ノードベースで画像を加工するワークフローを構築できる「Gimel Studio」

「輝度・コントラスト変更」「反転」「回転」などを1つのノードに割り当て、ノードネットワークで画像を加工するワークフローを構築可能な画像編集ソフト「Gimel Studio」を使ってみました。
Gimel Studio – Open source, non-destructive 2D image graphics editor
https://gimelstudio.github.io/
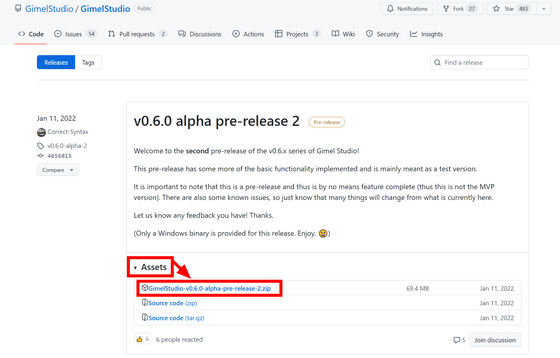
Gimel Studioは記事作成時点で正式リリースされておらず、アルファ版のみがプレリリースされています。今回はこのアルファ版を試用。ダウンロードのためにGitHubのリリースページへアクセスし、「Assets」をクリックして「GimelStudio-v0.6.0-alpha-pre-release-2.zip」をクリックします。zipファイルのダウンロードが始まるのでしばらく待機。

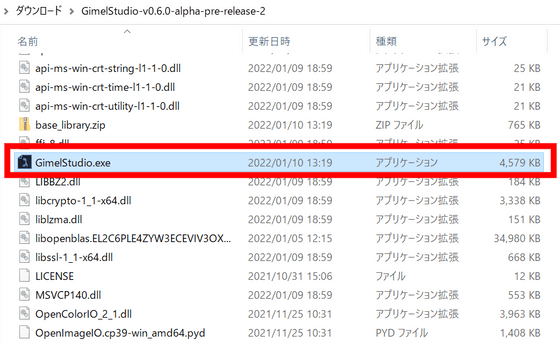
ダウンロードしたファイルを展開します。

展開先のフォルダから「GimelStudio.exe」を探し、起動します。

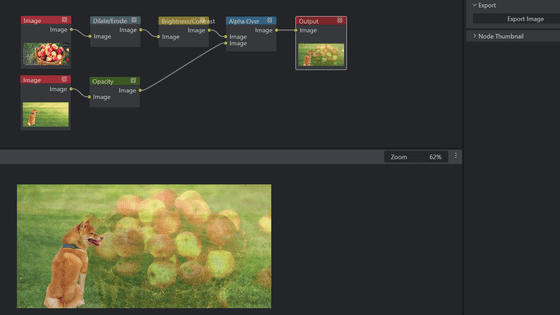
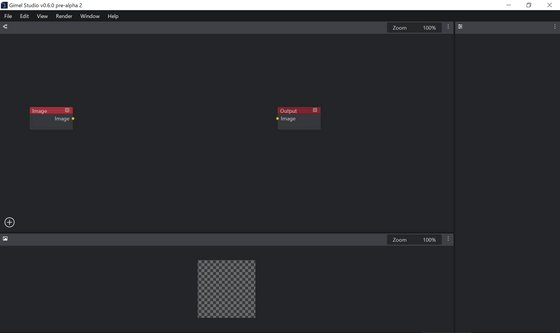
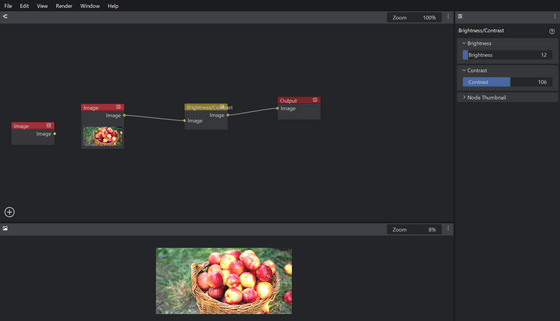
Gimel Studioの全体像はこんな感じです。

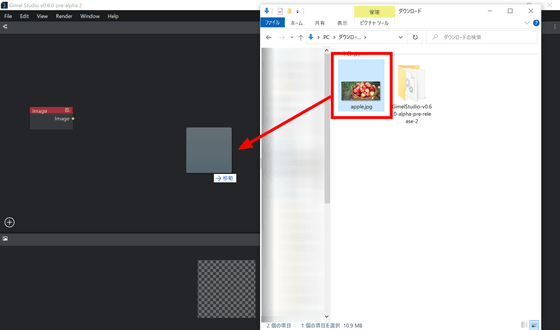
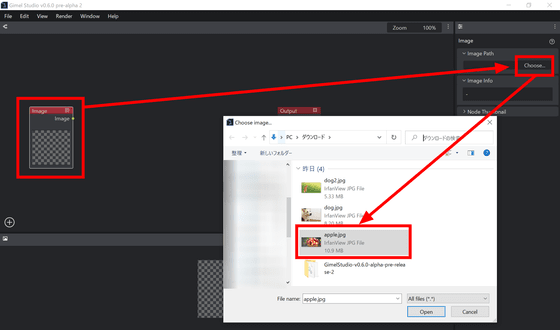
まずは編集したい画像をGimel Studioにドラッグ。

または「Image」と書かれたノードをクリックし、右側の「Image Path」から「Choose」を選択して画像を選びます。

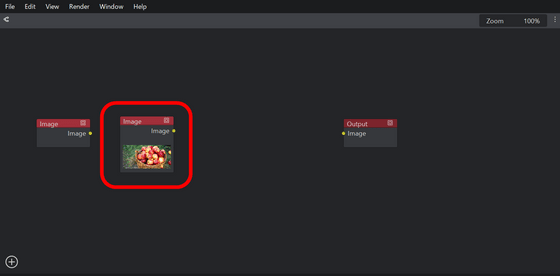
上記いずれかの方法を採ると、画像を取り入れたノードが1つ出現します。これがワークフローの起点となるノードです。

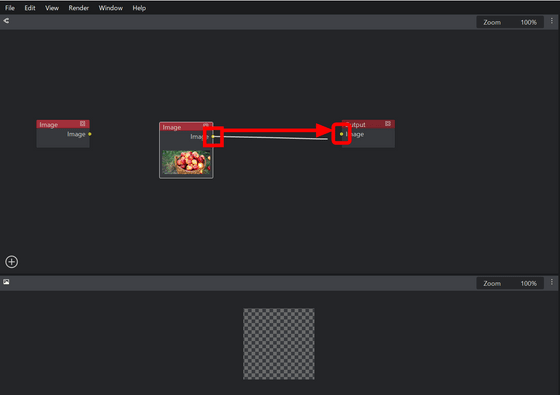
次に、出現したノードの点と、右側にある「Output」のノードの点をつなぎます。

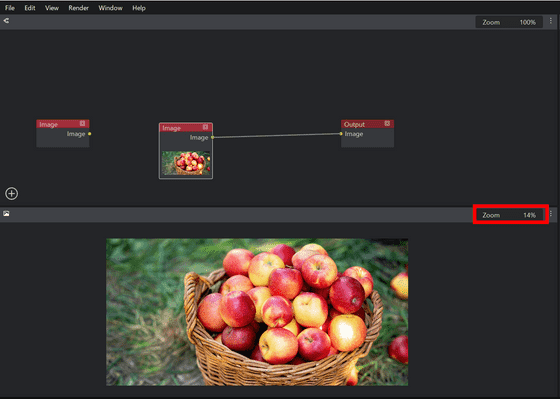
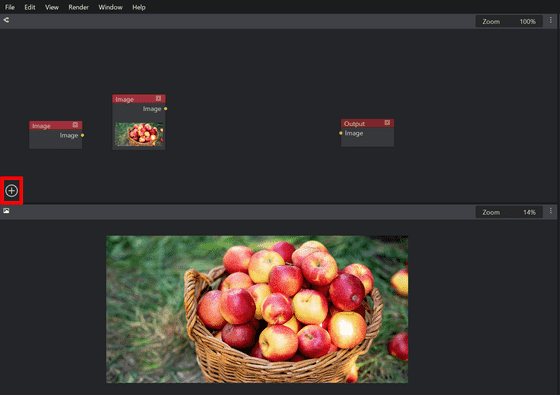
こうすることで、画面下部にプレビューが表示されます。画像のサイズがおかしい場合は中央右側の「Zoom」で要調整。画像のノードを起点とし、最終的にOutputのノードにつなげるのが基本設計です。

ノードを追加するには上画面左側の「+」アイコンをクリック。

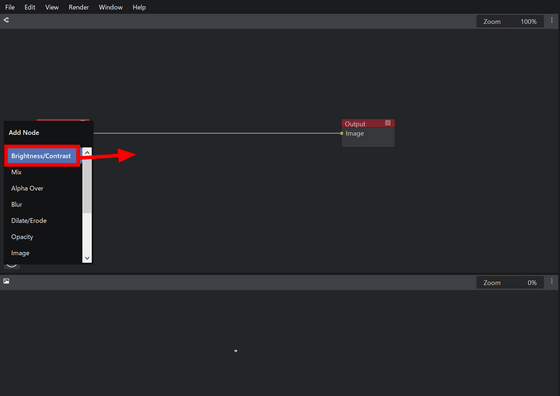
「輝度・コントラスト」「ミックス」「Alpha over(重ね合わせ)」「ブラー」などの機能から好きなものを選び、設計画面上にドラッグします。

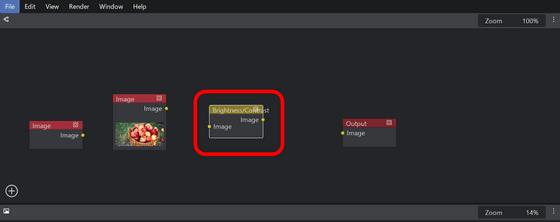
以下が「輝度・コントラスト」をドラッグしたところ。黄色のノードが出現しているのが分かります。

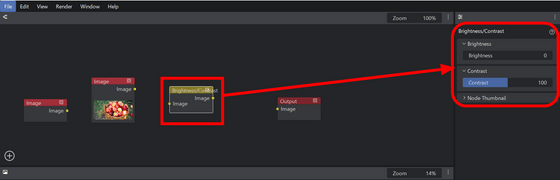
ノードをクリックすると設定画面が表示されます。このノードでは輝度とコントラストをそれぞれ調整可能。

起点のノードとOutputのノードの間に輝度・コントラストのノードを挟むことで、出力する画像に輝度・コントラストの設定を反映させることができます。

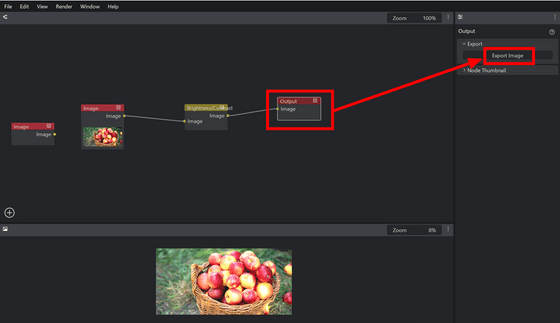
画像を保存するには、「Output」のノードをクリックした後に画面右側の「Export Image」をクリックします。

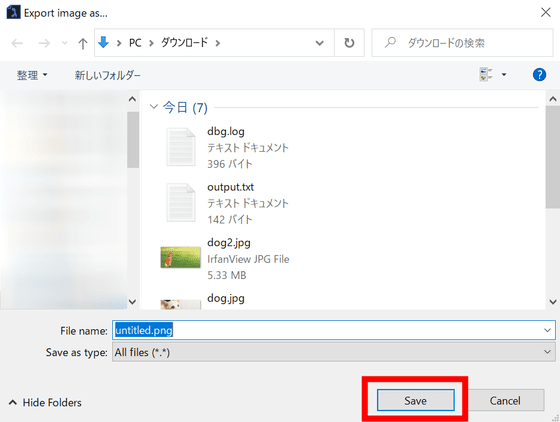
保存先フォルダを選択し「Save」をクリック。

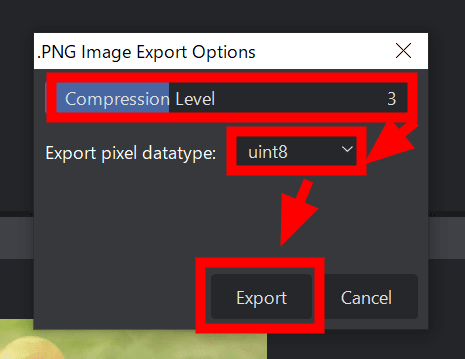
Compression Level(圧縮レベル)とデータタイプを調整したら「Export」をクリック。これでPNGファイルが保存されます。

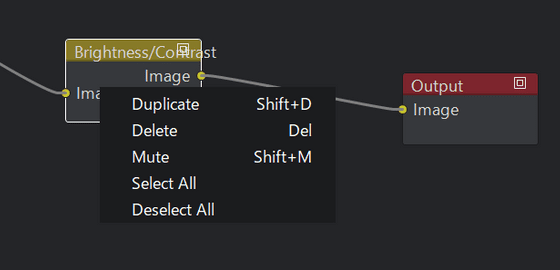
なお、ノードの複製・削除・ミュート(無効化)はノードを右クリックすることで選択可能。

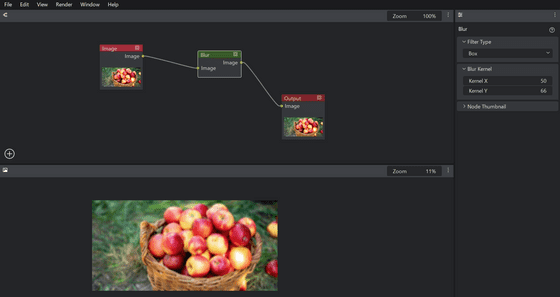
ブラーの調整

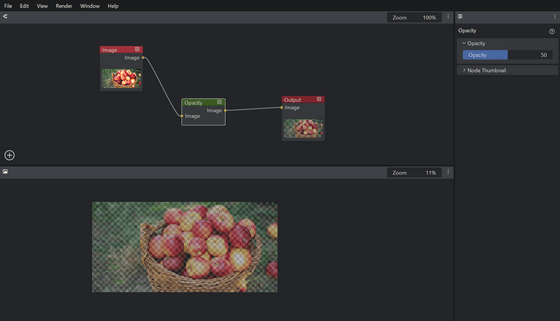
Opacity(不透明度)の調整

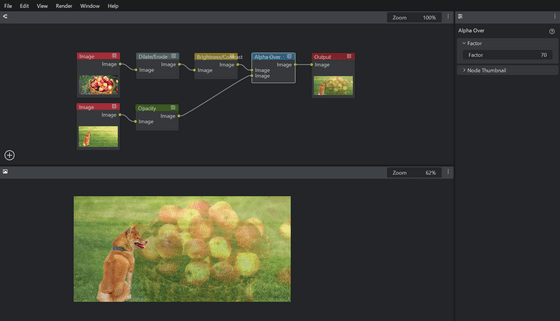
複数の画像の合成なども行えます。

なお、一部のノードを挟んだ場合、出力される画像が真っ白になるという不具合があります。

・関連記事
ゲーム感覚でプログラミングが学べるNintendo Switchの「ナビつき! つくってわかる はじめてゲームプログラミング」プレイレビュー - GIGAZINE
オープンソース3DCGソフト「Blender」バージョン3.0が21年ぶりのメジャーアップデートとして登場 - GIGAZINE
JavaScriptで記述できる物理学ベースのシミュレーションを分かりやすく学べ実際にデモを動かせる「Ten Minute Physics」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by log1p_kr
You can read the machine translated English article 'Gimel Studio' that allows you to build ….