出しのフォントを選び「Next」をクリック。

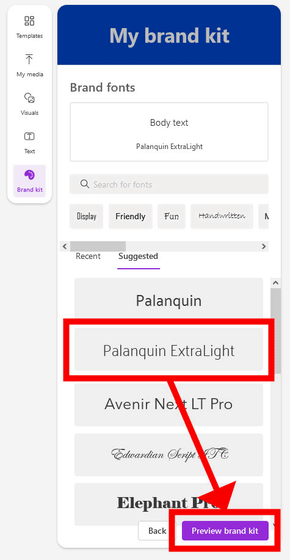
そして本文のフォントを選び「Preview brand kit」をクリック。

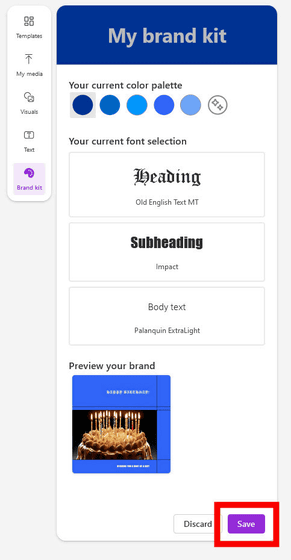
プレビューを確認したら「Save」をクリック。

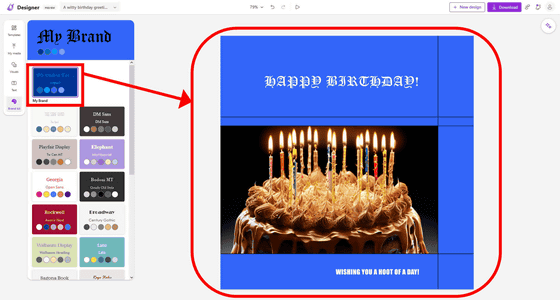
デザインを反映するとこんな感じになりました。ダメならさらに調整を行います。

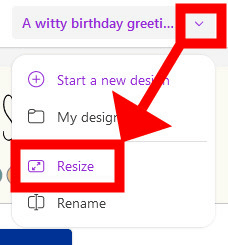
ちなみに、カードのサイズを変えたい場合は左上にあるカード名横の「˅」アイコンをクリックし、「Resize」をクリック。

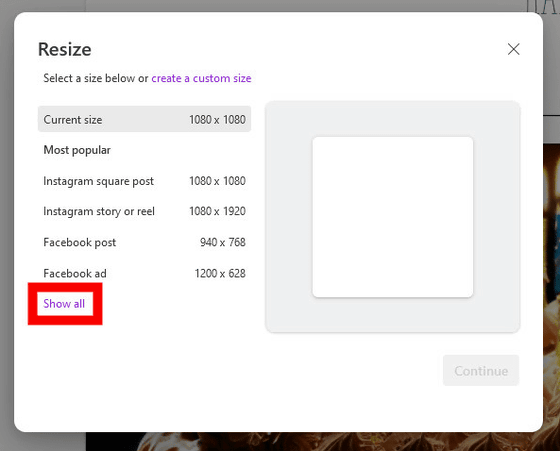
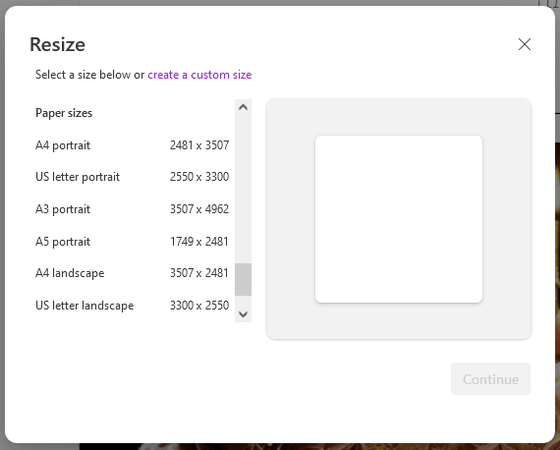
するといろいろなサイズに変更可能です。Most popularにはInstagram向けやFacebook向けのサイズが表示されているので、「show all」をクリック。

Twitterのヘッダーや本文投稿用、そして印刷用紙サイズなどいろいろなサイズに1クリックで変更できます。もちろん、1ピクセル単位での変更も可能です。

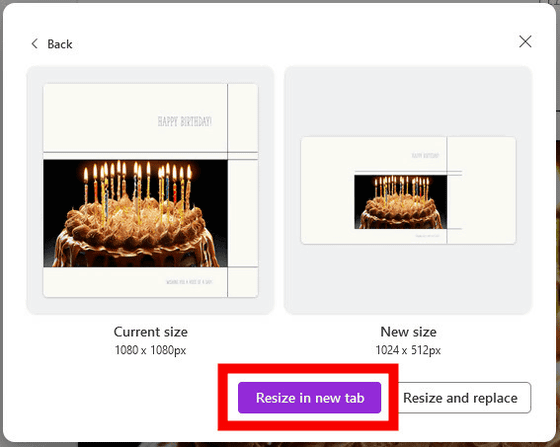
Twitterの投稿サイズ(1024px×512px)にリサイズしてみることにしました。プレビューを確認したら「Resize in new tab」をクリック。

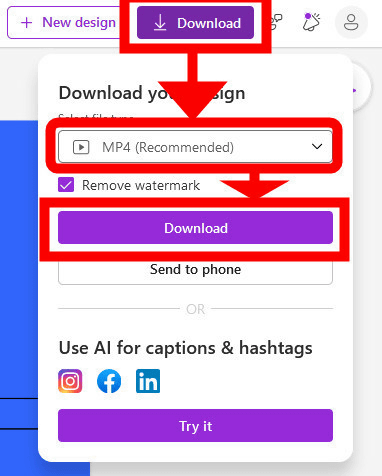
いい画像ができたので保存します。画面右上の「Download」をクリックし、好みのファイル形式でダウンロードすればOKです。選べるファイル形式はMP4、GIF、PNG、JPEG、PDF。PNGだと背景を透過するかどうかが選べます。選んだら下の「Download」をクリック。

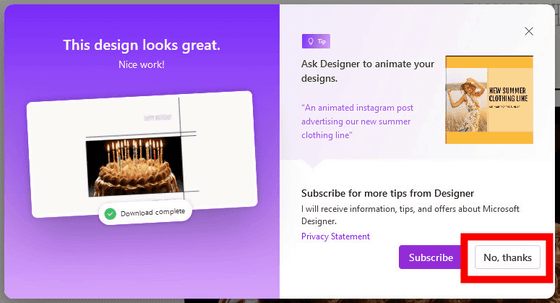
最後にこのようなダイアログが表示されるので、「No, thanks」をクリック。

すると該当ファイルが「ダウンロード」フォルダに「Designer」というファイル名で保存されます。

デザインをするにあたって、素材は事前に用意されているほか、なくてもAIが生成してくれるので、手ぶらで作成に挑むことができるのはとても手軽。
ただ、いいデザインにするにはAIの助けだけではどうにもならない部分もあるので、自力を磨かなければいけないところも大きいと感じました。
なお、日本語のプロンプトは認識されません。

デザイン内での日本語の使用は可能です。

・関連記事
Microsoftが画像生成AI「DALL-E 2」を新アプリのMicrosoft Designerや検索エンジンのBingに統合すると発表 - GIGAZINE
「Microsoftのイメージを3日で一新する」プロジェクトをウェブ上で行った学生がMicrosoftからオファーを受け働くことに - GIGAZINE
Microsoftが元AMD・Intel・Arm・AppleのベテランCPU設計者を雇用 - GIGAZINE
デザイナーではない人がデザインする上で大切な4つの基本原則 - GIGAZINE
大量の文字と派手な色が並ぶ日本のウェブサイトはなぜこれほどまでに「異質」なのか - GIGAZINE
・関連コンテンツ
in レビュー, デザイン, ウェブアプリ, Posted by logc_nt
You can read the machine translated English article I tried using 'Microsoft Designer' which….